배민 우아콘 발표 내용인
"디자인 고민없이 쉽고 일관성있게 만드는 백오피스 디자인시스템"
을 보고 작성하였습니다.
프론트엔드 개발 공수를 많이 들이지 않으면서도 일관된 UX/UI를 제공하기 위한 기록 여정을 보았다
디자인 시스템이란
합의 된 디자인 원칙을 바탕으로 일관된 디자인 경험을 의미하며
재사용 가능한 디자인 집합이다
일관적인 사용자 경험을 만들 수 있는 시스템
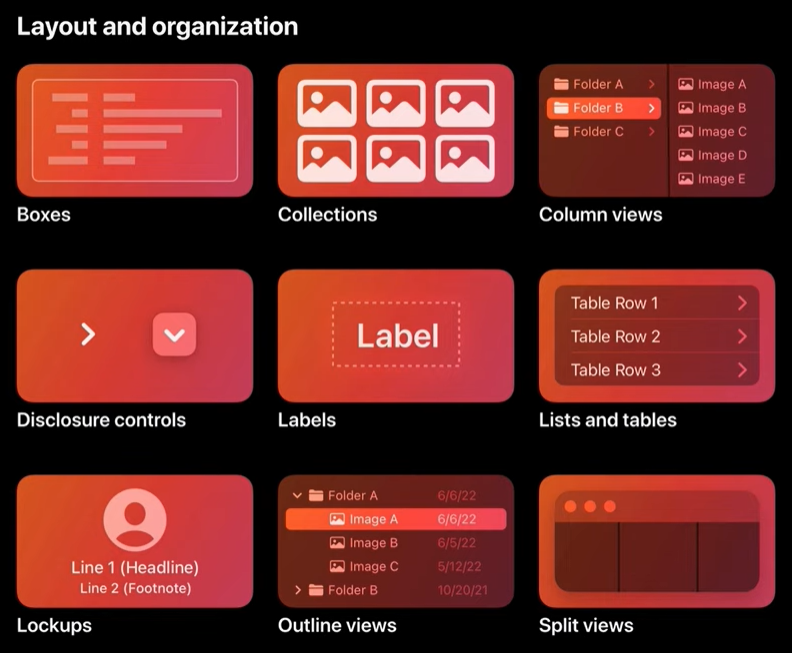
애플의 디자인 시스템

같은 목적을 가진 UI 는 항상 일관된 디자인을 제공하여, 사용자가 일관된 경험을 할 수 있다
올바른 UI 디자인이 뭘까 ( 디자인 가이드라인 )
접근성을 돕고 사용자가 익숙하게 사용할 수 있는 디자인 표준
UIUX 디자인 가이드라인, 에러처리에 대한 이야기를 하고 있다
자유도의 개념과 표준
프론트엔드는 유저의 자유도에 대응해야한다
원하지 않는 형태의 입력을 제한하고
사용자가 입력한 것을 원하는 형식의 데이터로 받아와야한다
사담
- 그리고 보편적인 디자인(표준)을 따라야한다
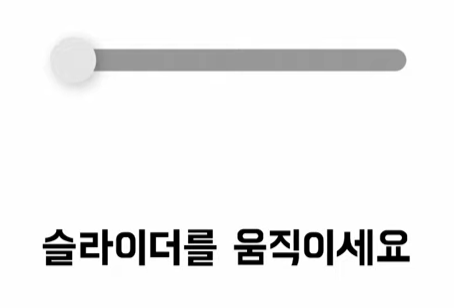
보편성의 개념인데 형태로 기능을 추정할 수 있게 만들어야하는 원칙이다
ex.모양은 슬라이더인데 사실은 텍스트 입력창이고 그러면 안된다

디자인 시스템의 장점
기본적인 형태에서 추가적인 기능을 넣어서 확장 할 수 있고
재사용 가능한 컴포넌트는 재사용함으로써 생산성을 높일 수 있다
컴포넌트 개발에서의 자유도

