javascript에 들어가기 전에 (html, css 태그에 관하여)
- 여러 태그들에 대한 설명을 참고할 수 있다.
div : 어떤 기능도, 의미도 없는 tag
- but 화면 전체를 사용해서 줄바꿈이 되는 태그
span: div와 같은 용도이지만 화면 전체를 쓰지 않는다는 차이점이 있음.
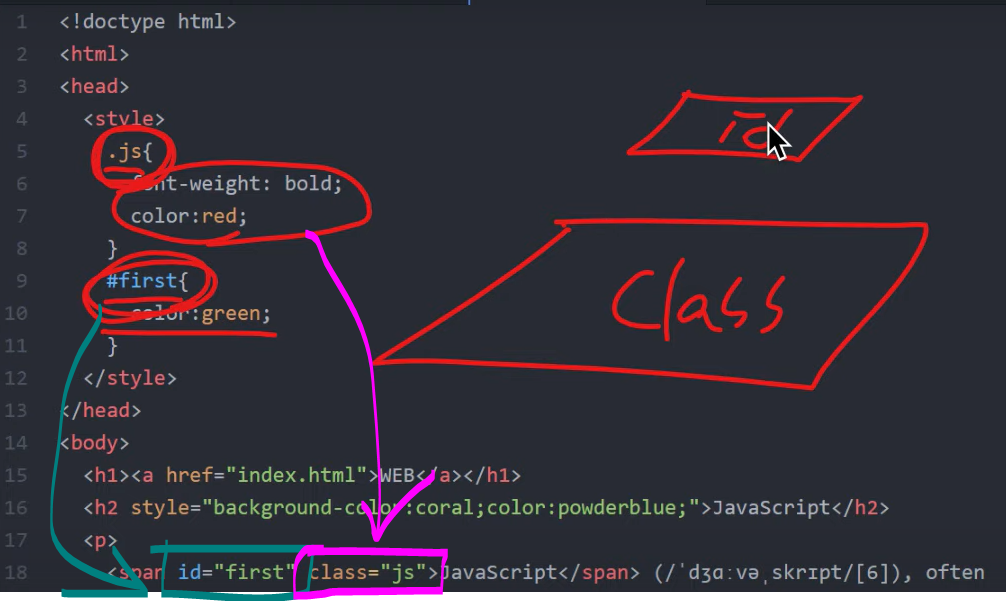
태그로 지정하면 control 할 수 있다.
선택자를 잘 선택해야함.
: 주고싶은 효과를 효율적으로 컨트롤 할 수 있다.
<h1><a href="index.html">WEB</a></h1>
<h2 style="background-color:coral;color:powderblue;">JavaScript</h2>
<p>
<span id="first" class="js">JavaScript</span> (/ˈdʒɑːvəˌskrɪpt/[6]), often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language. Alongside <span>HTML</span> and <span>CSS</span>, <span class="js">JavaScript</span> is one of the three core technologies of World Wide Web content production. It is used to make webpages interactive and provide online programs, including video games. The majority of websites employ it, and all modern web browsers support it without the need for plug-ins by means of a built-in <span class="js">JavaScript</span> engine. Each of the many <span class="js">JavaScript</span> engines represent a different implementation of <span class="js">JavaScript</span>, all based on the ECMAScript specification, with some engines not supporting the spec fully, and with many engines supporting additional features beyond ECMA.
</p> .js{
font-weight: bold;
color:red;
}
#first{
color:green;
}
span{
color:blue;
}여기서 .js는 클래스를 의미하는 것이고
'#'아이디를 의미하는 것이다.
class : 그룹핑(grouping)
id: 학번(중복되지 않은 특성이 더 강함) >> 식별
클래스 선택자를 통해서 효과를 광범위하게 주고, 예외적으로 디자인을 수정하고 싶을땐 id를 통해서 control 한다.

span : 그 웹페이지의 모든 span 태그라고 말할 수 있다.
우선순위: id >> class >> span
program : 순서를 만드는 행위
JavaScript: 프로그래밍 언어
사람과 상호작용을 해야하기 때문에 시간의 순서에 따라서 웹 브라우저의 여러 기능이 활성화 되어야한다.
html : not 프로그래밍 언어
웹 페이지의 디자인을 묘사하면 되는 것이기 때문에 시간에 따른 프로그래밍을 할 필요가 없다.
