
기본 구조
6.5의 사용법도 설명하지 않았기 때문에 7에서도 그냥 소개만 하기로 함
스토리북은 매우 자주 , npm i 가 제대로 작동하지 않는 문제를 가지고 있다
기본 세팅
npm create vite@latest ./ -- --template react
npm i sass
...
npx sb@next init제공하는 init 이 설치된 라이브러리를 인식하기 때문에, 혹시 모를 충돌을 방지하고자 한다면 뒤에 설치하는 것이 좋다 ( 프레임워크와 번들러를 인식 )
자동 업데이트
기존 storybook 프로젝트에 storybook 7.0 적용
npx storybook@next upgrade --prerelease초기 세팅에 스토리북 적용
vite 같은거 설치하고 하는 것
npx sb@next init수동 업데이트 ( 작업 중이던 프로젝트에 적합 )
npx sb@next babelrc타입스크립트 유무, 바벨 설치 유무 같은 거 나온다
생성하기
.storybook 에 세팅이 들어있으며 세팅대로 src 아래에 있는 *.stories.jsx|tsx 를 인식함
stories: ['../src/**/*.stories.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],.stories.jsx|tsx 함수 컴포넌트에 객체를 전달하는 방식으로 전달하면 인식해서 입력 인터페이스를 만들어줌
내부 default 를 루트 컴포넌트로
그 안에서 export 되는 변수에 컴포넌트 함수 데이터를 전달해서 선택 가능한 인스턴스 컴포넌트로 인식함
.bind() 로 별도의 객체 값을 전달하는데 ( 자세한 동작원리는 모르겠다 > 일단 template 선언할 때 …args 가 없으면 아래의 변수이름.args 도 전달되지 않음 )
props 넣기
export 하는 객체에 args를 넣을 수 있으며, 넣은 arg는 props에 넣을 key:value 쌍을 넣는 것임
args에 넣은 것은 기본적으로 자동 인식되어 , 웹 상의 controlls에 입력 툴팁이 등록된다
text면 index, false, true 는 2토글 버튼
입력 범위를 구성해야하는 경우
default 영역에서
argTypes 객체 안에 컨트롤에서 자세한 입력 형식을 선언할 수 있다
자세한 것은 https://storybook.js.org/docs/react/essentials/controls 참고
CSF 3.0에서는 default 가 아닌 객체에도 넣을 수 있을 것으로 추정됨
스토리 간 인터렉션
원래 @storybook/addon-interactions 의 기능이였고 별도 설치였는데
