React 18


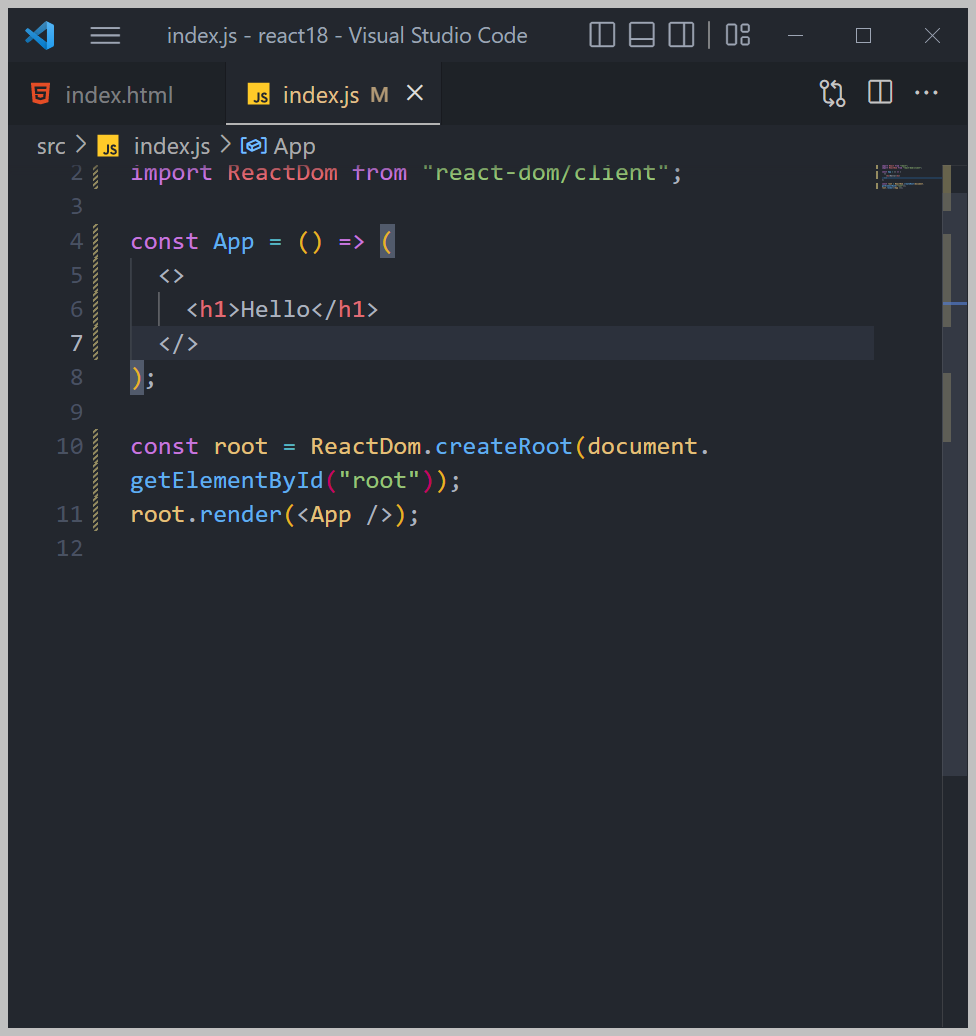
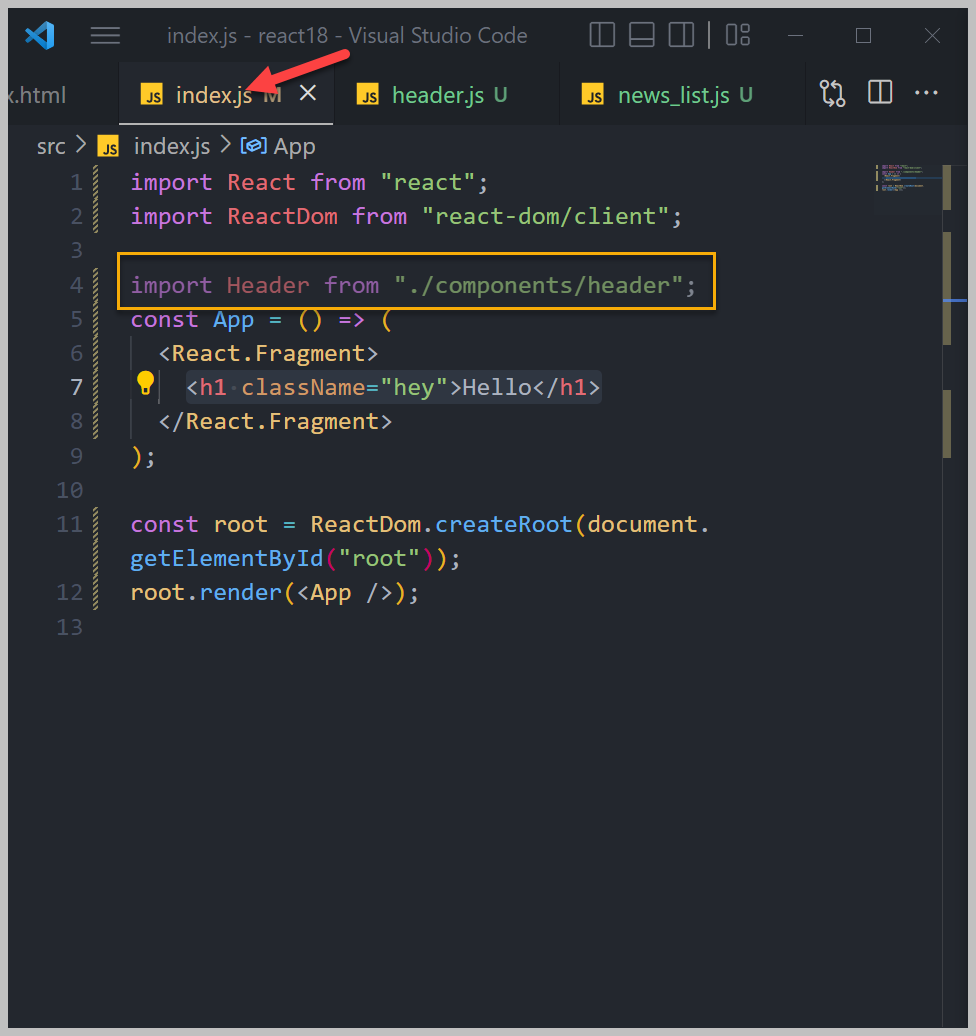
So what we are saying is that whenever the React application it's done is going to be running on some place and the place is going to be within the indexed HTML and within an element called root.
application because it's trying to find something called root and we have a pick, right?
So it's just a keyword now by convention, the keyword is root.
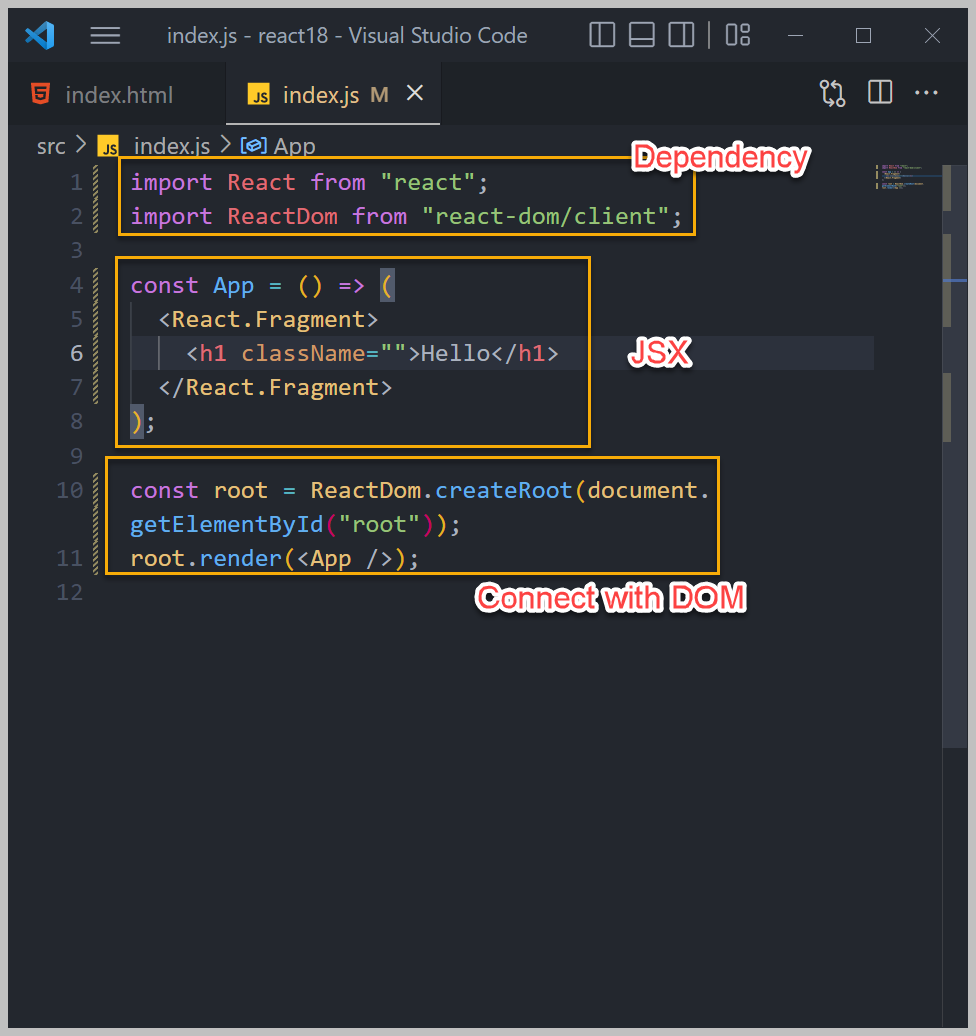
You bring your dependencies, you create your react component with all your react logic, and then you connect it with the DOM.
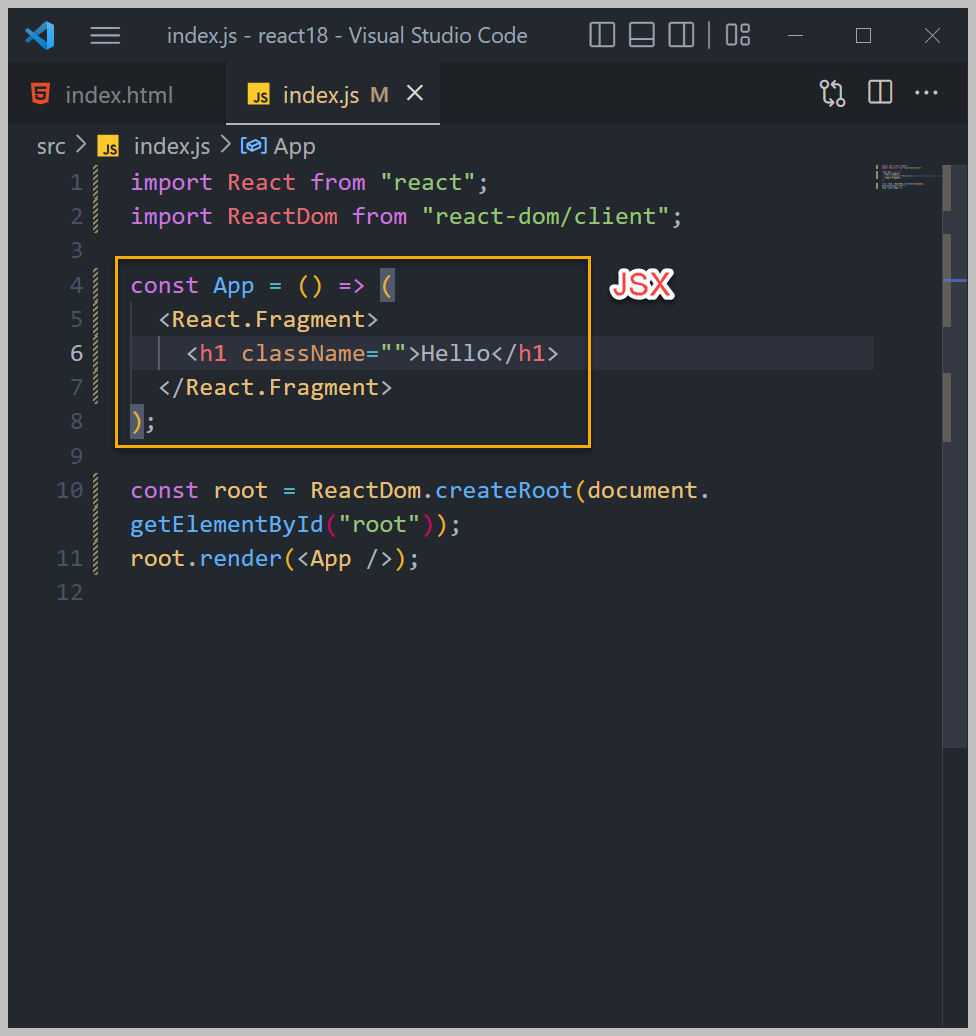
JSX

This is called a JSX.
So it looks like HTML. This is just JavaScript that looks like HTML.
But remember, we are on a JavaScript file and we cannot do DML on a JavaScript file.
This code is going to be converted to a HTML, but it's it's being done by React and JavaScript.
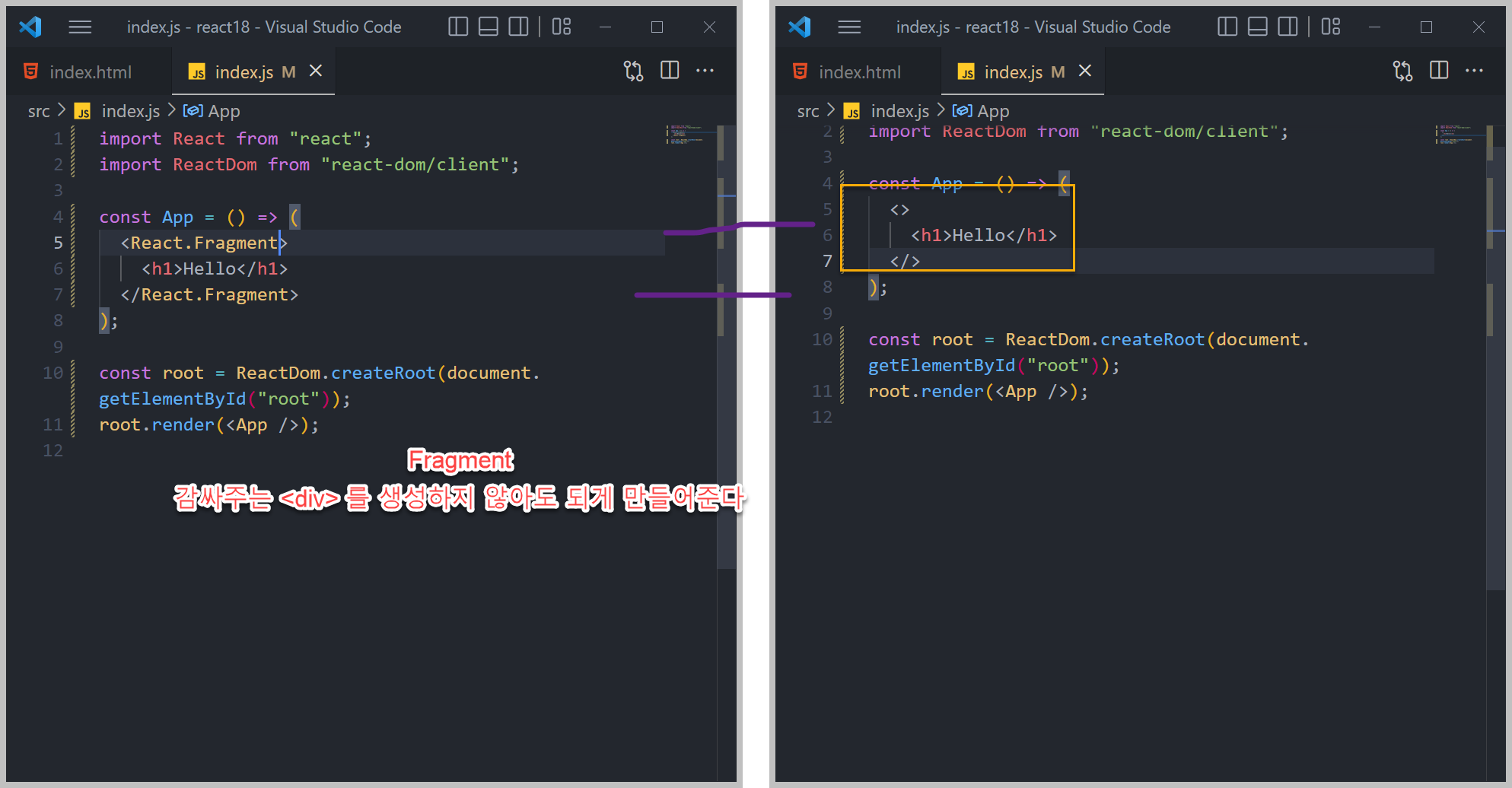
Fragment

