
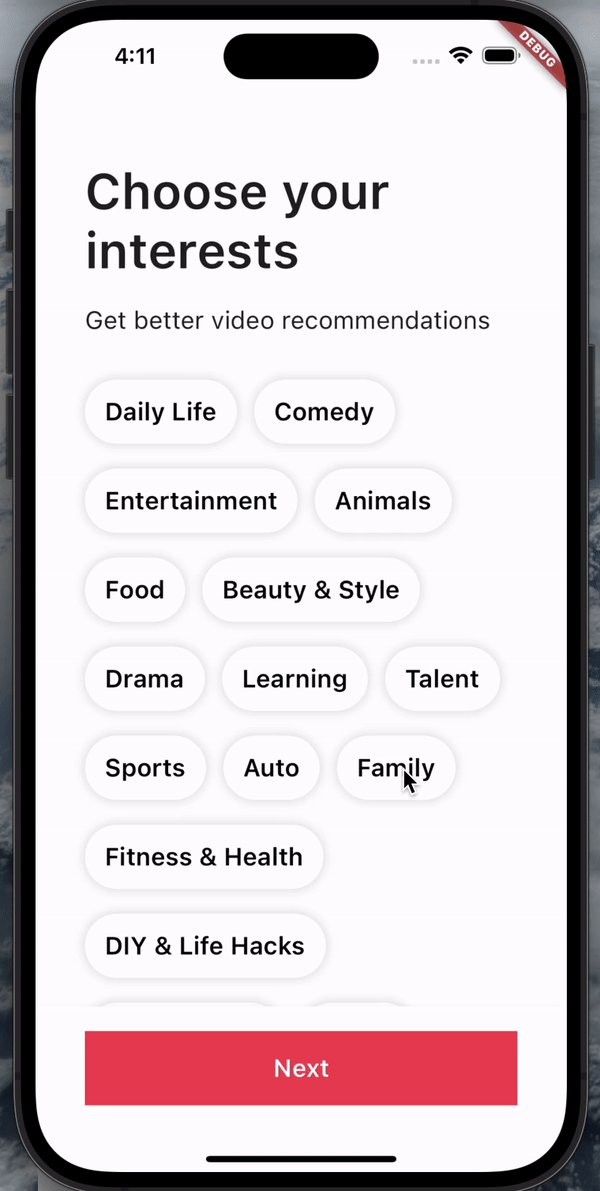
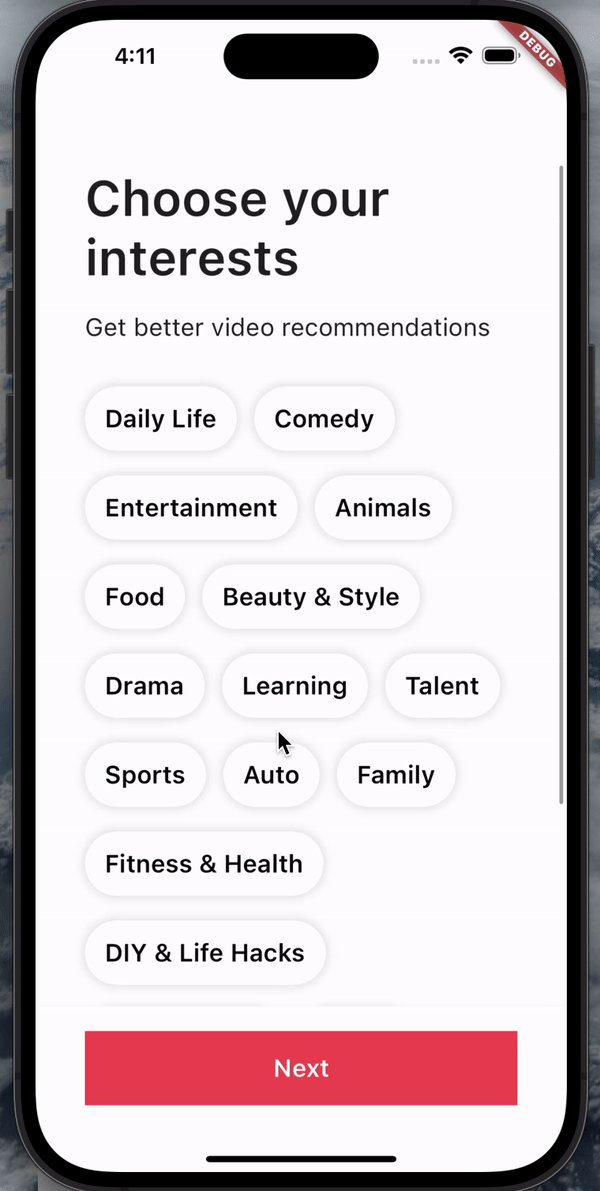
