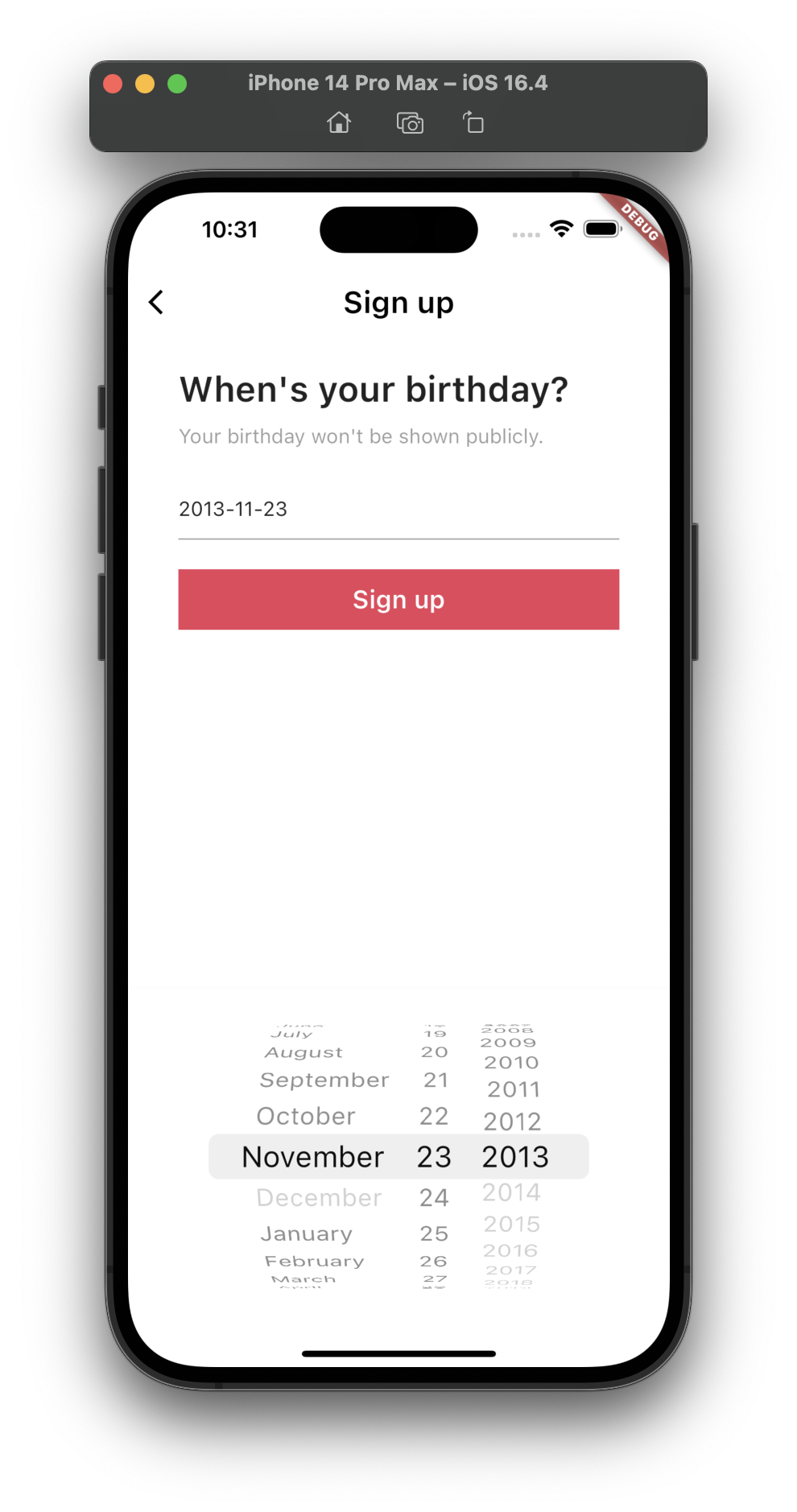
 CupertinoDatePicker를 통해 사용자로부터 생일을 입력할 수 있도록 할 수 있다.
CupertinoDatePicker를 통해 사용자로부터 생일을 입력할 수 있도록 할 수 있다.
CupertinoDatePicker와 초기 날짜 설정
먼저 날짜의 기본값을 Date.now()로 _initalTime에 저장한다. 그리고 CupertinoDatePicker 위젯의 initialDateTime 값으로 저장한다. 현재를 기준으로 미래의 생일을 가진 사용자는 없으니 maximumDate도 동일하게 설정해 과거부터 오늘까지의 날짜만 생일로 입력할 수 있도록 제한한다.
추가로 선택한 날짜가 TextField에 특정한 형식으로 드러나도록 _setDateText 함수를 설정한다. 제일 처음 화면이 나타날 때도, 날짜가 변경되었을 때도 생일이 설정한 대로 나타나도록 initState, onDateTimeChanged에도 동작하도록 설정한다.
final TextEditingController _birthdayControl = TextEditingController();
final DateTime _initalTime = DateTime.now();
@override
void initState() {
super.initState();
_setDateText(_initalTime);
}
void _setDateText(DateTime data) {
final dateText = data.toString().split(' ').first;
_birthdayControl.value = TextEditingValue(text: dateText);
}
// ...
bottomNavigationBar: SizedBox(
height: 300,
child: BottomAppBar(
child: CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
maximumDate: _initalTime,
initialDateTime: _initalTime,
onDateTimeChanged: _setDateText,
)),
),
// ...
https://github.com/soaringwave/tiktokclone/commit/56f593454dec5cc82167053da8e05c5dc20da1af
DateTime 임의 설정(DateTime 연산)
이 앱이 만 10살 이상의 사용자만 받는다면 _initialTime의 값을 10년 전으로 설정하고 과거부터 10년 전의 출생자까지의 생일만 선택할 수 있도록 설정할 수 있다.
final DateTime _initalTime = DateTime(
DateTime.now().year - 10, DateTime.now().month, DateTime.now().day);https://github.com/soaringwave/tiktokclone/commit/c075da3cc73e41c359f11d0a8dd5b65badfaca0a
아래 예시처럼 DateTime의 subtract method를 사용해도 되지만, Duration에서는 최대 days라는 단위를 사용하기 때문에 며칠의 차이가 있을 수 있다. 일 수 차이로 10년 전과 365일 * 10의 결과는 다르다.
final today = DateTime.now();
final fiftyDaysAgo = today.subtract(const Duration(days: 50));DateTime methods
https://api.flutter.dev/flutter/dart-core/DateTime-class.html#instance-methods