리팩토링
코딩을 하고나서 비 효율적인 부분에 대한 코드의 가독성을 높이고, 중복을 없애는 방향으로 개선하는 작업과정
- this : 그 코드가 속해있는 index를 가르키는 객체?
배열
굉장히 많은 데이터를 잘 정리하기 위함. (수납상자)
데이터 중에 연관된 데이터를 잘 정리정돈 하고싶다!
배열 안에 몇 개의 값이 있는가? 를 파악하는 것이 중요하다.
반복문
순서대로 실행되는 프로그램에 실행 순서의 흐름을 제어하는 제어문!
반복문에서는 언제 반복을 그만할지 선언한는 것이 중요하다.
this
- 함수안에서 그 함수가 소속되어있는 객체를 가르키는 약속된 기호
function nightDayHandler(self){
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}여기에 있는 this 라는 값은
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler();
">nightDayHandler라는 onclick이라는 저 event 안에서
이 event가 소속되어있는
<input id="night_day" type="button" value="night" onclick="
nightDayHandler();
">이 태그를 가르키게 되어있는데, 독립된 함수를 만들게 되면
함수를 만든 곳에서의 this 는 더이상 input 버튼의 this가 아니고, 전역개체를 가르키게 된다.
그래서 함수 만든 곳에 적혀있는 this가 input을 가르키게 하기 위해선?
nightDayHandler(); 이 실행될 때 this 값을 주게 해야한다.
그러면 그 this 값은 nightDayHandler 함수가 실행될 때, 매개변수로 작용한다.
그렇게 받은 매개변수를 self라고 정의하였다.
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
self.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
self.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}객체
서로 연관된 함수와 서로 연관된 변수들을 grouping해서 정리해놓은 수납상자.
배열은 정보를 담는 그릇인데 순서대로 저장이 되는 곳이라면
객체는 정보가 순서 상관없이 저장이 되는 곳이라고 생각하면 된다.
- 꺼낼때는 그 이름을 활용해서 찾아가서 꺼내온다.
컴퓨터 저장장치에 directory가 없다고 가정하면
수 만개의 파일들이 중복되지 않도록 파일의 이름이 점점 길어질 것이다.
하지만 폴더를 통해서 정리정돈 할 수 있게 된다.
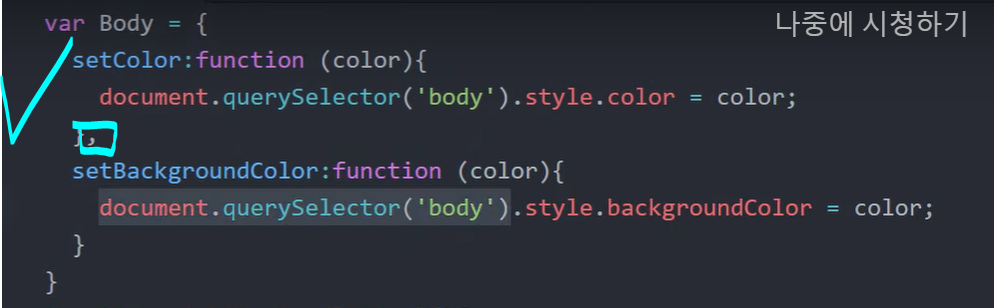
BodySetColor('white');라는 코드를 객체를 활용한다면 다음과 같이 표현될 수도 있다.
Body.setColor('white');Body라는 객체에 속해 있는 setColor라는 함수!
다만 객체에 속해있는 함수는 메소드라고 부른다!
- 객체를 만들 때는 중괄호를 만든다.
var coworkers = {
"programmer":"egoing",
"designer":"leezche"
};coworkers라는 객체에
egoing이라는 이름을 programmer라는 딱지를 붙여서 저장한 것이다.
여기서 그 딱지를 객체의 key 값이라고 부른다. (배열에서의 index 같은 느낌)
이때, 만들어진 객체에서 데이터를 가져오는 방법은 다음과 같다.
document.write("programmer : "+coworkers.programmer+"<br>");coworker. 에서 . 은 object access operator라고 부른다.
이미 만들어진 객체에 만약에 새로운 데이터를 추가하고 싶다면
coworkers.bookkeeper = "duru";다음과 같이 추가할 수 있다.