What is a fragments is just the parent elements.
What did the benefit you get with this is that this will test the work as the parent component, as a, you know, enclosing component, but it will not create extra elements.
Component

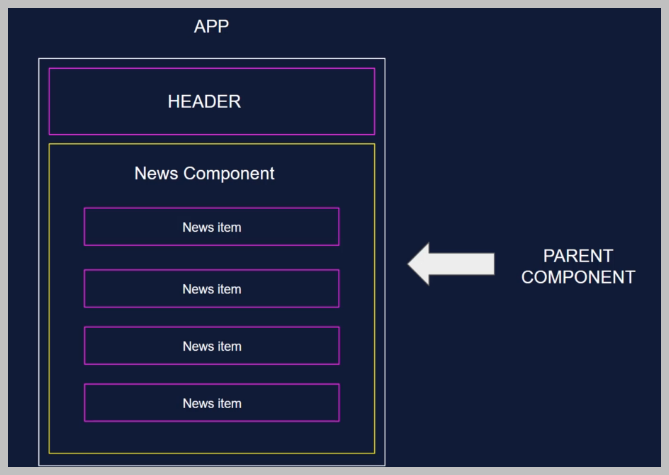
So whenever you build this kind of apps, react apps or single page applications like React or View or, you know, Angular, it's very common to break everything into small components.
With Node and the new versions of JavaScript, we can use imports so we can chop everything into small pieces and then just tie them together.

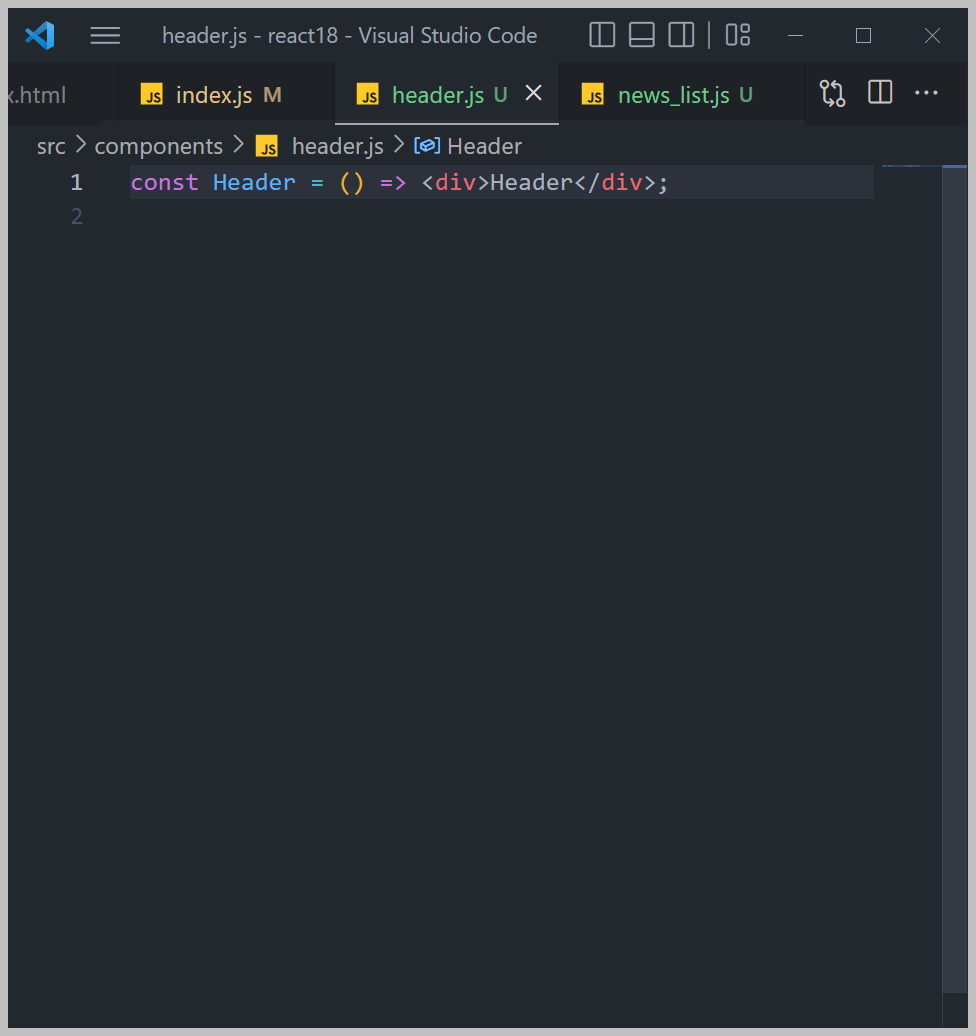
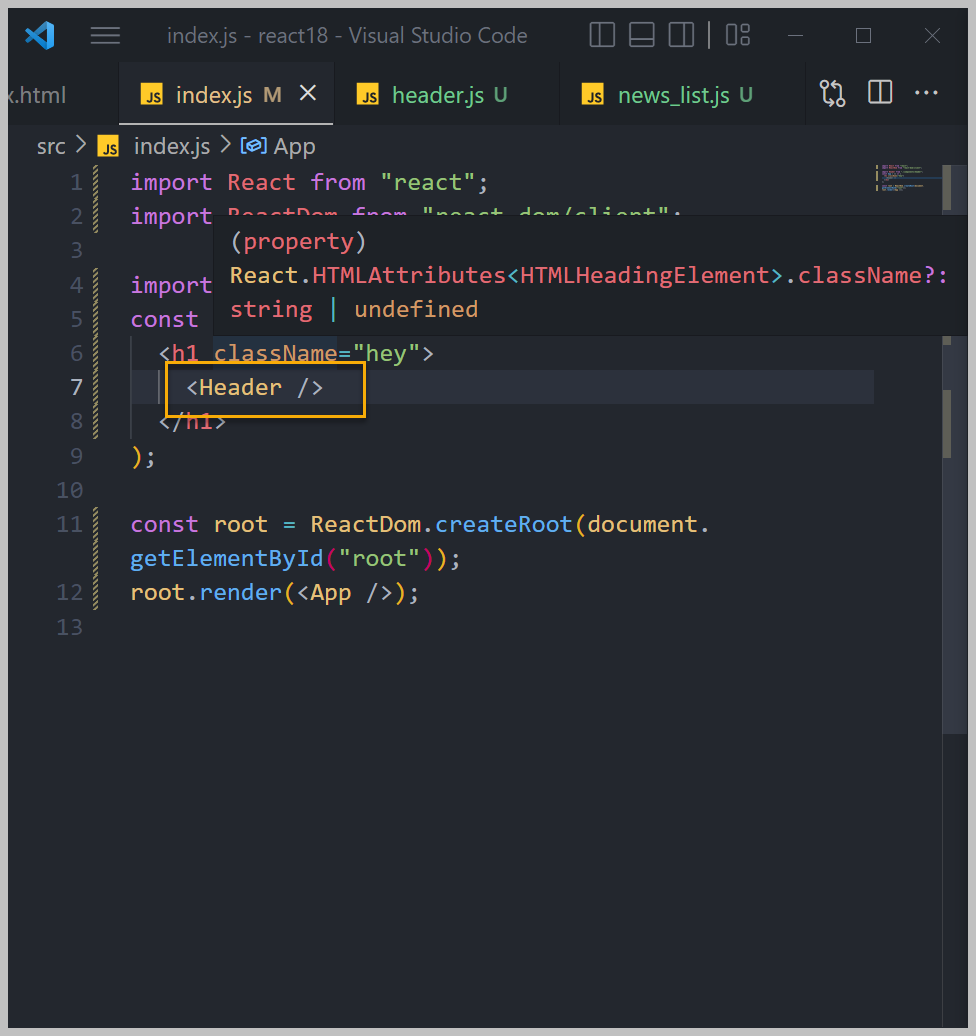
but now that we have a component, we need to show it right here.

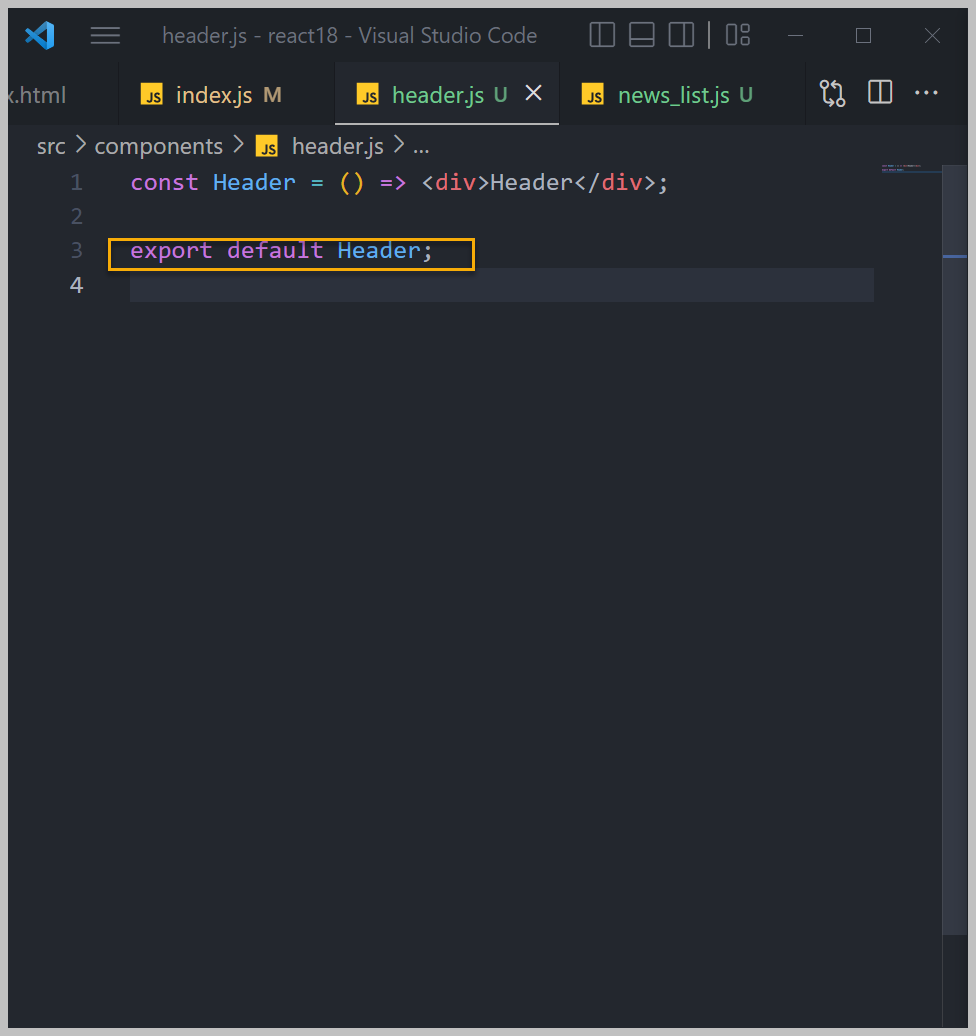
So whenever you create a component like this, you need to export it in order to imported on different
And now if I go we get the header and then as, as, as s so why do we do default now the thing is that you might have other functions right here because at the end of the day, this is a component, but
So when you import JavaScript needs to know what the function or what you're importing from this file

So in order to show components or show childrens or include them with the parent component, We need to import them in a parent component.


