State
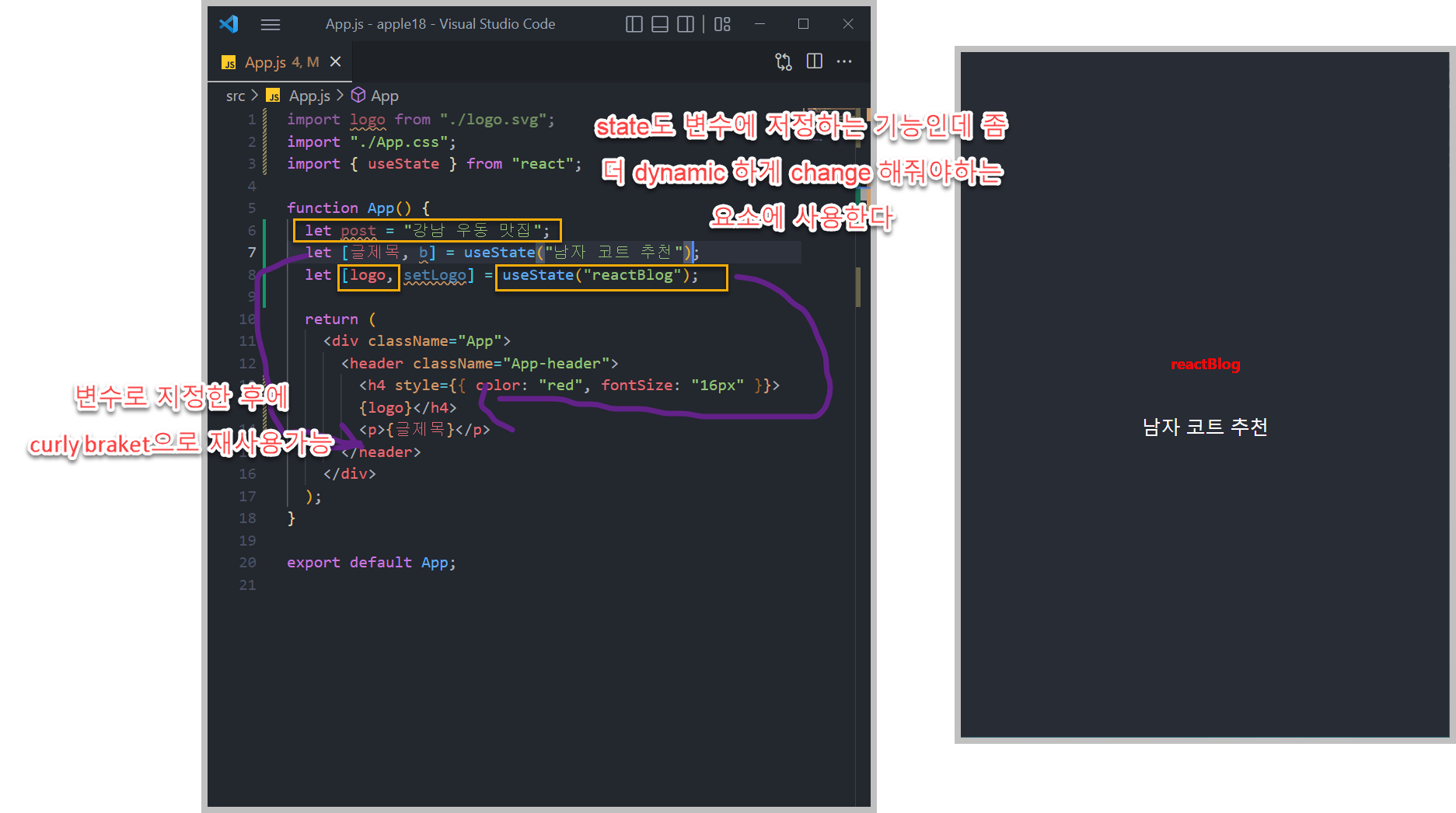
variable vs state 언제 쓰는가?

