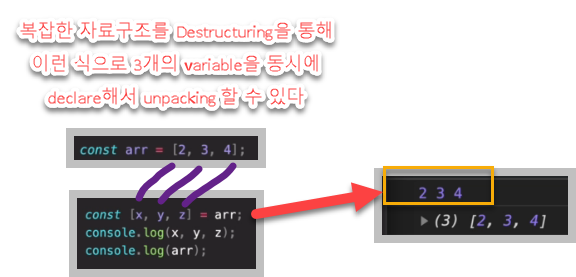
Destrcuturing Array

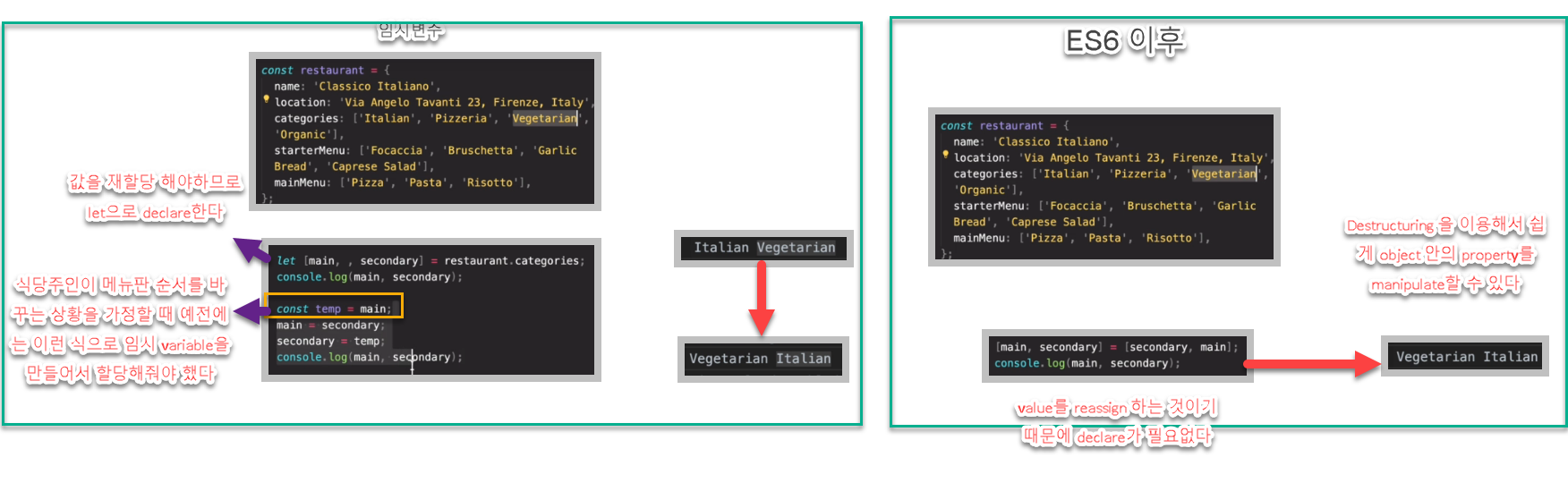
ES6 이전(임시변수활용) VS. 이후

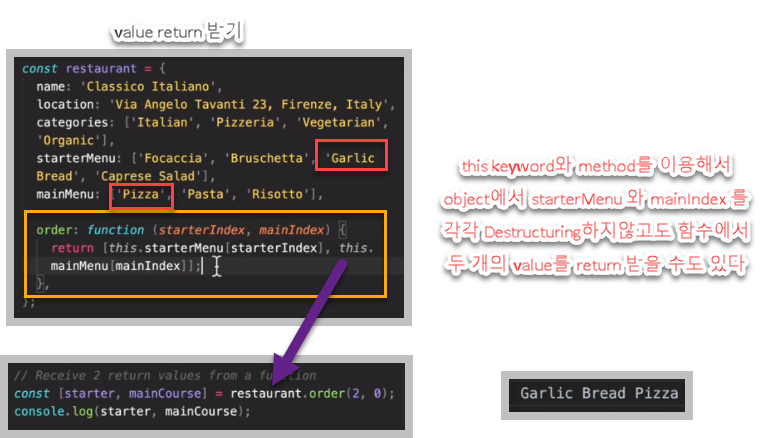
Value return 받기

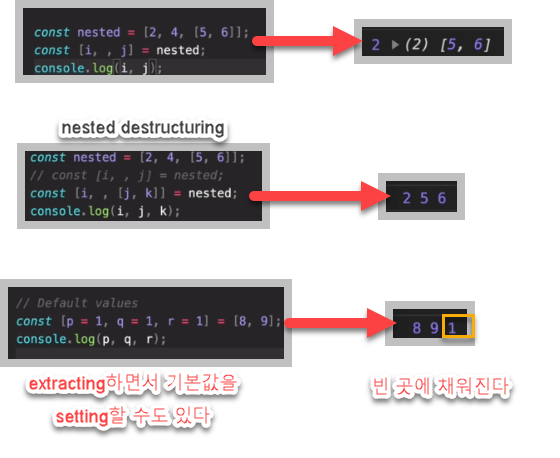
Nested destructuring

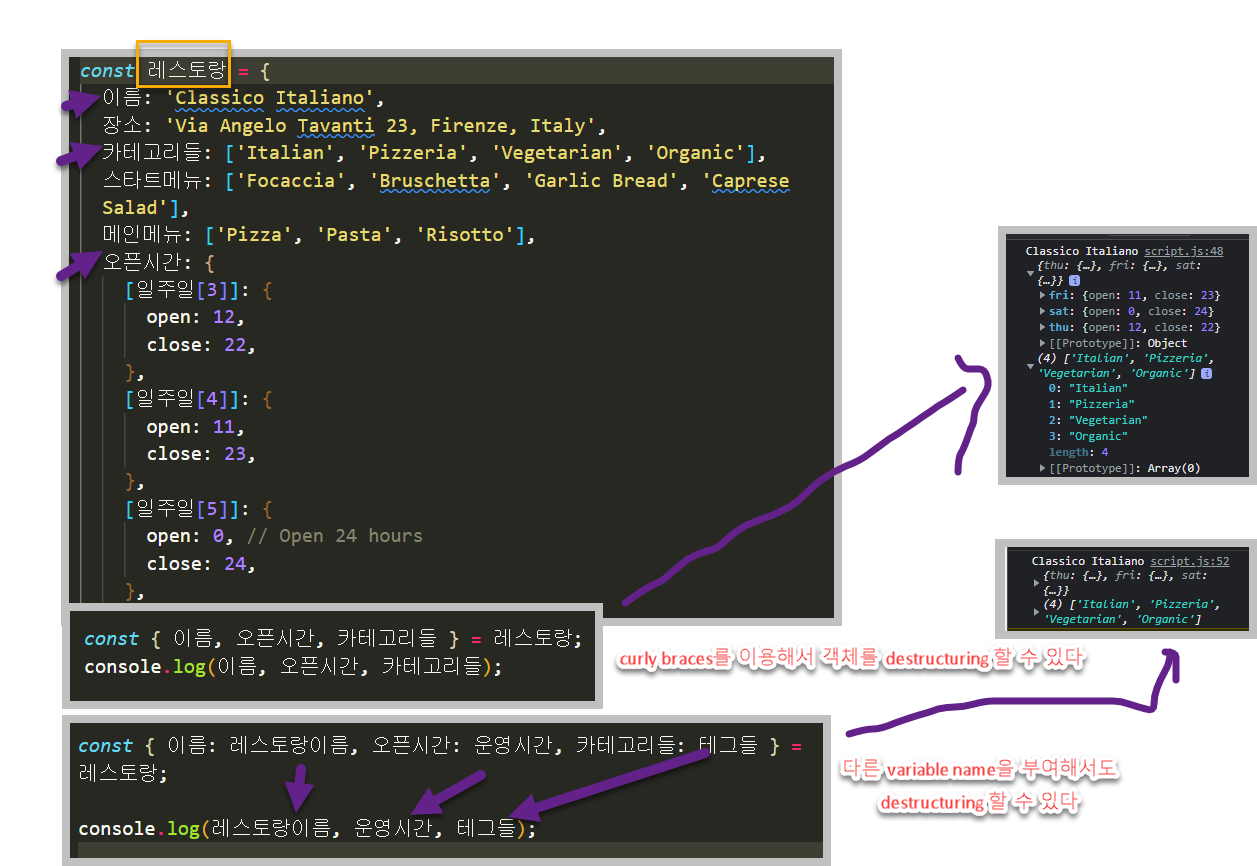
Destructuing Object
Destructuring

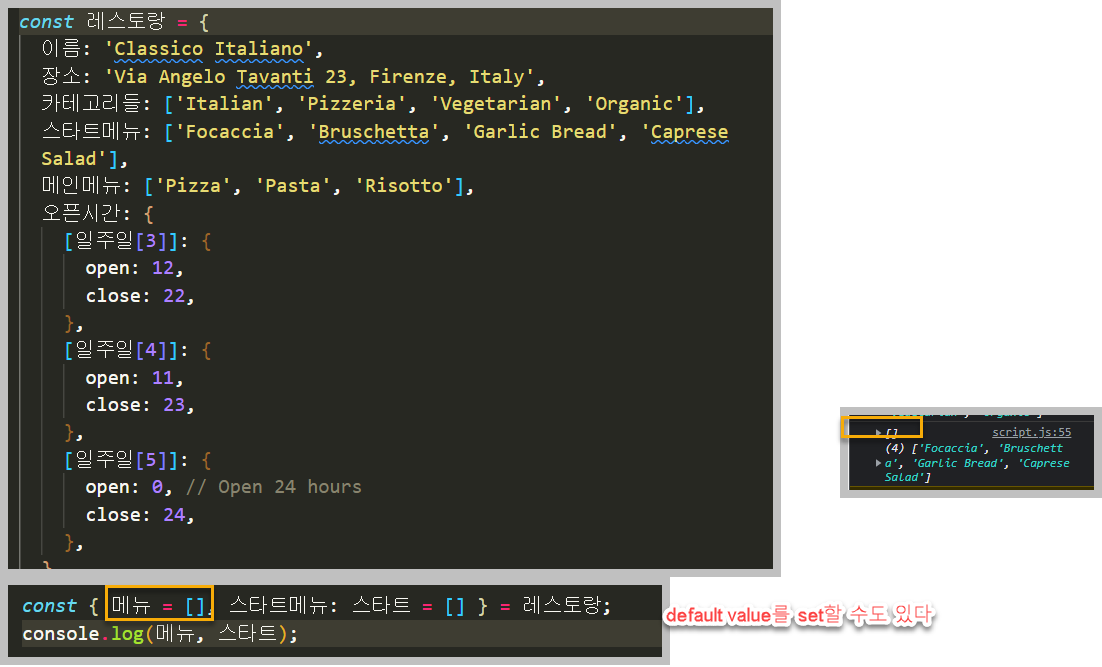