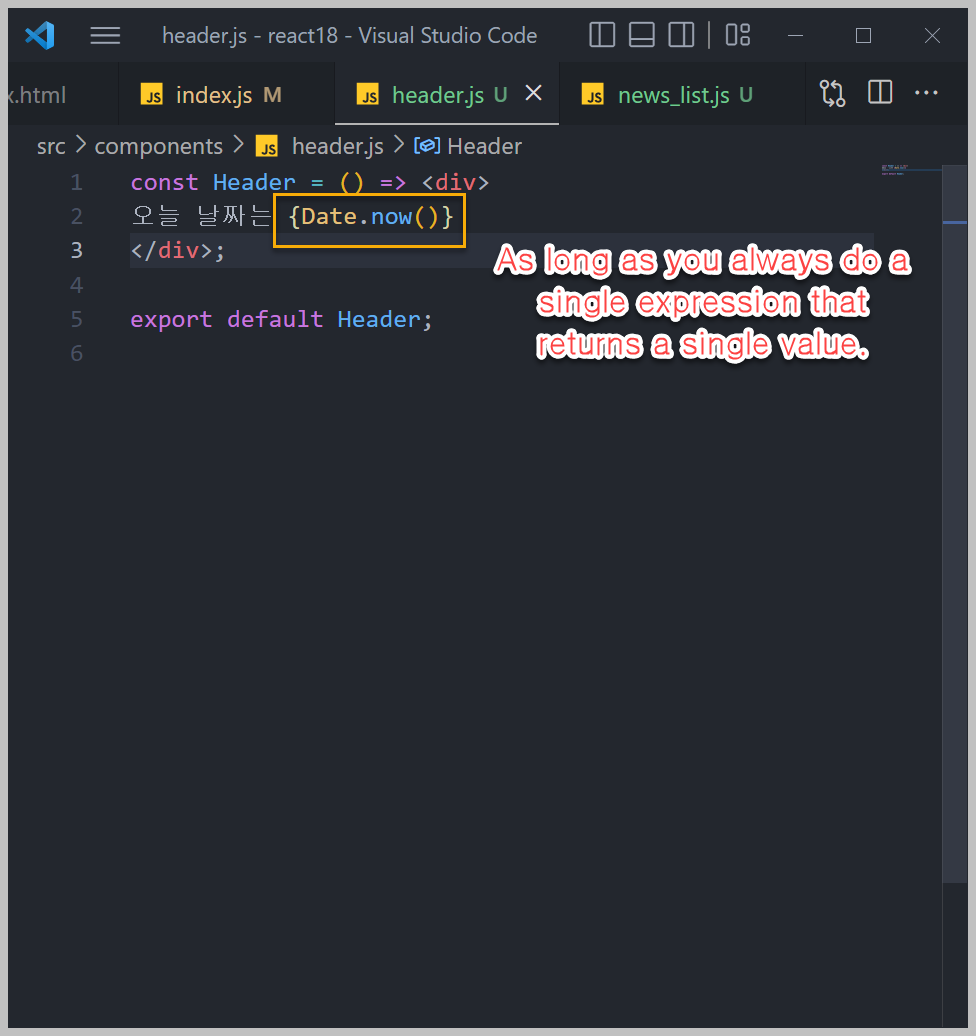
So I'm going to say the date is and I don't want to type the date or hardcoded, I want to use JavaScript So within the JS text you can open and close curly braces and you can run single expressions. And this is inline dynamic content and I know it's just, you know, the words are a little bit confusing,
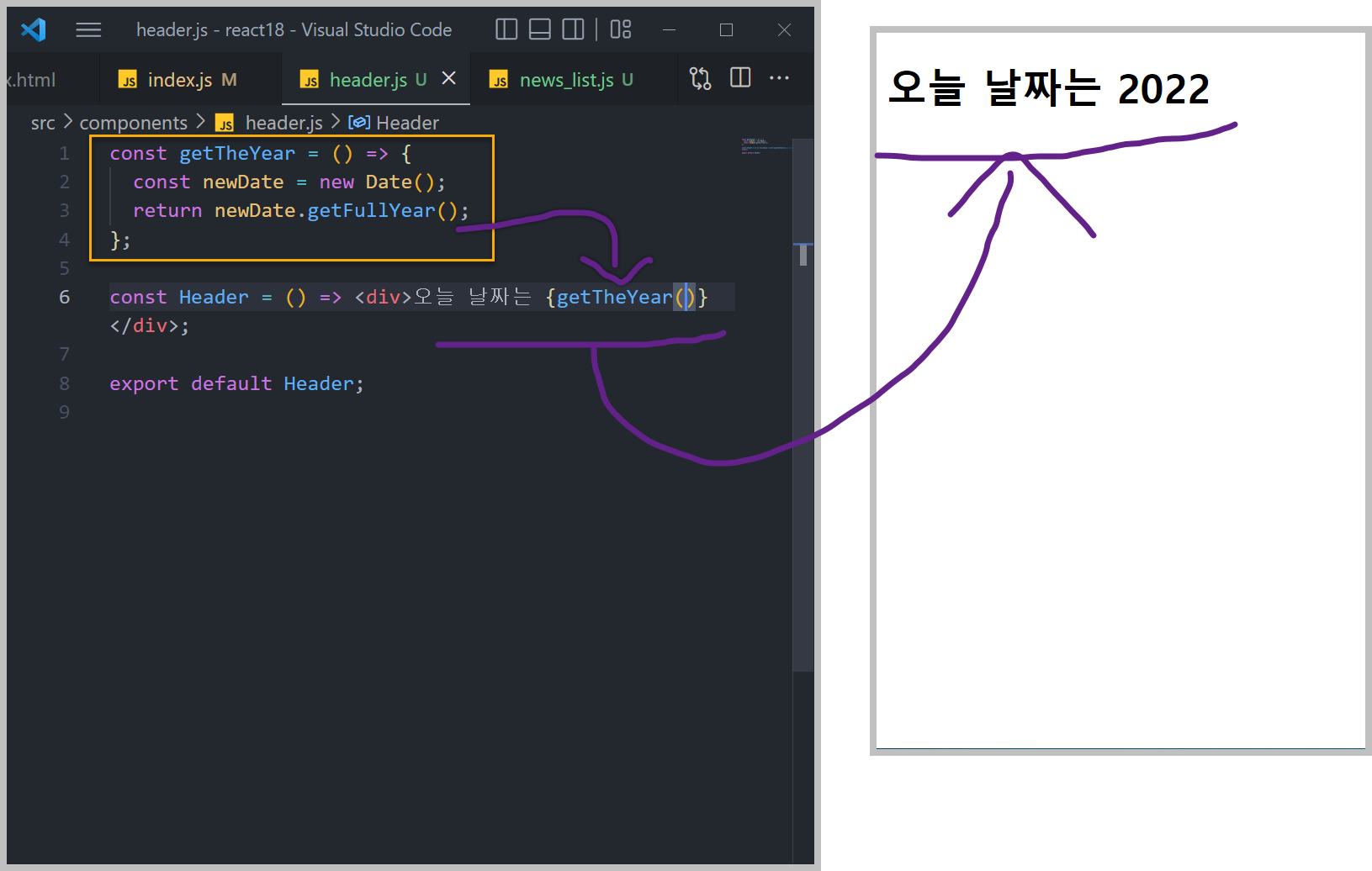
You get worse because remember, this can only return a single expression.

So instead of using this here, we call a single expression, which is the calling of this function, and this one will just return what we want.

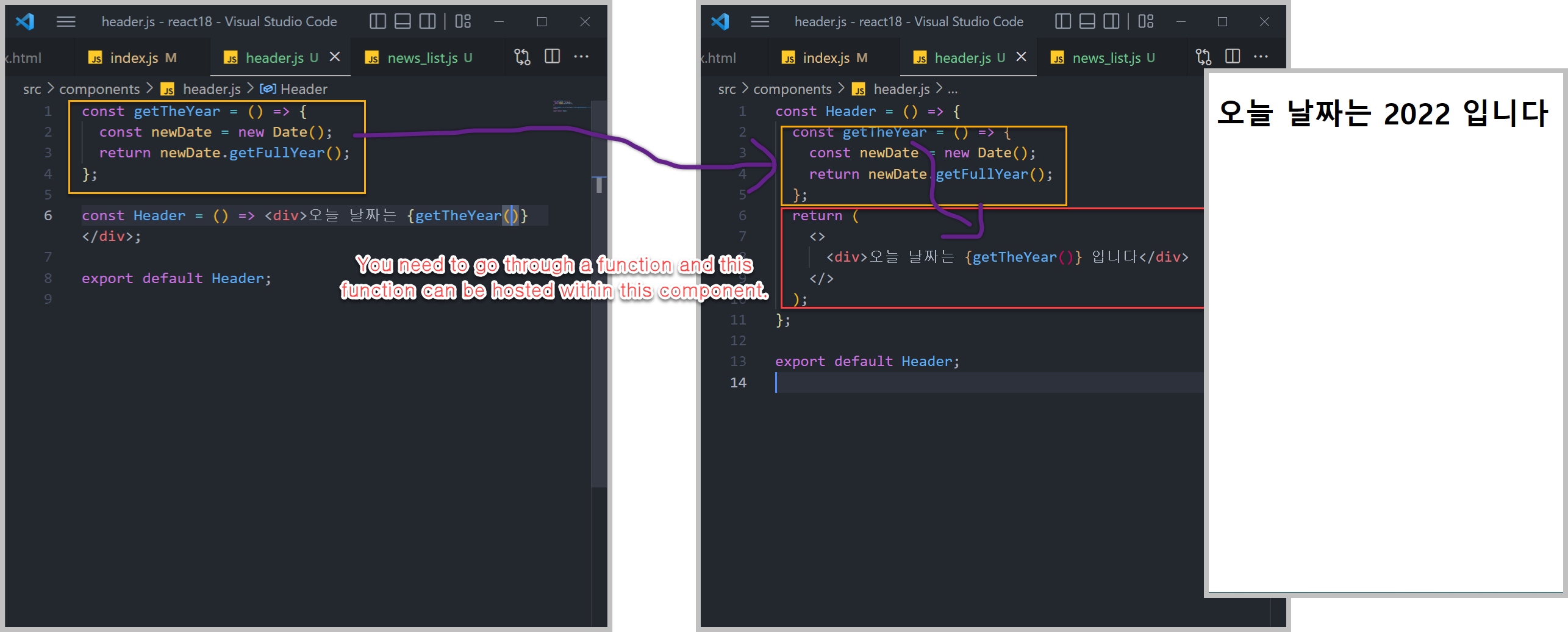
You need to go through a function and this function can be hosted within this component. But what you can do and for now, which is going to go and remove it, you can do curly braces, And now remember that the head or this component, the JSX component, needs to return the JSX.
types of component
You just have to you have a class component or a functional component.
So a class based component, of course, is a class and a functional component is just a function.
We needed to use class based components and whenever we had some very dumb function, then we used a functional component, but the functional components were very dumb.
Nowadays, with the React 18 and 60, 16 and 17, functional components are really, really powerful.
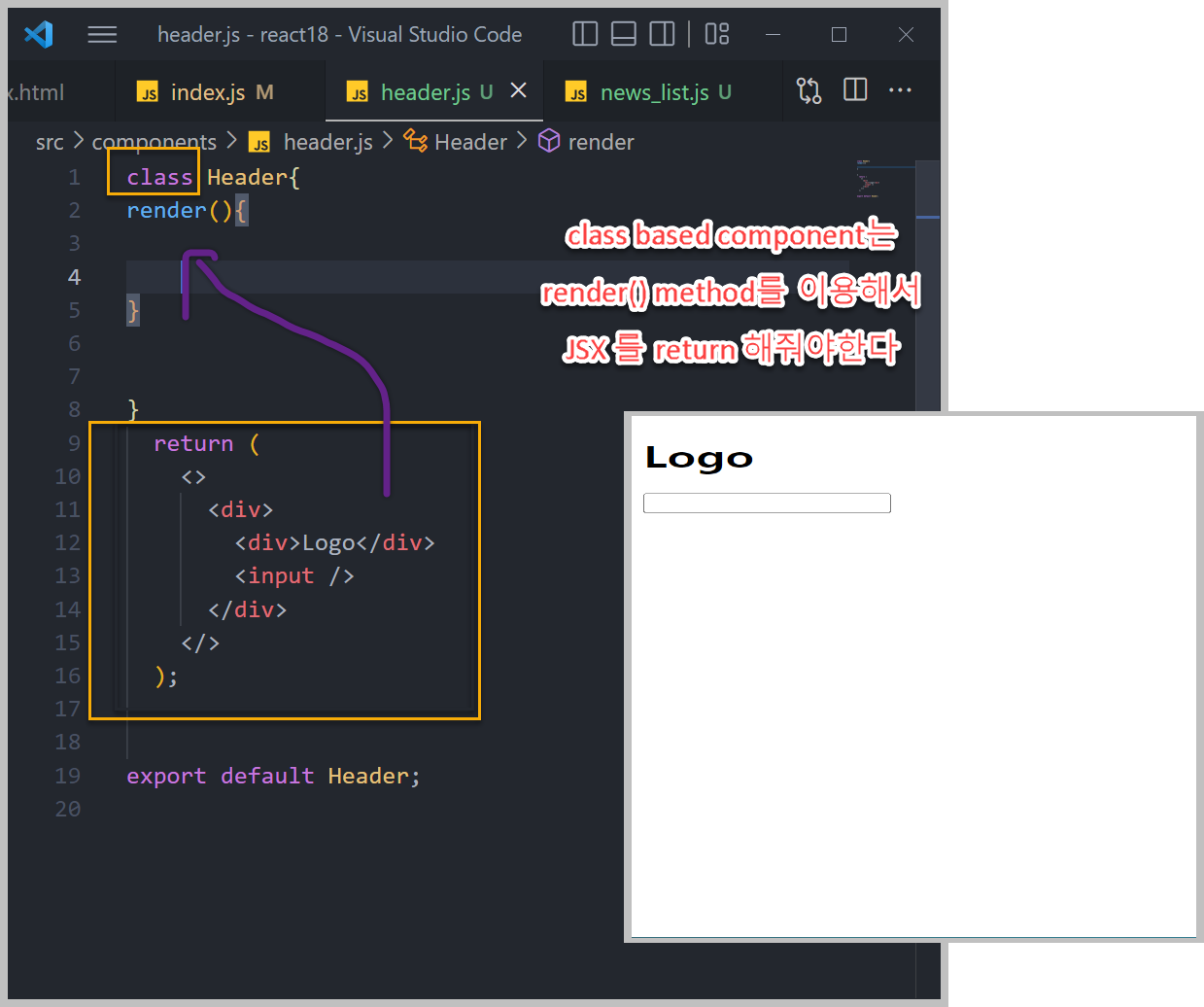
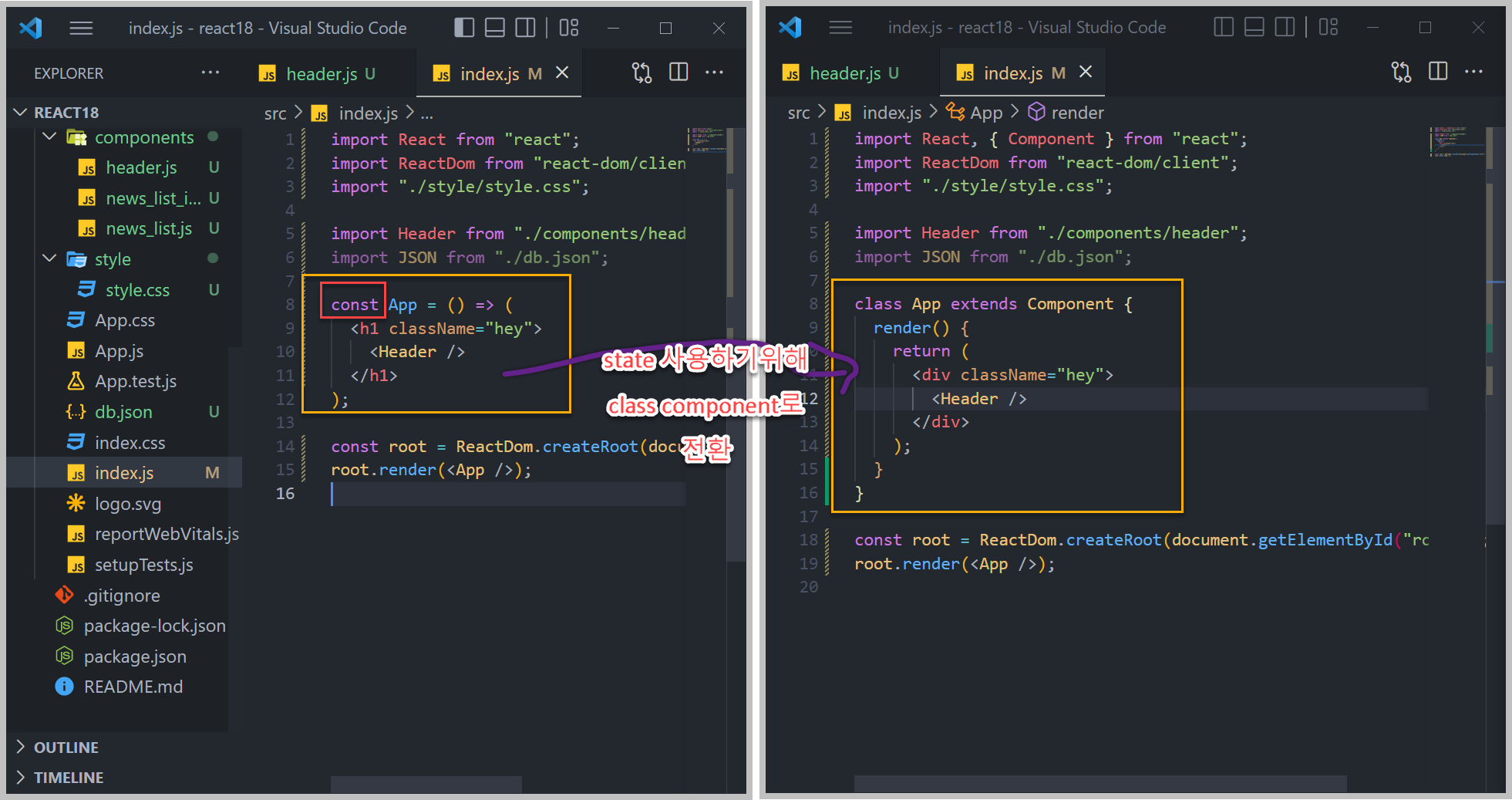
class based component
render() method