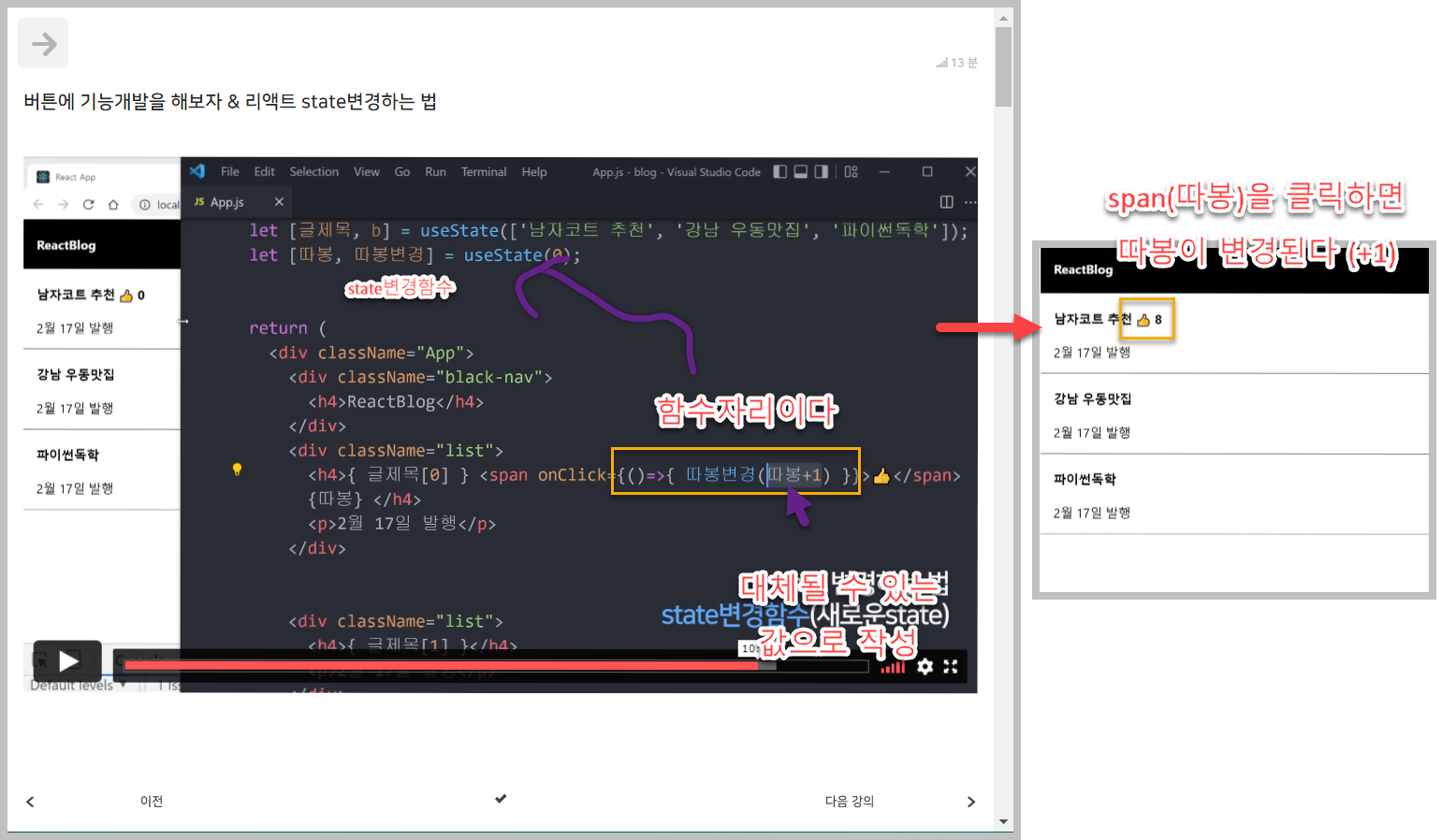
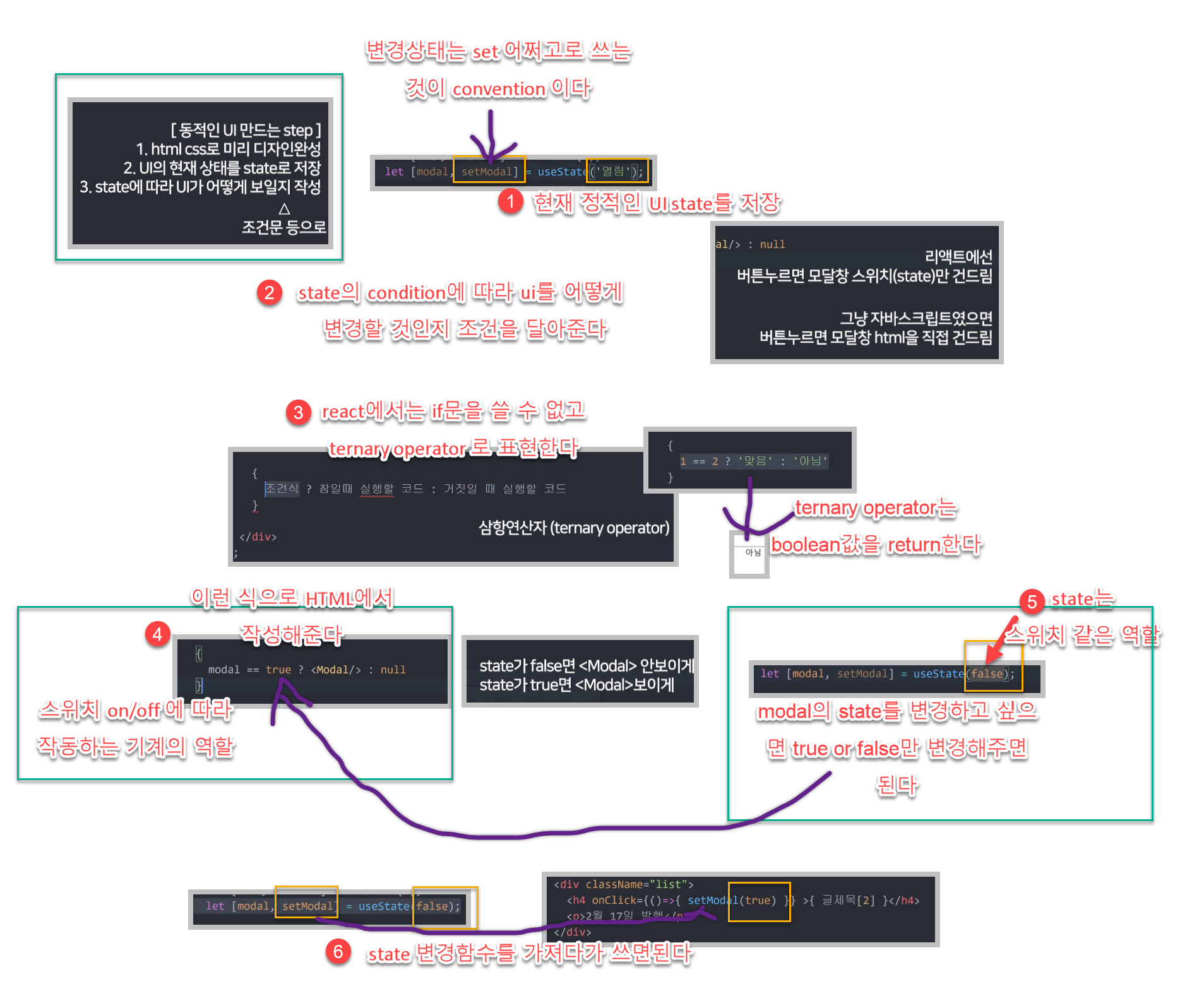
state로 상태 변경하기