Set Default value

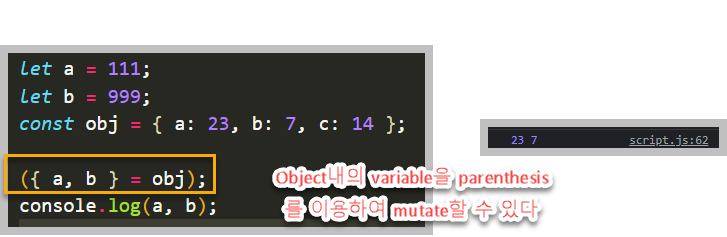
Mutating variables

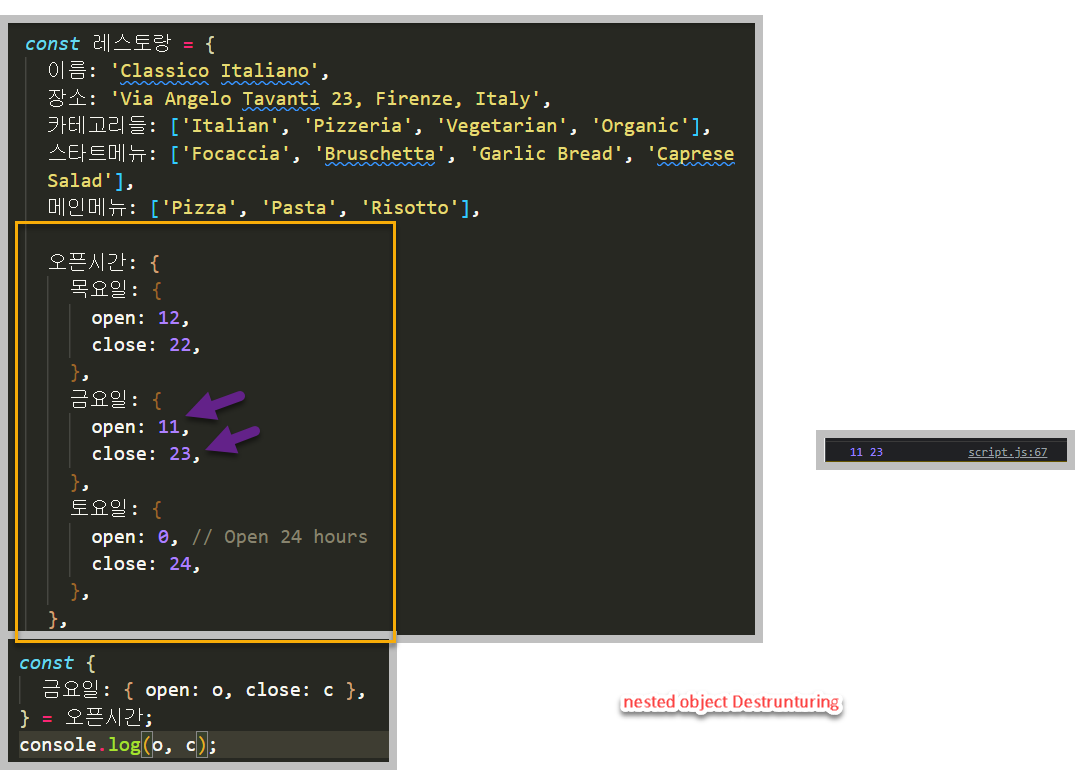
Nested destructuring

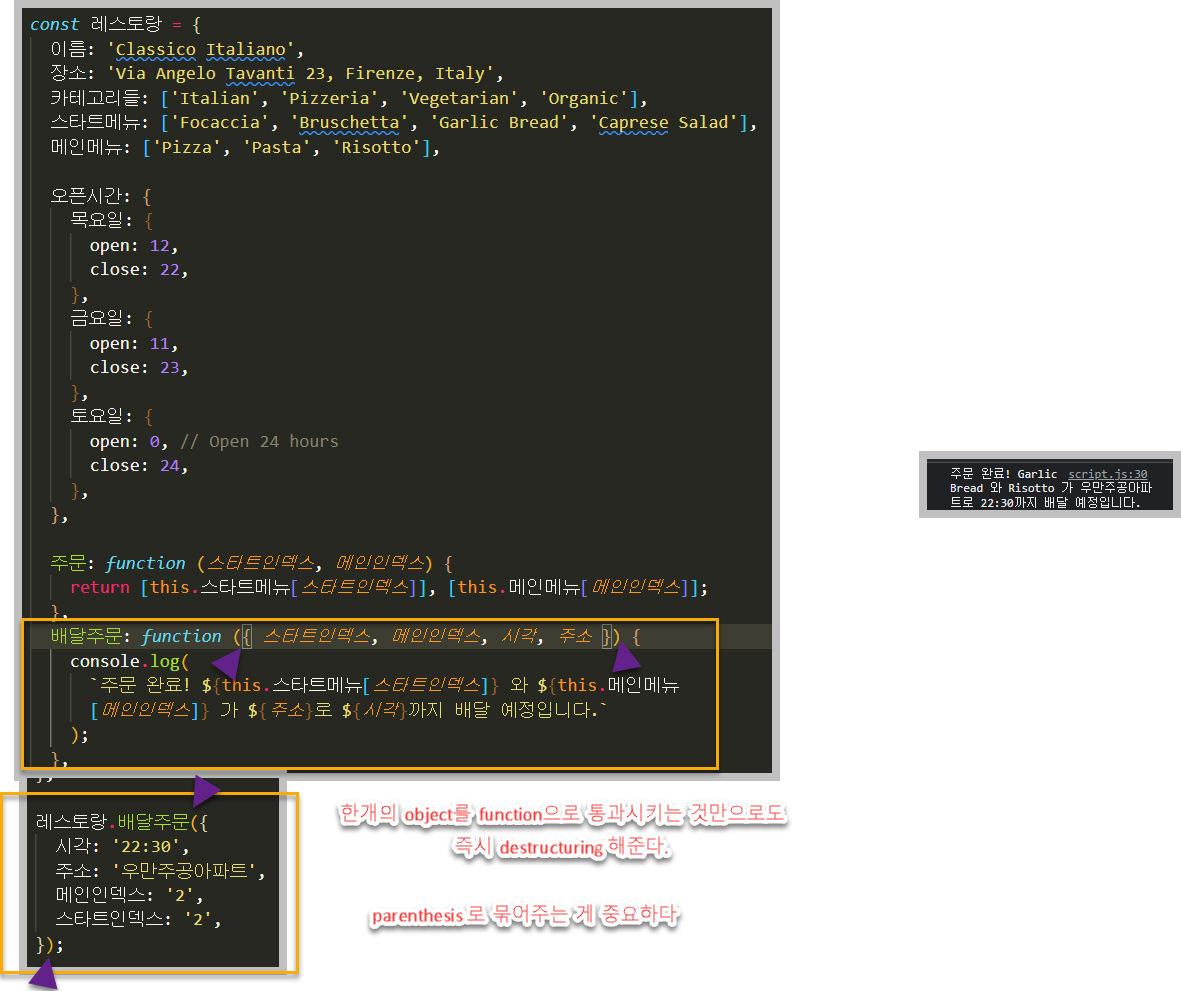
Function 이용하기

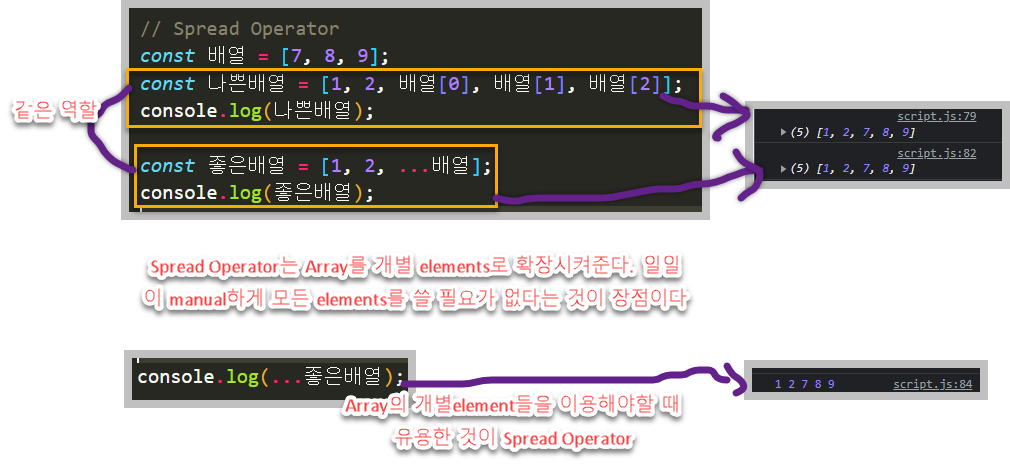
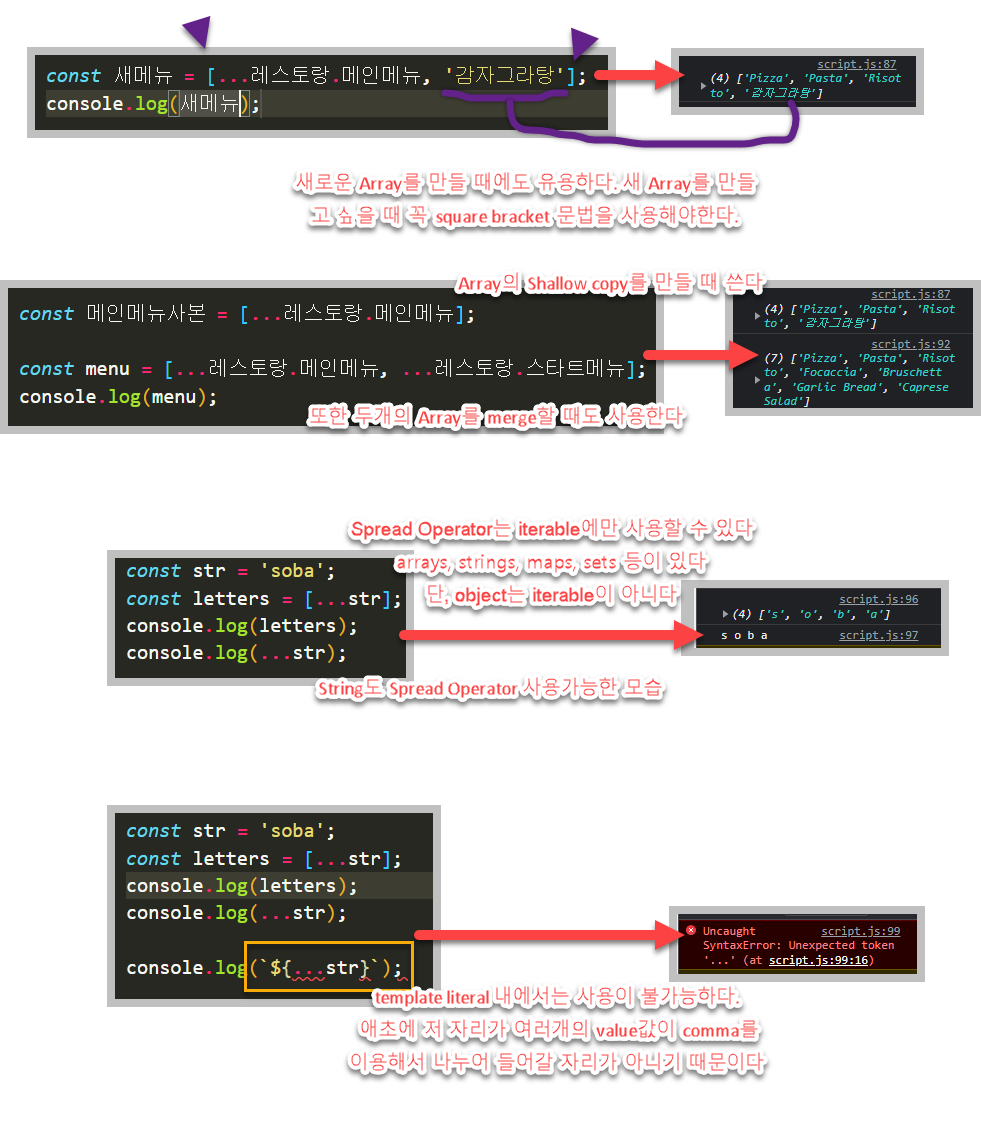
Spread Operator
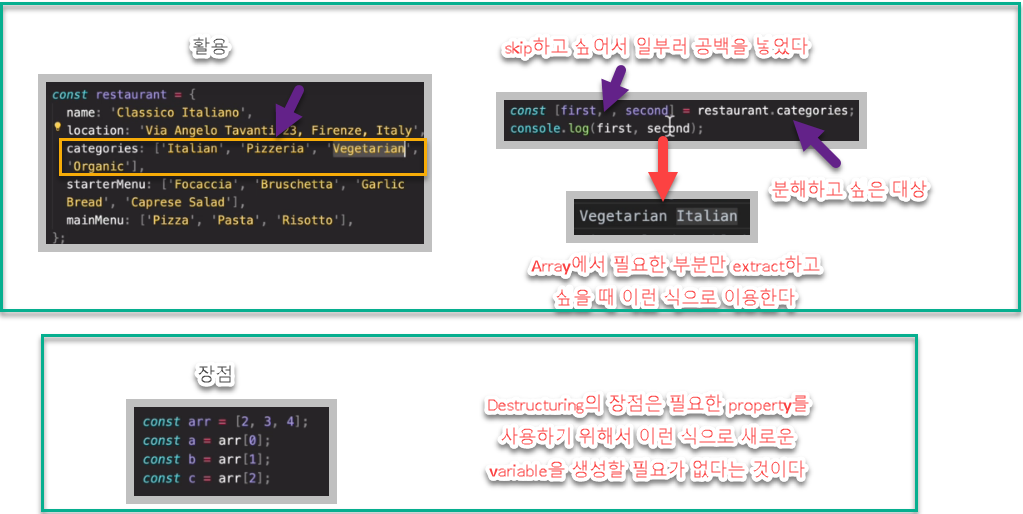
장점