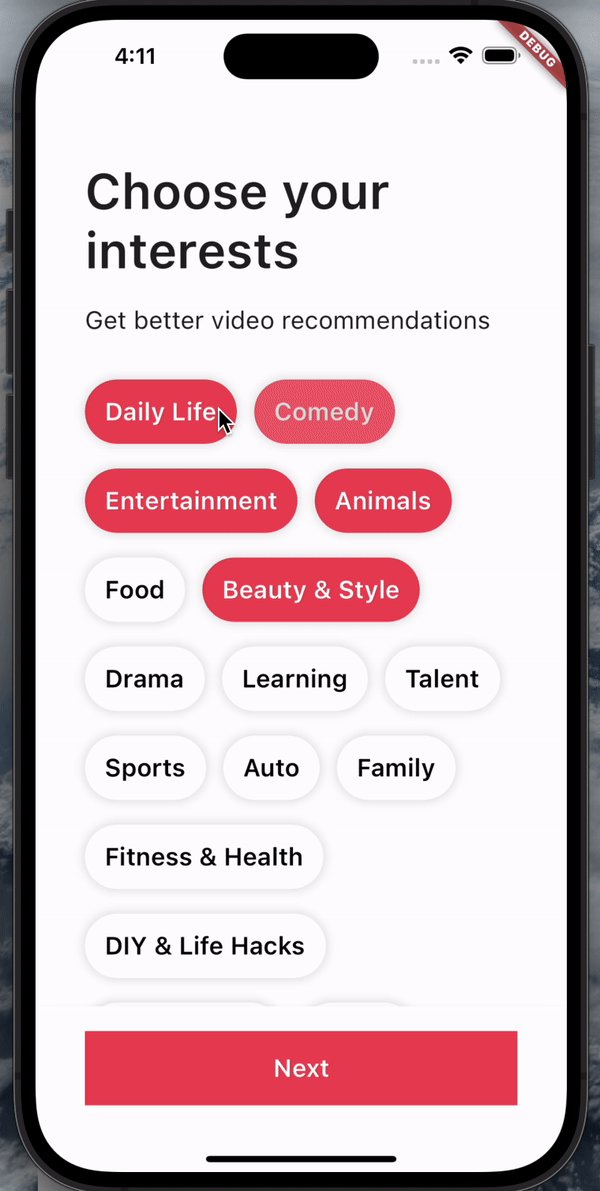
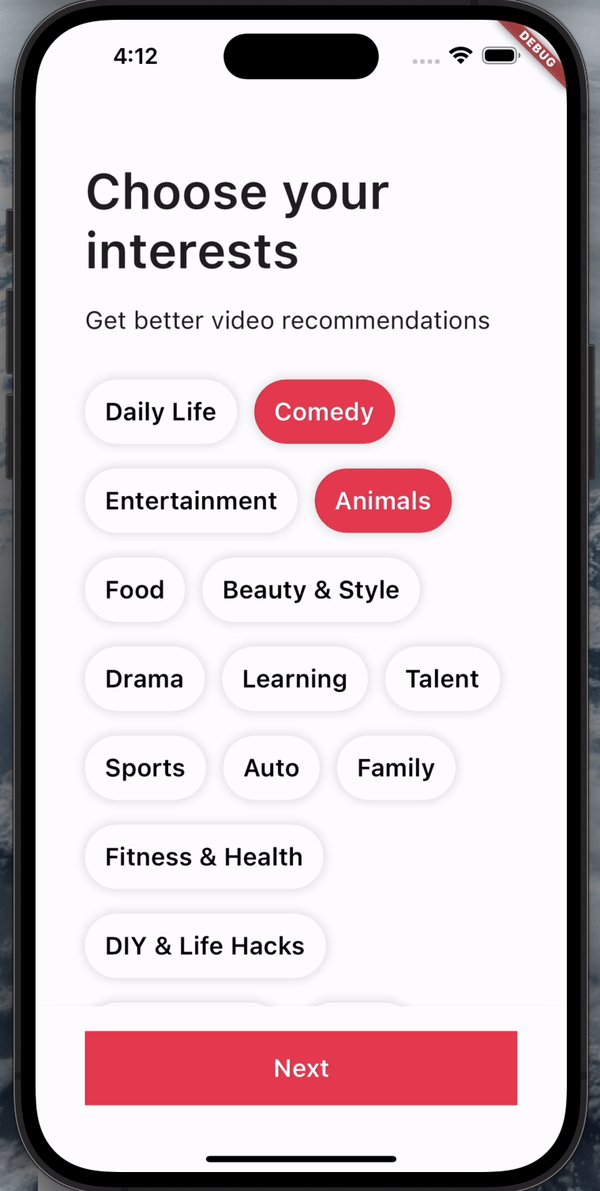
