강사님 소개로 우아콘 들어보게 됬다
마우스가 손목에 좋다고...
📌디자인 시스템은 유용하다
디자인 시스템은 서비스 단위 또는 프로젝트 단위 등 협업이 필요한 영역 내에서
같은 규칙을 씀으로써 생산성을 높인다
📍하지만 그 시스템을 사용하면서 문제를 발견했다
다양한 서비스가 존재하는데 서비스마다 각자의 디자인 시스템이 존재하였고
이름이나 가이드라인에 너무 큰 차이가 발생하는 문제를 발견하였다
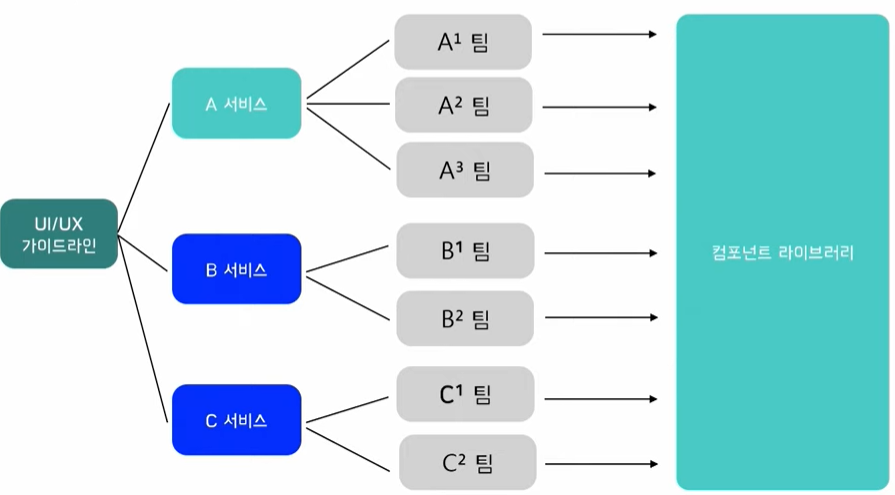
📍기존의 가이드라인
프로젝트나 서비스 단위 내에서 사용할 용어를 부여하고
가이드 라인들을 설정함으로써
각자 가이드라인 내에서 작업하는 시스템이 기존의 디자인 시스템이다
📍해결 방법 제안 1
🔎우린 같은 회사니 컴포넌트를 전부 회사 단위로 통일하자

🖊️적용 문제점
운영하고 있는 플랫폼들 각자의 시스템의 컨셉과 가이드라인, 사용하는 컴포넌트가 다 다르다
이미 만들어진 것들이 많기에 바꾸기 어렵다