활용

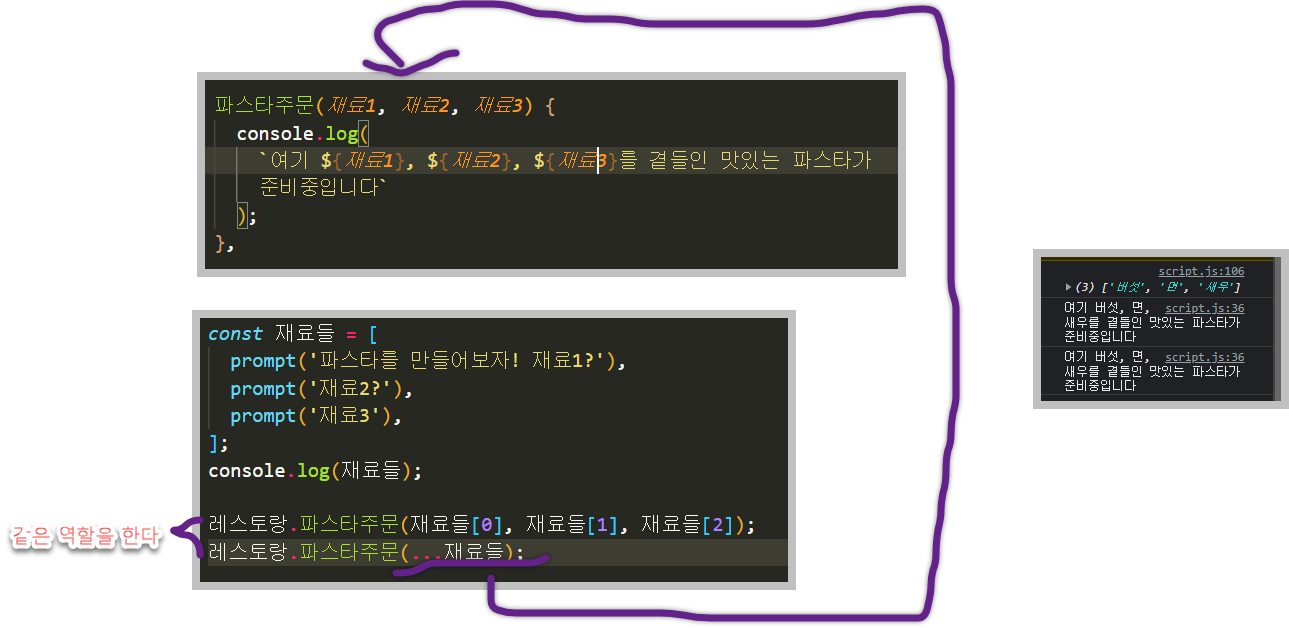
실예제: 함수호출에 활용

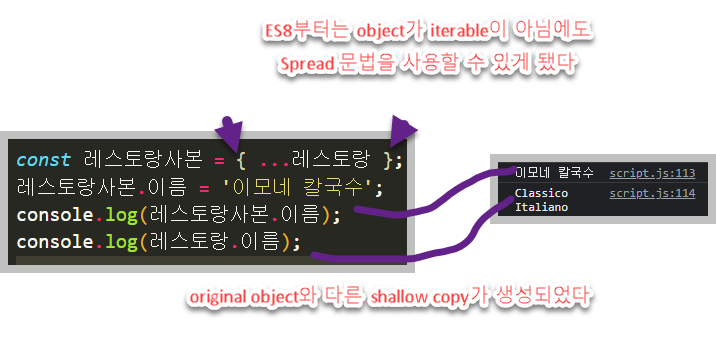
ES8: object에도 사용가능

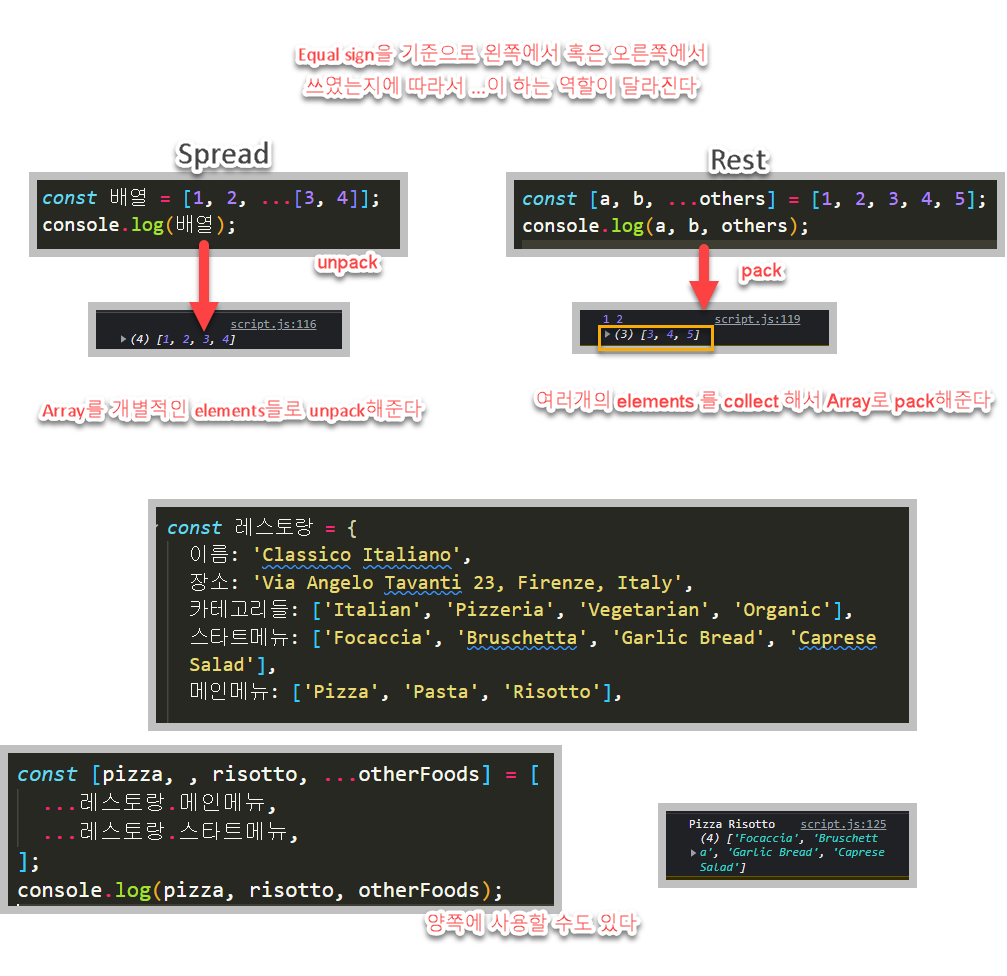
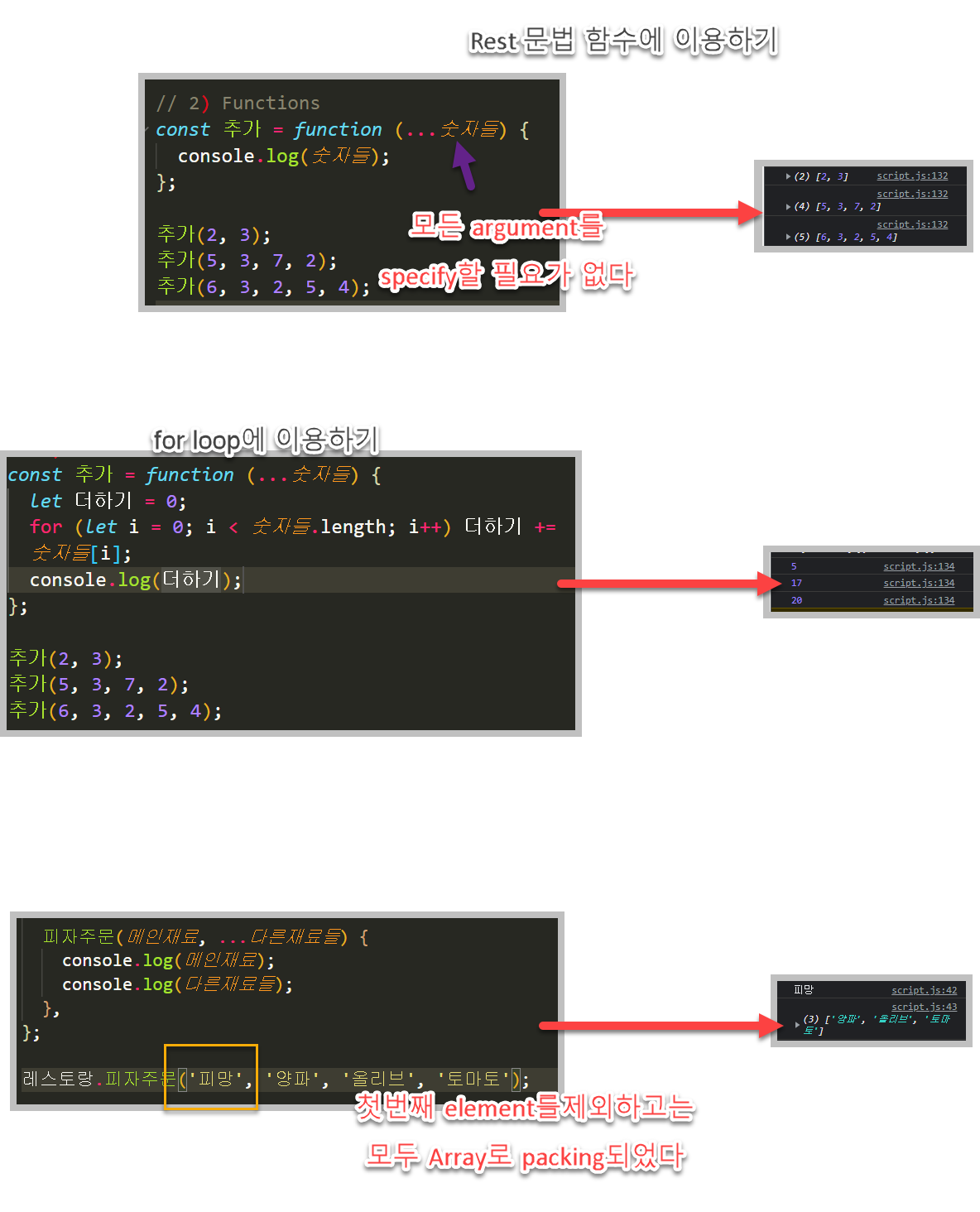
Rest Pattern and Parameters
Destructuring: Spread VS. Rest

Function: Rest parameter

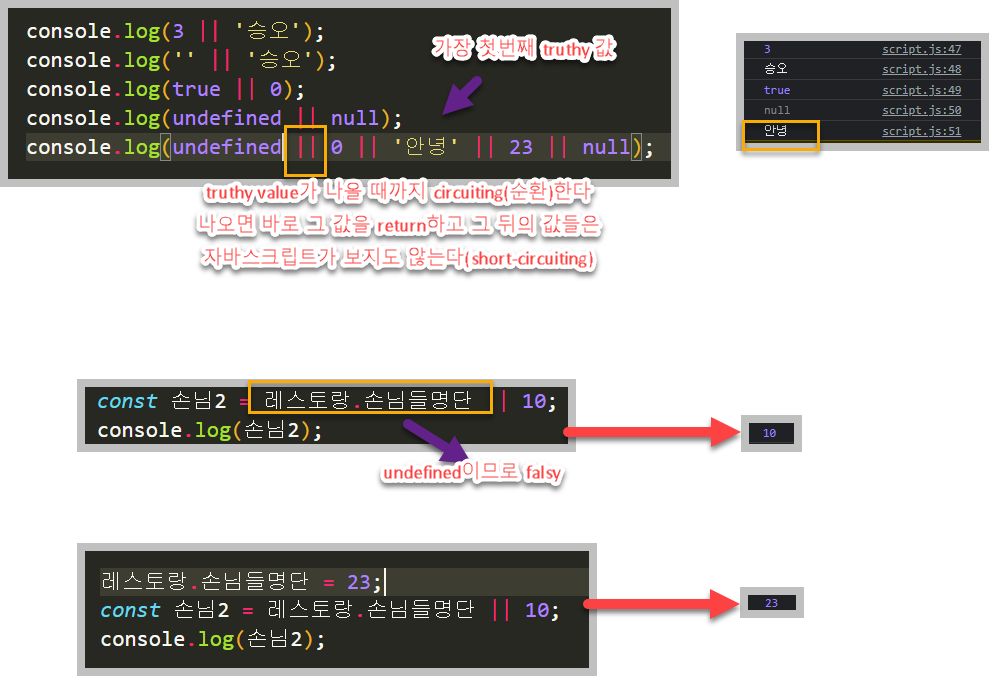
Short circuiting
|| (OR operator)

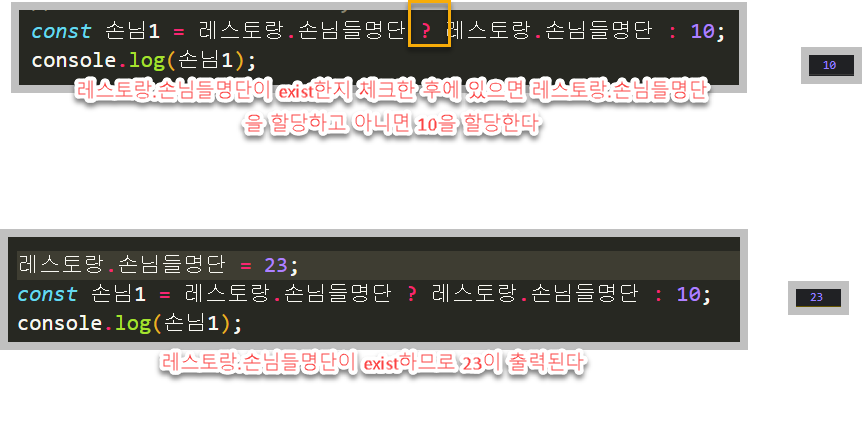
? (Ternary operator)

