0620💻
MVC 패턴이란?

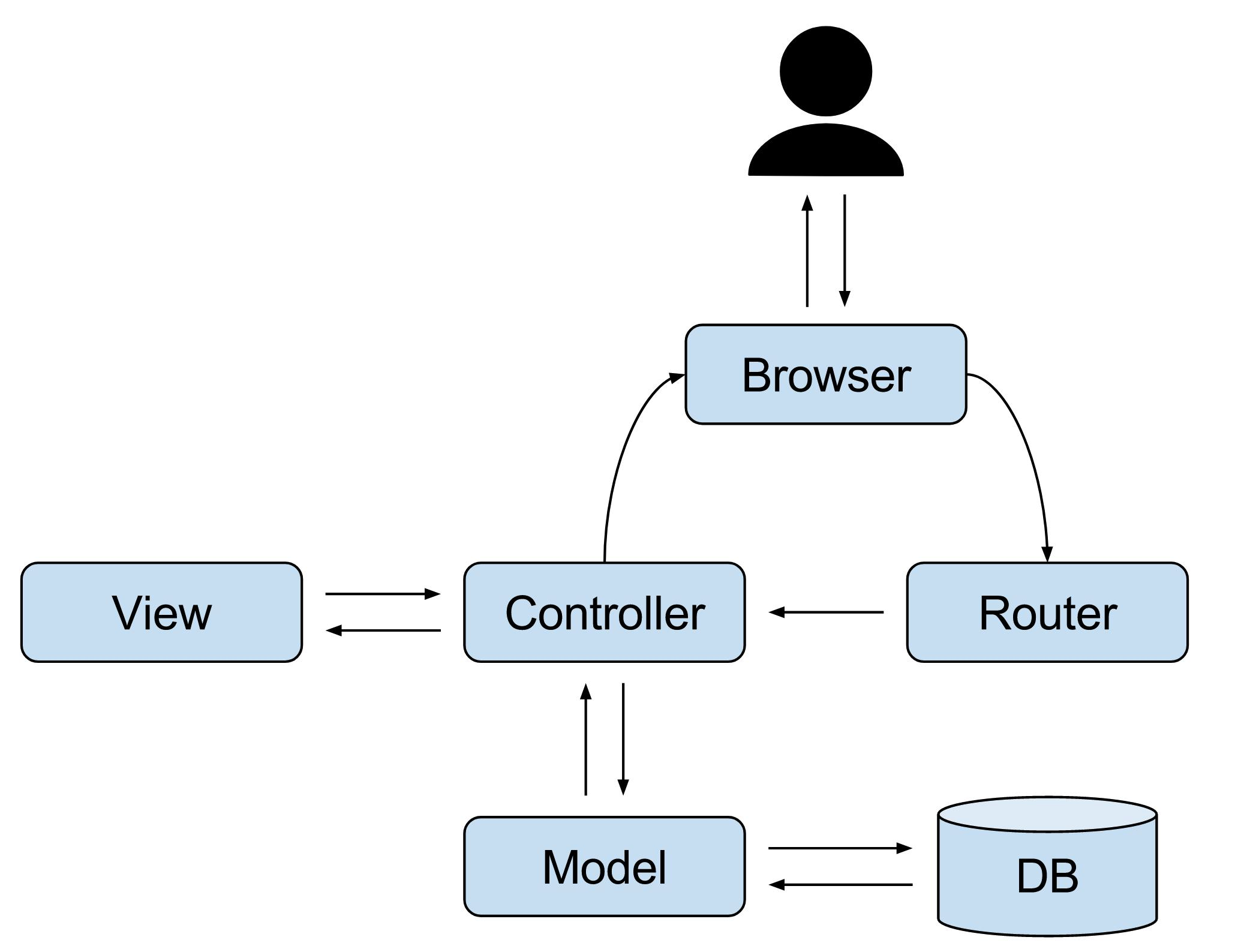
어플리케이션을 세 개의 영역으로 분할하고 각 구성 요소에게 고유한 역할을 부여하는 개발 방식이다. MVC 패턴을 도입하면 도메인(비즈니스 로직) 영역과 UI 영역이 분리되므로 서로 영향을 주지 않고 유지보수가 가능하기 때문에 사용한다.
Model 은 어플리케이션의 정보, 데이터를 나타낸다. 데이터베이스, 상수, 초기화 값, 변수 등을 뜻하고 비즈니스 로직을 처리한 후 모델의 변경사항을 컨트롤러와 뷰에 전달한다.
View 는 사용자에게 보이는 부분으로 유저 인터페이스를 담당한다. View 는 전달받은 데이터를 화면에 표시해주는 역할을 한다.
Model 과 View 는 서로의 존재를 모르는 상황이다. 변경사항을 외부로 알리고 수신하는 기능만 있을 뿐이다. 이 둘을 Controller 를 통해 사용자에 의해 변경되는 이벤트들을 처리하여 모델과 뷰로 알맞게 이벤트를 전달하는 역할을 한다.
MVC 패턴을 사용하는 이유는 유지보수의 편리성 때문이다. 최초 설계를 꼼꼼하게 진행한 시스템이라도 유지보수를 시작하면 각 기능간의 결합도(coupling)가 높아지는 경우가 발생하기 때문에 MVC 패턴을 사용해 결합도를 낮춘다.
Backend 공부 할 것
~Node.js 강의 수강~
→ JavaScript 문법
→ 웹 작동 방식, Node.js 서버 생성
→ Node의 Lifecycle 및 Event Loop
→ Node 모듈, 전역 기능, 코어 모듈
→ 오류 (구문 오류, 런타임 오류, 논리 오류)
→ 디버거 사용법
→ Express.js 문법
