
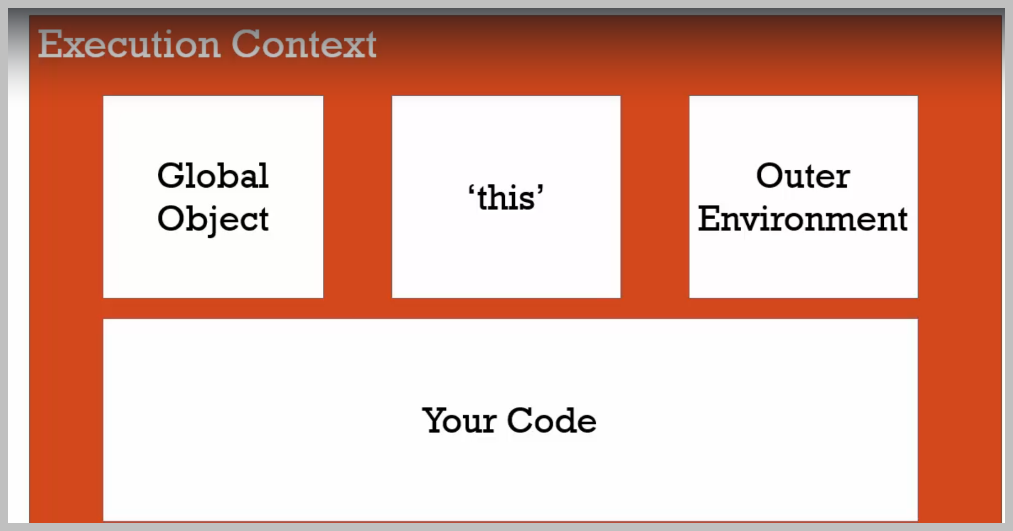
Execution Context

when we say global, we're talking about the thing that's accessible everywhere to everything in you're code, it's global.
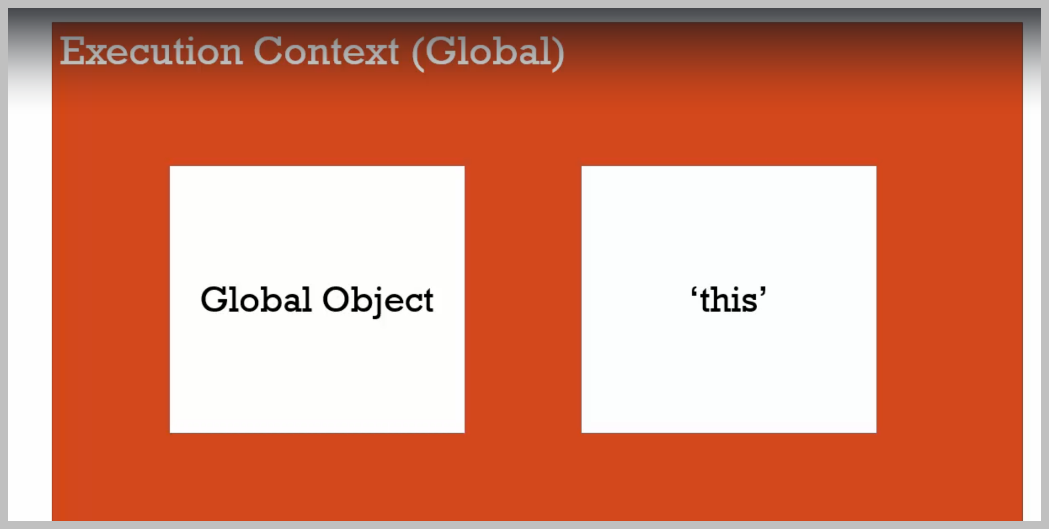
All right, so the global execution context creates two things for you, you don't have to in your code.
It creates a Global Object.
it creates a special variable for you, called 'this'.