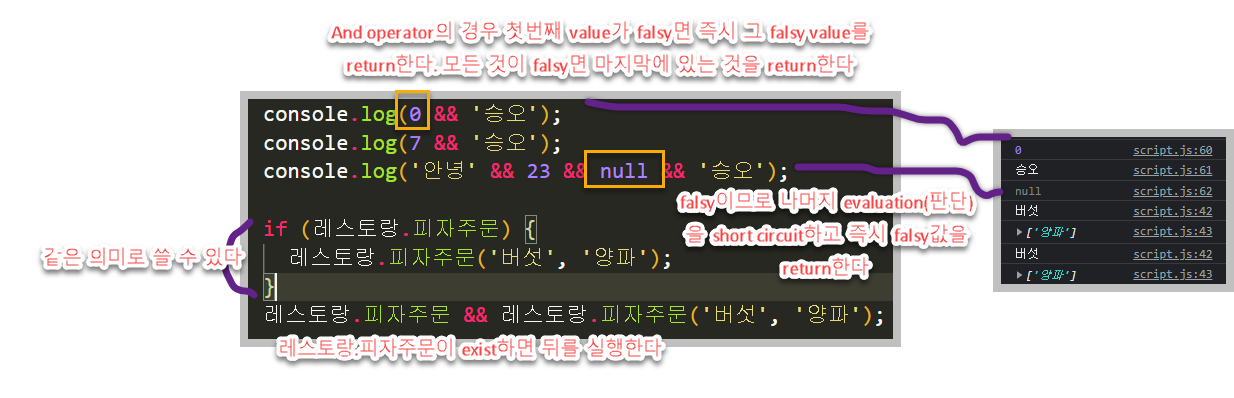
&& (And operator)

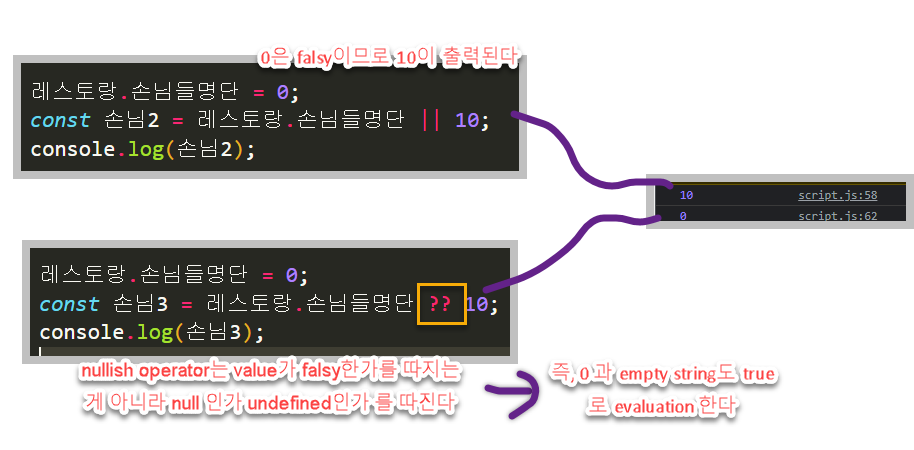
?? (Nullish operator)

ES2020 문법
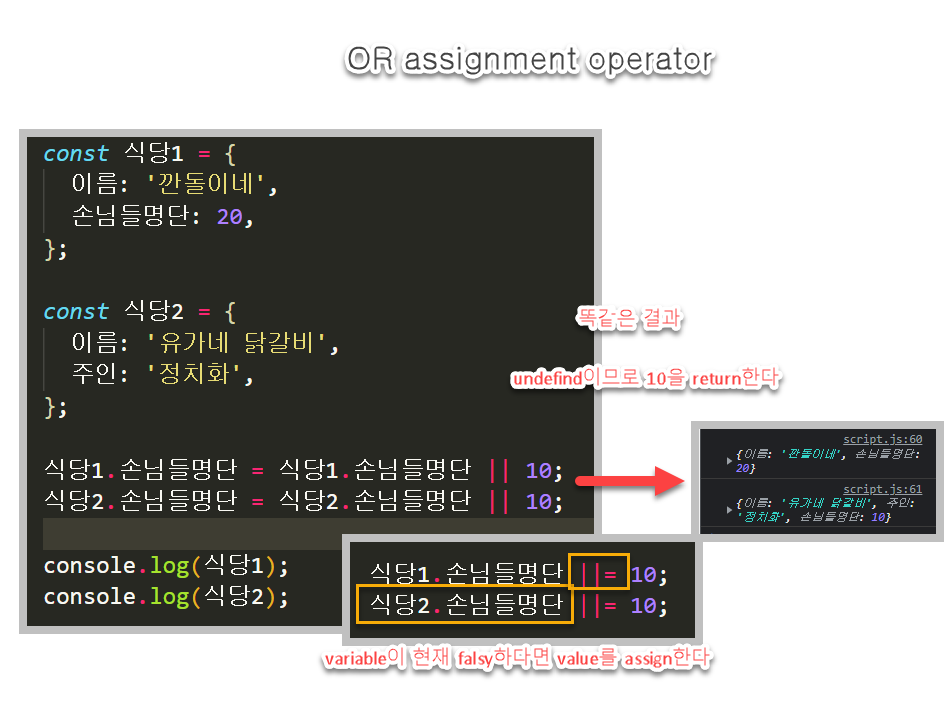
||= (OR assignment operator)

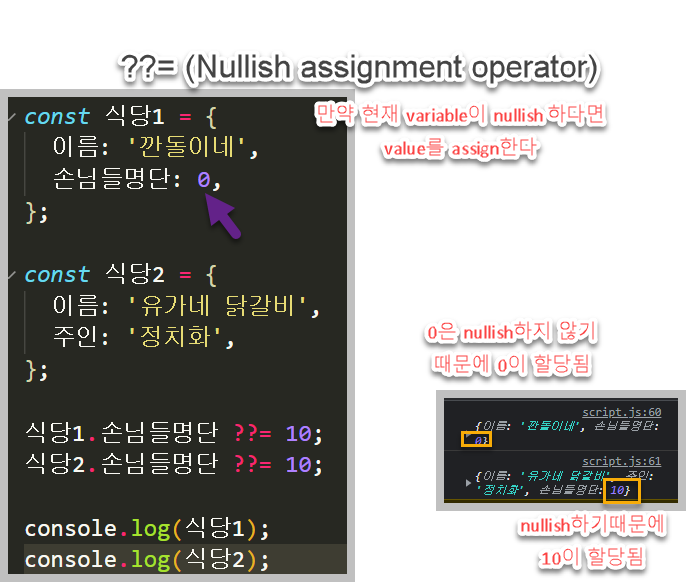
??= (Nullish assignment operator)

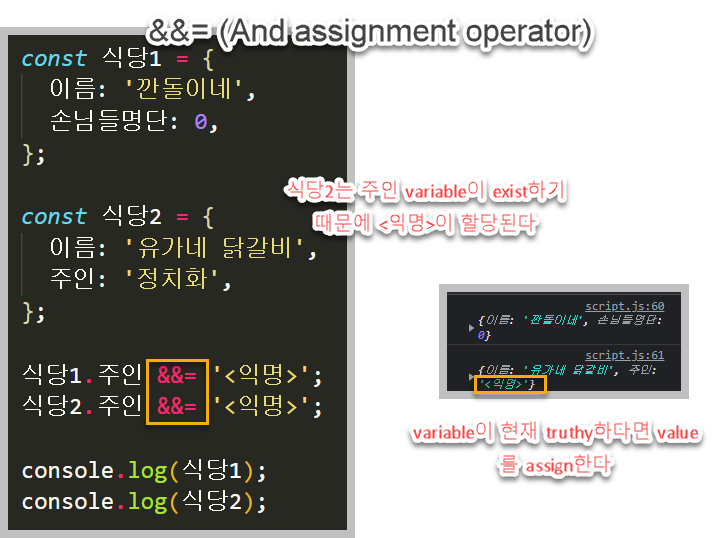
&&= (And assignment operator)

