CouchCoding 멘토링 서비스로 포트폴리오 만들기
몇 차례의 클론코딩 끝에 코딩이란 무엇인가 간신히 알게 된(?) 후에도 간단한 todo 리스트 조차 만들지 못하는 나를 발견했다! 프로젝트를 처음부터 스스로 해봐야 코딩 실력이 늘 수 있다고 판단했다(클론코딩은 사실 너무 우울하고 슬펐다).
그래서 지난 4월 알게 된 카우치코딩에서 리액트로 게시판을 만드는 프로젝트를 했다. 정말 많이 배웠다(클론 코딩의 저주에서 벗어나 활기찬 나로 돌아왔다!). '나 이젠 진짜 개발자 한다!!'를 외치며 이번엔 취업을 하기 위한 포트폴리오 프로젝트를 시작한다. 무려 협업으로.._ 개발자로 성장하는 좋은 기회가 될 것 같다!
무엇을 만들까
운동을 좋아한다! 내가 하는 운동에 대해 다른 사람들에게 열정적으로 떠드는 것도. 크로스핏, 필라테스, 요가 이것들은 정말 다 좋은데 무엇을 하는 운동인지 사람들이 정확히 모르는 경우가 많다. 나는 더 말하고 싶다고! 크로스핏 동작을 맞추는 간단한 퀴즈 웹사이트를 만들기로 했다. 이 동작들을 내가 크로스핏 시작하기 전에 모두 봤다면 애초에 시작을 안했을텐데...
나의 역할 / 기술 스택