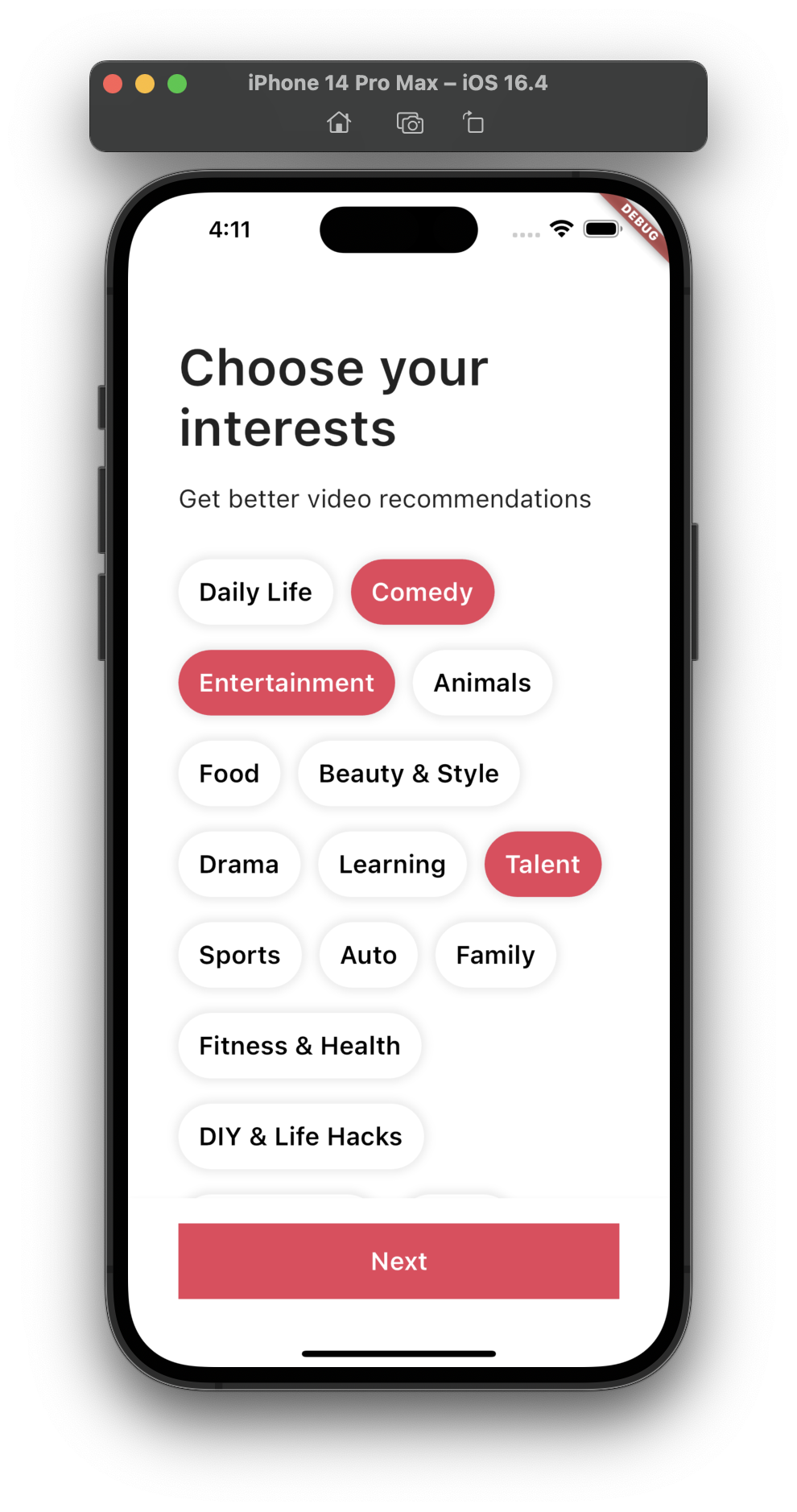
관심사를 클릭할 수 있는 화면이다. 그 중 Wrap, Scroll 관련 내용을 기록한다.