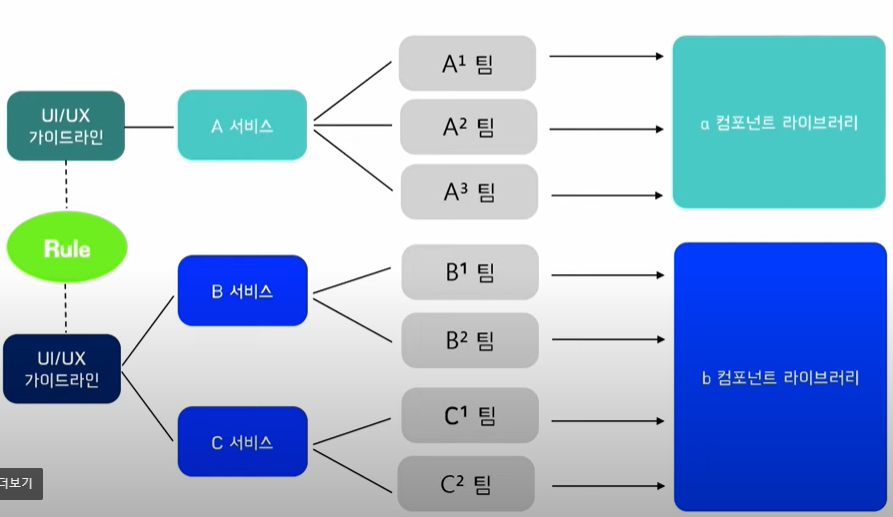
📍해결 방법 제안 2
🔎컴포넌트의 틀을 통일하고, 구성은 공유하자

🖊️이름과 분류, 구조의 이름을 통일하고 들어가는 내용을 변경하여 적용
즉 파운데이션만 조정하도록 하는 시스템을 구축하였다
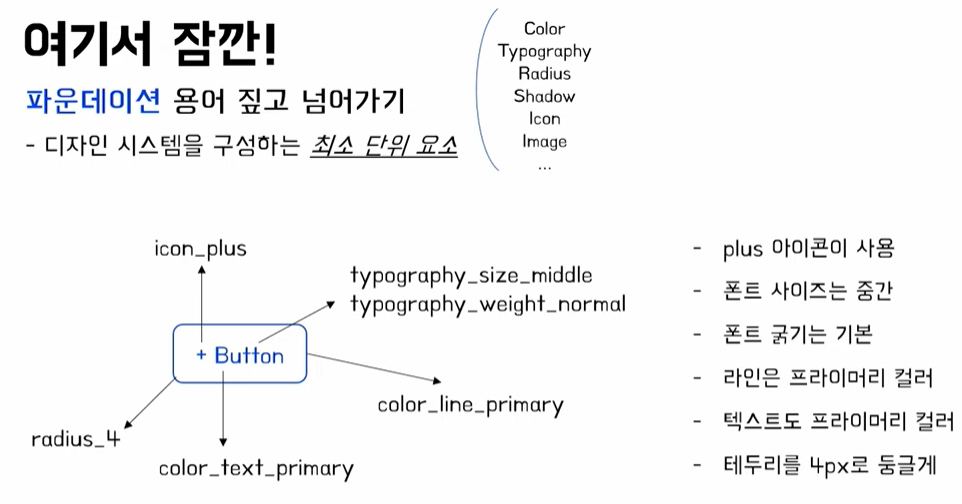
파운데이션에 대한 설명을 해준다

📌해결 방법의 정의
플랫폼마다의 컨셉 ( context ) > 파운데이션 > 컴포넌트 > 프로덕트(서비스)
로 구성되는 개발 과정에서
컴포넌트 디자이너가 컴포넌트 디자인과 프로덕트에만 집중할 수 있게 하는 다양한 보조도구를 개발했다
1.배시시 스튜디오
사용한 컴포넌트 라이브러리의 버전,
사용한 컴포넌트 갯수 , 사용한 컴포넌트 이름을 알 수 있고
사용하는 파운데이션들의 이름과 파운데이션을 사용하는 요소들, 요소를 사용하는 라이브러리의 버전과 정보를 알 수 있도록 하는 기능이 있다