Now we're going to learn how to do a class because you still need to learn how to do class based components.
Now, whatever you have a class within the React world, you need to return this Just JSX on a class based component through the render method.
So we're just creating class and we are using the render method.
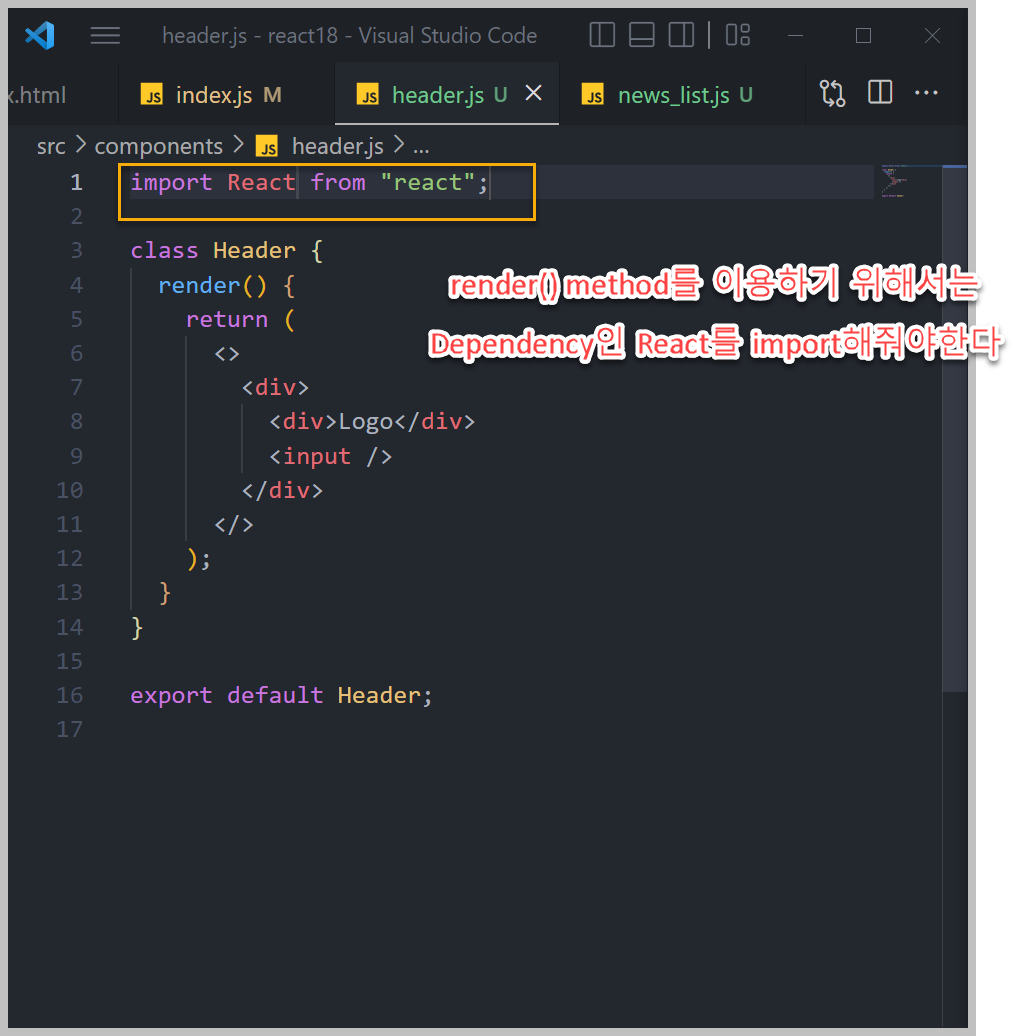
import React

The render method, it's something we get from React just like we get from React.
So when we do import, react from React, now we have a place where we can bring the render.
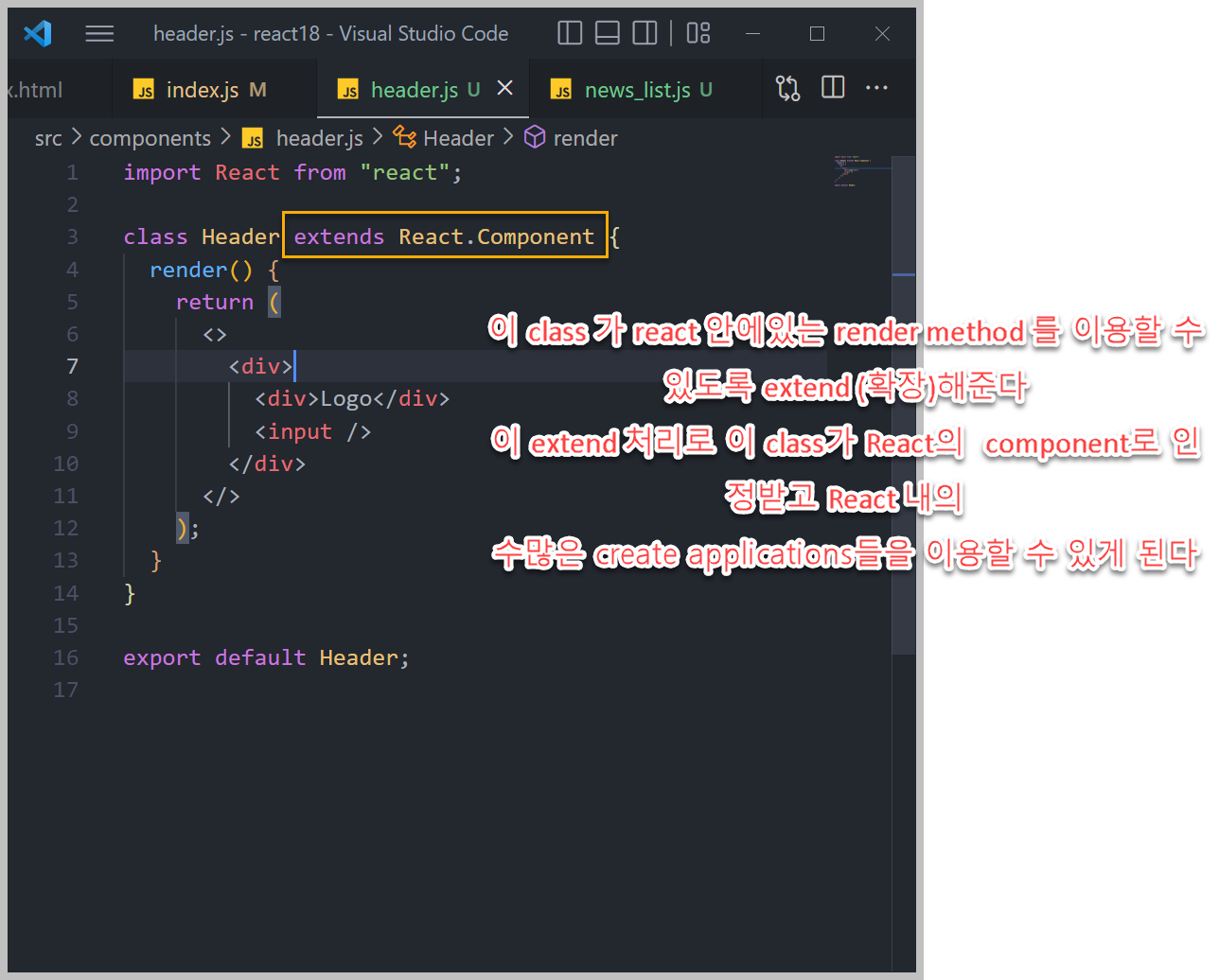
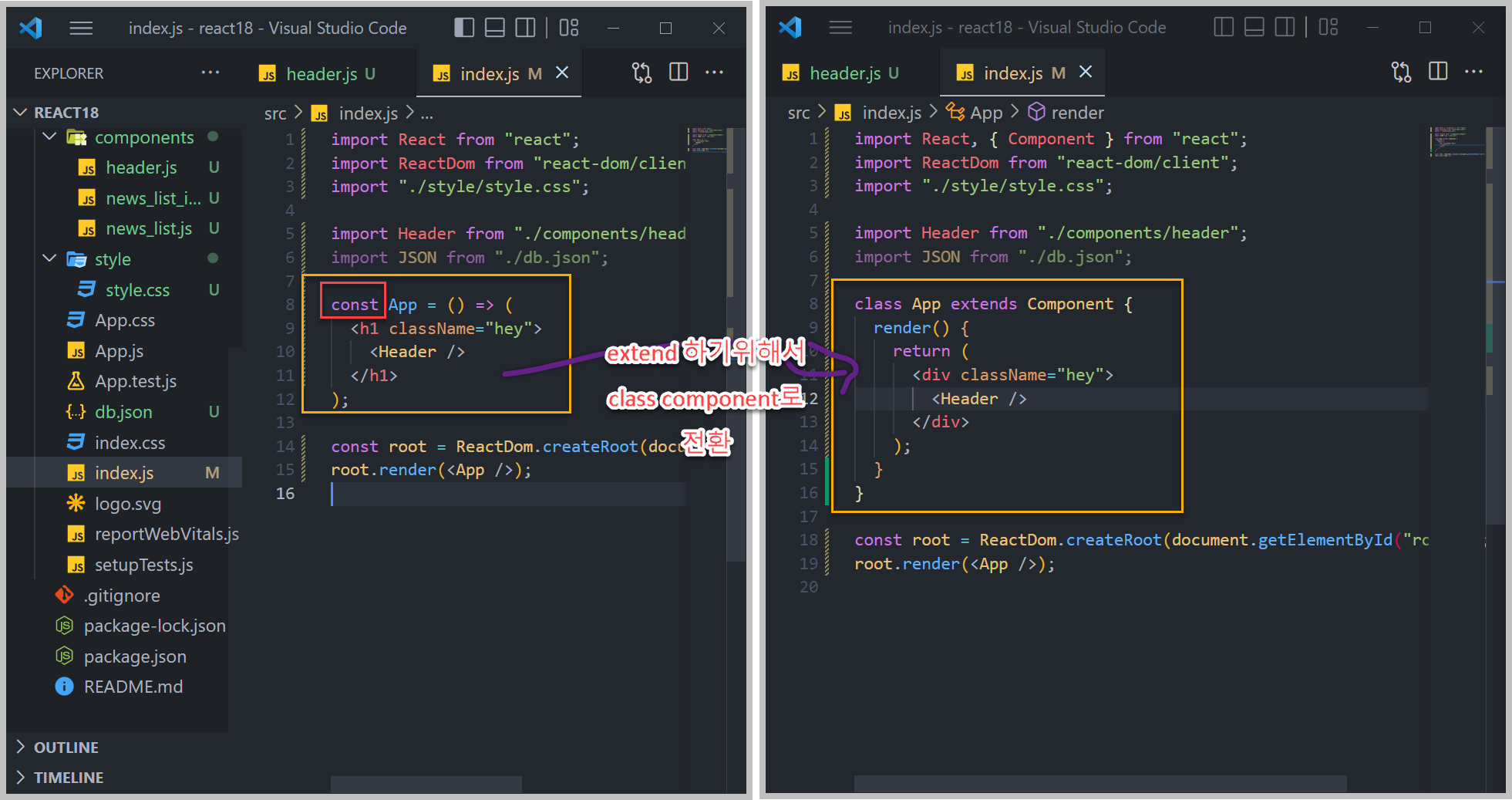
extend

Now, the second problem is that just by doing this, you know, the the class has no idea still how to associate the render with the react.
So now we are bringing something from React, right.
As something that calls components.
So this component is going to inject(=put in) a lot of things right here, a million things that we are going to need to use to just, you know, create applications like state or, you know, different life cycles.
to need to use to just, you know, create applications like state or, you know, different life cycles.

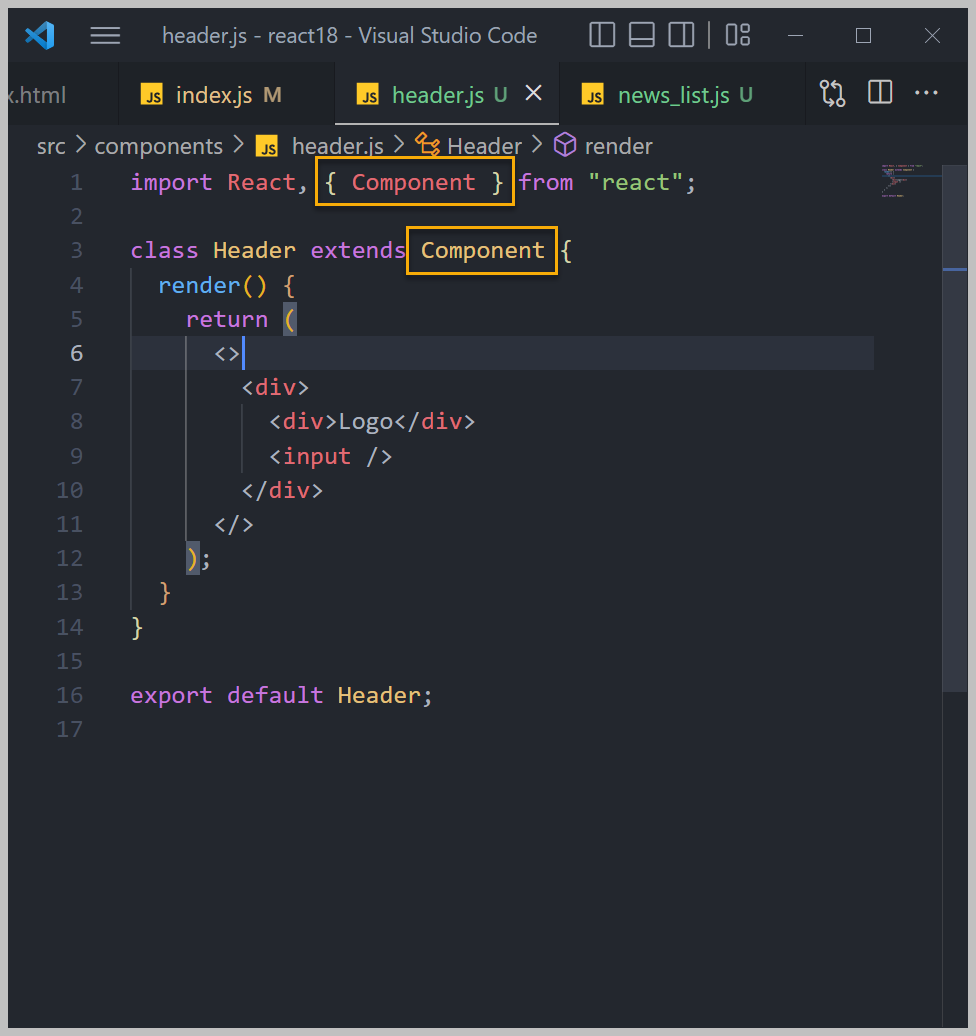
Now there is something easier, which is what we can do is coma then and this is e6. It's not just, you know, react and we can bring the component right here at the top.
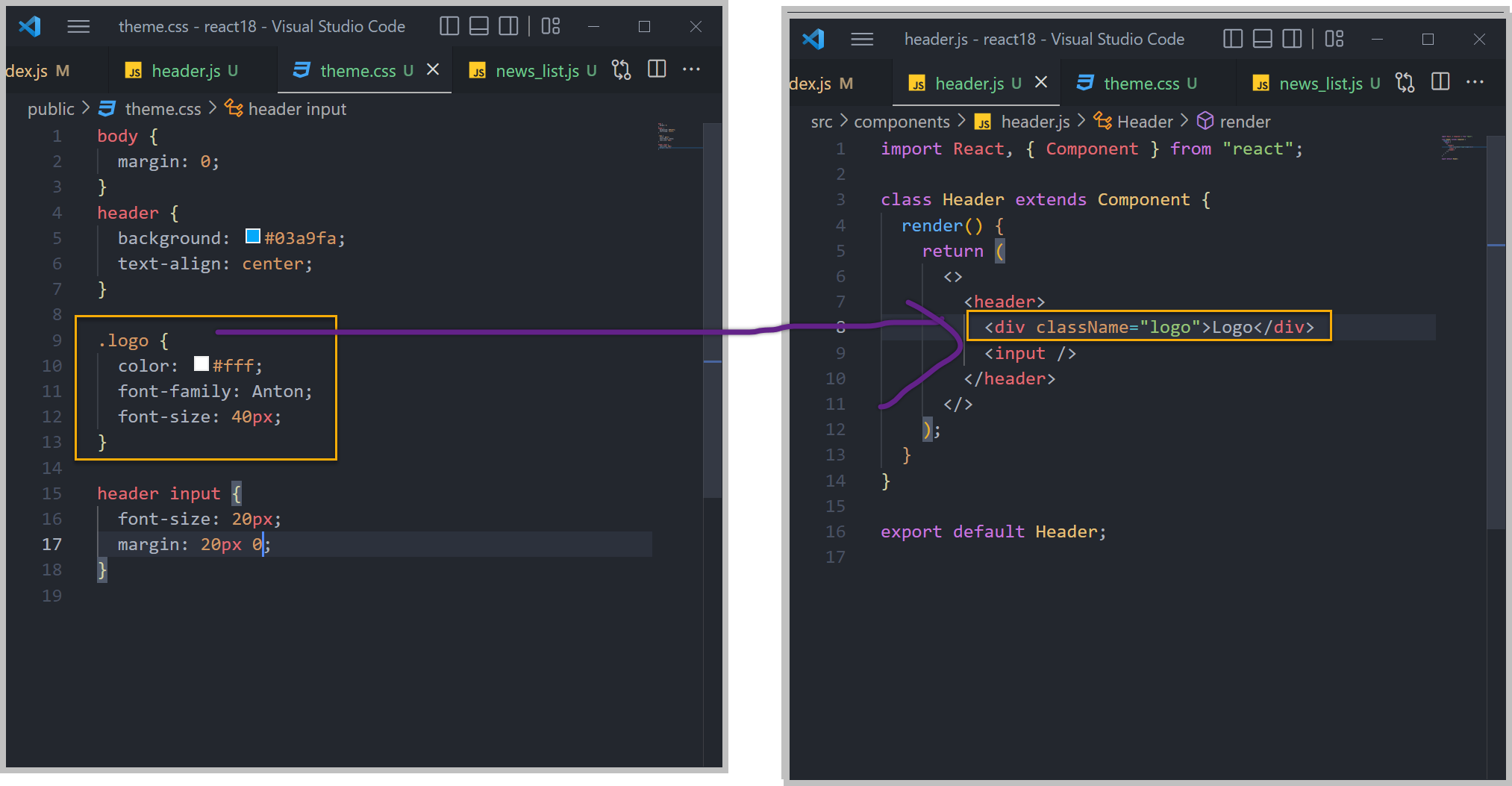
style 추가하기
방법1