Wrap

여러 관심사를 Container에 담아 표현할 때, Row로 정렬하되 화면을 넘는 요소는 다음줄에 표현하기 위해서 Wrap을 사용했다. children의 경우 for문을 사용해 관심사를 Container를 요소로 가진다. 그리고 runSpacing과 spacing을 통해 각 요소 간의 crossaxis, mainaxis를 조절할 수 있다.
Wrap(
runSpacing: Sizes.size20,
spacing: Sizes.size14,
children: [
for (var interest in interests)
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(
Sizes.size32,
),
color: Colors.white,
// ...https://github.com/soaringwave/tiktokclone/commit/99dccc15e9b393cec7ae0ba28902bf9a39ab4fe7
스크롤을 통해 제목 opacity 조정하기
먼저 scroll을 하려는 위젯을 SingleChildScrollView 위젯으로 감싼다. Scrollbar 위젯으로 한 번 더 감싸서 스크롤바를 나타낼 수도 있다.
body: Scrollbar(
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: Sizes.size40,
),
child: Column(
// ...그리고 스크롤 상태를 파악하고 조정할 수 있는 ScrollController를 만들고, SingleChildScrollView의 controller와 동기화한다.
final ScrollController _scrollController = ScrollController();
// ...
body: Scrollbar(
controller: _scrollController,
child: SingleChildScrollView(
controller: _scrollController,
child: Padding(
// ...https://github.com/soaringwave/tiktokclone/commit/0c7c04cfe3cd983be64e7dabf15b541d8283c85a
controller를 addEventListener를 통해 기능을 설정한다. _showTitle이라는 변수를 통해 특정 스크롤에 닿으면 제목의 투명도를 조정할 것이다. 그리고 사용 후 dispose될 수 있도록 dispose도 설정한다.
bool _showTitle = false;
@override
void initState() {
super.initState();
_scrollController.addListener(_onScroll);
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
void _onScroll() {
if (_scrollController.offset >= 90) {
if (_showTitle) return;
setState(() {
_showTitle = true;
});
} else {
if (_showTitle == false) return;
setState(() {
_showTitle = false;
});
}
}만약 스크롤이 특정 값 이상이든 이하로 변경되어 _showTitle의 값도 변경되었는데, 스크롤을 할 때마다 값이 변경될 필요는 없다. 그러니 값이 이미 의도한 값으로 변경되었으면 return;을 통해 반복을 방지한다.
opacity를 조정하려는 위젯을 AnimatedOpacity 위젯으로 감싸고 애니메이션의 duration과 opacity를 설정한다. opacity의 경우 스크롤에 따라 변경되는 _showTitle의 값에 따라 변경되도록 설정했다.
appBar: AppBar(
title: AnimatedOpacity(
opacity: _showTitle ? 1 : 0,
duration: const Duration(milliseconds: 250),
child: const Text(
'Choose your interests',
style: TextStyle(
fontSize: Sizes.size20,
),https://github.com/soaringwave/tiktokclone/commit/cf0f425a608fae80835e44808acbebd12ac82e04
그러면 제일 첫 번째 사진처럼 스크롤을 통해 제목의 투명도를 조정해서 나타내고 가릴 수 있다.
