
피그마는 배워야지.. 하면서 배우지 않고 있었고
간단한 와이어프레임 짤 때 레이어 구조 인터렉션(프레임에 드래그 할 때 자동으로 하위 그룹화 나름 편리해서(편집때는 불편하지만))이 좋아서 그런용도로만 사용하고 있었는데
피그마가 결국은 개발을 염두에 둔 툴이고
auto layout을 그냥 눌러보니까 뭔가 정렬이 되는데 그 형태가 몬가.. 익숙해...!서 아무튼 뭔가 결과가 나오는 사용법을 알아버렸다
아무튼 알게 된 피그마 사용법 정리

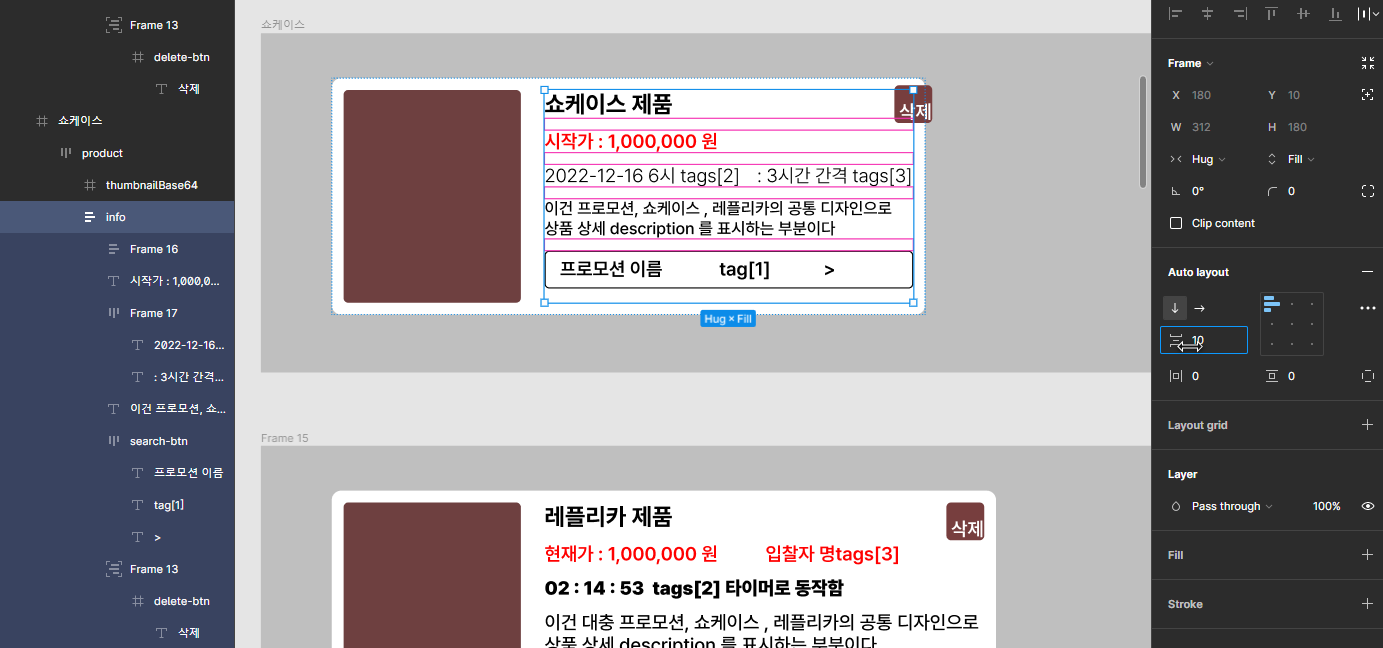
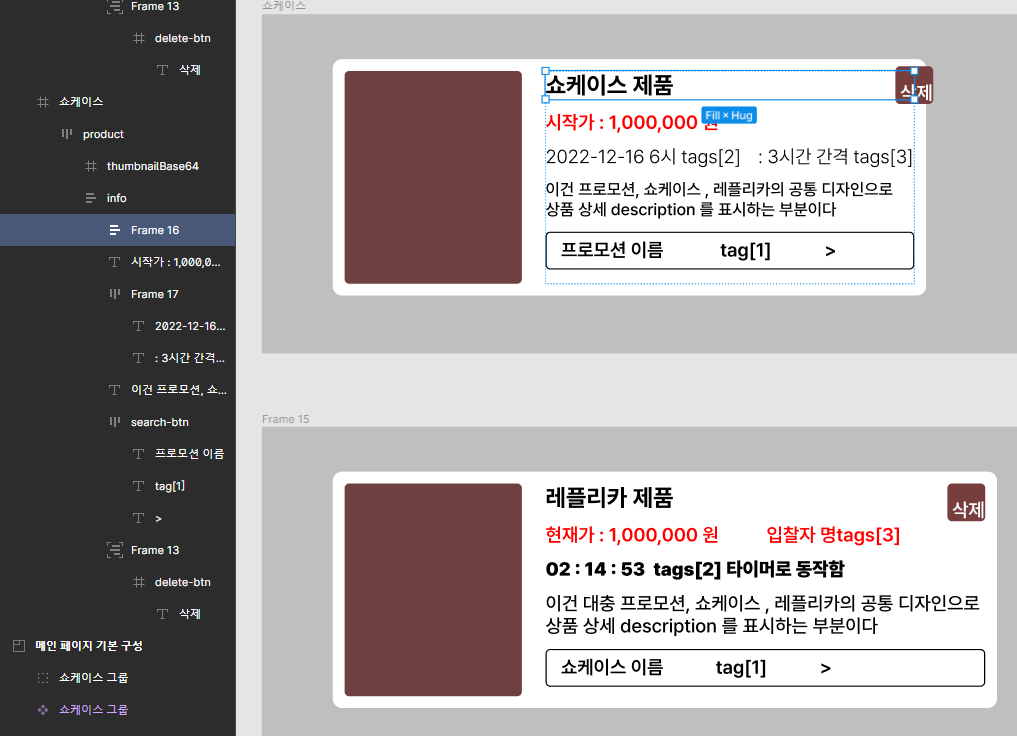
일단 컴포넌트는 frame 으로 짠다
시각적으로 변화를 주는 피그마 요소는 frame~ , box~, path , text 등이 있지만
하위 레이아웃을 지원하는 것은 section , frame 이고
section은 용도가 분명함으로 적합한 것은 fream 뿐이 없다
auto layout은 flex 처럼 쓴다
기본적으로
이 두개가 적용된 느낌이고
display: flex;
gap : ~~ ;flex 방향을 row , column 을 정하고