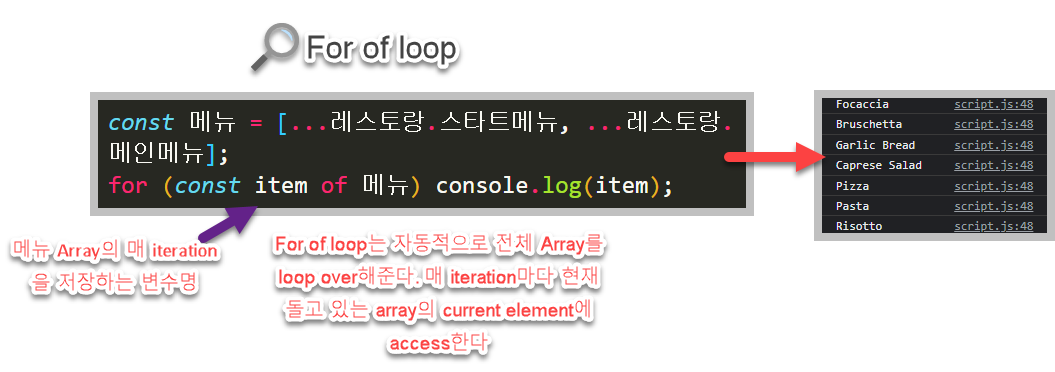
For of loop

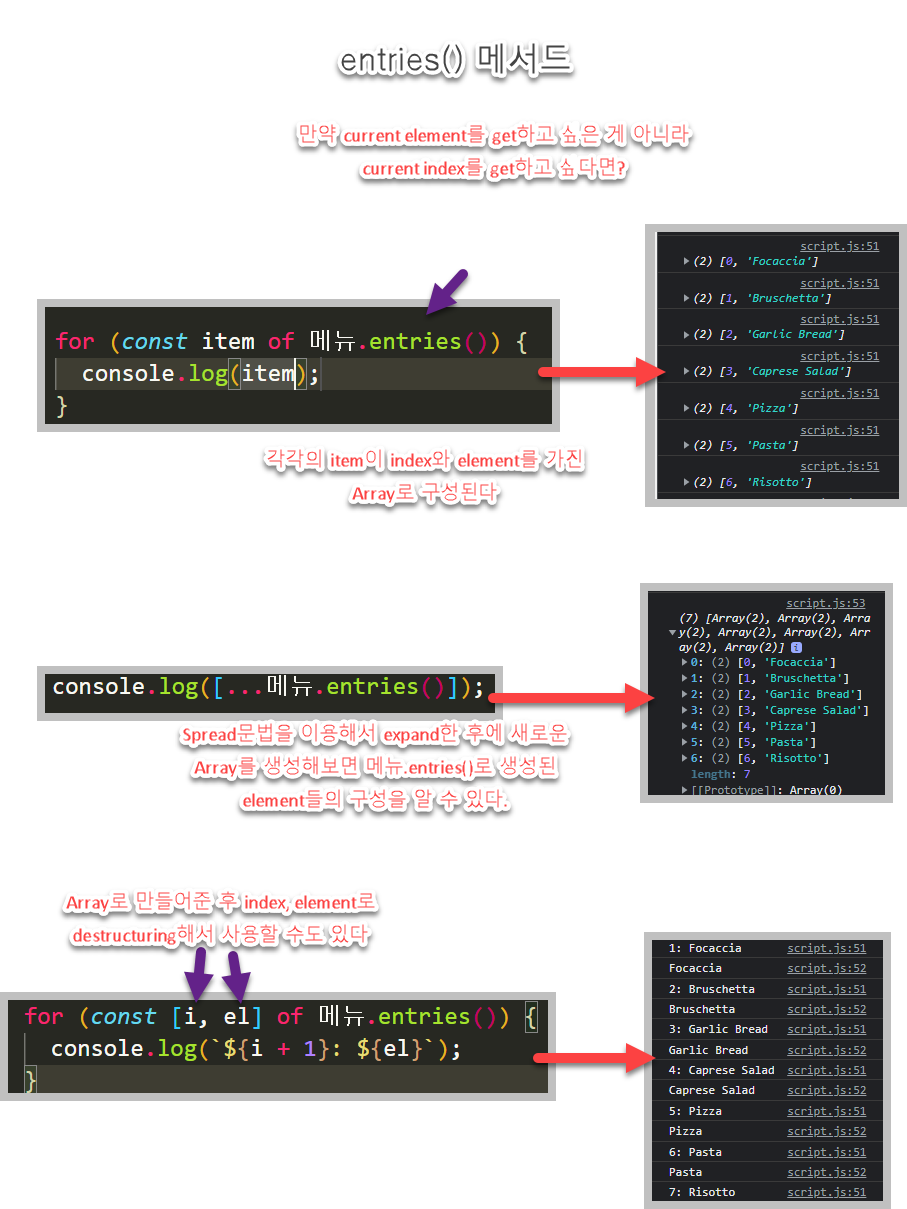
entries() 메서드

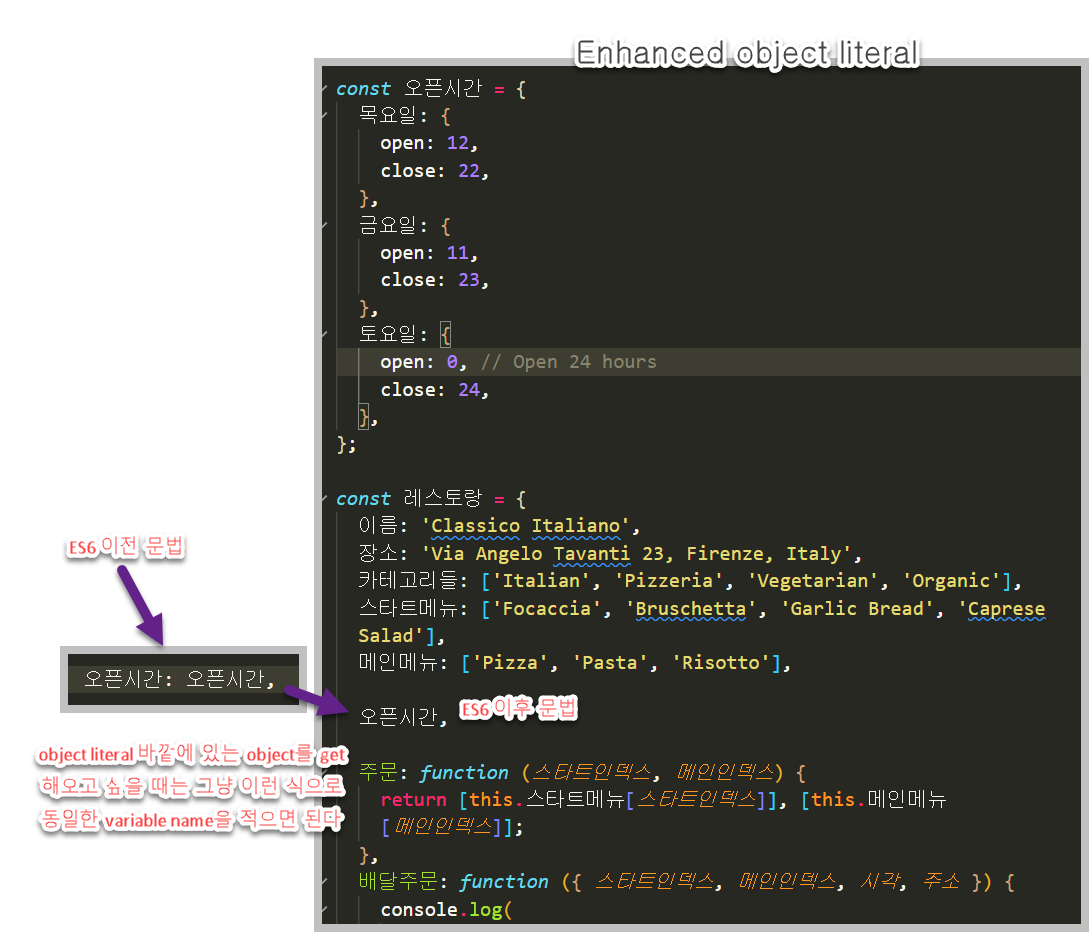
Enhanced object literals
바깥에 있는 Object get 해올 때 간결해진 문법