즉 사용하는 리소스를 전부 추적해 관리하고 있다라는 말이다
🔎어떻게 추적하는 것일까 ( 예측해보자 )
- 참조를 역참조 > 크롤링 방식 혹은, 값 부여 + 반환 값을 가지는 방식
- 아니면 사용된 걸 그냥 전부 등록하는 방식 ( 정적인 페이지에 인덱싱 하는 느낌 )
- 생성하는 주체가 배시시 스튜디오여서 가능
컴포넌트를 배시시에서 생성을 하기 때문에 요소 정보를 전부 가지고 있는 방식
🔎목적 예측
이는 아무래도 무언가 변경할 것이 있을 때 빠짐없이 변경될 수 있도록 작업 한 것으로 보여진다
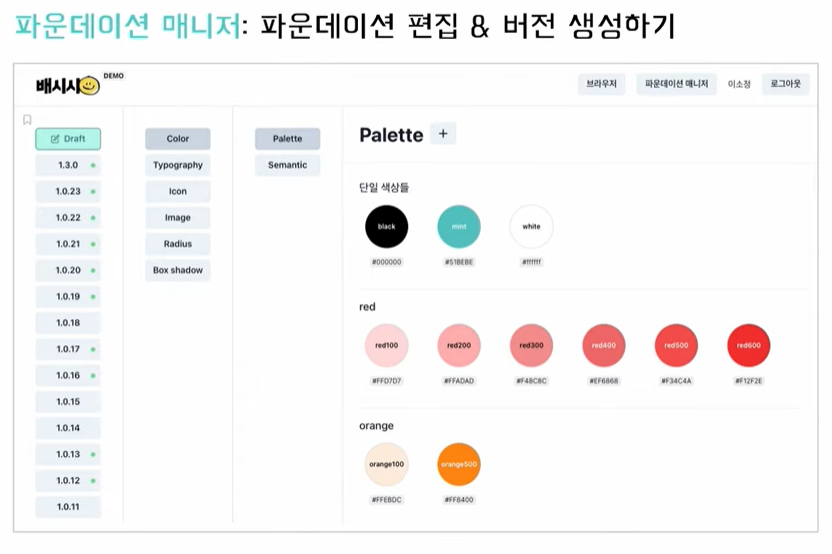
2.파운데이션 제너레이터
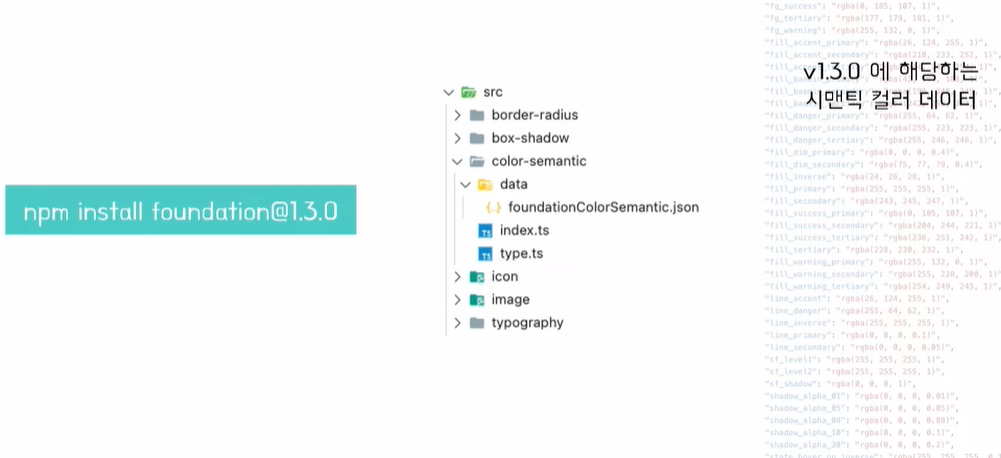
배시시 스튜디오에서 확인한 것과 같이 배시시 시스템은 파운데이션을 관리한다

한마디로 CSS no code 툴이라고도 해석할 수있을 것 같다

제너레이터에서
파운데이션들을 확인 할 수 있고