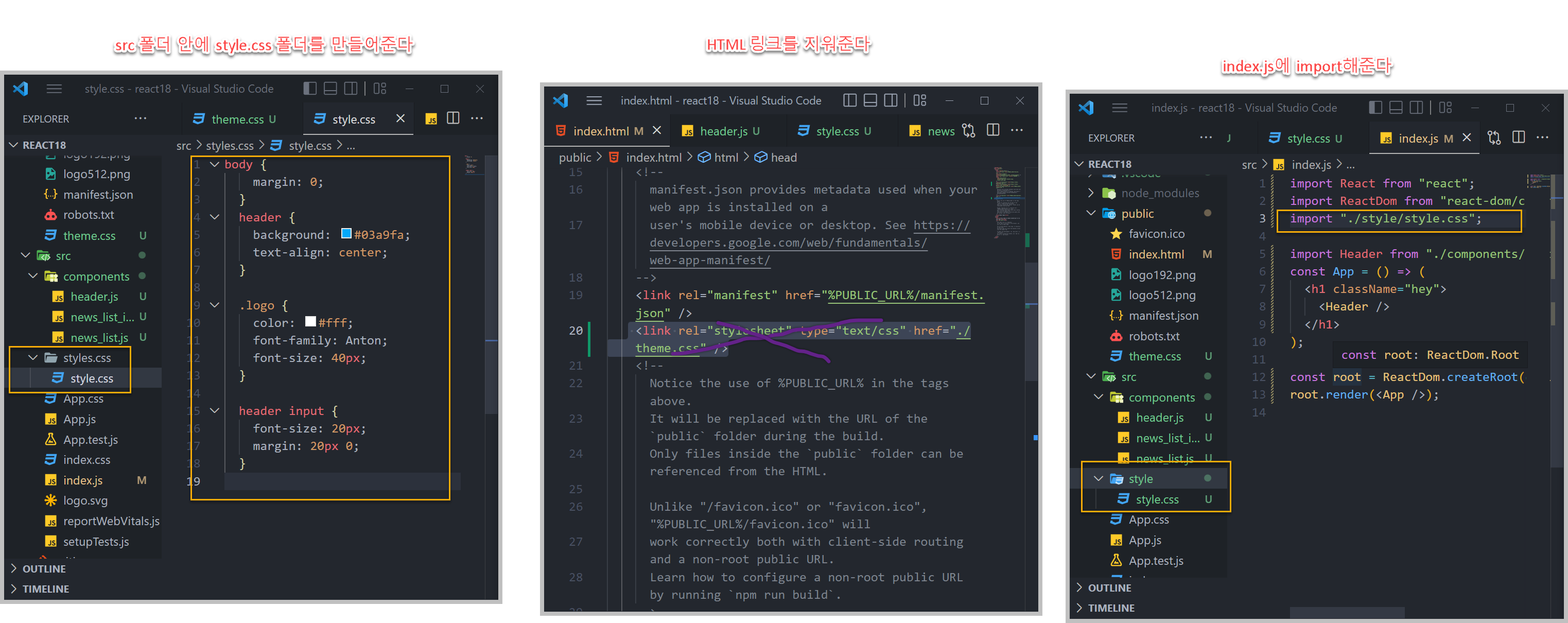
방법2

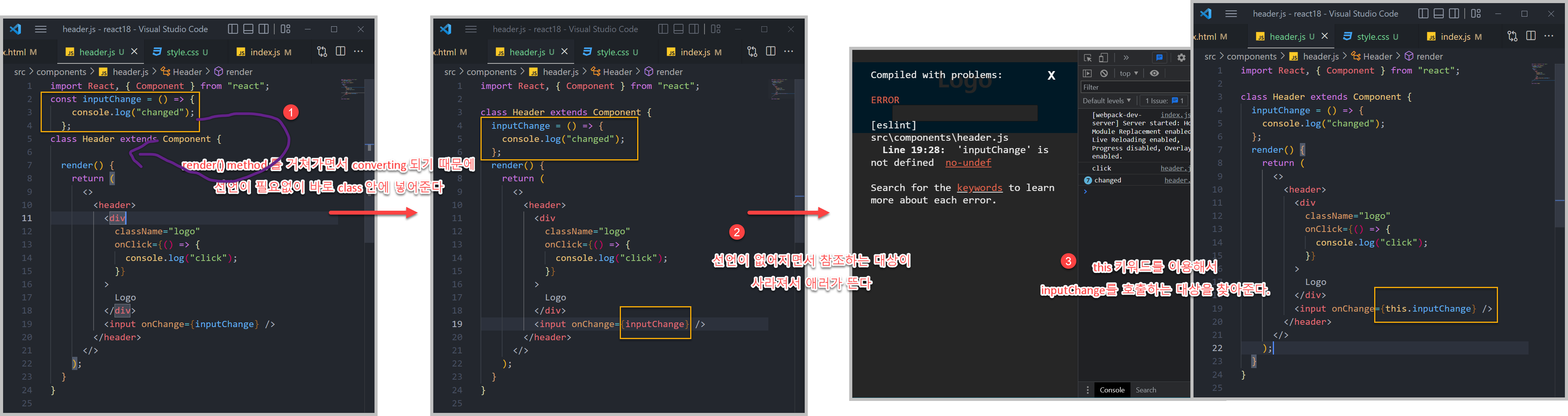
Events

So the way you do this is by converting this to a method.
So the only thing you do is just you remove the const and you write the function.
however it's not finding this because remember this was a function order reference to a constant let, Right now this input change is calling a method.
So whenever we we used this key keyword within the class, we were telling pretty much the JavaScript that we are trying to find something that calls input change that lives within this class.
This class go to this class and find the thing that calls input change and that's going to work.

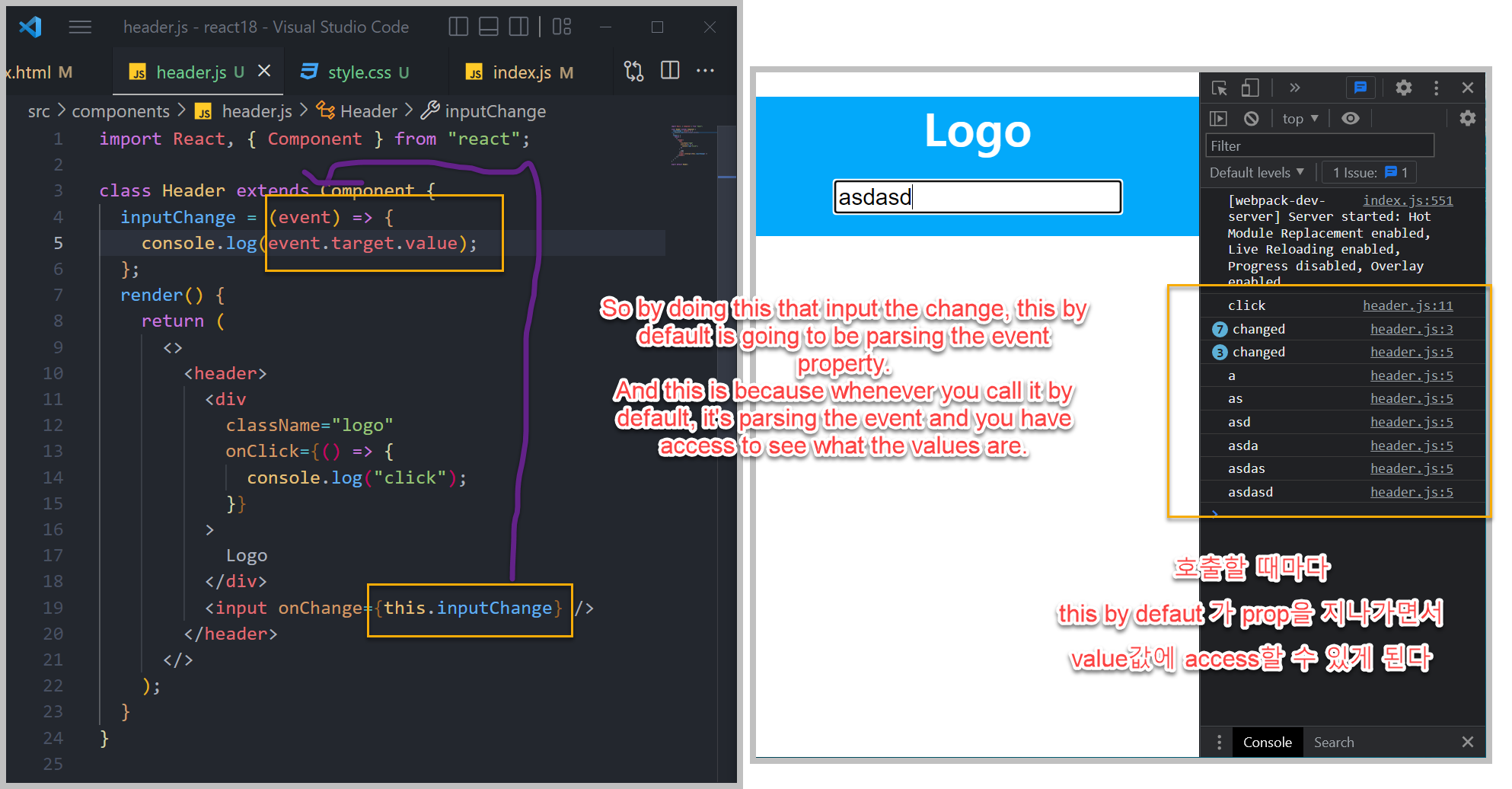
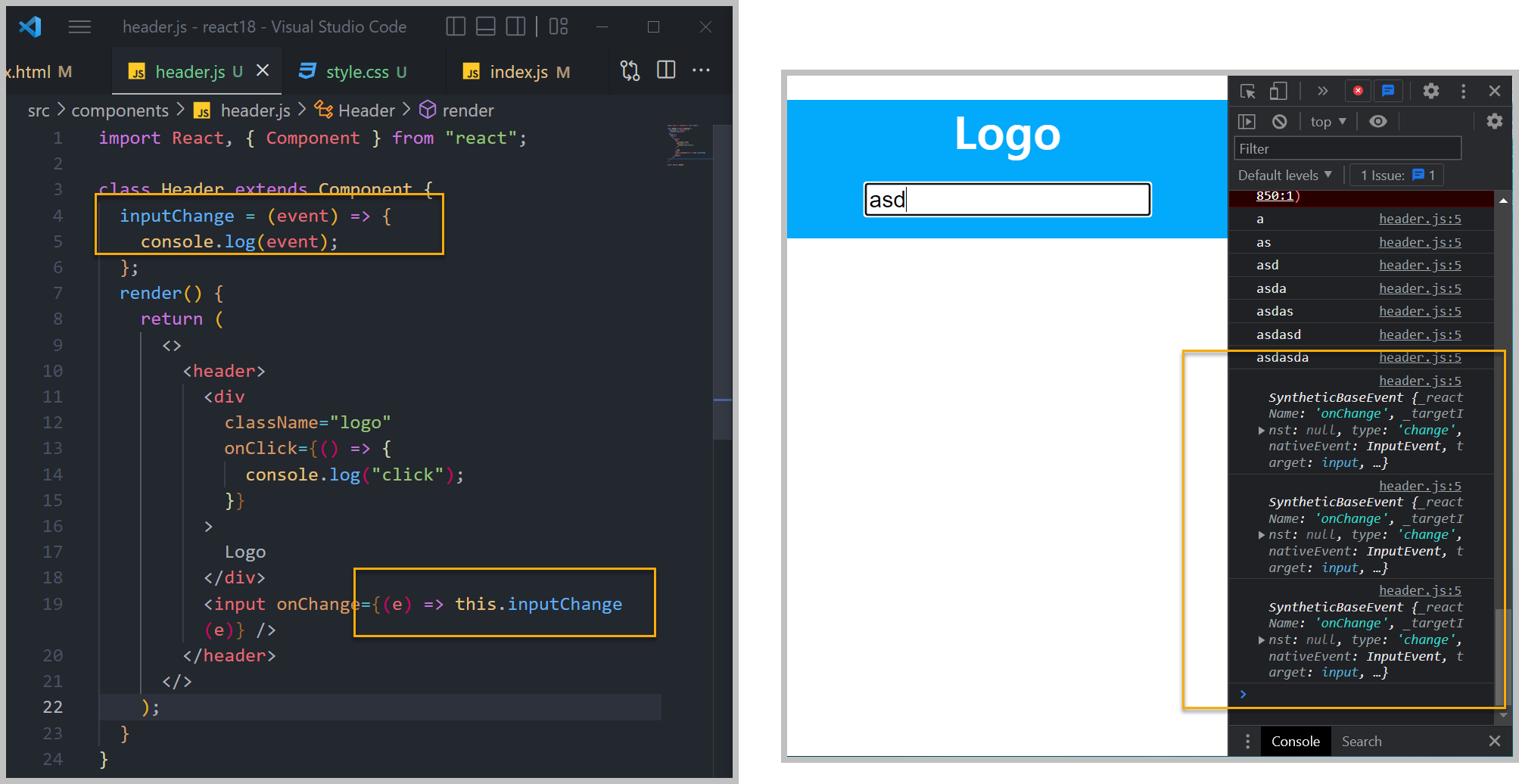
So by doing this that input the change, this by default is going to be parsing the event property.
And this is because whenever you call it by default, it's parsing the event and you have access to see what the values are.
synthetic event

