AJAX (Asynchronous JavaScript And XML)
JavaScript와 XML을 이용하여 Web Client와 Server간의
비동기적 처리를 지원하는 프로그래밍 기법
AJAX는 그 자체가 하나의 기술이라기 보다는 패턴을 의미한다.
- 기존 Web Browser가 제공하는 기능을 활용하는 프로그래밍 패턴
- 기존 기술인 JavaScript와 XML등을 이용한 프로그래밍 패턴
AJAX 이전의 WEB
Client와 Server - 동기적 전송 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>동기적 방식</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container pt-3">
<form action="SynServlet">
<input type="text" name="id" required="required" placeholder="아이디">
<button type="submit">동기방식테스트</button>
</form>
<br><br>
<textarea rows="50" cols="50"></textarea>
</div>
</body>
</html>
package step1;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class SynServlet
*/
@WebServlet("/SynServlet")
public class SynServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>동기적 방식</title>");
out.println("</head>");
out.println("<body bgcolor=yellow>");
out.println("SynServlet이 응답했습니다");
out.println("</body>");
out.println("</html>");
out.close();
}
}동기방식테스트 버튼을 누르면

해당 url에 맞는 화면으로 전환된다.
AJAX 프로그래밍 패턴
1. XMLHttpRequest 객체 구하기
AJAX의 비동기적 처리의 핵심 JavaScript 객체로 서버와 클라이언트(Web Browser)사이의 비동기적 데이터 송수신을 담당하는 객체이다.
xhr=new XMLHttpRequest();//Ajax 통신을 위한 자바스크립트 객체이다.
2. 서버에 Request 전달
XMLHttpRequest 객체의 함수를 이용
open() : 요청 정보 설정(Http Method, URL)
xhr.open("get", "ASynServlet");
send() : 요청 전송
xhr.send();
call back(event Handler) 함수 등록 : 서버와의 데이터 송수신 상태에 따른 처리를 담당할 call back 함수 등록
xhr.onreadystatechange=callback;
open(http method, url, 동기화 방식);
ㄱ. http method : http method : 전송 방식 – GET, POST
ㄴ. URL : 요청정보를 전송할 URL
ㄷ. 동기화 방식true – 비동기적 전송 처리 false – 동기적 전송 처리 xhr.open(“GET”, “process.jsp”, true);
send(전송데이터)
- 전송데이터 : 요청 시 서버에 보낼 querystring
- GET 방식의 경우 URL에 붙여 보내므로 null 값으로 처리
- POST 방식은 데이터를 key-value로 저장하여 전달 할 수 있다.
- GET 방식 데이터 전달
let url = "send_data.jsp?name=아이유"
xhr.open("GET", url, true);
xhr.send(null);open(,,query string)으로 전달한다.
get방식으로 비동기방식으로 요청정보를 url에 전송한다.
- POST 방식 데이터 전달
let url = "send_data.jsp"
xhr.open("POST", url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=euc-kr');
xhr.send("name=아이유");3. 서버에서 응답한 Response 데이터 처리하기
Call Back 함수
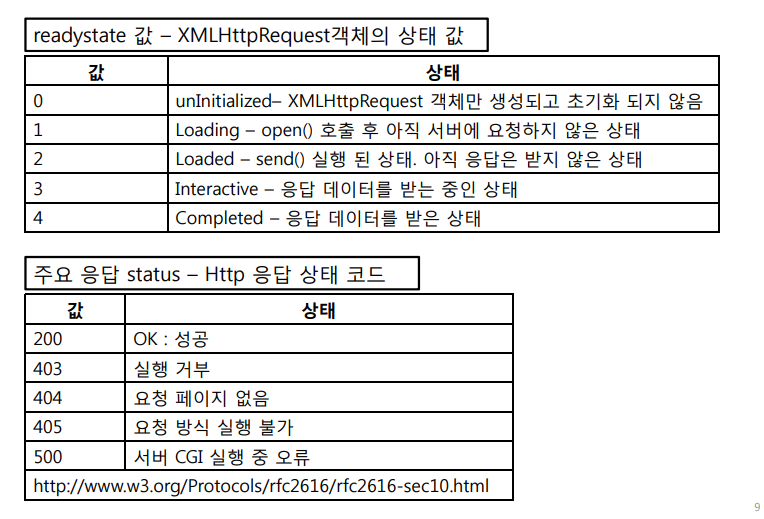
- XMLHttpRequest는 요청과 관련된 상태값을 저장하며 그 값이 변경시 마다 event를 발생시킨다.
그 event를 처리할 handler 함수.
– 주로 서버가 보낸 응답을 처리
– 개발자는 call back 함수를 정의 하고 XMLHttpRequest에 등록Call Back 함수 등록
– xhr.onreadystatechange = call back 함수
– xhr.onreadystatechange=function(){ //코드 }
– onreadystatechange : 요청에 대한 상태가 변화할 때 마다 발생하는 event를 처리하기 위한 handler

예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajax basic</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container pt-3">
<form>
<input type="text" name="id" required="required" placeholder="아이디">
<button type="button" onclick="startAjax()">비동기Ajax방식테스트</button>
</form>
<br>
<span id="result"></span>
<br>
<textarea rows="50" cols="50"></textarea>
</div>
<script type="text/javascript">
let xhr;
function startAjax() {
xhr=new XMLHttpRequest();// Ajax 통신을 위한 자바스크립트 객체
// ajax 요청에 대한 서버의 응답이 완료될 때 실행될 함수 : callback 함수
// ajax 콜백 함수를 등록
xhr.onreadystatechange=callback;
xhr.open("get", "ASynServlet");
xhr.send();
}
// 서버가 정상적으로 응답하면 동작될 함수
function callback() {
// readyState==4 서버로부터 응답 완료 상태
// status==200 응답 상태 코드 200 정상 수행
if(xhr.readyState==4&&xhr.status==200){
//alert(xhr.responseText);// responseText : 서버가 응답한 데이터
// result id span 영역에 서버에서 응답받은 데이터를 입력한다
document.getElementById("result").innerHTML=xhr.responseText;
}
}
</script>
</body>
</html>package step2;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ASynServlet
*/
@WebServlet("/ASynServlet")
public class ASynServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private int count;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
++count;
/*
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
*/
// Ajax 통신의 응답은 페이지가 아니라 필요한 데이터만 응답한다
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
System.out.println("ASynServlet ajax 요청에 대한 응답");
out.print("hello ajax count:"+count);
out.close();
}
}