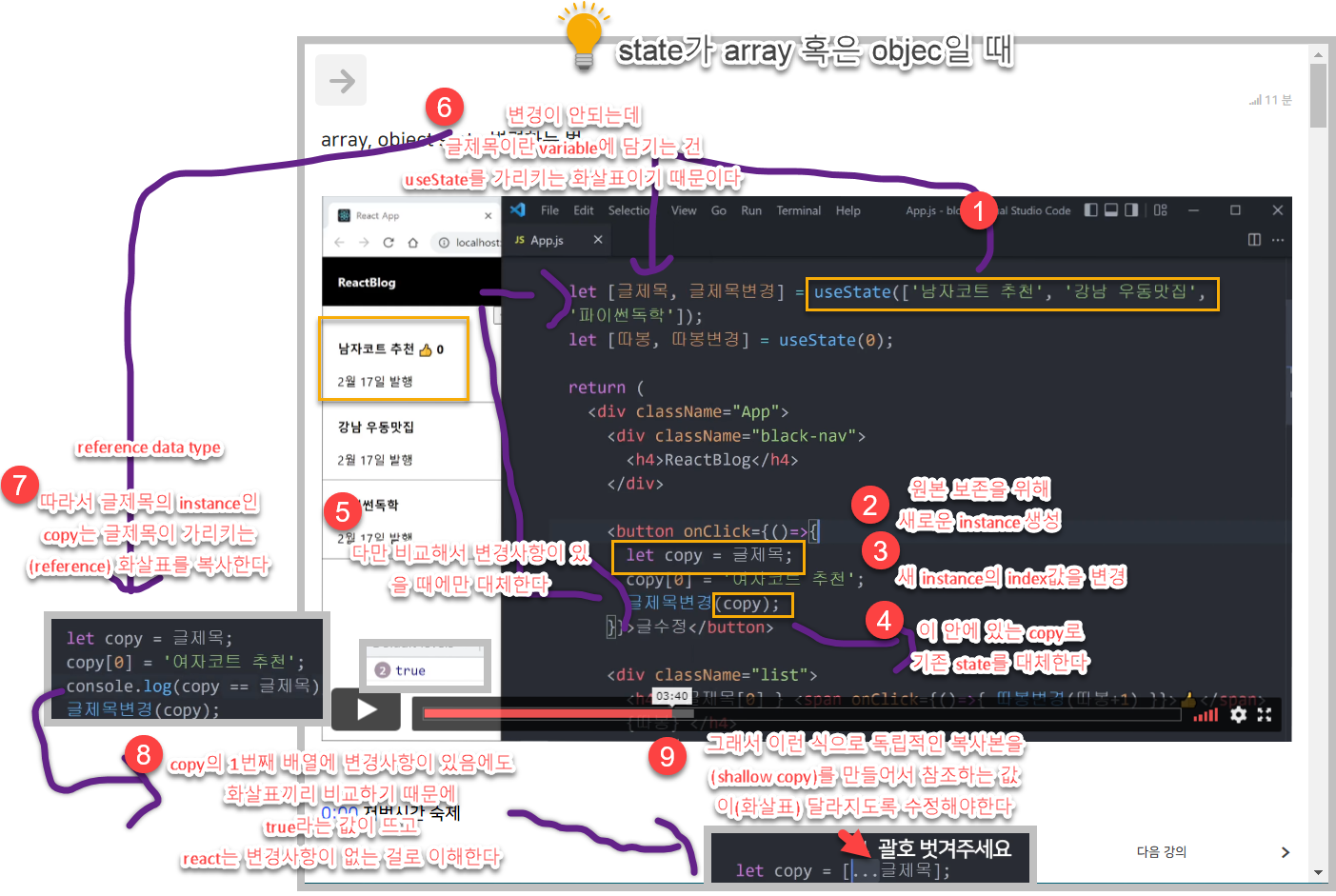
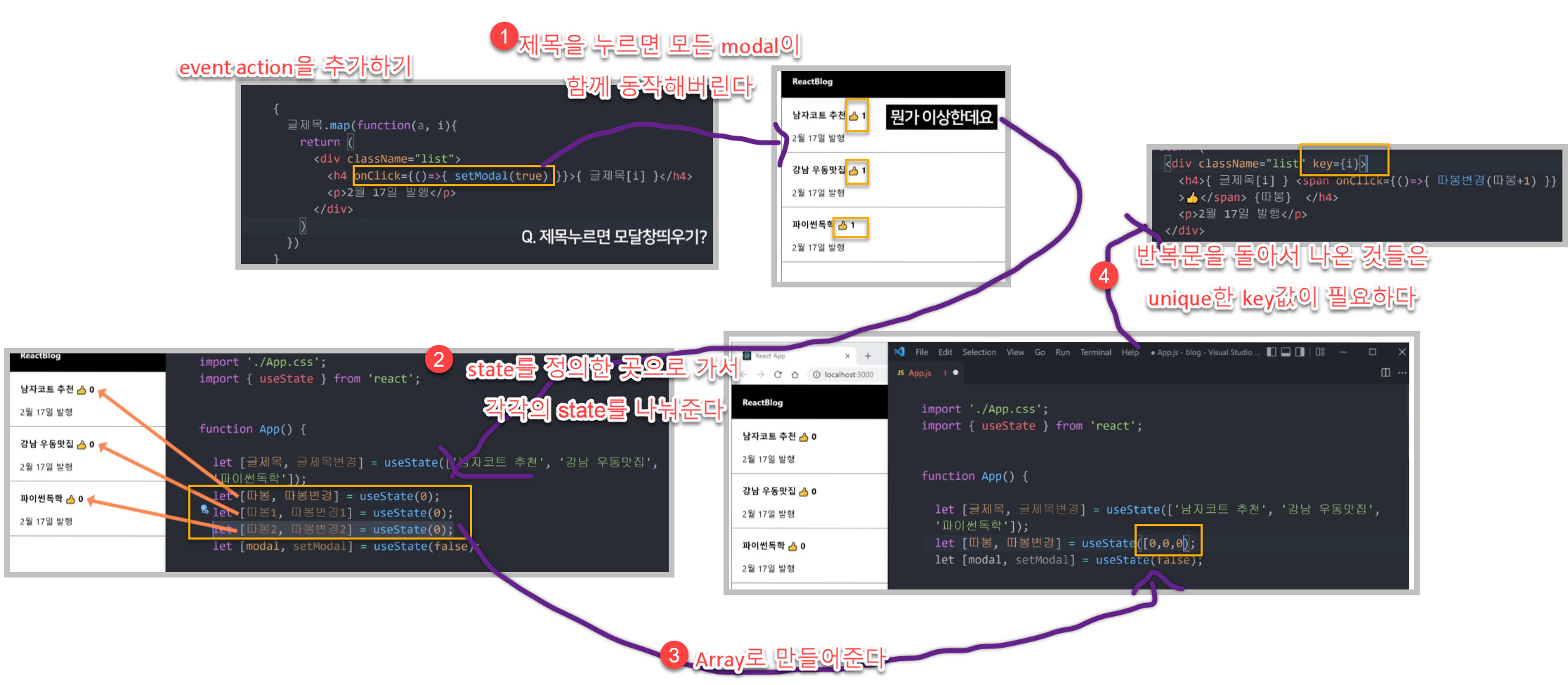