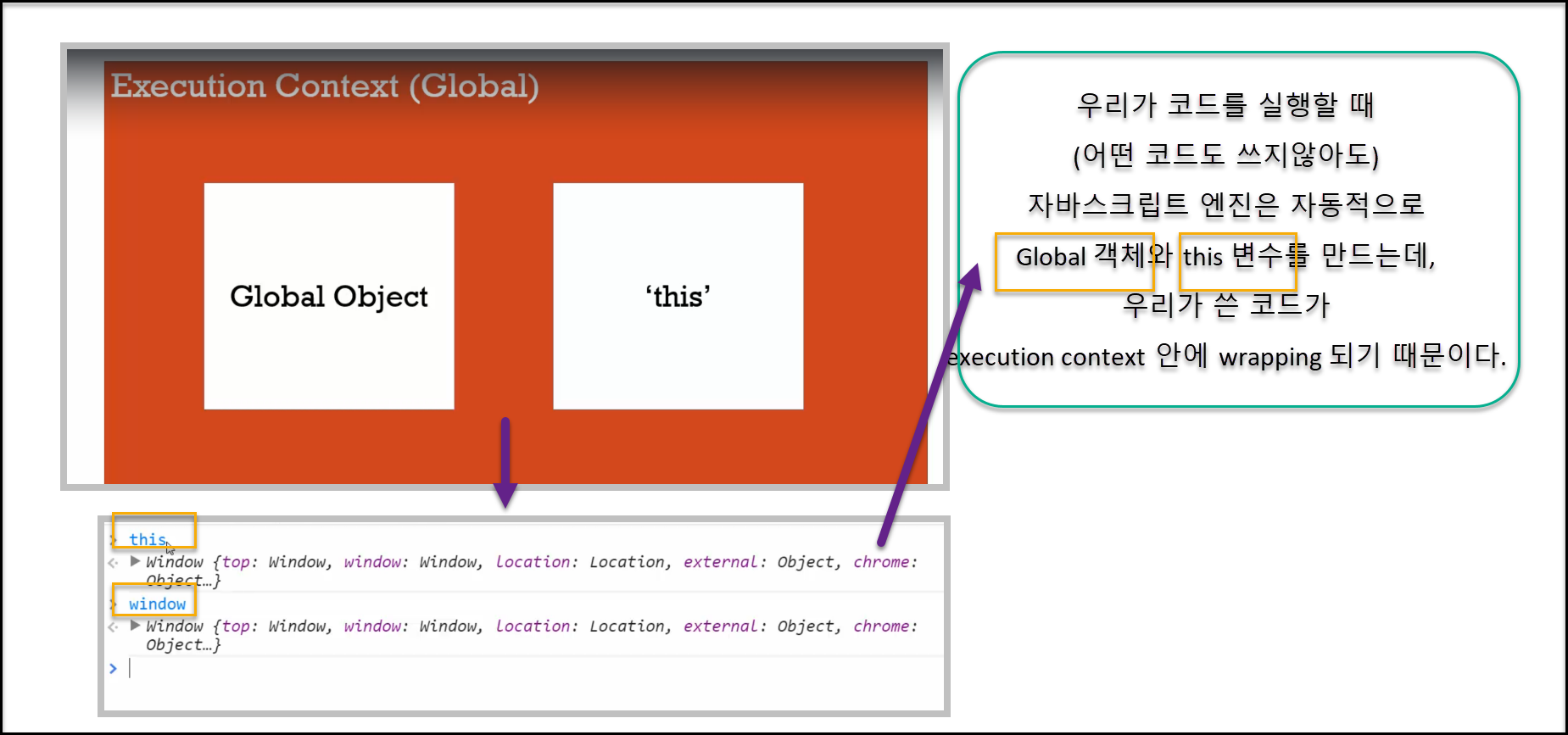
The JavaScript engine is creating these two things for you whenever
your code is run, because your code is wrapped inside an execution context.
The JavaScript file was loaded, the syntax parser started, and realize there is nothing to parse.