크기는 옵션에 따라 아래옵션부터 수동으로 px 설정까지 있는 것 같다
flex-grow : 1 ;
align-self : stretch;필요할 때는 앱솔루트 시켜서 auto layout의 통제에서 벗어날 수 있다

아무튼 이 방식이 코드 짜는 것보다는 접근성이 좋고 ( 타이핑보다 빠르니까! )
CSS가 익숙하지 않은 입장에서 머릿속에서 바로 가공해 타이핑하는 것보다는 일단 만들고 css스럽게 구현해본다음 그냥 따라치는게 확실히 빨랐다

야매고 그저 이해를 돕기 위한 도구로 사용하고 있지만 그래도 좀 더 도구를 활용할 수 있어졌다는 것으로 나는 호모사피엔스로의 존엄성을 지킬 수 있었다...!
결론
일단 아직은 ... 뭔가 좀 애매하다
어떤 컴포넌트는 특정 부모를 기준으로 left 10px , top 10px 쯤 되는 곳에 두고 싶은데 ... 코드로는 되겠는데 피그마에서는 어렵다
그리고 자꾸 글자 쓰는거에 따라서 크기가 바뀌니까 이부분도 조금 어렵다
그래도 이런식으로 제작했을 때 다른 사람도 이런 구조를 볼 수 있다 라는 것이 좋은 것 같다!

피그마 참 쓰다 보면 재밌지 않나욤?!! ㅋㅋㅋㅋ