state가 array 나 object일때

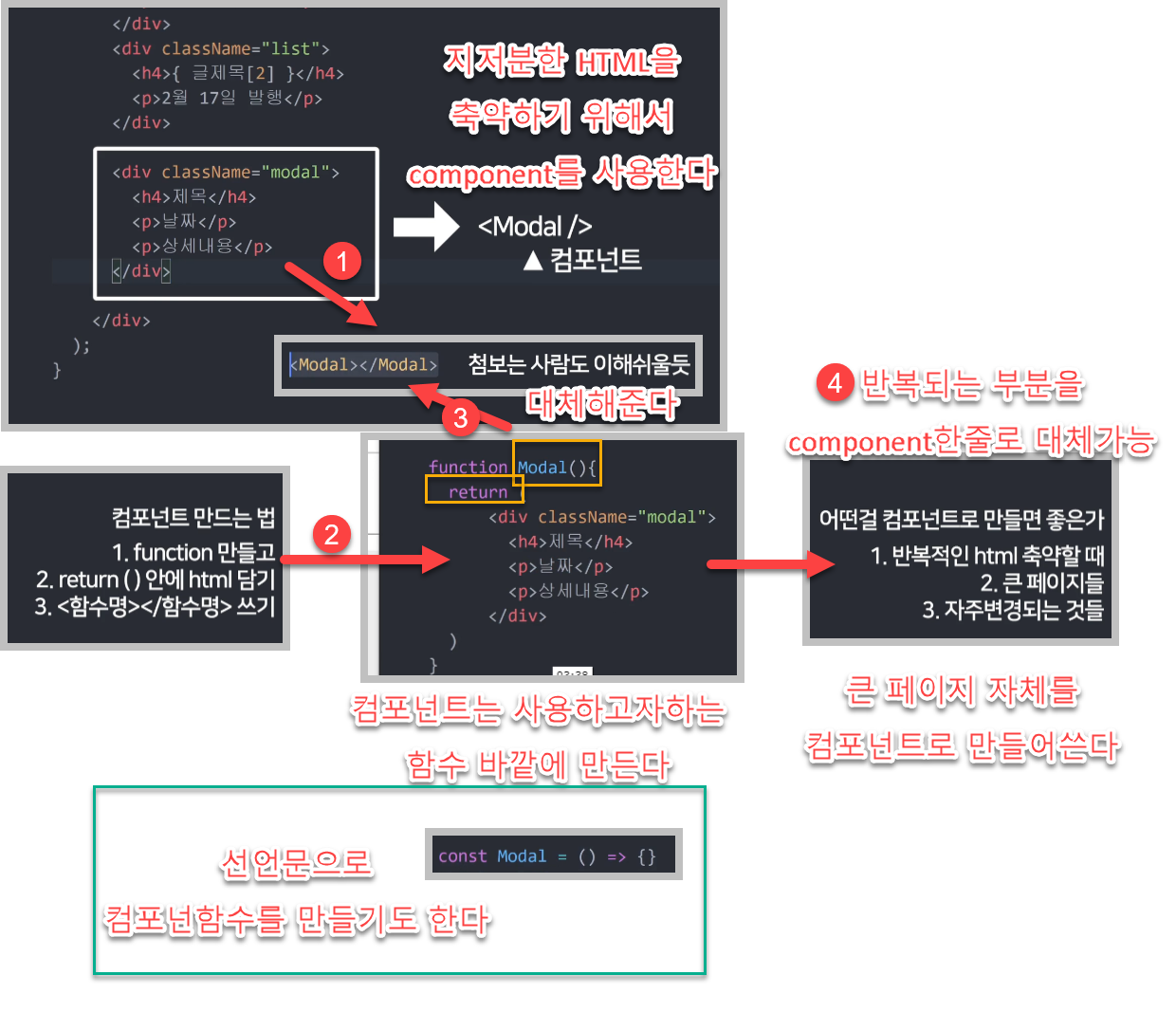
Component
Component 만들기 - div를 한단어로 줄이고 싶을 때