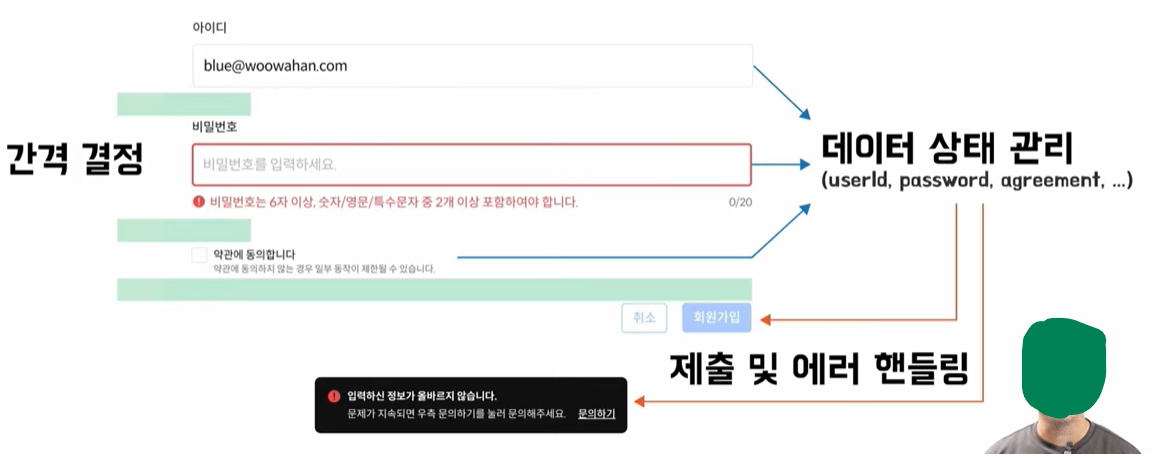
컴포넌트를 개발할 때 우리는
간격의 크기, 데이터 상태관리의 형태
제출 및 에러 핸들링 등을 직접 제작할 수 있다 ( 이게 자유도 ?)
디자인 시스템의 방향
디자인 시스템은 아주 큰 자유도를 주지 않아도 된다
다양한 선택지보다는 차이가 필요한 부분에만 선택지를 주는 방식으로 구성되는 것이 좋다
레거시 시스템
그 때 그 때 필요한 템플릿을 가져다 쓰는 경우
같은 환경 내에서 개발함에도 제각각의 디자인 템플릿을 사용할 때가 많았다


관리해야할 것이 많아지면 자연스럽게 관리에 대한 비용도 증가하게 된다 ( 악영향 )
기술 파편화가 일어날 경우
vue , react 로 쪼개지는 등 다른 기술을 사용하게 될 경우
다른 기술에 대해 지식이 없으면 난감해진다
디자인 시스템의 목적
다양하게 일어날 수 있는 디자인 파편화 등에 대응하는 것
다양한 디자인을 해야하는 상황에서
하나의 약속된 디자인 시스템을 통해 다양한 디자인 아웃풋을 뽑아낼 수 있게 하는 시스템
일종의 자동화, 템플릿이나 용어나, 변환되는 플랫폼 등으로 하는 것
문제점에 대한
그런데 그러한 디자인 시스템을 처음 보는 사람은 결국 그 디자인 시스템도 새로운 분야긴 할 것이다
편리한 것은 맞을 거고 다양한 것을 자동화해서 좋기는 하겠지만...
프로그램이 원하는 결과를 내주리란 보장이 없고 지원 여부도 불분명하고
만약 시스템의 유지 주체가 개인일 경우 디자인 시스템이 사용할 수 없게 될 수 있다
해당 문제는 기타 라이브러리에도 통용되는 문제점이다
결국 기존 시스템도 기존을 통합하여 탄생함
문제점을 무시하는 장점
순수한 작업 자체가 굉장히 줄어든다
시스템이 제공하는 기능이 구체적이고 목표에 맞을 수록 , 사용하는 사람이 많을 수록 추구하는 목표가 시스템이 복잡해질수록 그 효율성은 기하급수적으로 높아진다
기능적 제약에서 오는 통합
디자인 시스템은 사용법이 있다 제공되는 UI를 통해 입력 방식에 제약이 있다
완성된 시스템에서는 동작 범위 내에서 사용자의 행동은 자유롭다
규칙을 조율할 필요 없이 시스템이 규칙을 지정하고
사람은 그러한 규칙을 따라하면 되는 것이기 때문에 통합에 매우 유리하다
결론
디자인 시스템은 유용하다
흔히 무언가 환경을 통합하거나
동일한 포멧의 결과를 만들고자할 때 사용한다
유용하지만 그 시스템을 유지하는 것에 꾸준히 시간을 투자해야하며
많은 사람이 사용할 수록 더욱 가치있어지는 것 같다