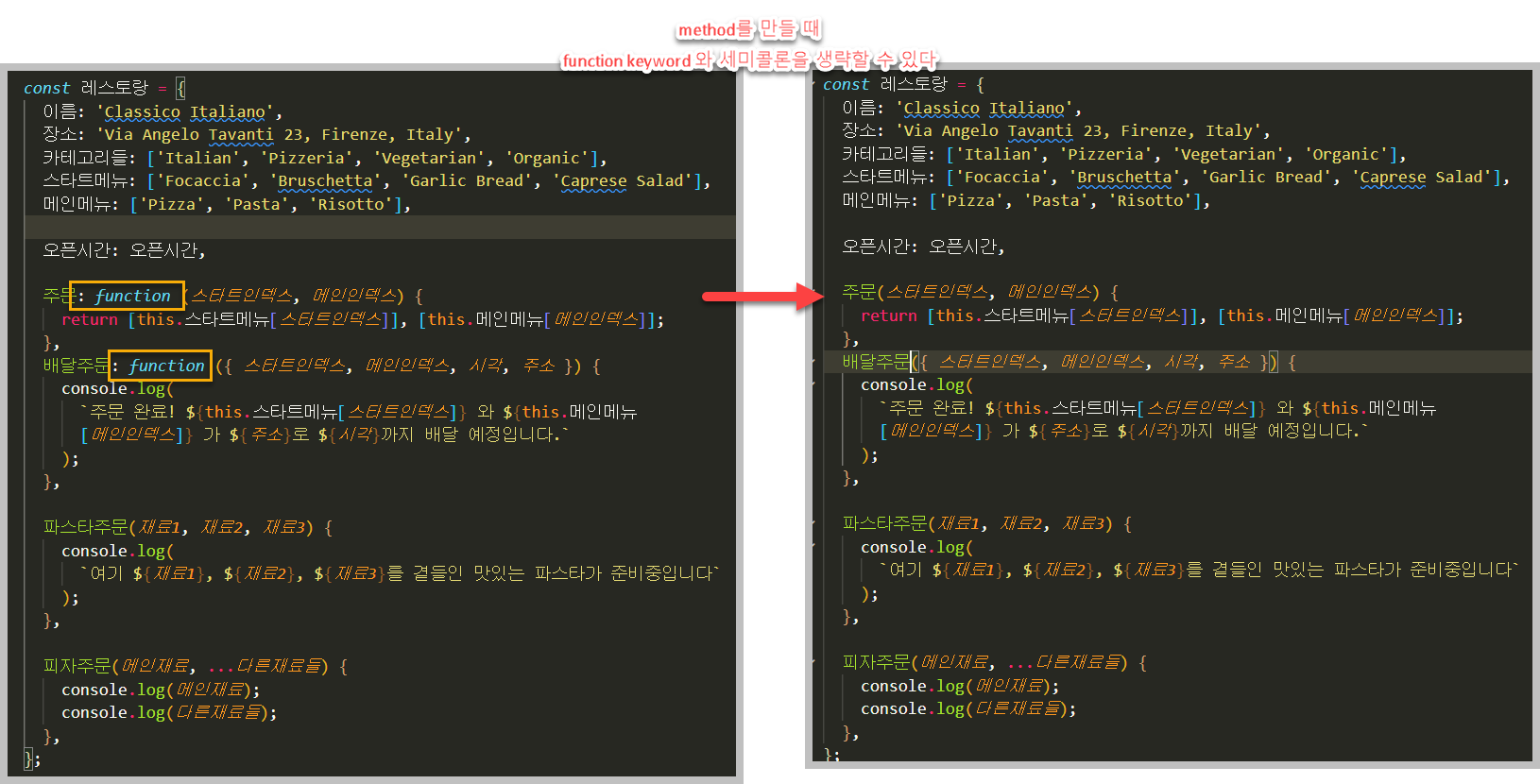
Writing methods: function 키워드와 세미콜론 생략

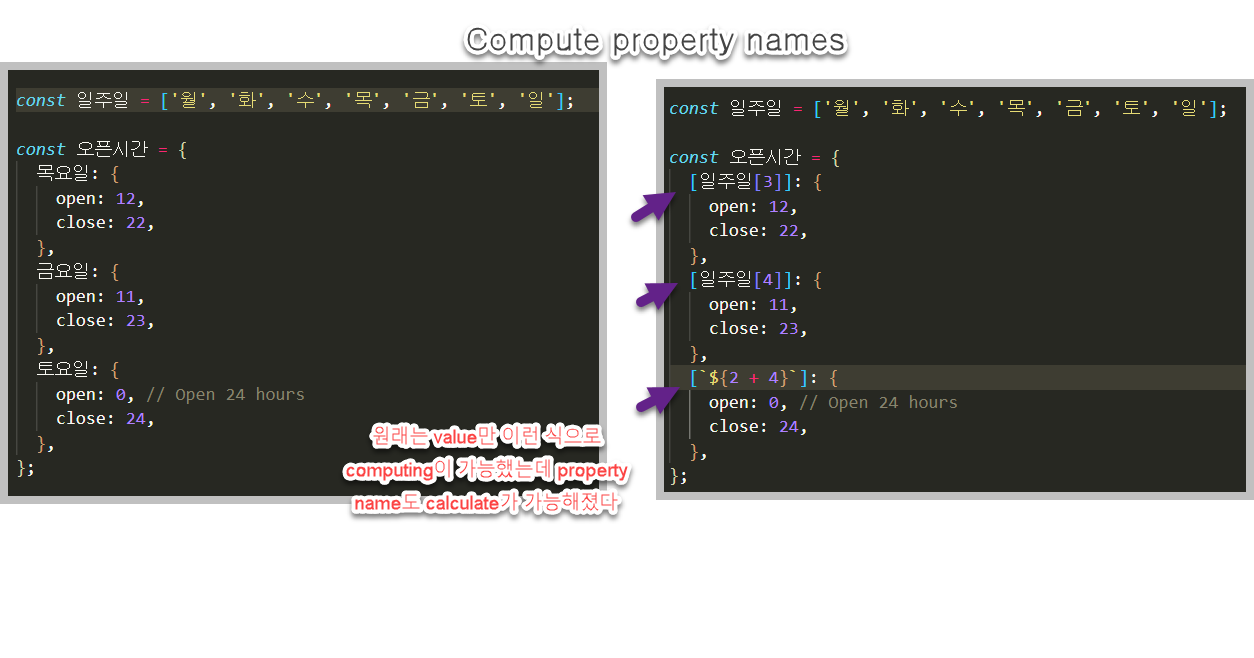
Compute property names: 계산식으로 표현 가능

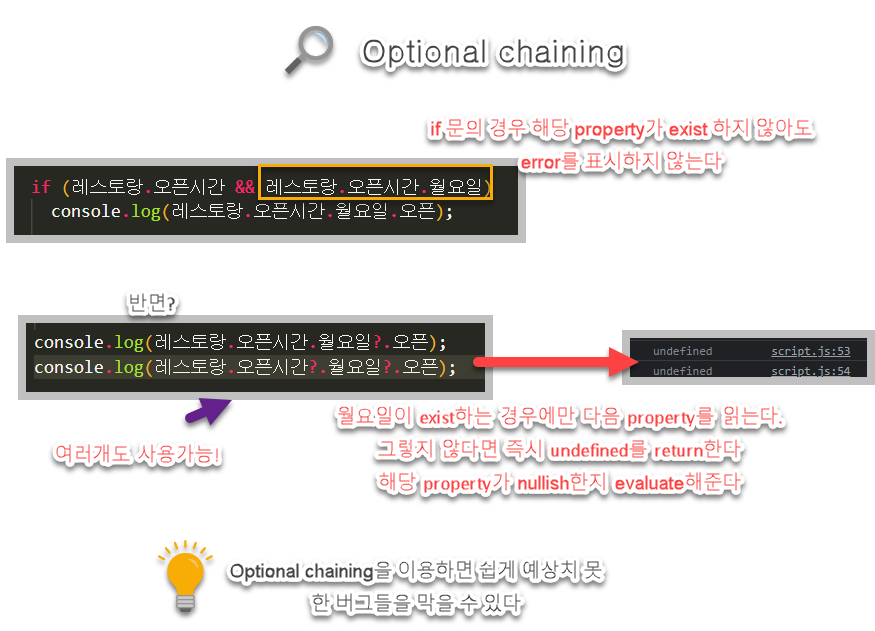
Optional chaining
기본개념

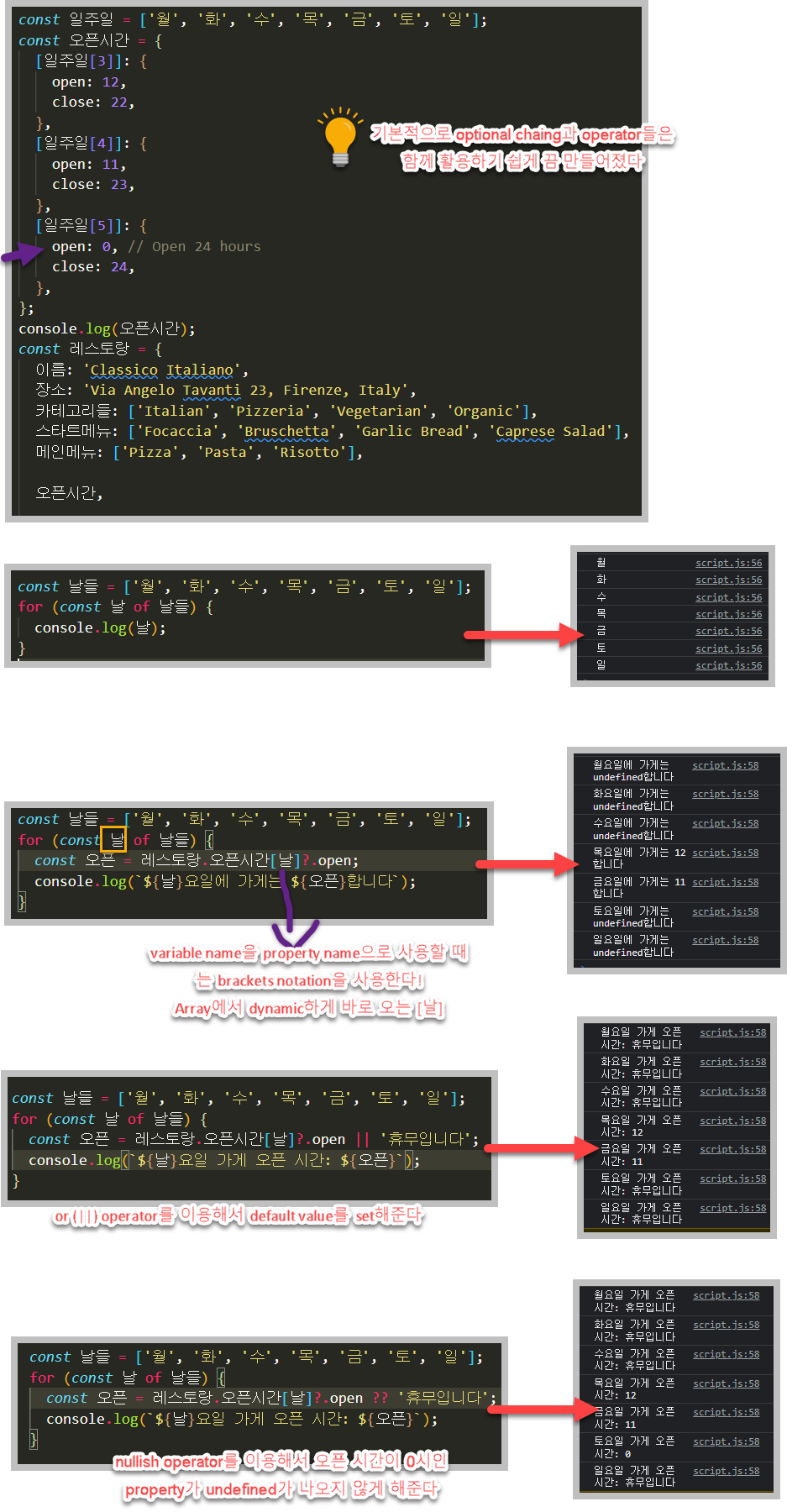
활용예제

Optional chaining: Methods

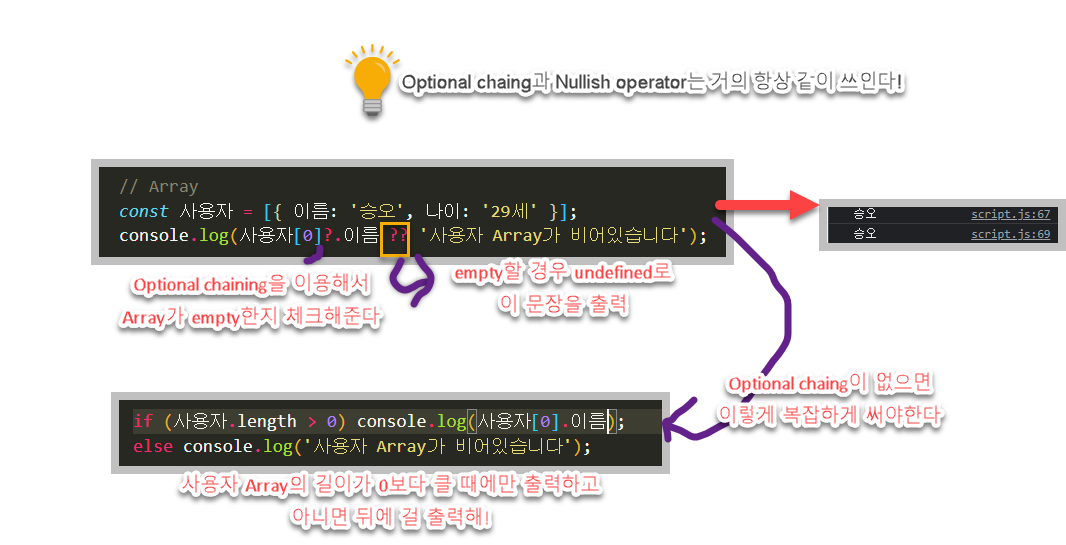
Optional chaining: Array

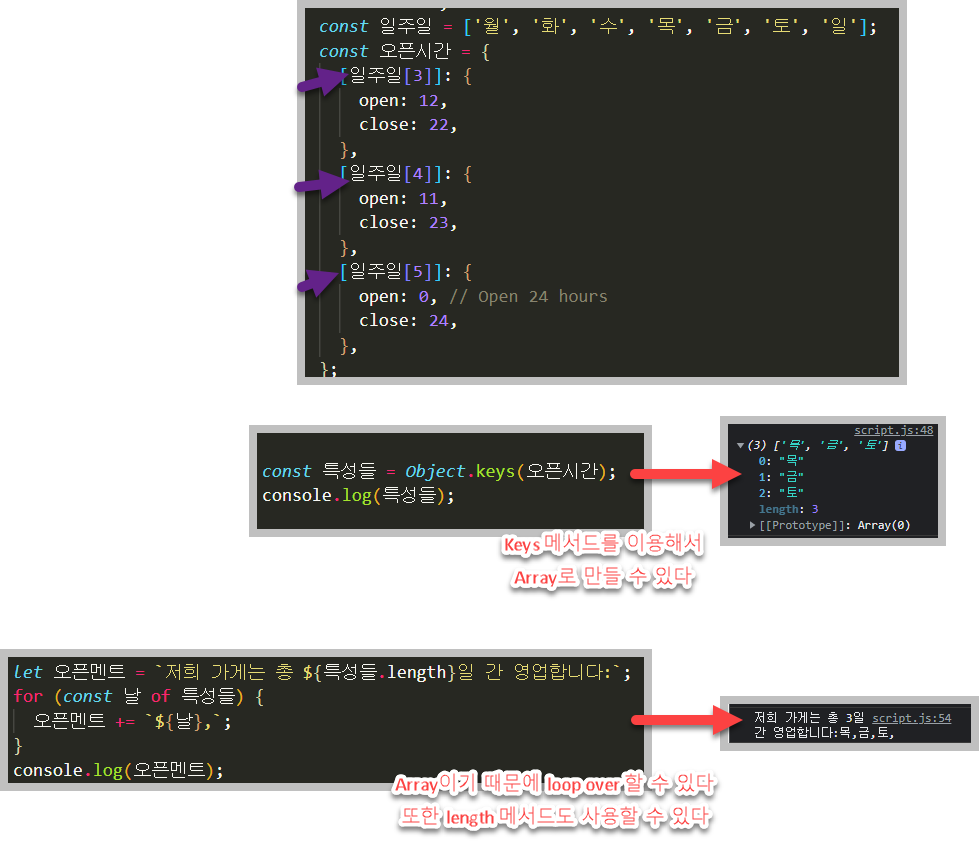
Looping Objects: Object Keys, Values, and Entries
Object.keys

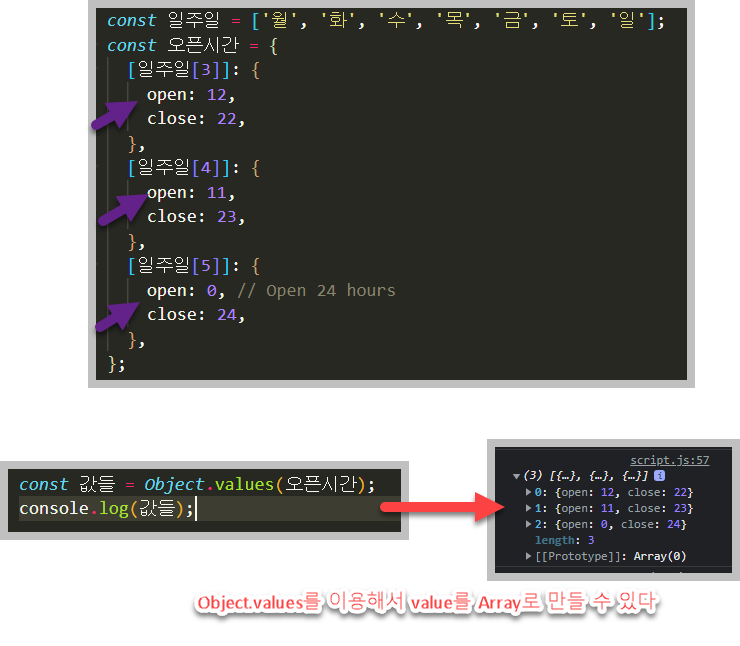
Object.values

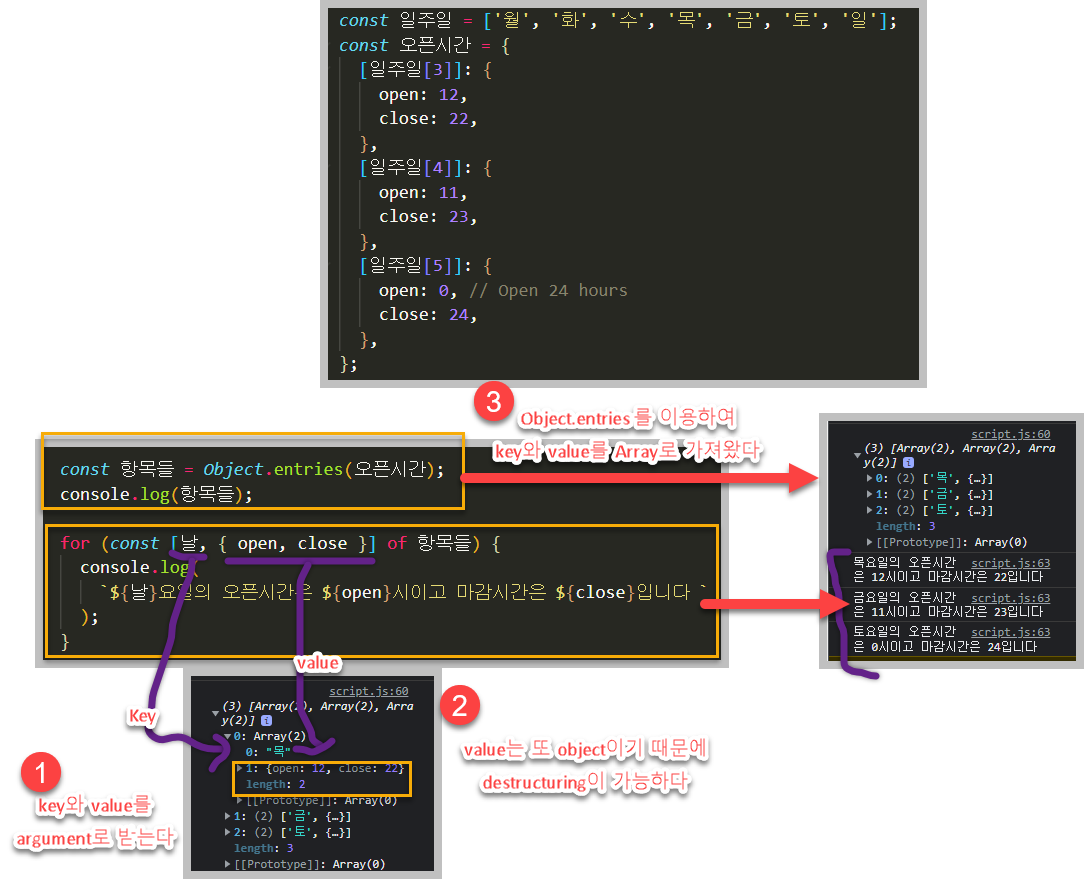
Object.entries

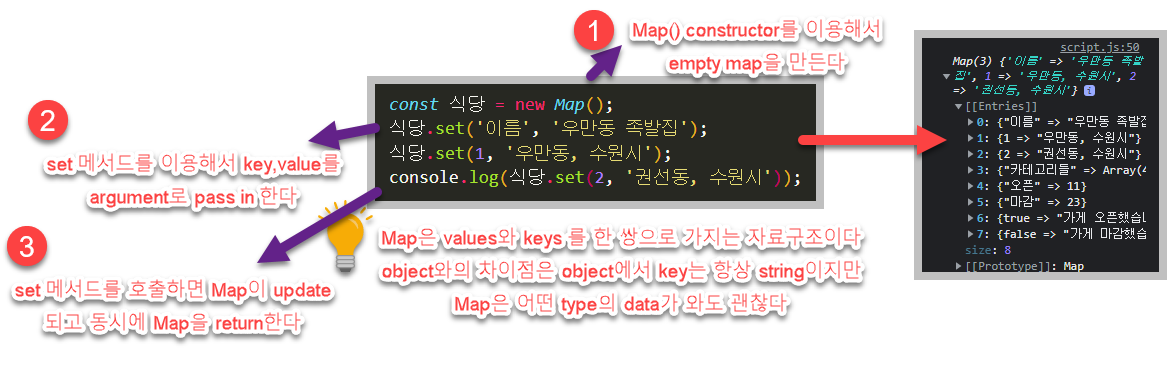
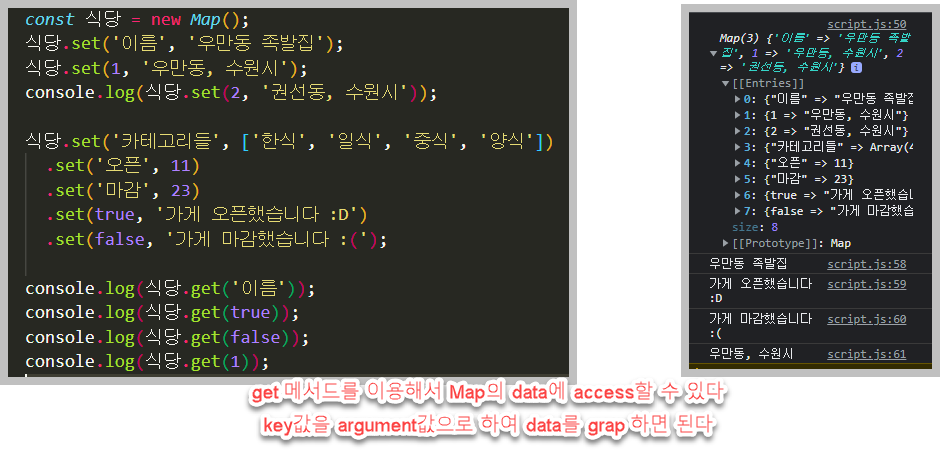
Maps
기본개념