동적인 UI 만들기

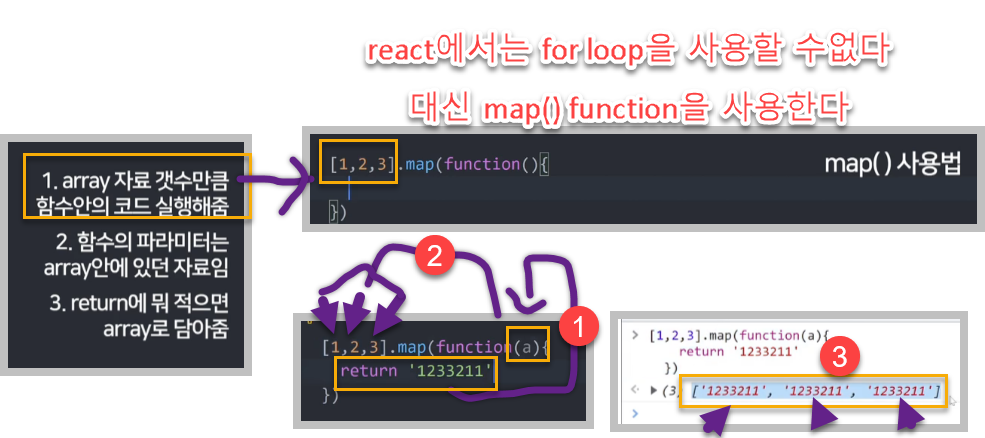
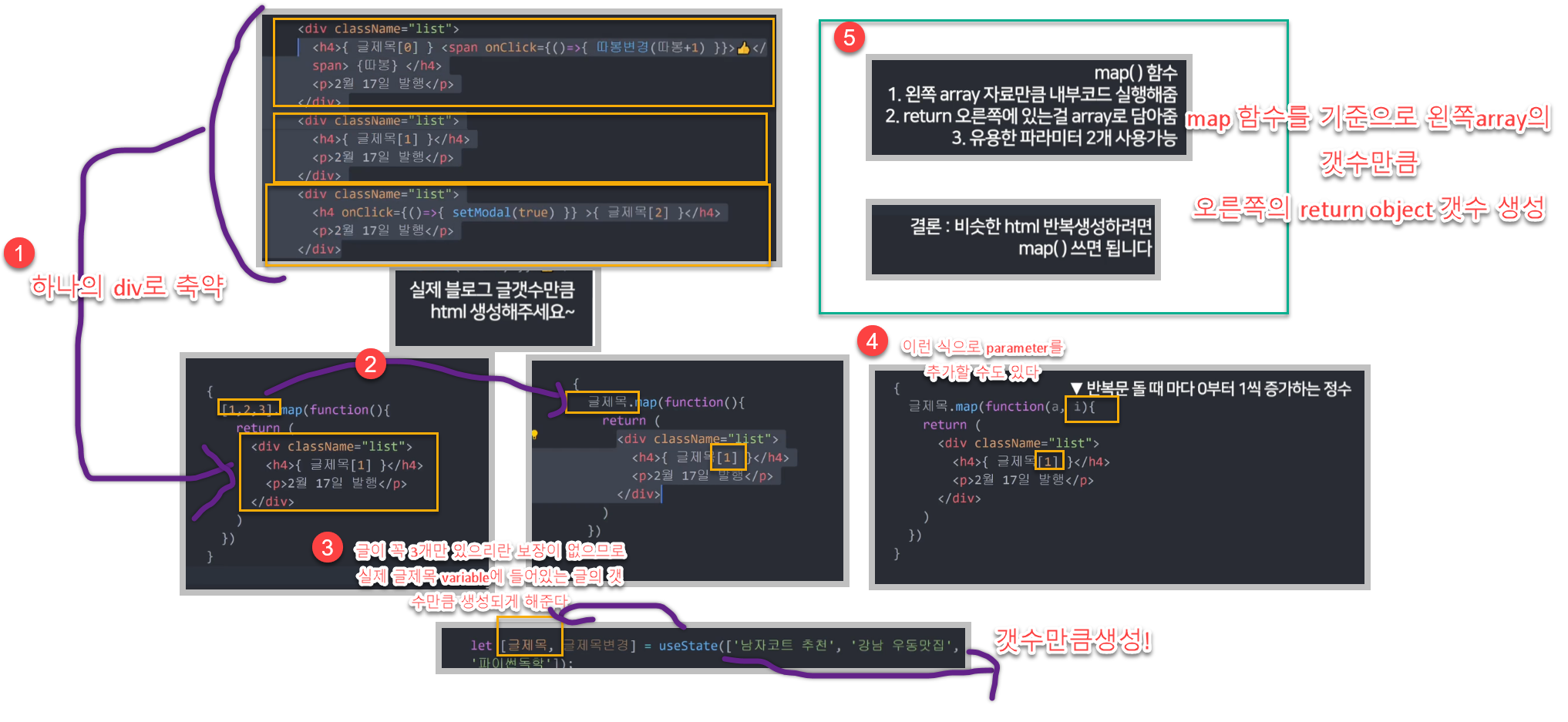