a react synthetic event.
So React will kind of a pipeline, everything behind the scenes and at the end of the day we get the good old on change.
That's why it's called the synthetic event is a React event and not just a vanilla JavaScript event.
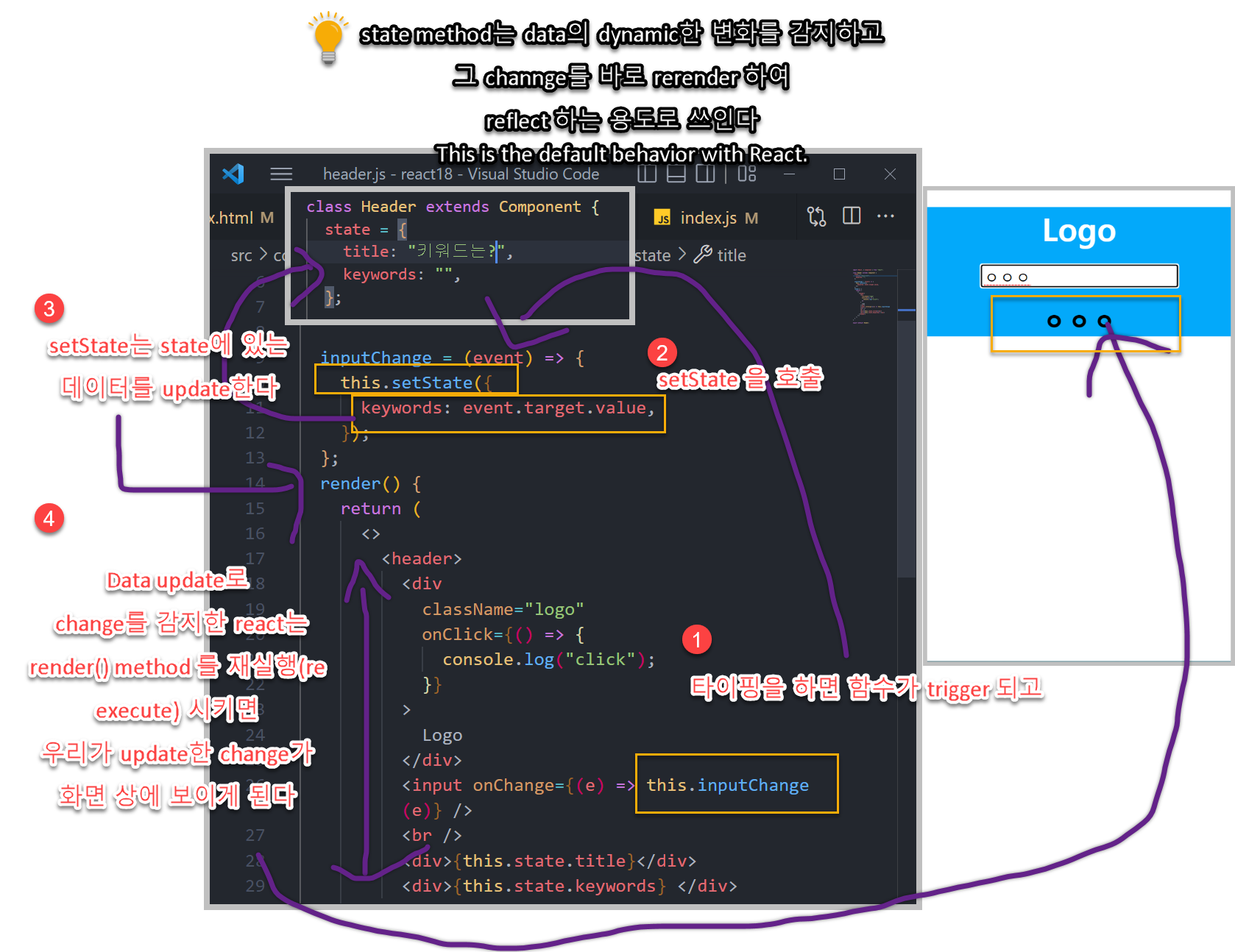
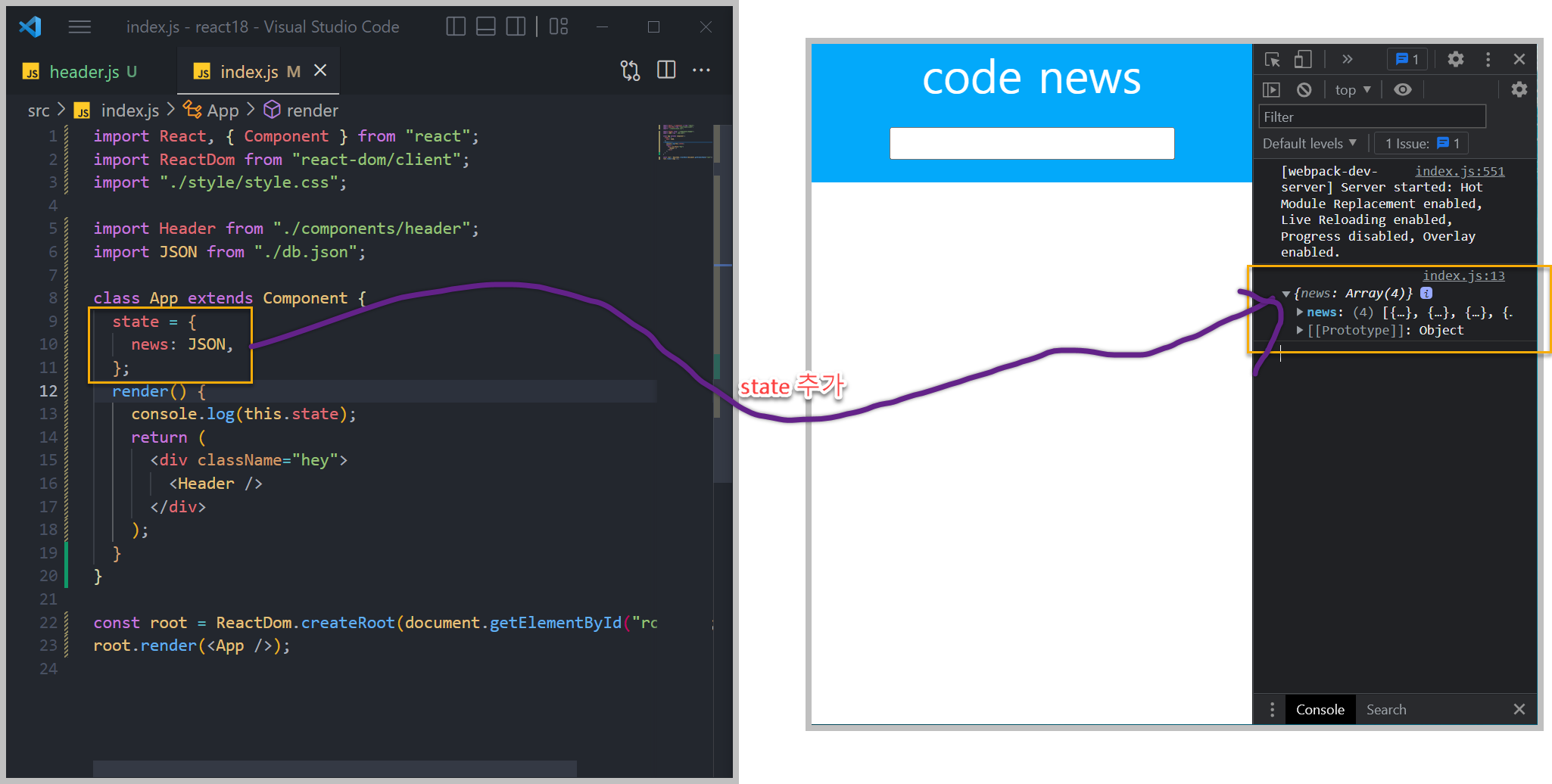
State
why using State?
Now, the state is something that we can use to, you know, control the component.
It's like a component database.
We can store values, we can get values, we can check for events or we can, you know, again, control how the component behaves.
Class based components vs Functional Components
Now, the way you use a state on class based components and functional components is a little bit different.
On class based components, you get a state by default if you don't see it right here, but the state, It's already flowing because we are standing component and with component we get that state now with
Because again, we get it by default and it's much easier to understand later we're going to do it on functional components.
functional components on the other side, we just don't get it.
We don't get a default state.
We need to import it, we need to declare it.
But you do have access to a functional two states on functional components and we use them with hooks.
e.g)

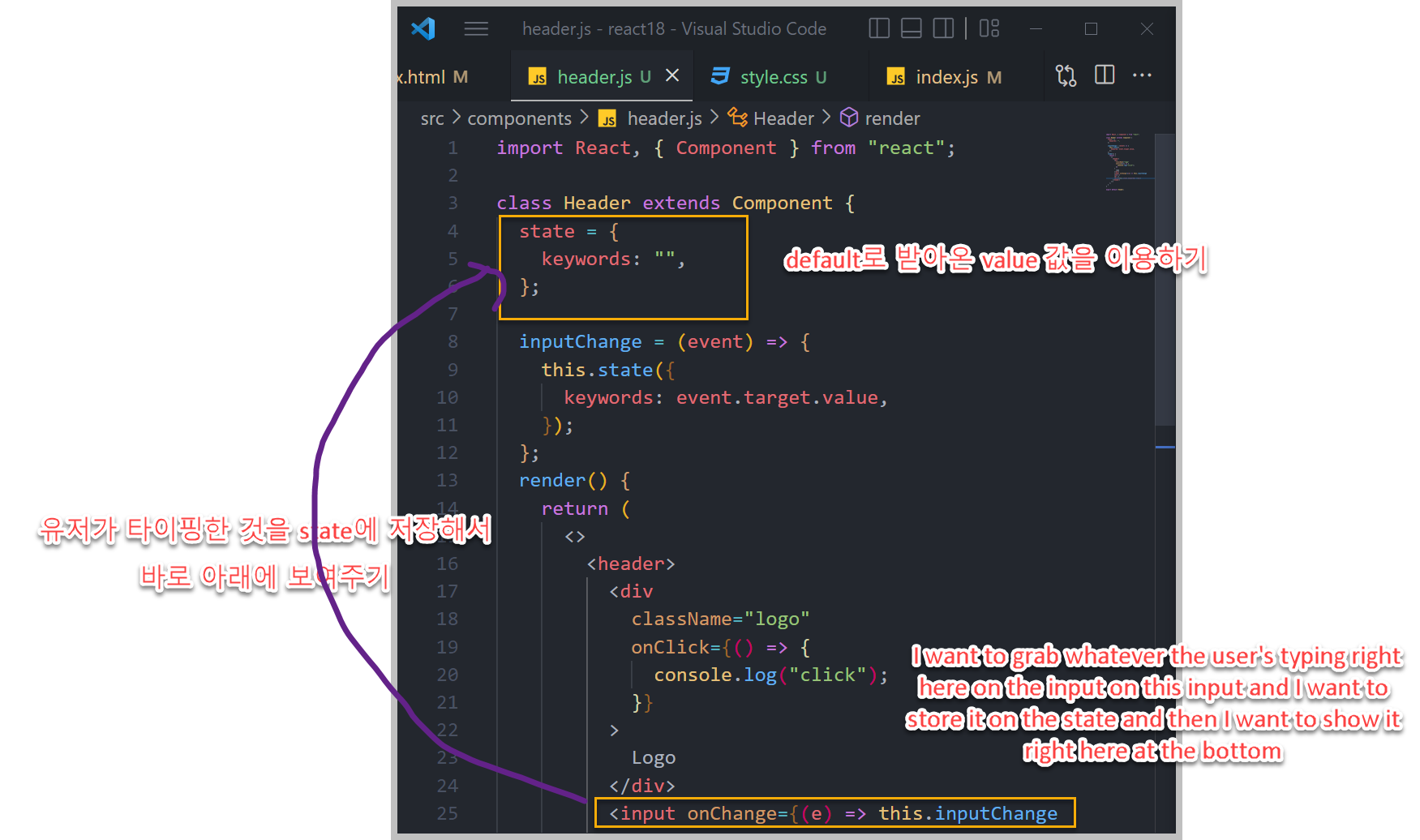
Okay, so remember that by default we do get it, so how can we use it?
So now, for example, what I want to do, I want to grab whatever the user's typing right here on the input on this input and I want to store it on the state and then I want to show it right here at the bottom

So I don't want to do a console.log, I want to stored on the state.
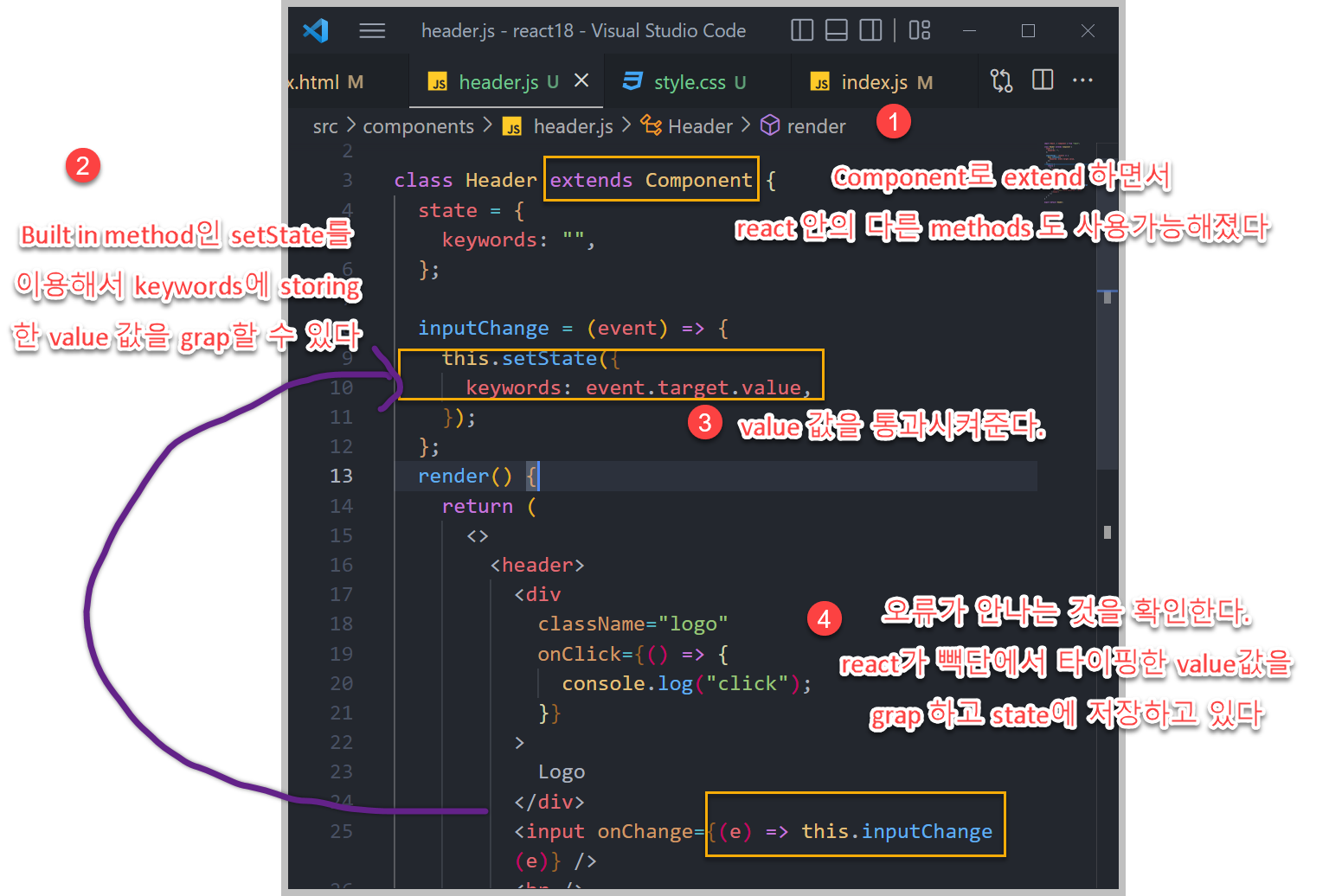
Remember, we need to access to methods that we are getting whenever we extended with the component, So within that component we get this and we get the set state and it's that set state. So this is a built in method from React.
And with this one, what we can do, we can pass in this case an object.
And we are going to say that now the keywords are going to be equal to something else.
And remember, we do get the values, values on event that targets and then that value.
So behind the scenes, React is grabbing whatever we type and it's storing the values within the state.
Now the issue is how can we see them?