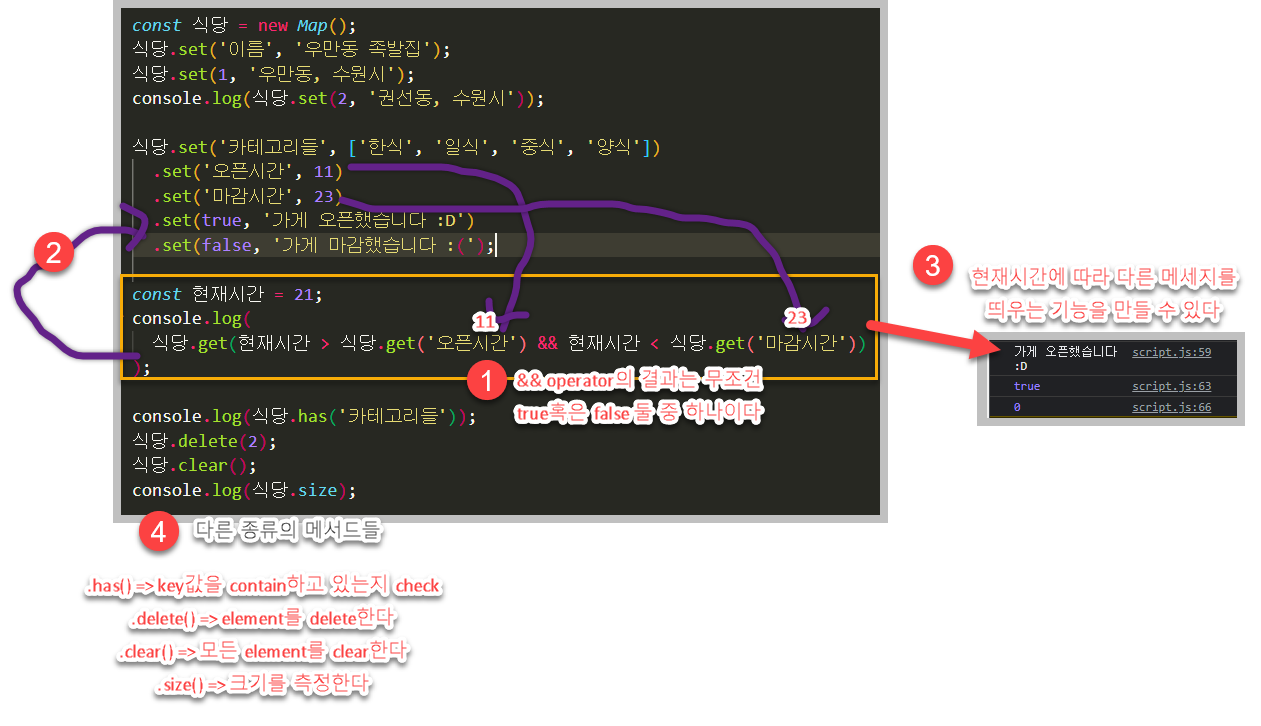
set, get

다른 종류의 메서드

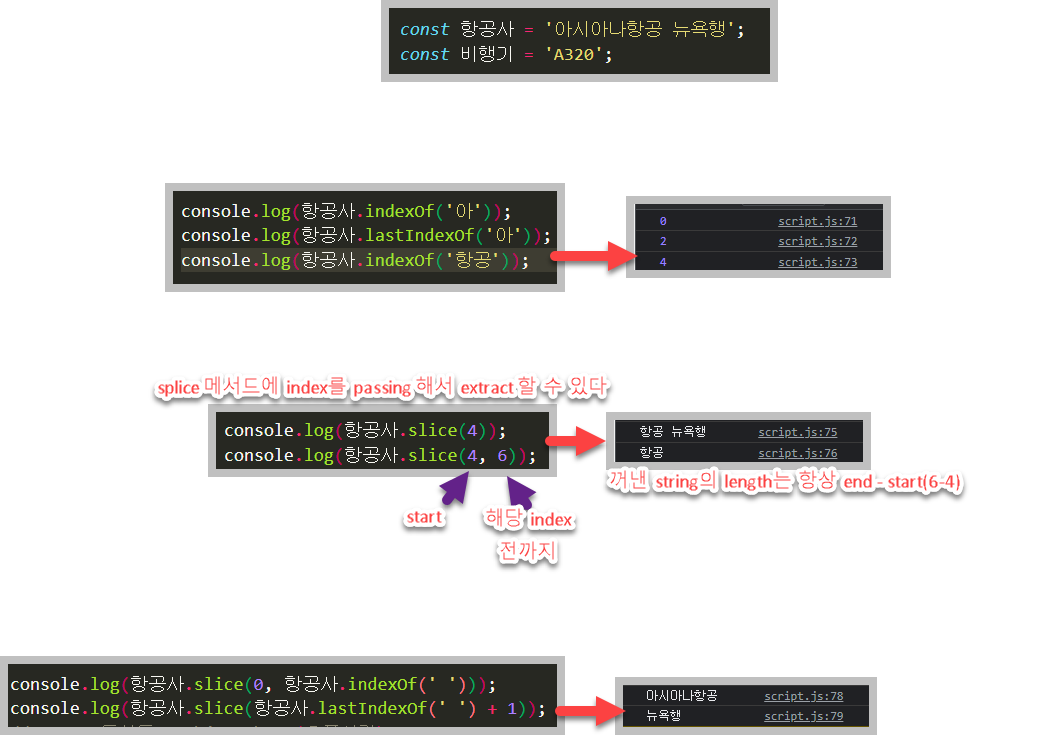
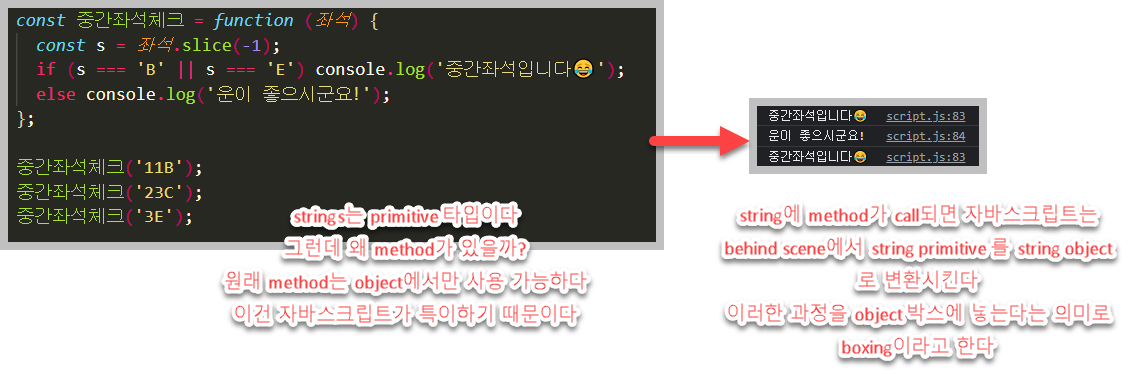
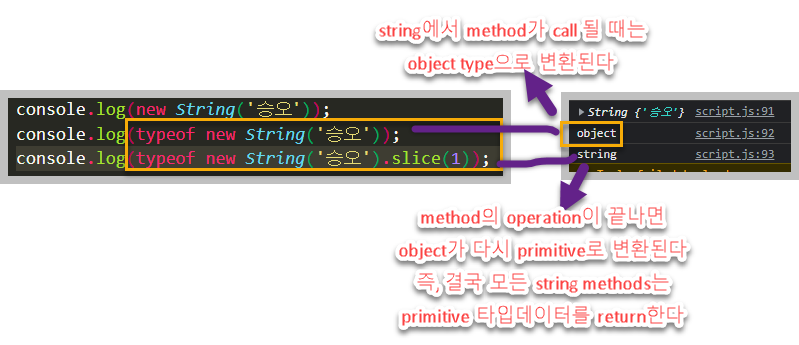
Strings 메서드

Boxing

primitive <-> object

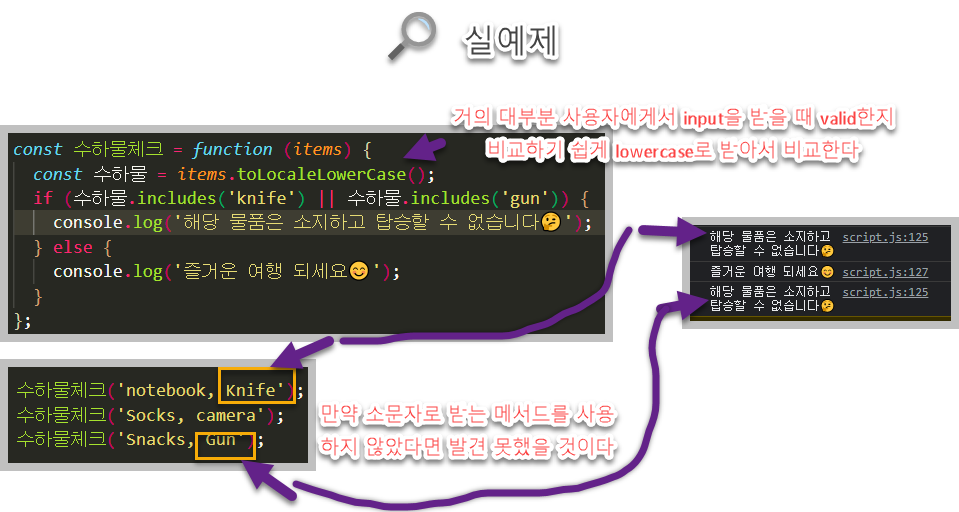
실생활 예제
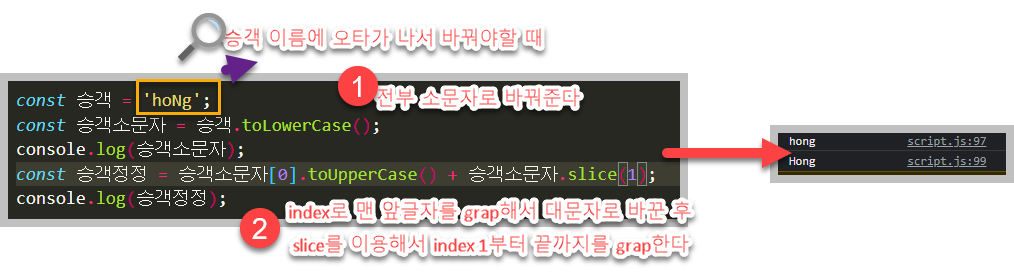
toLowerCase() & toUpperCase()

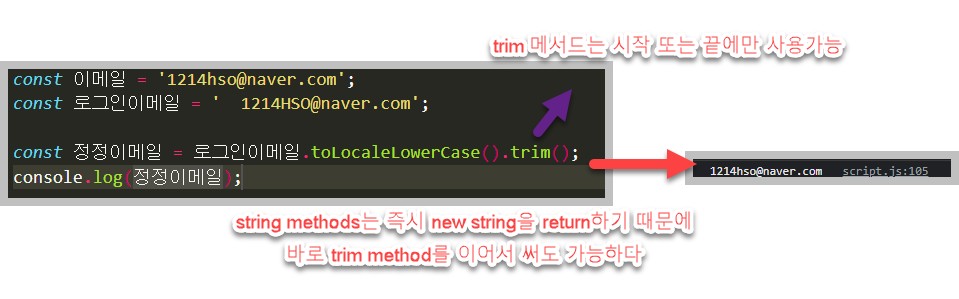
trim()