loop - div 반복을 줄이고 싶을 때
for loop -> map() function

map() 함수 적용하기

event 추가하기

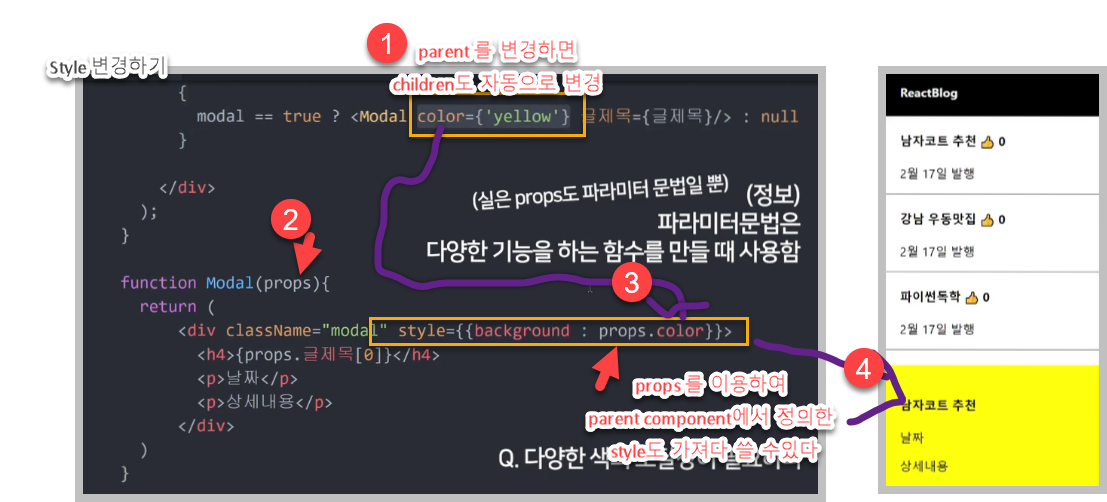
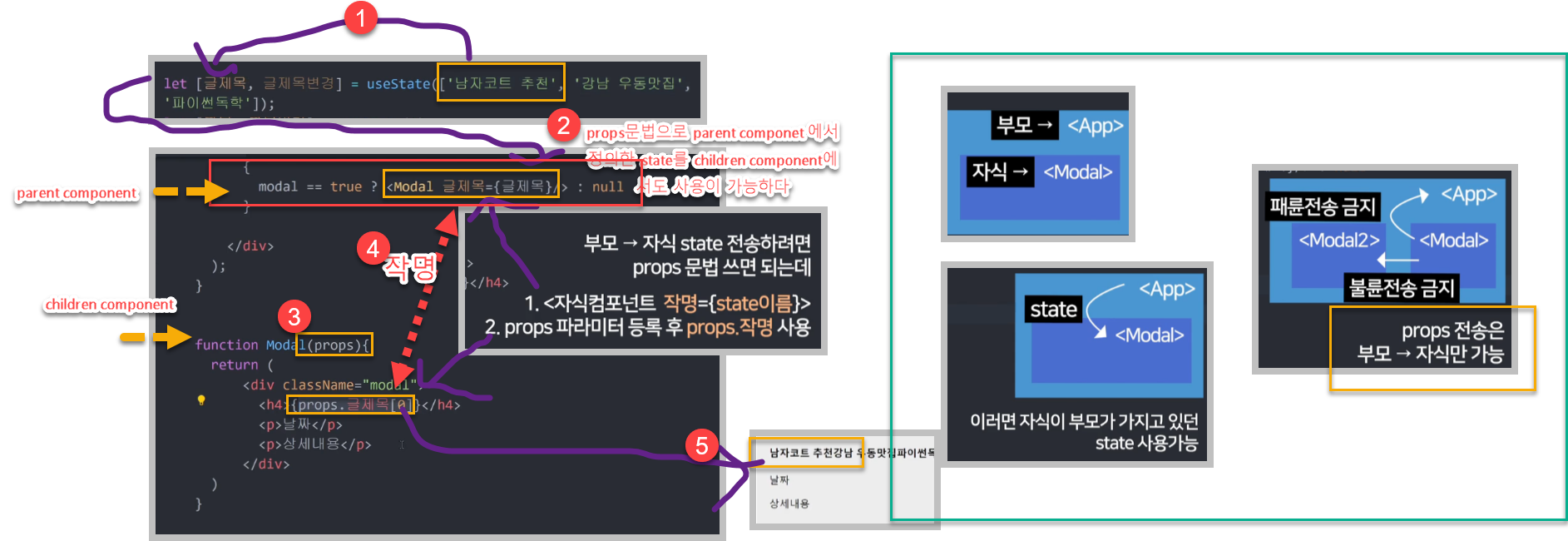
Props - 자식이 부모의 state 가져다쓰고 싶을 때