storybook init 만 했는데 설치된 것을 보면 기본으로 포함된 것으로 추정됨
addon-link도 포함되서.. 거의 필요한 건 다 세팅되었다고 볼 수 있음
( 해당 에드온의 사용법은 기본 도움말이 아니라 addons 페이지로 가야한다 )
7.0 버전의 달라진 사용법
설치 방법 : https://storybook.js.org/blog/component-story-format-3-0/
주요 업데이트
CSF 3.0
코드를 간결하게 쓸 수 있다는 것을 보여줬다
예시 코드를 전체적으로 볼 수 있게 모아 봤다
// CSF 2.0
export default {
title: 'components/Button',
component: Button,
};
export const Primary = (args) => <Button {...args} />;
Primary.args = { primary: true };
//---
export const PrimaryOnDark = Primary.bind({});
PrimaryOnDark.args = Primary.args;
PrimaryOnDark.parameters = { background: { default: 'dark' } };// CSF 3.0
export default { component: Button };
export const Primary = { args: { primary: true } };
//---
export const PrimaryOnDark = {
...Primary,
parameters: { background: { default: 'dark' } },
};템플릿이 사라짐
원래 .args 는 콜백 함수의 매개변수로 값을 넣을 때 사용했고
미리 선언되어있어야 그 기능을 했었다
그래서 Template 이라는 것을 통해 args를 사용하는 콜백함수 템플릿을 만들고 그걸 재사용하는 식으로 사용했었는데
https://storybook.js.org/docs/react/writing-stories/introduction#using-args
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
// More on args: https://storybook.js.org/docs/react/writing-stories/args
Primary.args = {
primary: true,
label: 'Button',
};이 부분이 사라져서 .bind를 쓸 필요 없어졌다 라는 것을 큰 시사점 중 하나로 이야기하고 있다