So we get them, but you know, we just need to use them.
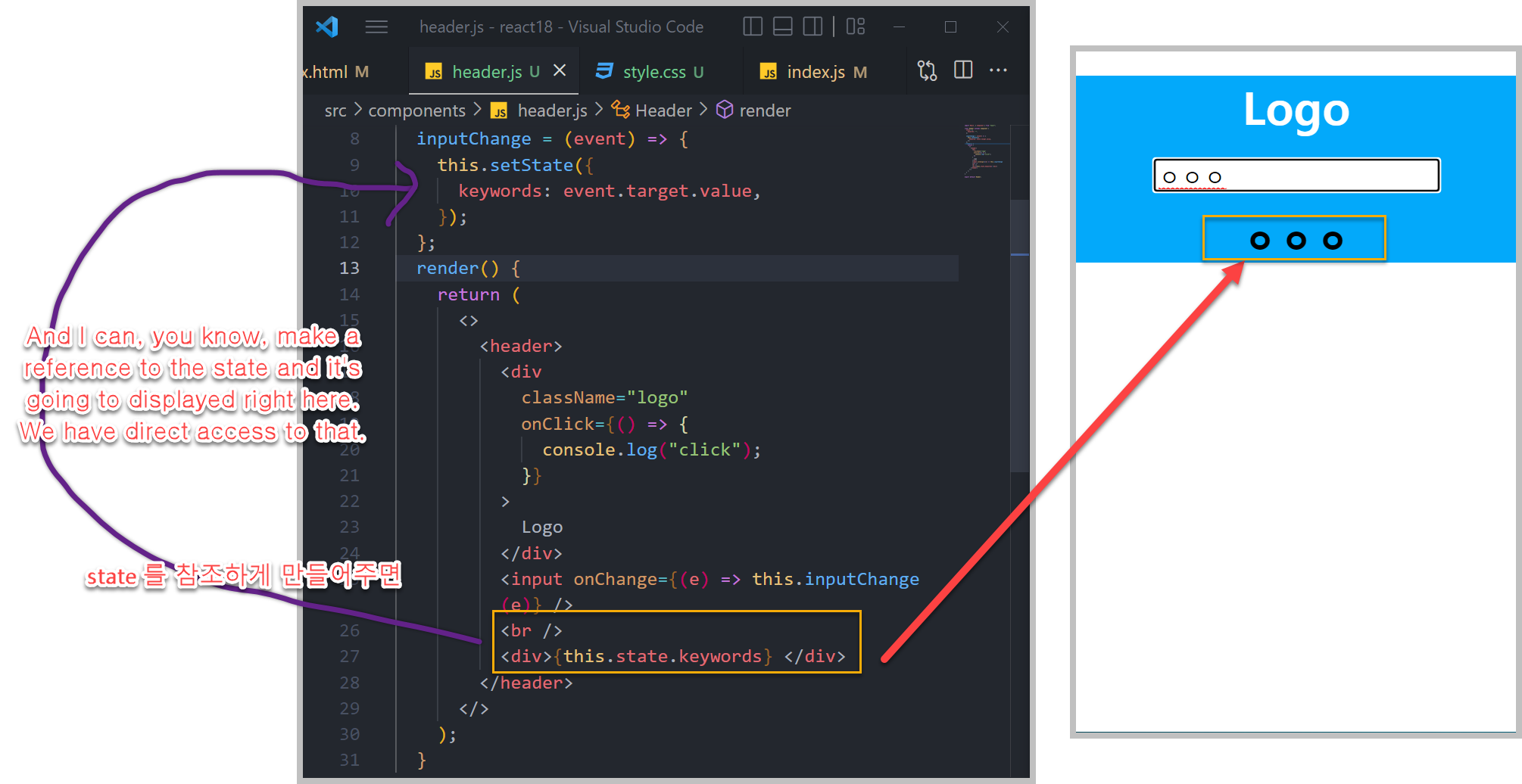
So the way you use them is by going and for now, them can make a break right here.
And I can, you know, make a reference to the state and it's going to displayed right here.
We have direct access to that.
you can store a dynamic information just like this, you know, as soon as you type and you enter your update state.
Now, of course, what is happening behind the scenes?

So okay, so what what happens is that every time I type something, maybe one single letter just like this, what React is going to do is going to of course, you're triggering the triggering function.
And we are calling said state said state is going to change whatever data we have right here and it's going to update the state.
react It's hardwired to detect changes on the state.
So as soon as it's detecting a change on the state is going to re execute this render method since of course this is going to be re executed, the changes that we are just calling right here are going to be shown right here.
Props
JSON

I want to import that file on the main index.
we need to flow the information we get on that file to the other sections.
So now this JSON file is just, you know, flowing right here.
So know what I want to do again, I want to make sure that this is, you know, we are getting it.
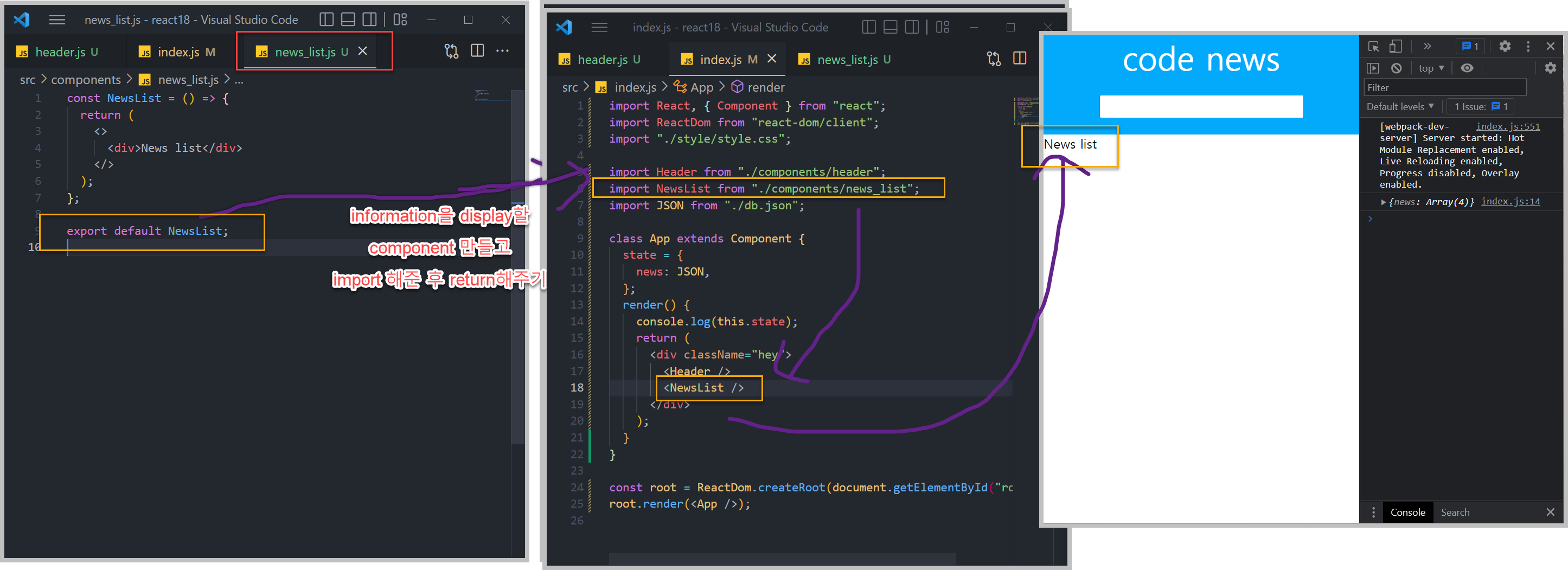
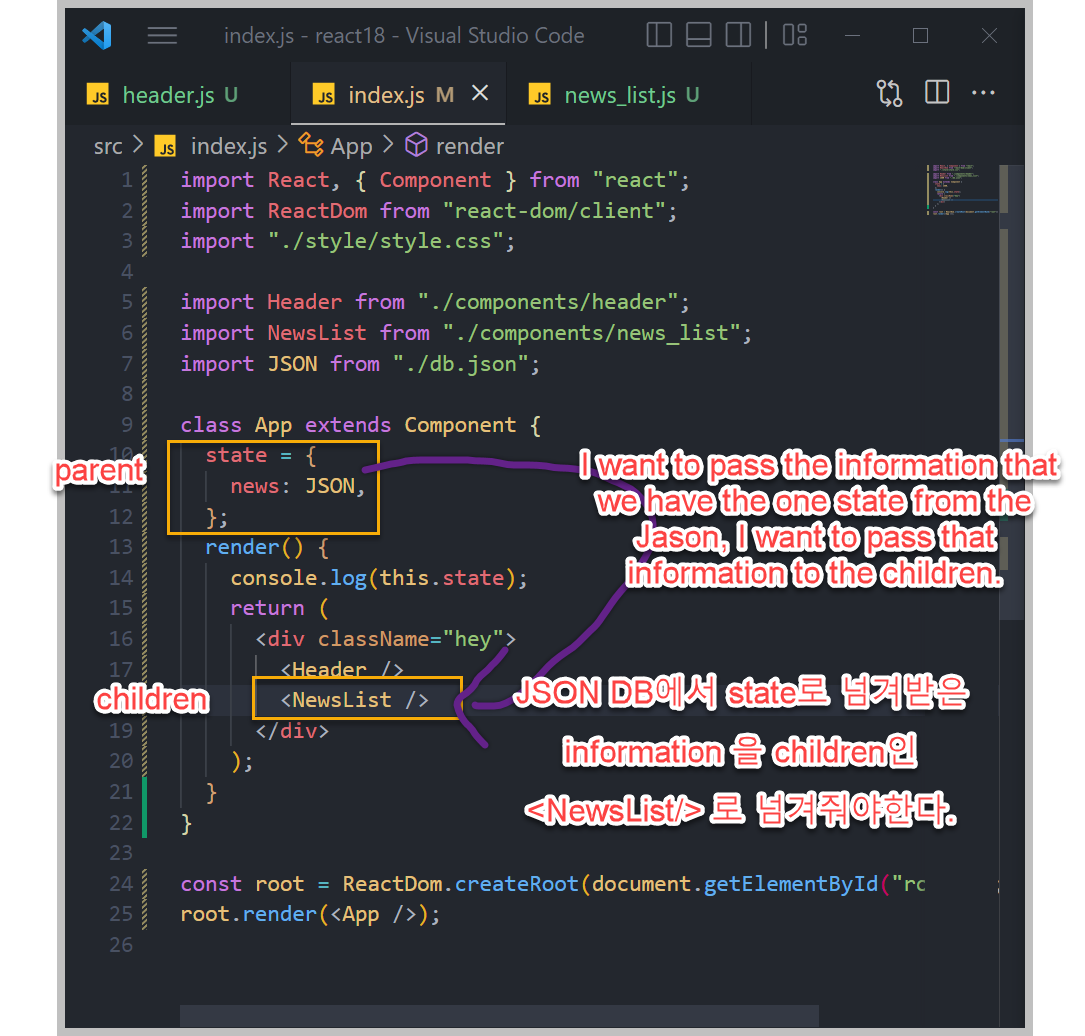
So again, what we want to do is we want to host or pass the information to the children's.



On this one, what we are going to do, we are just going to receive some information in display it

I want to pass the information that we have the one state from the Jason, I want to pass that information to the children.

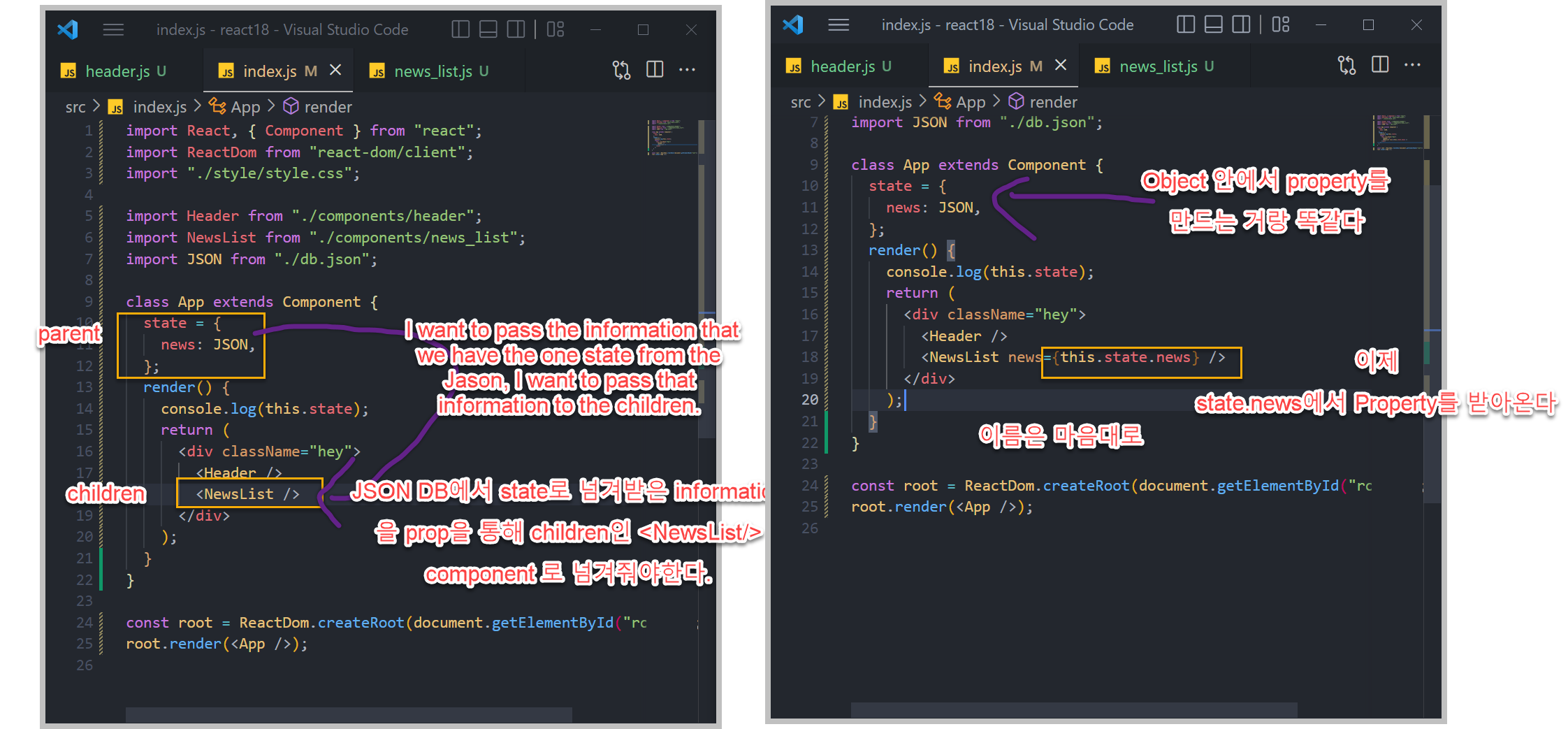
So whenever we have a component, we can pass props and it's like, for example, an object like creating properties in an object.
So in this case, what we need to do, we need to think of a name and then we pass a value and this component is going to receive it.
So now we are creating a prompt, a prompt that calls news.
So we need to pass some information to the children.
What do we want to do?
I'm going to be passing the state.
So now this one is going to be getting that property.