원하는 부분을 선택해 수정하면 수정한 요소로 저장되며, 수정한 것들은 Draft에 기록되서
해당 부분을 변경하는 명세로 기록되고 다 수정한 후 버전을 입력하여 저장하면
버전으로 패키지가 등록되고
배포되고 있는 것을 최신 패키지로 업데이트하면 변경한 것들이 적용되는 구조를 띄고 있다

json 파일로 제공된다
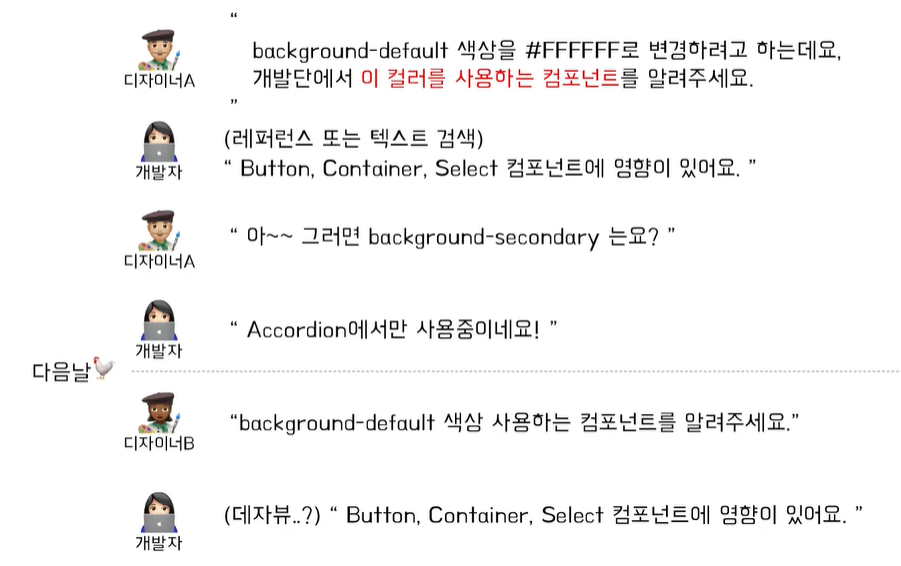
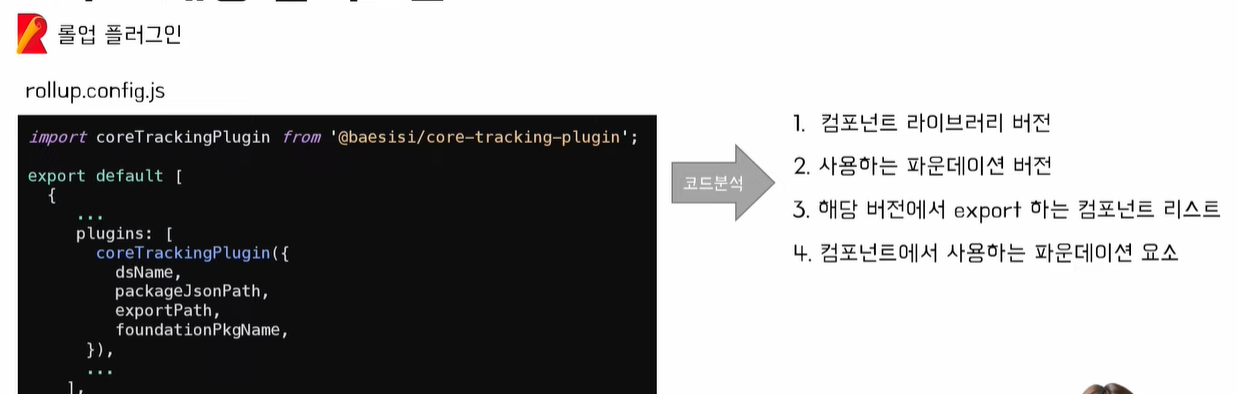
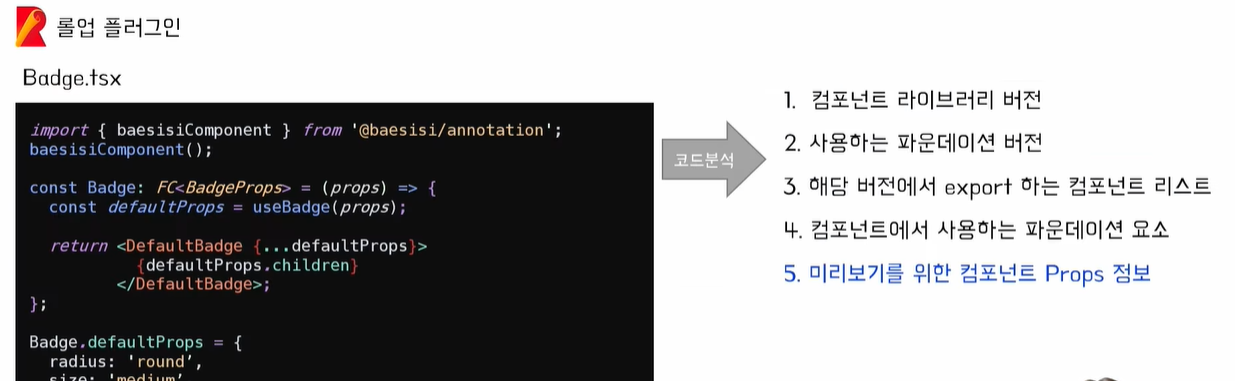
3.코어 트래킹 플러그인
위에서 파운데이션을 사용하는 컴포넌트를 추적하는 것에 대해 의문을 가졌었다
이 것을 여기서 해결한다

🔎예측했던 것에서는 1번과 유사했다
각각의 컴포넌트 내에서 필요한 값을 반환 받아 출력하는 방식으로 구성되어 있었다
그런데 이렇게 하면 구현할때는 어떤 걸 쓰는거지?
어디서 추적하는거지..?
