브라우저 데이터저장방식 간단하게 정리
브라우저에 데이터를 저장 한다는것은. 웹페이지 정보를 서버에 요청보내는것보다,
페이지 내용,권한에 관해선 브라우저의 데이터에 액세스하는게 때로는 좋기 때문에 저장한다.
브라우저에 데이터를 저장하는 방법은 3가지로 쿠키 , 로컬,세션저장소 이다. 이 3가지 방식 모두 브라우저에 독립적이다.
독립적이다란? 일부의 데이터가 한 브라우저에 저장되어있으면 동일한 컴퓨터의 다른 브라우저에 저장이 되지않는다.
예시) 크롬에 저장된 데이터는 사파리나 ie 에 저장되지 않는다는 뜻이다.
쿠키 저장 방식 : 서버에서 전달 받은 쿠키가 사용자의 정보를 가진채로 브라우저에 저장되있는 방식이다.
이러한 쿠키는 서버에 정보를 요청할때 쿠키내용을 서버측에 전달함으로서 어떠한 내용이 필요한지 알리는 역할을 맡게된다
웹 스토리지란?
서버가 아닌 클라이언트 측에 데이터를 저장 할 수 있도록 하는 html5의 기능으로서 쿠키의 기능과 유사하지만 쿠키보다
훨씬 많은 공간을 확보할수있게해준다. 쿠키는 5kb, 웹 스토리지는 5mb의 공간
로컬 저장소
말 그대로 로컬 저장소내의 웹스토리지 공간 안에 웹페이지의 정보를 미리 저장해놓는 방식이다.

Mobx 처음 시작해보기 예시 웹페이지
이 웹페이지에서 private note는 윈도우가 닫혀도 남아잇다. 로컬 스토리지에 해당 정보를 저장해둔것이다.
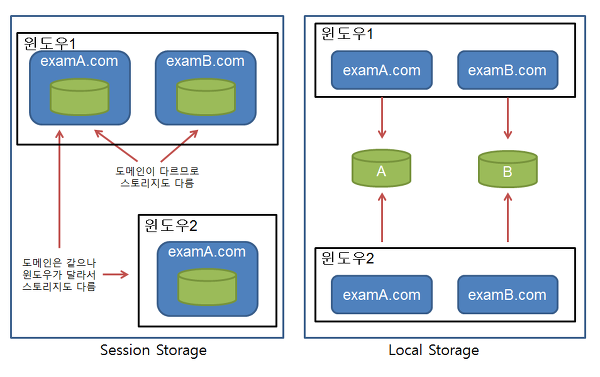
이러한 로컬 저장소의 특징은 같은 브라우저의 웹스토리지라도 다른 도메인의 로컬저장소로 접근이 불가능하다는것이다.
예시로 google.com의 로컬 저장소에서 (접근)-> 네이버 의 도메인에는 접근이 불가능하다.
세션 저장소: 각 세션마다 데이터가 개별적으로 저장된다. 이게 무슨말이냐면 같은 도메인 상에서도 세션이 나뉘며 세션이 다르다면

각자의 세션 저장소끼리는 접근이 불가능하다는것이다.
그리고 이러한 세션 저장소는 해당 세션(창)이 종료되면 해당 저장소의 내용이 삭제된다 .
추가설명-세션 저장소에서 새로고침은 초기화에 해당안됨.