객체에는 함수도 담을 수 있다!
객체에 소속된 함수를 메서드라고 부른다.
객체에 소속된 변수를 프로퍼티(property)라고 한다.
- 객체에서 property를 구분하기 위해서는 , 를 해주어야 한다.

library VS framework
라이브러리
- 부품이 되는 소프트웨어를 잘 정리정돈 해놓은 것
프레임워크
- 만들고자 하는 것이 무엇이냐에 따라서 그 기획의도에 따라서 달라질 수 있게 간편하게 만들어주는 환경
둘 다 다른 사람과 협력하는 모델이다.
jQuery
jQuery가 훨씬 더 직관적이다.
UI VS API
UI
User Ineterface
API
Application Programming Interface
기타 검색해볼만한 객체
- document : 웹페이지에 있는 태그 삭제, 자식 태그 추가
- DOM(Document Object Model) : document 객체의 확장판
- window: 웹 브라우저 자체를 컨트롤 (웹페이지 주소 찾기, 새 창 열기, 웹 브라우저 화면크기를 알아야 할 때)
- ajax: 웹 페이지를 reload 하지 않고 정보를 변경 및 update
- cookie: 웹 페이지가 reload 되어도 현재 상태를 유지하고 싶을 때, 쿠키는 사용자를 위한 개인화된 서비스 제공 가능
- offline web application: 인터넷이 끊겨도 동작하는 웹 페이지를 만들 때
- webRTC: 화상 통신
- speech: 사용자의 음성을 인식하고 음성으로 정보 전달
- webGL: 3차원 그래픽을 활용(게임 등)
- webVR: 가상현실 관련

<김용님 발표를 들으면서>
클로저란?
내부함수가 외부함수의 지역변수에 접근할 수 있고, 외부함수는 외부함수의 지역변수를 사용하는 내부함수가 소멸될 때까지 남아있는 특성
생성자와 NEW
전역객체
모든 객체는 이 전역 객체의 프로퍼티이다.
prototype이란 프로퍼티 중 하나로서 그 용도가 약속되어 있는 특수한 프로퍼티.
<지수님 발표를 들으면서>
HTML과 자바스크립트의 만남에 집중적으로.
HTML에서 자바스크립트와 같은 클라이언트 사이드 스크립트를 정의할 때 사용하는 태그 :
이벤트
사용자와 상호작용하는 현상?! 이라고 해야하나.
CSS
웹사이트 디자인을 위한 언어?
,
리팩토링
<성민님의 발표를 들으면서>
java와 비슷한 내용이 꽤 있다.
웹에서 구동되는 유일한 언어 javascript --> 앞으로도 중요할 것.
Math.pow();
Math.random();
솔리디티에서는 되게 어렵게 난수를 발생시켰는데 자바스크립트에서는 저 함수 하나로 간단한 난수를 생성시킨다.
문자의 길이는 뒤에 .length를 적어주면 알 수 있다.
=== : 문자형까지 확인하여 우항과 좌항 값 확인
배열을 조작하는 여러 함수
.push 배열 마지막에 새로운 원소 추가
.concat : 한번에 배열 마지막에 여러개 추가
.unshift : 배열의 시작점에 원소 추가
.splice : 배열의 중간에다가 추가할 수 있음.
example.splice(2, 0, 'a'); : 2번째 자리(index)에서 0개의 원소를 삭제하고(삭제하지 않고) 원소 a를 추가한다.
.shift : 배열의 첫번째 원소 제거
.pop : 마지막 원소 제거
.sort : 배열 정렬하기
.reverse: 역순으로 정렬
솔리디티 맵핑 = 자바스크립트의 객체
key 값을 입력하면 데이터가 나온다.
객체 안에 또 객체가 담기거나 value로서 함수가 담길 수 있다.
모듈
다른 객체지향언어에서 import 해서 상속받는 느낌
src="greeting.js" : 파일을 import 해오는 과정
모듈화를 해놓았기 때문에 가능한 것.
유효 범위
자바스크립트에서는 함수에 대한 유효범위만을 제공한다.
다른 블럭 안에서 선언한 변수는 전역변수로 받아들인다.
함수 안에서 선언할 때도 var을 빼고 선언하면 전역변수가 된다고 한다.