🖊️후보
- 컴포넌트에 독립적으로 동작하게 플러그인을 제작하여 해당 컴포넌트 내의 정보를 가져오게한다
- 컴포넌트 내부에서는 본인이 어디에 포함되었는지 찾기 어렵지 않은가?
- 배포하고 있는 것을 가져와서 싹다 긁어온다
- 구분은 언제하고.. 언제 다 그러고 앉아있나...
- ... 모르겠다
🔎롤업 방식을 쓴다
롤업이 뭔지 모르겠으니 이해가 안되는 것인가 싶다


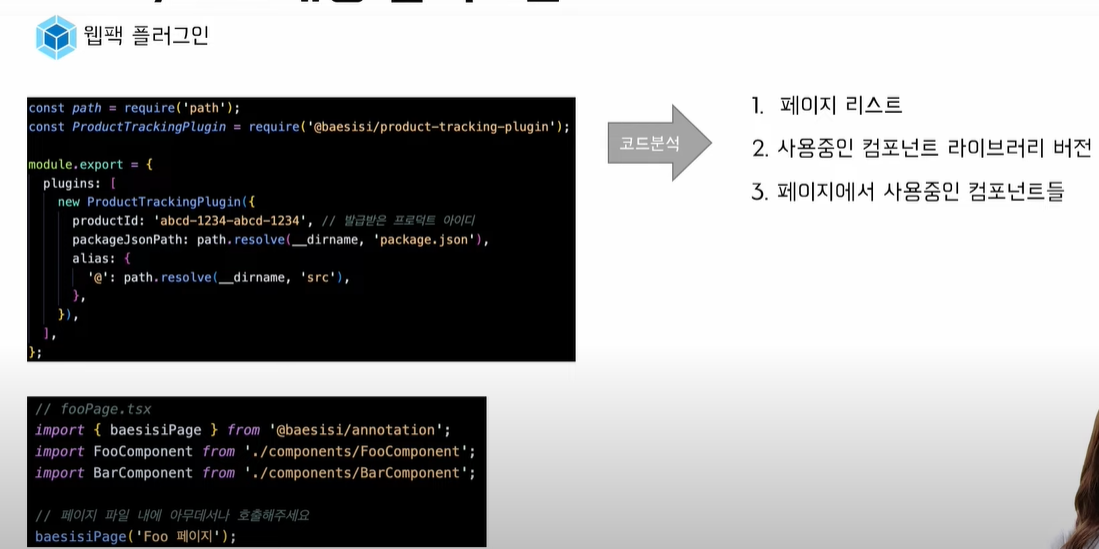
4.프로덕트 트래킹 플러그인
웹팩도 아직 안배워서 이해가 잘 안된다

페이지를 추적하고 페이지 내의 컴포넌트를 추적할 수 있는 방식으로 되어 있다
음...
여기도 번들러가 어떻게 구동하는지 알 수 없어서 이해가 조금 어렵다

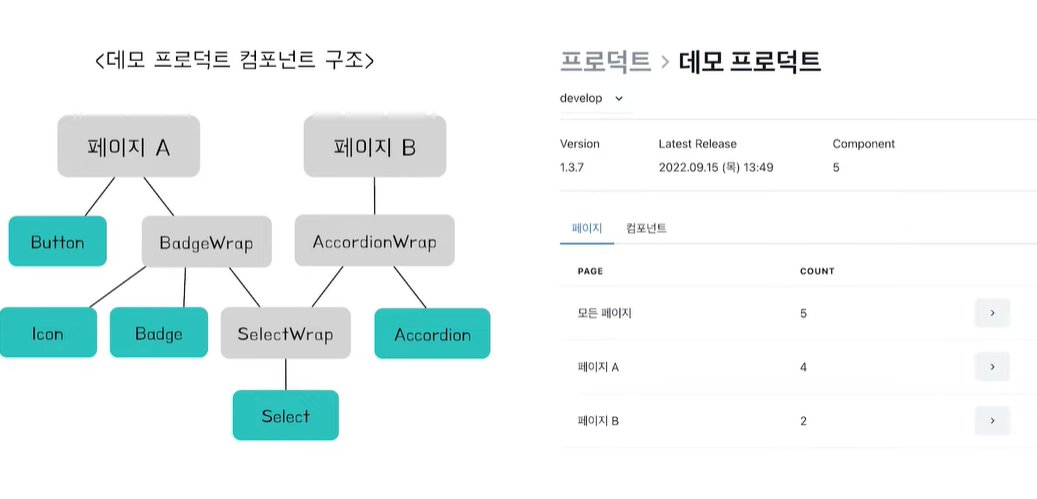
하위 요소에 두개의 컴포넌트를 쓴 뱃지랩 같은 게 여러개 있을수는 없는가 궁금하다
같은 컴포넌트를 하나의 페이지에서 여러번 써도 컴포넌트 카운트는 1개인 건지 2개인건지...