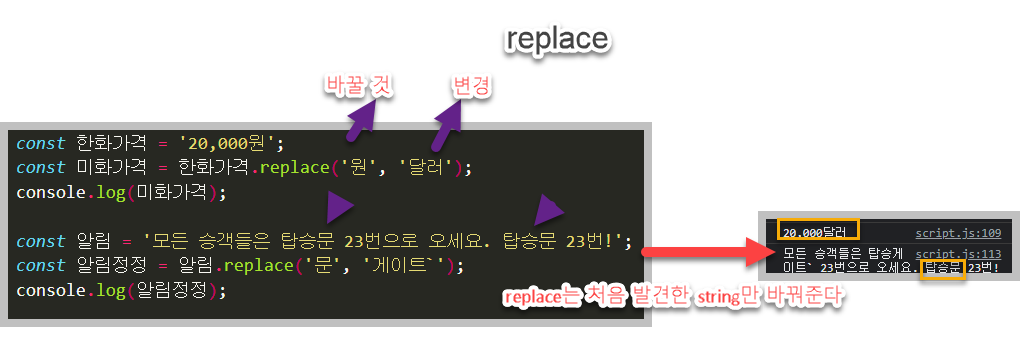
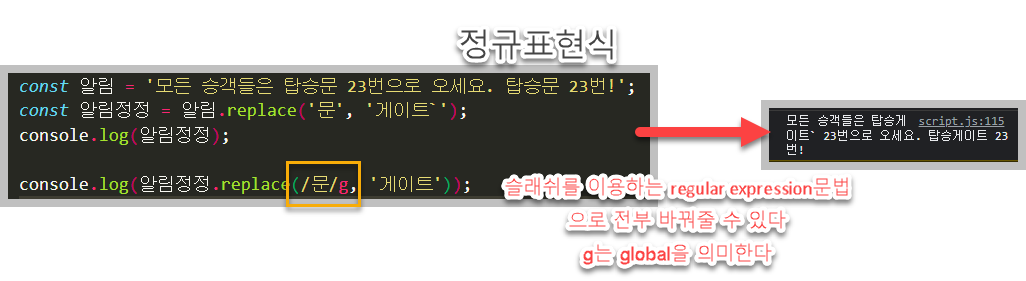
replace()

regular expression

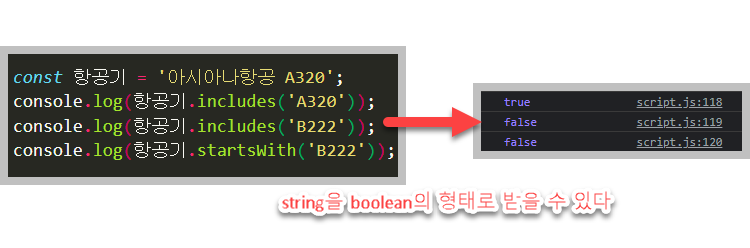
includes() & startsWith()


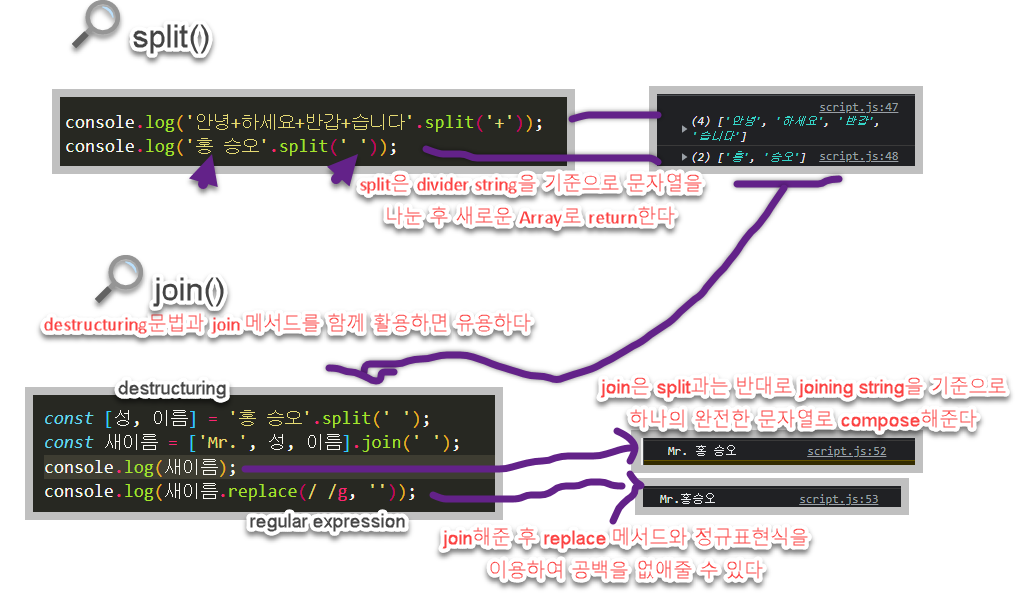
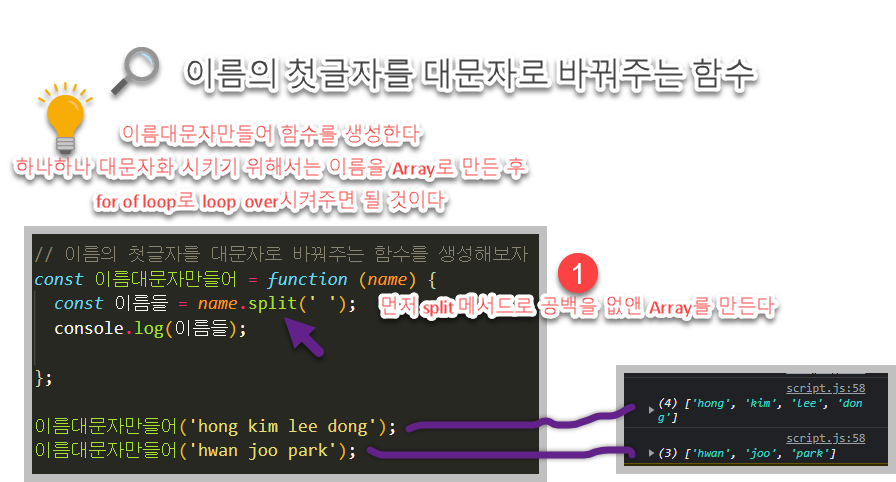
split() & join()

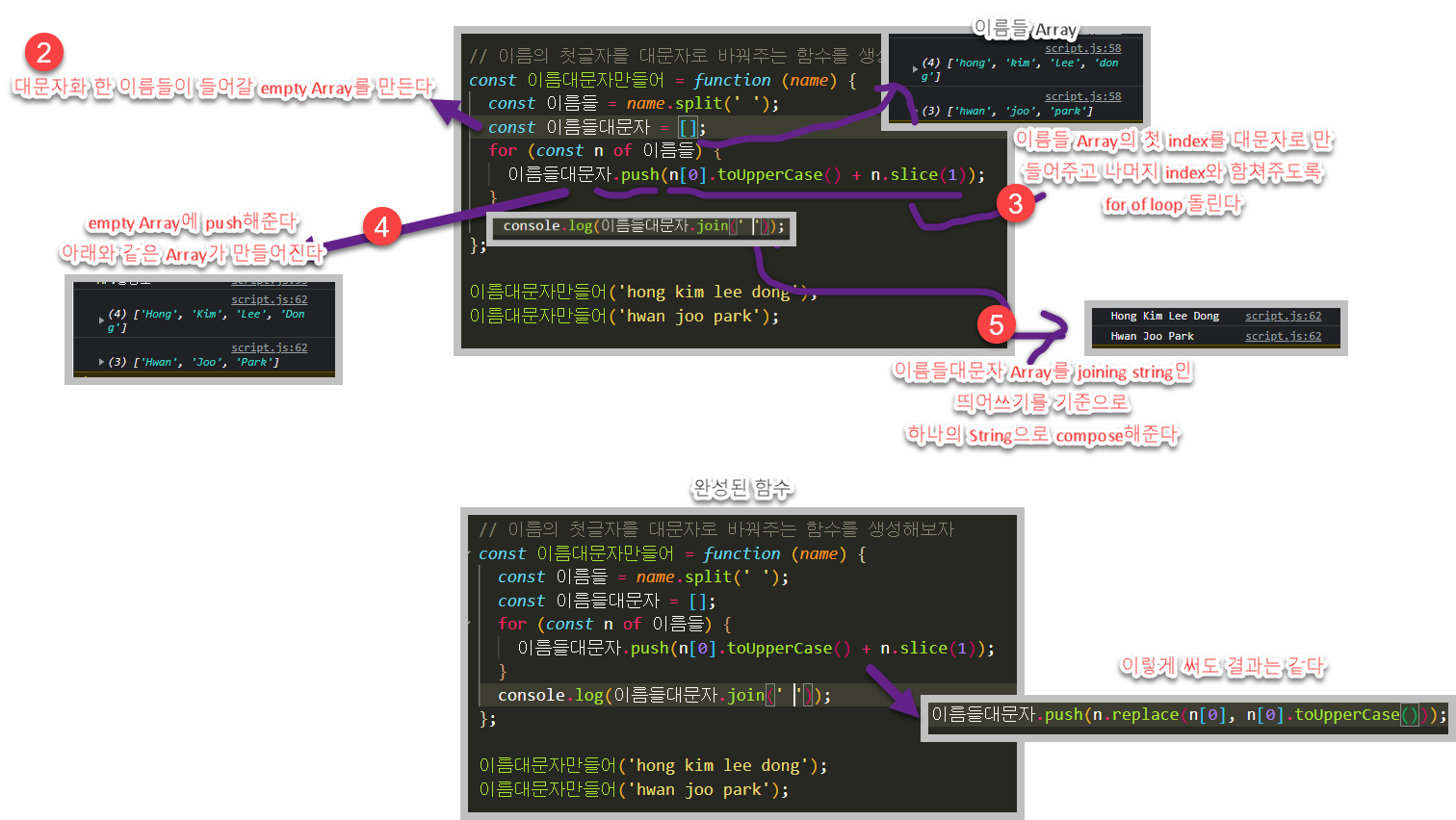
실사용 예제: 이름을 대문자로 바꿔주는 함수


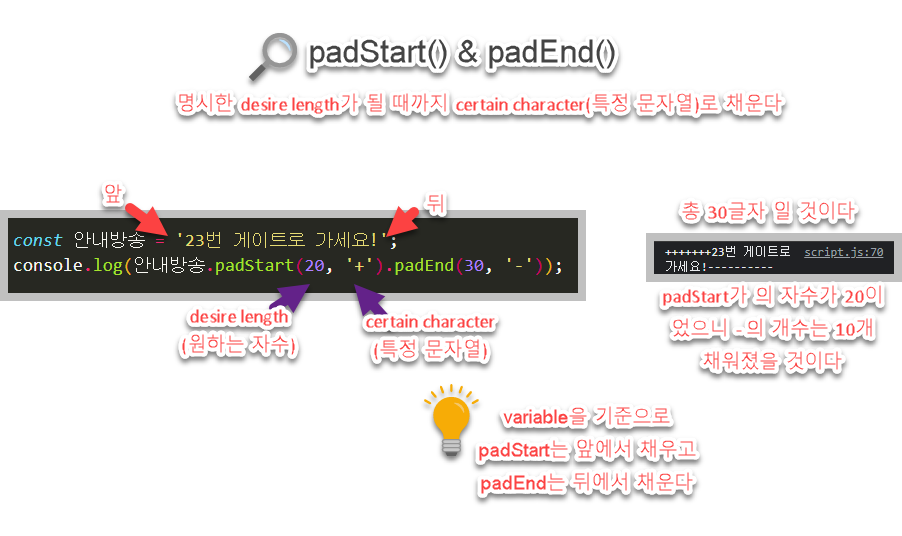
padStart() & padEnd()

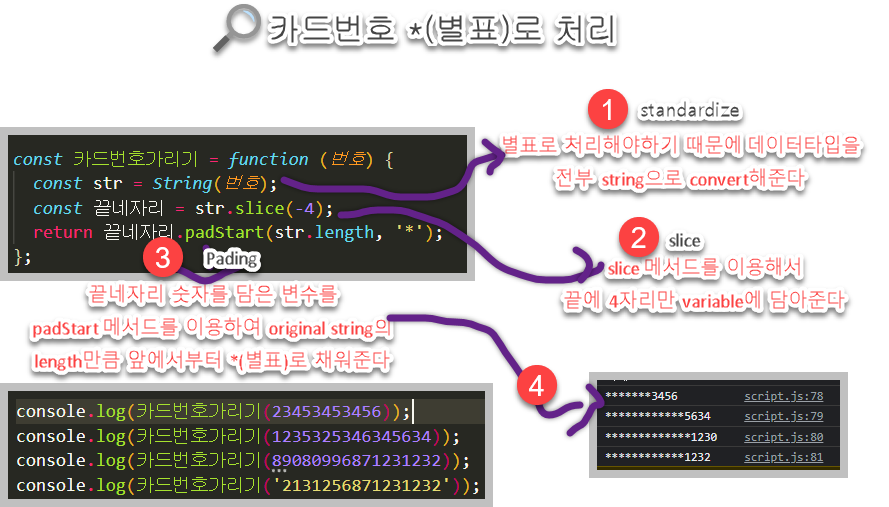
실사용 예제: 카드번호 *(별표)로 처리하기

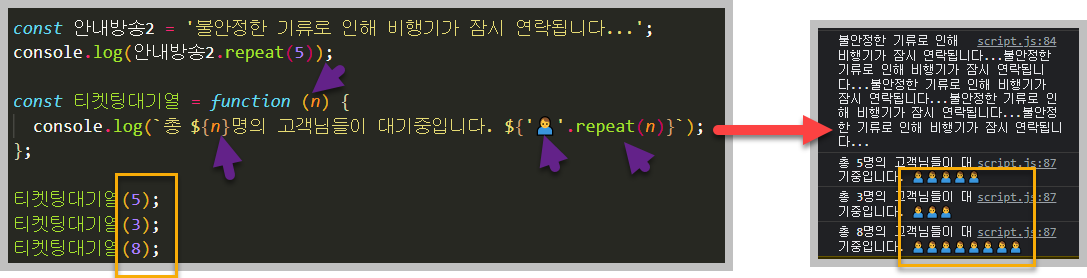
repeat()