But because it started executing the JavaScript, because it rans the file, an execution context was created.

Now I didn't build this I didn't put that in the code, the code is empty.
But the execution context was created by the JavaScript engine and it decided what the value of this should be and what this is, is the window.
But there is always a global object when you're running JavaScript. In the case of browsers it's the window.
An execution context was created at the global level.
There's a global object, meaning that object is available to all the code running inside that window, inside that area, inside that JavaScript file, inside that lexical environment.
And there's a special variable that the JavaScript engine created that sits inside the execution context called 'this'.
And at the global level those two things are equal.
Global

That means code or variables that aren't inside a function is global.
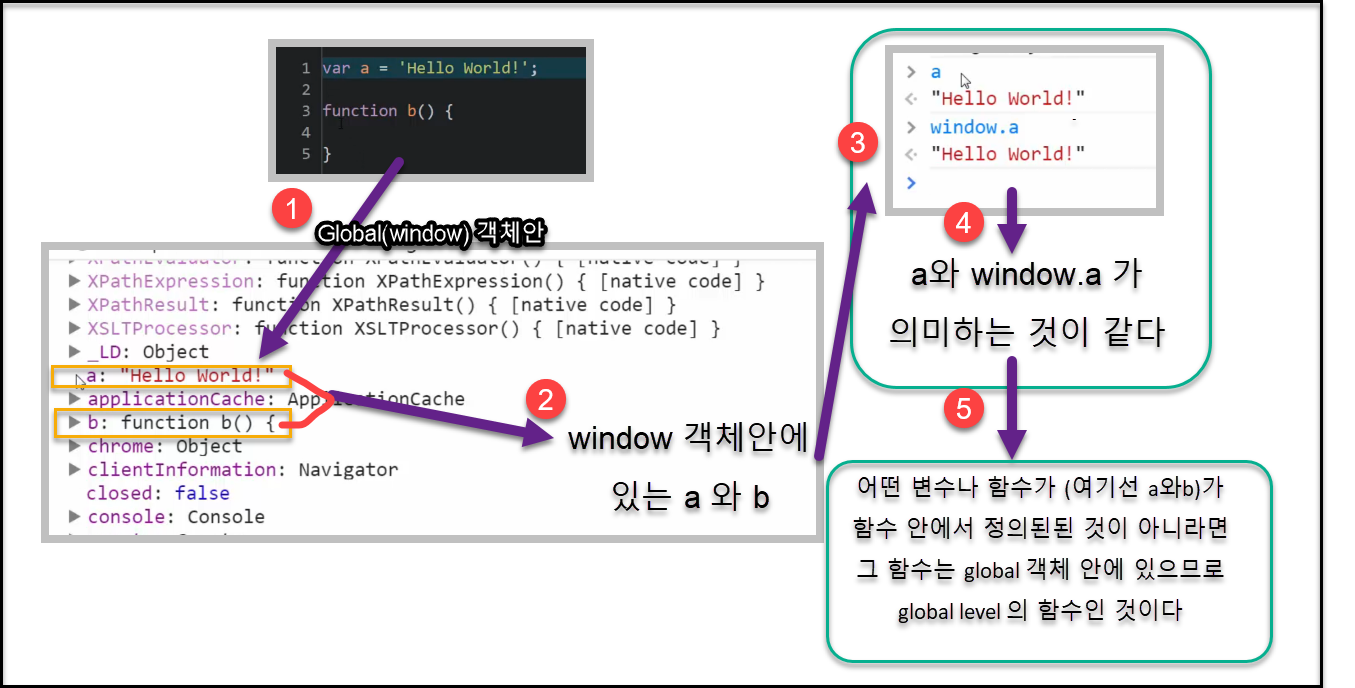
I'll create a variable and call it a, and just give it a value.
I'm gonna create a function called b, and just leave it empty.
The variable,the function.
So, your variables and your functions when lexically is not sitting inside a function, they're just sitting right there on the global object.