우리 팀은 총 3명으로, Front-end / Back-end / Project Manager 역할을 각각 담당한다. 여기서 카우치코딩의 멘토님이 PM으로서 팀을 이끌어주시고, 나는 프론트엔드 개발을 담당한다.
이전의 내 프로젝트에 이어 ReactJS와 AntDesign, StyledComponent를 사용한다. 프로젝트가 끝나면 기술을 사용하는데 더 익숙해질 것이다. 나 자신아 기운내!!
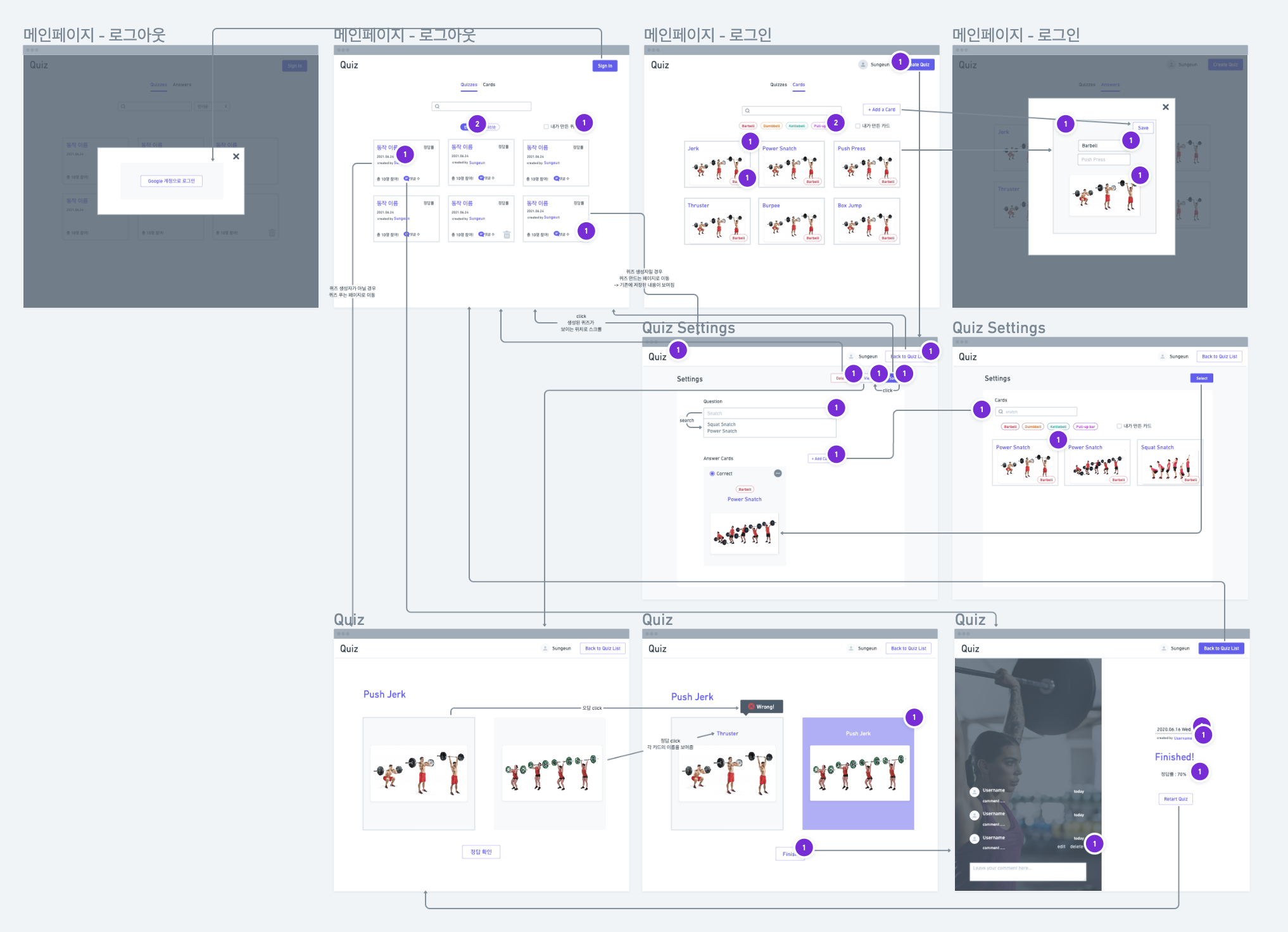
화면기획서
화면 기획은 Whimsical이라는 툴을 사용해서 아이디어를 화면에 그려나갔다.

배운 것
프로젝트 아이템이 아쉽게도(?) only 내 머릿속에서 나온 아이디어였기 때문에, 기획자의 입장에서 기획자 - 개발자 간 커뮤니케이션을 어떻게 하는지 간접적으로나마 경험할 수 있었다.
회의를 통해 의견을 교환하고, 그 과정을 통해 프로젝트의 의도가 뭐였는지 돌아가서 다시 한번 기능에 대해 고민하고 수정하는 부분이 재미있었다. 내 머릿속으로는 이해가 이렇게 잘가는데 내 말은 이렇게 나온다니..? 나 자신에게 매우 어이없었지만 커뮤니케이션의 중요성을 다시 한번 깨닫는 시간이었다.