여기서 export const Primary~ 와 export const PrimaryOnDark~ 는
Primary 와PrimaryOnDark 라는 새로운 스토리북 인스턴스를 만든다
CSF 3.0에서는 이 각각의 변수가 순수 객체라는 것을 포인트로 삼았다
그래서 보이는 것 처럼 ...Primary 라는 방식이 가능한 것
( parameters 는 스토리북 세팅 전용 키 https://storybook.js.org/docs/7.0/react/writing-stories/parameters )
특정 값만 덮는 식으로 활용하자면 아래와 같이 쓸 수 있다
export const Test = {
args: {
...Small.args,
label: 'Test',
},
}아무튼 문법이 간편해지고 직관적이여졌다는 것은 맞는 것으로 보임
export default 의 객체에 사용되는 것들 대부분을 인스턴스들에서 사용할 수 있다
default를 베이스로 세팅되는 것임
title , compent 같은 것은 제약이 있을 수 있음
porps default 설정하기
컴포넌트 내부에 컴포넌트.defaultProps = {} 를 써거나 외부의 default에 args를 넣어서 해결 할 수 있으나
컴포넌트 자체의 사용성을 고려할 때엔 컴포넌트에 defaultProps 를 설정하는게 좋다
레이아웃이 좀 좋아진 것 같으나
6.5에도 이미 있는 거고 그냥 레이아웃 순서가 좀 바뀌고
요약하는 페이지가 목차에 추가된 것임
피그마에 스토리북 사용하기
chromatic
스토리북이 chromatic 의 하위 플러그인이라고 함 ㄷㄷ
협업 도구 체이닝 과 지속적 통합 ( CI/CD )
유용해보이는 피그마 연동만 해보기로 함
https://www.chromatic.com/docs/figma
가입 필요함
저장소 연결함
동기화를 위해 repo를 등록할 필요 있음
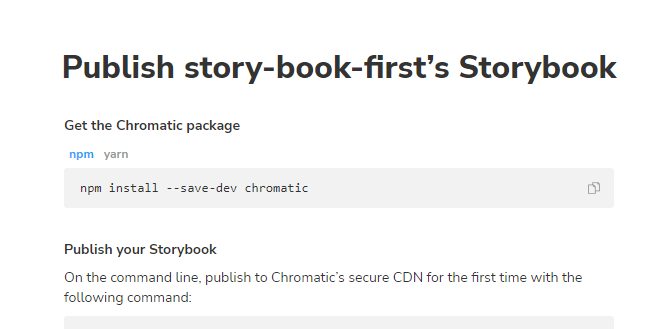
라이브러리 설치함
토큰키가 scripts 에 노출되게 설정한다 ( 옵션인데 json에서 숨기는 걸 모르므로 )
스크립트 실행에는 토큰이 필요하다 그러므로
- 아마도 명령어에서 입력할 때만 토큰을 넣는 식으로 script를 작성할 수 있는게 있지 않을까…

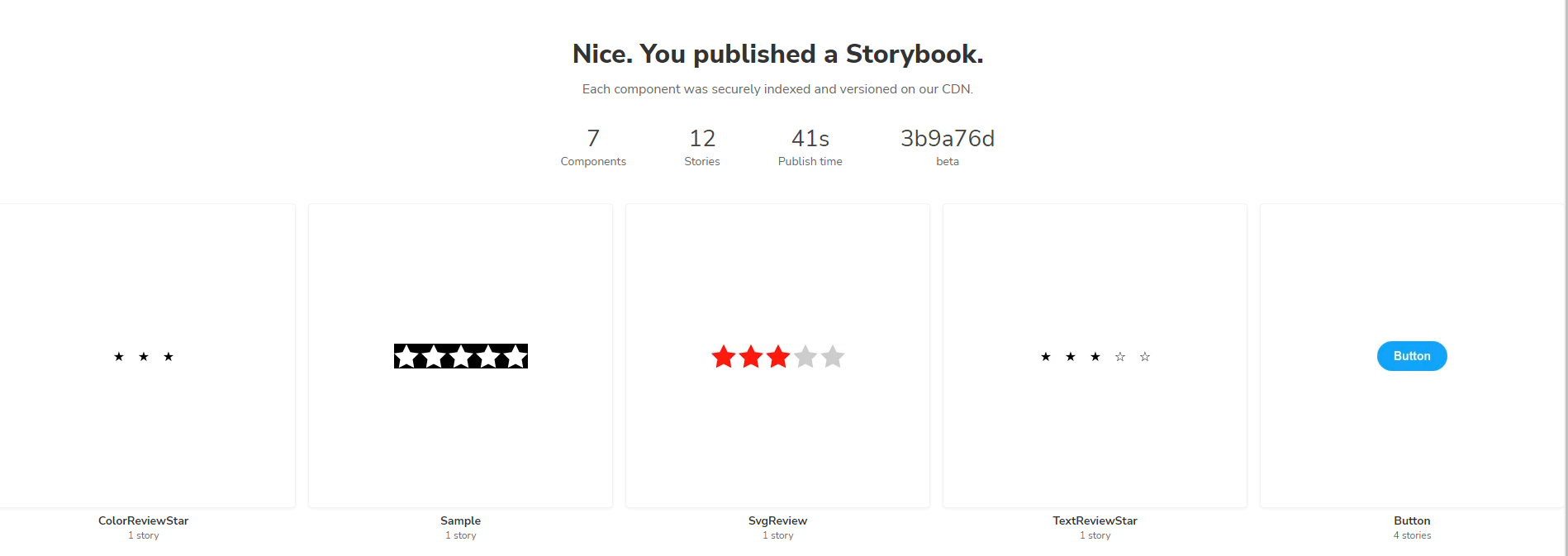
자동으로 완료를 인식함

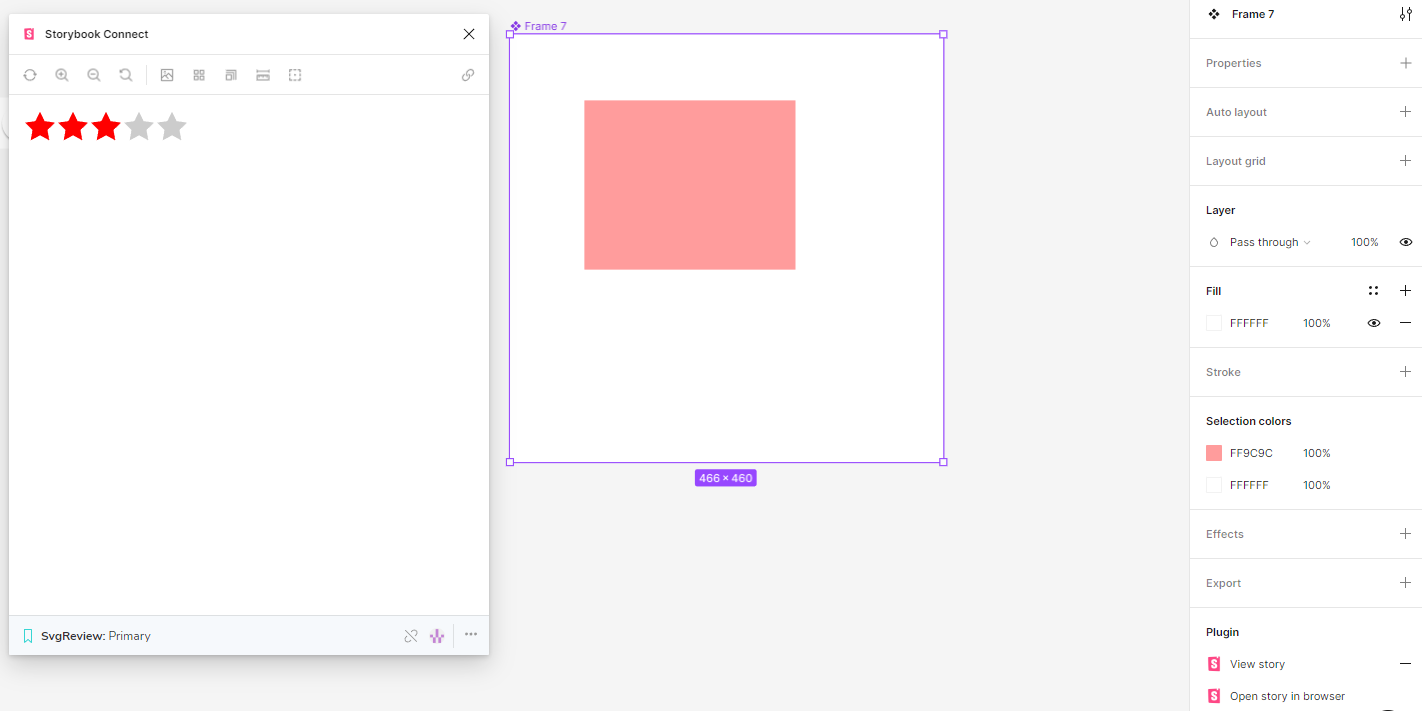
피그마 plugin ( 7.0도 된다 )
위젯의 플러그인에서 storybook connect 를 검색