페이지 단위로는 중복해서 새긴 하지만
하위 랩 단위로는 그런게 없으니 햇갈린다
중복되는 컴포넌트가 없는 것도 한 목 했다
5.배시시 피그마 플러그인
피그마에서 버전을 확인 할 수 있고 , 파운데이션 매니저를 사용할 수 있게 하는 플러그인
음.. 파운데이션 매니저는 배시시 스튜디오 내장 플러그인임으로
피그마에서 작업을 하고 그 데이터를 그대로 내보내기해서 배시시 파운데이션에서 마무리할수 있도록 동작하는 작업인 것으로 해석이 된다
근데 설정하는 값들은 팝업으로만 제공되고 있는데...
아마도 레이아웃을 아래에 깔아두고 팝업에서 색을 선택하면 팔레트 처럼 쓰면서
피그마에 적용되는 것으로 볼 수 있는 것 같다
XD에 색상을 사용자 지정으로 저장해놓고 부여하면
저장한 속성을 변경할 때 다 바뀌는 기능이 피그마에도 있는 것으로 추정된다
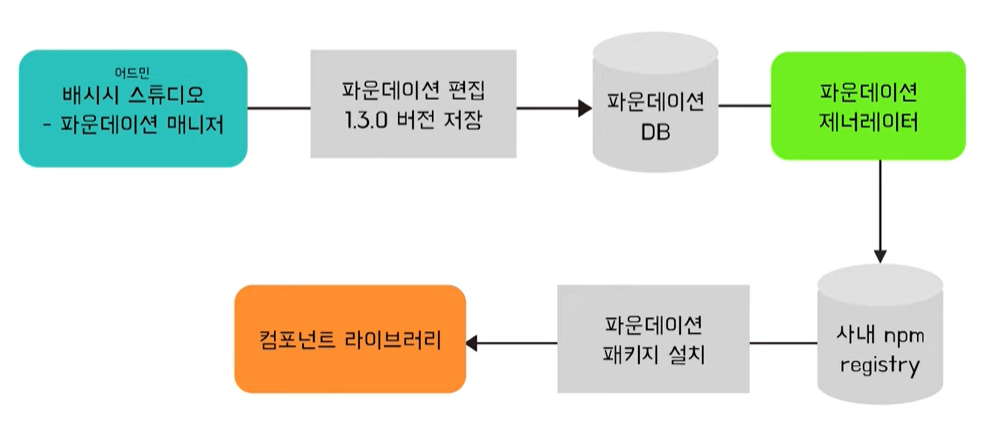
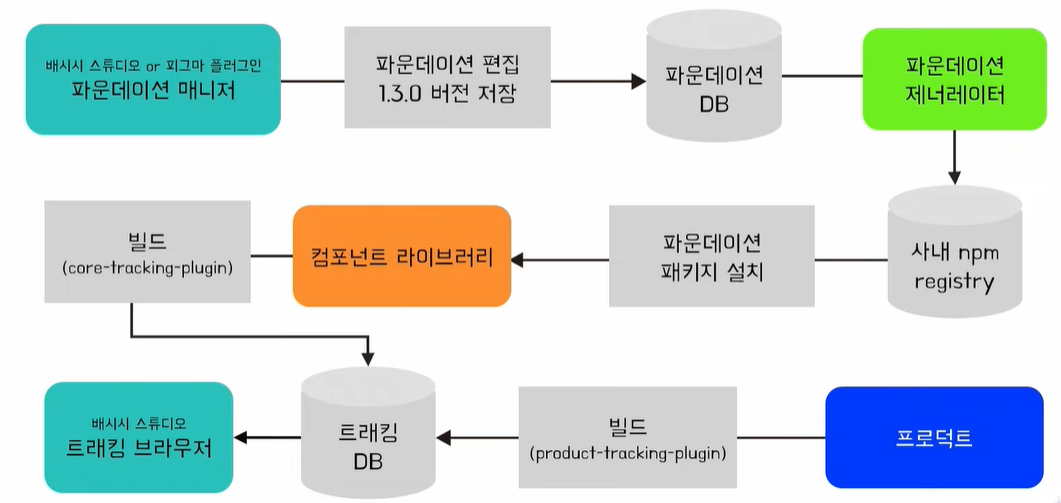
📌전체 플로우 정리

전체 플로우 정리를 보니 위에서의 2개의 트래킹 플러그인의 과정이
일단 롤업은 ES6로 변환하는 작업을 하는 플러그인으로 호환성이 맞는 컴포넌트 파일로 변환 저장해서 플랫폼에서도 원하는 형태로 출력되도록하는 플러그인이고
그 과정에서 필요한 정보를 추출해서 트래킹 DB로 보낼 수 있게 저장하여 보내고 그 정보를 받은배시시가 적용된 컴포넌트 정보들을 출력할 수 있게 된다는 것을 알 수 있었다
즉 파운데이션 따로 , 컴포넌트 라이브러리 따로, 프로덕트 따로, 스튜디오 따로 인 것인건가 라는 방식으로 이해하기로 했다
📍제멋대로 이해하기
컴포넌트 라이브러리는 고객에 따라 여러 버전이 존재하긴 해야하지 않나?
파운데이션 매니저의 데이터와 컴포넌트라이브러리 데이터가 합쳐지는 과정이 있어야하지 않나?
json 인데...?
