
호환성 규칙
헤딩은 구분이 되는 H4까지만
(노션에서 H3까지만 되는 문제 ( 굵게 하는걸로 +1 , 또는 제목을 H1)
구분선은 ___ (언더바)로 통일
레퍼런스
MDN index.md 구조
파일이름이 index.md 이다보니
프론트 메터에 title 로 제목 넣었고
slug 로 링크
그 외 관련 태그를 tags 로 넣음
그리고 커스텀으로 {{~}} 형태로 원하는 기능들을 집어넣음
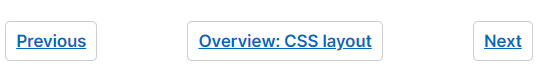
다음문서, 이전 문서, 상위문서(overview) 표시
{{LearnSidebar}}{{PreviousMenuNext("Learn/CSS/CSS_layout/Floats", "Learn/CSS/CSS_layout/Multiple-column_Layout", "Learn/CSS/CSS_layout")}}Result:

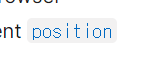
특정 문서로 바로가기
{{cssxref("position")}}
커스텀
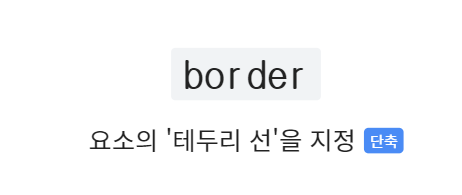
기존에 # 헤딩에 #~% 붙이면 #% 가 붙은 영역 내의 # 의 설명 태그로 사용되는 것
[제목](#헤딩) 헤딩 링크
[제목](#헤딩%태그) 헤딩 태그 링크
여러개면 쿼리 토글
코드 표시 백틱 클릭 시 쿼리
구분선 목적
페이지 구분을 위해 사용됨
짧게 끝나는 글이 있고 길게 이어지는 글이 있는데
일단 타겟은 길게 작성되는 글을 가독성있게 쪼개는 목적으로 사용하는 것

레퍼런스
보면 목차 상 1. ~ 2. 를 넘어가는 구간은 확실하게 끊어져 있는 것을 볼 수 있음
다 같은 hr 태그를 쓰지만 확실히 다른 디자인..
목차 쪽 시스템을 만들어보면 좋을 듯 함
애초에 heading 인덱스 확실히 잡는게 먼저인 것으로 보임

글자에 색 넣는 구조 정해보자
좋아보이면 일단 넣어보는 이유
원래 MD는 html 이 같이 사용되긴 한다
그래서 <span class="color"> 해도 무방하다
인라인은 <span style='color:red'>
어짜피 codepen 임베드하려면 html 도 호환되야한다
간단한건 없나
원래 강조는 별두개 **
*.class* 하면 클래스로 받아주는 걸로?..
좀 더 알아볼 필요가 있어보임