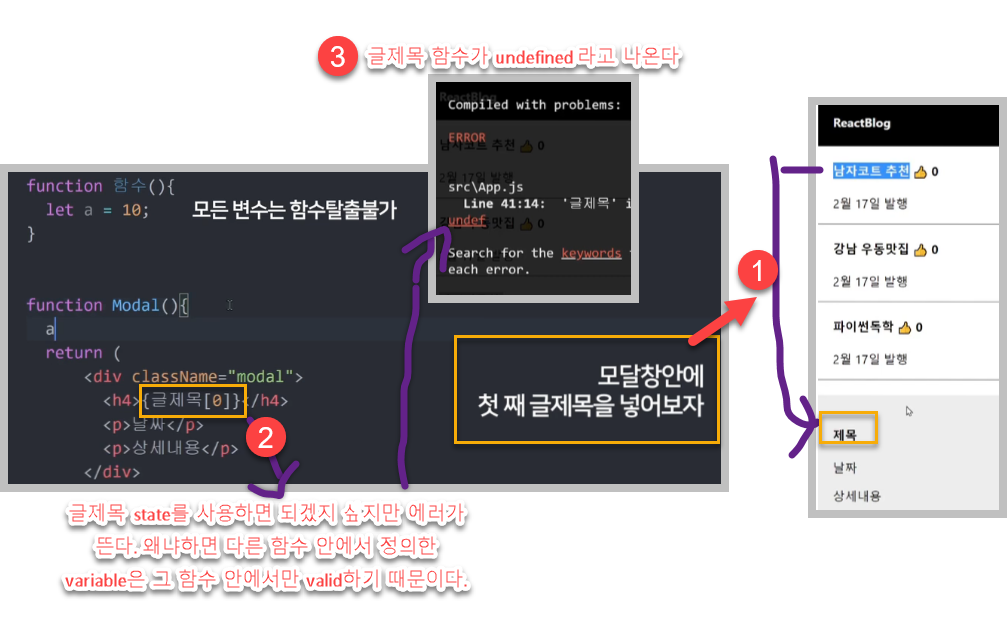
함수 hosting

부모 컴포넌트 -> 자식컴포넌트 state 전송

스타일 변경하기