플랫폼마다 디자인이 다른데 어떻게 패키지가 하나로 관리되는거지?
하나로 관리되는 건 잘못들은건가.. 라는 생각이 들었다
파운데이션 네임을 직접 지정할 수 있다라는 것은 내가 생각했던 것과 조금 달랐다
CSS 처럼 정해진 속성 값에
정해진 컴포넌트 요소들을 규칙을 가지고 있어서 어떻게 바꿔도 적용할 수 있고,
사용자가 직접 수정할 수 있는 no code툴을 생각했는데
결과적으로는 값을 파운데이션으로 한번 감싸서 전달한다
정해진 컴포넌트에 부여되도록 한다
컴포넌트 내의 요소 속성 이름은 다 통일되어 있기 때문에 어디에 넣어두어도 잘 찾아간다
인 것 같다
🔎이해 안되는 부분
그럼 하나의 컴포넌트를 여러 번 사용하는데 두 컴포넌트의 색을 다르게 하고 싶으면 어떻게 하는가
코드를 짤 수 있다면 wrap 에 따라서 부여할 수 있겠지만
디자인 시스템은 파운데이션만 건드는데
하나의 페이지에 두개의 컴포넌트를 각각 부여하는 방식에 대해서는 조금 이해가 어려웠다....
📍참고 자료
롤업과 웹팩 모두 번들러인데..
나는 아직 번들러를 왜 쓰는지... 코드 압축, 호환 문법 변환 이외에 모른다
그저 코드를 싹 읽고 변환시켜주는 것으로만 이해하고 있다
🔎롤업
사용법 알려주는 블로그 1
입문 맛보기 블로그 1
Rollup.js with React
📌핵심적인건 빠져있는 것 아닐까
적용하는 방식은 빠져있어서 유추해야하는데
컴포넌트 개발에 대한 지식이 부족해서 더 이상의 예상이 어려웠다
그래도 그건 실무적인 지식이고 내 공부가 부족한 것이니 더 공부 해야겟다!
📍얻은 것
아.. 정말 효율적으로 맡은 부분에 집중할 수 있는 환경을 만들고 일을 하는 구나를 알게 됬다
자동화는 역시 매력적이다
하나에 집중하는 사람이
집중하는 분야에서 같은 시간이 주어지면 더 퀄리티 있는 것을 뽑아낼 수 있을 있을 것 같다
라는 생각이 들었다