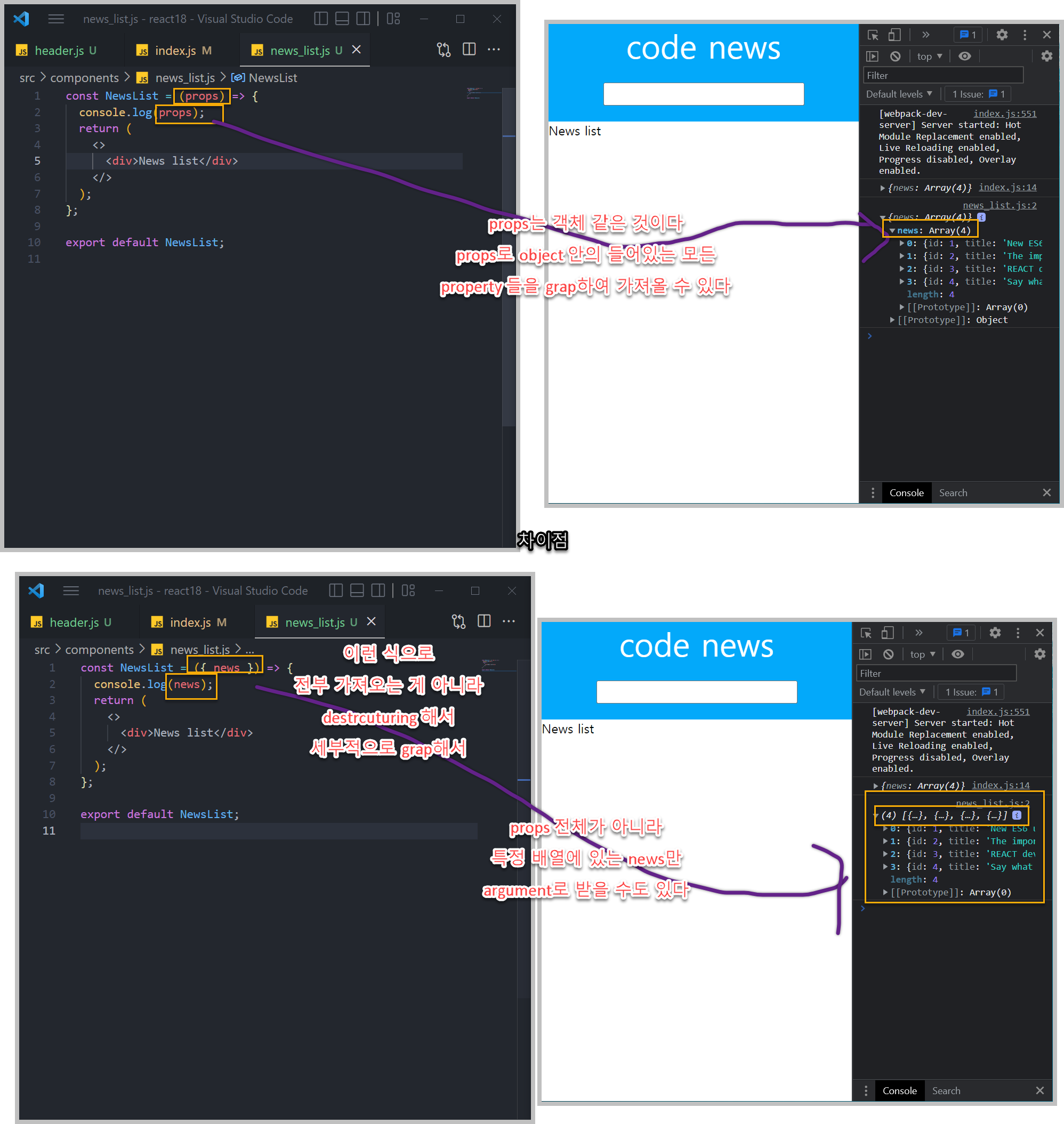
Now, how can we catch the props on the children component or the child component?
So what we do is we use props.
So this is going to be parsed as an argument how you have a million properties right here.
All those million props are going to be included inside an object called props.
Notice that we have an object now and inside the object we have news.
So prompts is going to be an object and that object contains whatever prompts that your parsing.
You're just want to get the one prop so you can use this, do a little bit of destructuring and this is
Now the application knows that whenever you get props, it's just going to get the news from the from

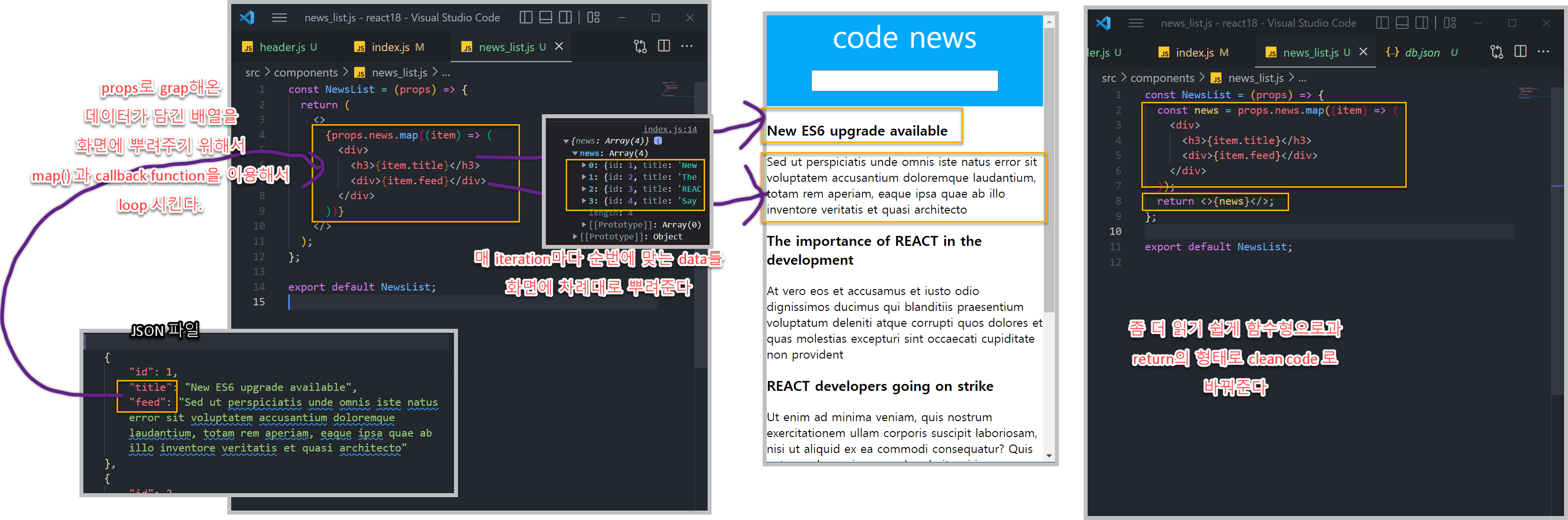
We need to loop constantly, loop array of objects in order to kind of show data.
Now, of course, this map needs to run a callback function and remember we need to return JSX.
So if you do something like this, like adding curly braces, make sure inside you do return and then
I'm going to call this item.
So on each iteration, we are going to get the data.
So first is going to be the first article, then the second one that the third one and then the fourth one. You're just creating a loop.

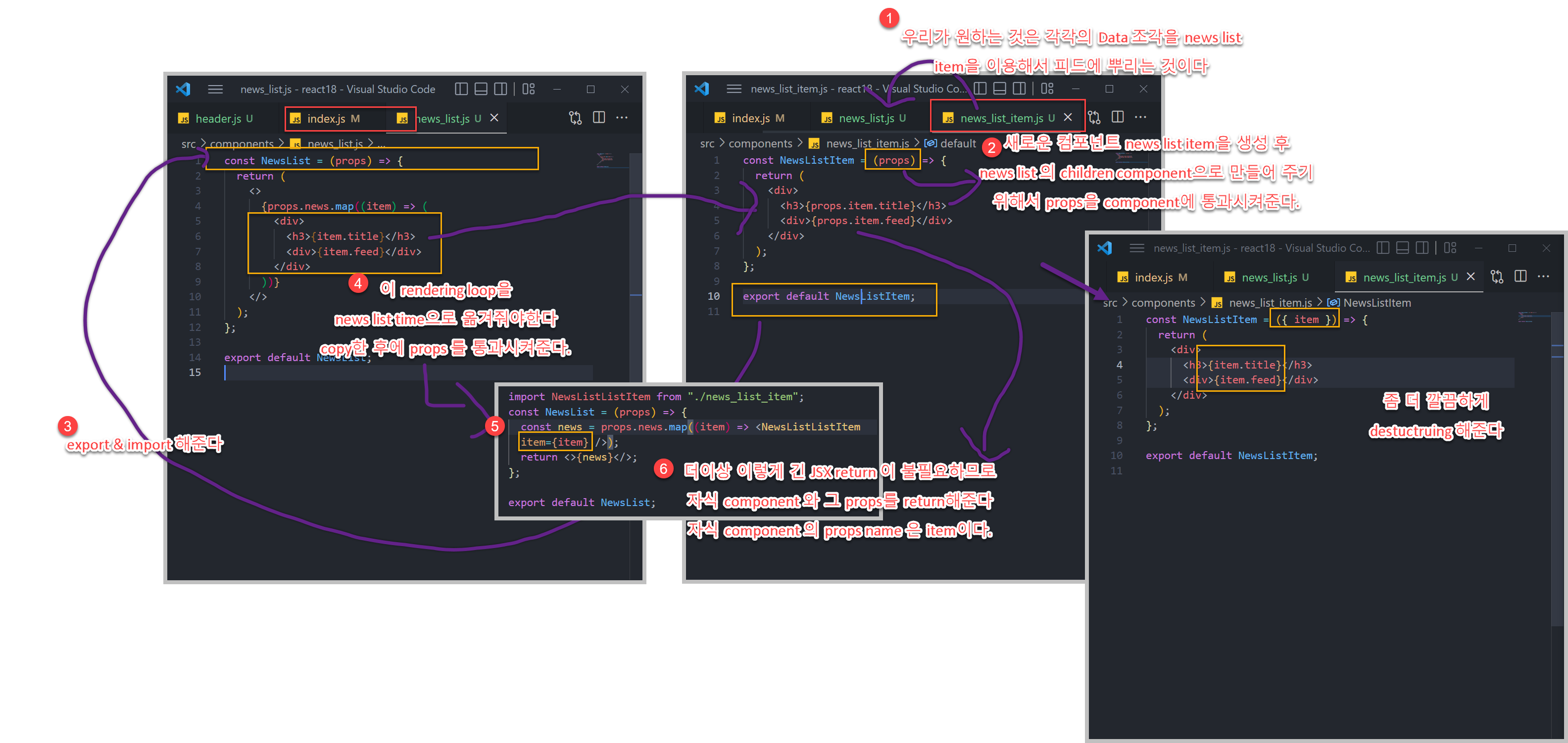
We still want to get the props in the news, but we want to use the news list item to show each piece of information.
So, okay, so I'm going to go to the news list item and we're going to start a new component.
And this one again is going to be your children of news list, right?
Now, remember, this one is the children is going to be a children of news list.
So we are going to grab the props and pass some prompts to that component.
Of course we need to imported on this component if we want to use it as a children. So I'm going to go right here at the top and going to import and then use list item from news list item.
we are kind of creating four copies of the same components because this is a loop.
But instead of just rendering the diff, we are just rendering the component that shows the diff and we pass the information through props.
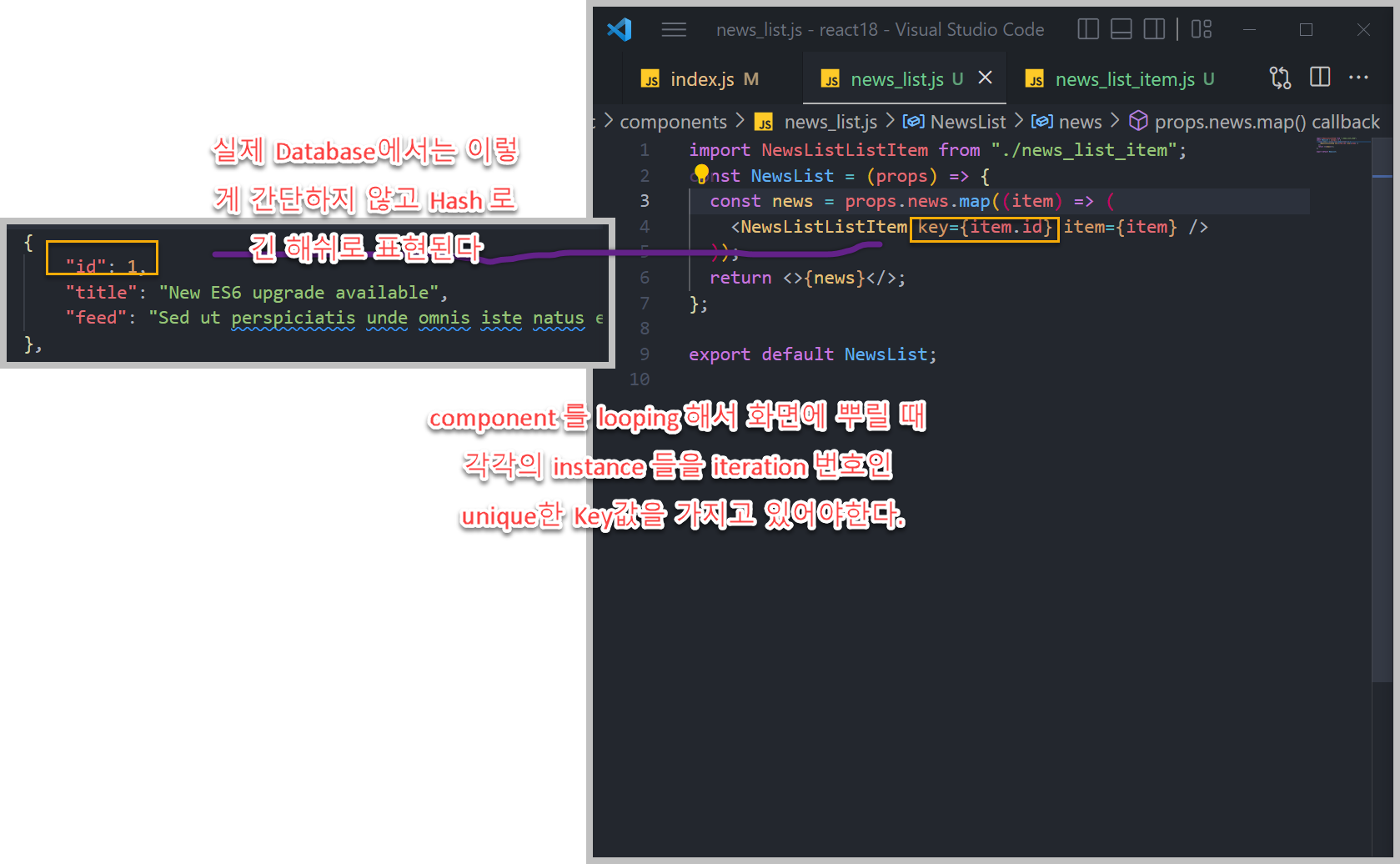
Key

So whenever you loop something and you show different elements, it could be a div or a component or whatever, You need to add a key prop that has something unique.
So remember, we need a key equals to something unique, the iteration number It's unique for this instance.