기능명세서(일부)
배운 것
화면 기획서를 만들면서 구체화된 사항들을 기능명세서를 작성하며 수정하는 경우도 있었고, 그 반대의 경우도 있었다. 개인적으로 나는 개념을 이미지나 도표로 이해하는 visual person이 아니기 때문에 커뮤니케이션을 하는 데 있어 기능명세서를 작성해 본 것이 더욱 도움이 되었다. (+ notion 잘 쓰고 싶다)
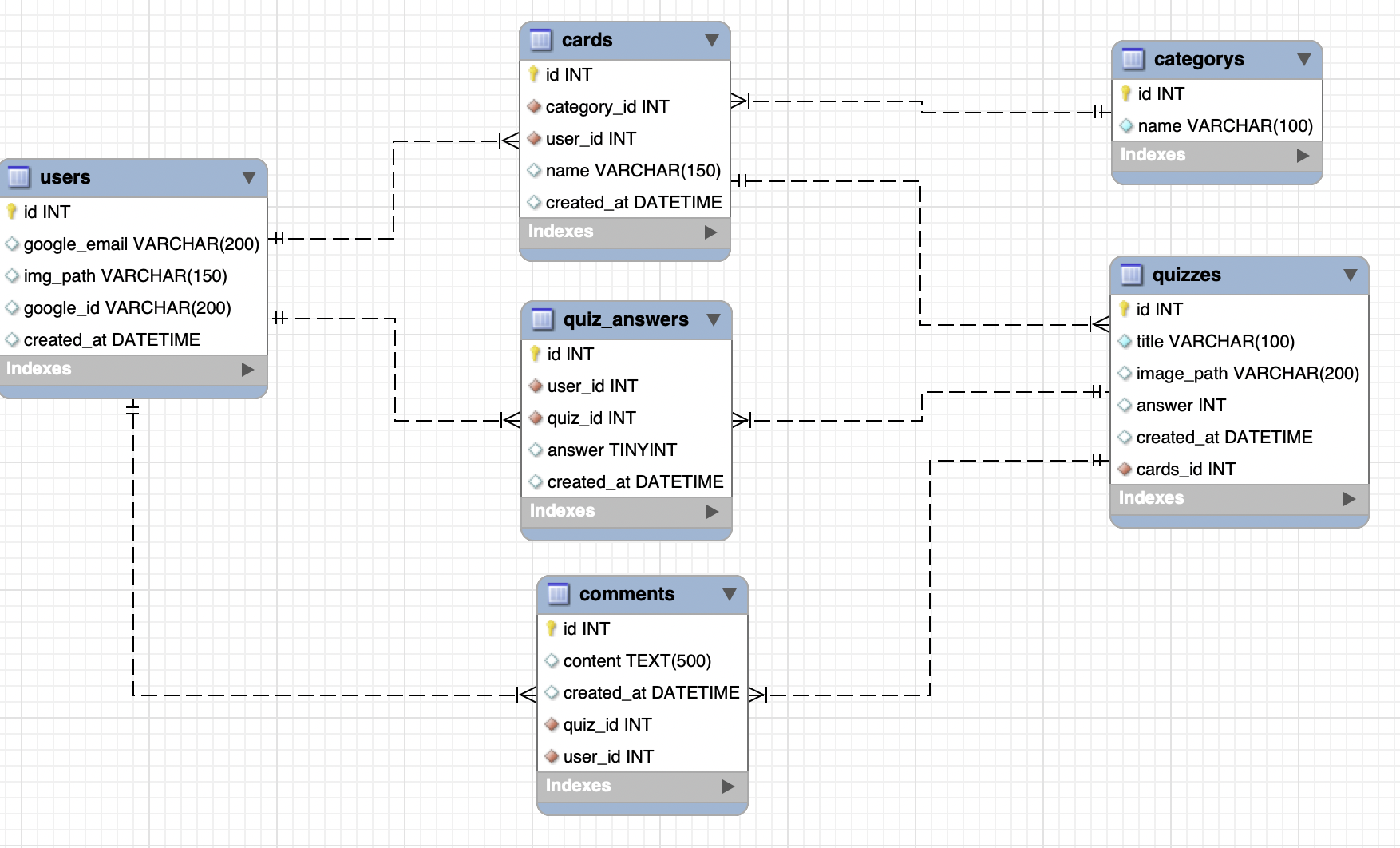
DB명세서

배운 것
화면 기획서를 보면서 백엔드 담당 개발자 분과 함께 회의를 통해(절대적 도움을 받음) 작성했다. 다시 한번 커뮤니케이션의 중요성을 느꼈다.
'내가 만든 퀴즈/카드만 보기' 기능이 있는데, 여기서 쿠키, 세션, 토큰의 차이점에 대한 이야기가 나와서 회의가 끝나고 자세히 알아보았다.
API명세서(일부)
배운 것
- put과 patch의 차이점
- REST API 설계 규칙