인증 누르고 숫자 6글자 나오면 확인
누르면 브라우저 리디렉션으로 인증을 완료함 = 브라우저에 로그인 되있어야된다
스토리 to 피그마 가 안된다고 하는데… 그래도 쓰면 좋은 이유를 알아보자
스타일이 연동된다거나 하지 않음
https://www.chromatic.com/docs/figma
ㅎ…
연결을 했음에도 차이 없는 것을 확인할 수 있다
그냥 피그마의 이 컴포넌트는
스토리북의 이 컴포넌트다 라는 것을 보여준다
코드와 연동되어있으니 피그마와 개발환경간에 좀 더 직관적인 연결을 돕는다 라는 것을 알 수 있다

storybook이 배포되어있어야한다 storybook 전용 배포 플랫폼을 가지고 있음
빌드 겸 배포
IDE에서 새로생긴 npm run chromatic 를 하면 빌드된다
그러면서 url들도 나오는데
아래와 같은 로그에서 url을 잘 챙겨둬야한다 ( 홈페이지에서 배포된 URL 찾기가 어렵다 )
View your Storybook at https://63dbfff8f5a0bbe462aceede-phyqoviszb.chromatic.com그렇게 챙긴 url 로 들어가면 스토리북 ui가 나오는데
연결하고자 하는 피그마 컴포넌트와 리액트 컴포넌트를 1대1로 매칭해서 링크를 연결하는 기능을 가지고 있다
장점 찾기
스토리북 ui 를 배포할 수 있다
따로 비용청구도 없고, 관리하는 것도 없다 개꿀
( 스토리북을 포폴로 쓰려했었는데 로컬에서만 실행되서 조금 걱정이였으나 그게 가능한 것임 )
비용에 대한 자세한 정보
https://www.chromatic.com/pricing
정확히는 월 5000번의 스냅샷이 무료라고 하는데
이건 빌드 후 컴포넌트의 상태를 보여주기 위해 촬영된다
즉 배포하면서 컴포넌트 1개 렌더링될 때 스냅샷 1개가 소모되는 것임
즉 필요할 때만 배포해서 적용하는 것이 좋다
플러그인에서 실행해볼 수 있다
테스트에 사용하는 controll 은 사용할 수 없고
ui를 조작해볼 수 있다
배포된 스토리북 사이트로 이동할 수 있다 ( 아래의 open browser )

단점
가입할 때 git 계정 로그인하면 저장소를 싹다 엑세스해가는데 취소 하는 옵션이 없다 ( 다 요구함 )
회원가입 옵션을 잘 살펴보면 엑세스 없이하는 로그인이 있는 것으로 추정되니 찾아보는 것을 추천
기타 addons
너무 깊어지기 시작하는 여러 애드온이 있다 https://storybook.js.org/integrations/
#design-system, #CI/CD , #chromatic , #storybook , #figma
