리스트
번호없는 리스트
<ul>
<li> 리스트 항목1</li>
<li> 리스트 항목2</li>
</ul>
번호있는리스트
<ol>
<li> 리스트 항목1</li>
<li> 리스트 항목2</li>
</ol>
정의리스트
<dl>
<dt> 단어1 </dt>
<dd> 단어에 대한 설명 </dd>
<dt> 단어2 </dt>
<dd> 단어에 대한 설명 </dd>
<dt> 단어3 </dt>
<dd> 단어에 대한 설명 </dd>
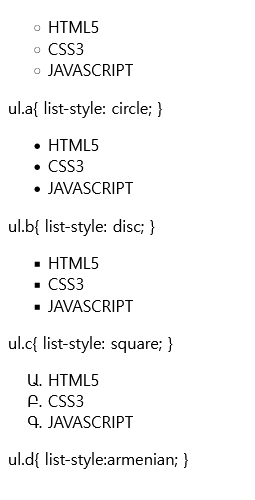
</dl>리스트 스타일1

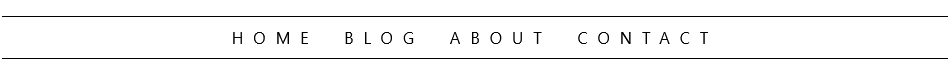
리스트 스타일2 (메뉴 내비게이션바)
ul{ list-style: none; text-align: center; border-top: 1px solid black; border-bottom: 1px solid black; padding: 10px ; } ul li { display: inline; padding: 10px; letter-spacing: 10px; } ul li a{ text-decoration: none; color: black; } ul a:hover{ text-decoration: underline; background-color: antiquewhite; } img{ width: 500px; height: auto; display: block; margin : auto; }

링크
<a href="@" target="_">추가정보</a>target속성
_blank: 새로운 윈도우에서 새로운 페이지를 연다.
_self:현재윈도우에서 새로운페이지를 연다.(default값)
링크 스타일
- a:link : 방문되지않은 링크의 스타일
- a:visited :방문된 링크의 스타일
- a:hover : 마우스가 위에 있을때의 스타일
- a:active :마우스로 클릭되는때의 스타일
a:hover는 a:link와 a:visited다음에 위치 해야한다.
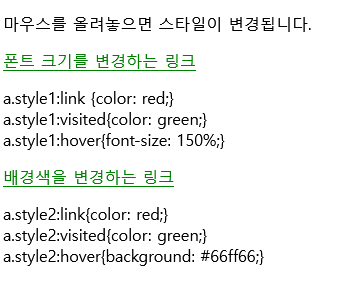
링크의 다른스타일

링크를 방문하여서 초록색이 되었다.
링크 텍스트 밑줄 없애기
a { text-decoration-line: none; }