DOM (Document Object Model)
javascript에서 HTML(Web)문서(document)의 요소(element)를 제어하기위한 프로그래밍 인터페이스(제어 방법)를 제공한다.
웹브라우저에서 지원하고 HTML 문서 요소를 계층적으로 지원(DOM Tree)한다.
각 요소들을 자바스크립트에서 제어하고 조작하기위한 함수를 제공한다.
이 dom이라는 api dom기술을 이용해서 웹문서의 element를 객체로서 제어할 수 있는 프로그래밍 인터페이스를 제공한다.
DOM API를 이용한 element 제어 예제1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API를 이용한 element 제어</title>
</head>
<body>
<script type="text/javascript">
alert(document.getElementById("userName")); //userName에 해당하는 element null
</script>
<input type="text" id="userName" placeholder="사용자명">
<button type="button" onclick="test()">테스트</button>
<script type="text/javascript">
alert(document.getElementById("userName")); //object가 출력
function test() { //버튼을 클릭하면 호출되어 실행되는 함수
alert(document.getElementById("userName").value); //사용자가 입력한
}
</script>
</body>
</html>
실행하면 alert 창에 null이 뜬다.
그 이유는 소스코드가 위에서 실행되기때문에 body내의 script부분이 실행되는데, 이 때 document.getElementById("userName")을 alert창으로 띄우기때문이다. 이는 태그의 id값이 userName으로 설정된 태그의 객체를 받아와야하는데 현재는 null이기 때문이다.

alert창을 닫으면 내부에 선언한 input과 button을 볼 수 있다.
이 때 버튼을 클릭하면 test() 메소드가 실행되게했고
function test() { //버튼을 클릭하면 호출되어 실행되는 함수
alert(document.getElementById("userName").value); //사용자가 입력한
}id가 userName인 태그의 value를 가져와 alert창에 띄울 수 있다.
DOM API를 이용한 element 제어 예제2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript DOM API</title>
<script type="text/javascript">
function checkInfo() {
// 사용자가 입력한 아이디를 출력한다
let user = document.getElementById("userId");
if (user.value == "") { //사용자가 아이디를 텍스트 입력하지않으면 즉 공란이면
alert("아이디를 입력하세요!");
user.focus();
} else {
alert(user.value); //userId 텍스트 입력양식에 입력한 정보를 출력
//텍스트 입력 양식의 정보를 지운다
user.value=""; //공란을 할당한다.
}
}
</script>
</head>
<body>
<input type="text" id="userId" placeholder="아이디">
<button type="button" onclick="checkInfo()">검색</button>
</body>
</html>
let user = document.getElementById("userId");
if (user.value == "") { //사용자가 아이디를 텍스트 입력하지않으면 즉 공란이면
alert("아이디를 입력하세요!");
user.focus();
} 마찬가지로 id가 userId인 태그의 value가 공란이면 alert창을 띄우고, 그 칸에 focus할 수 있도록 한다.
else {
alert(user.value); //userId 텍스트 입력양식에 입력한 정보를 출력
//텍스트 입력 양식의 정보를 지운다
user.value=""; //공란을 할당한다.
}값이 공란이 아니라면 alert창에 그 value를 띄우고, 작성한 칸은 공란을 할당한다.
DOM API를 이용한 element 제어 예제3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API</title>
</head>
<body>
<input type="text" id="orgTxt" autofocus="autofocus"
onkeyup="enterKey()">
<button type="button" onclick="moveTxt()">이동</button>
<input type="text" id="destTxt">
<script type="text/javascript">
function moveTxt() {
let user = document.getElementById("orgTxt");
let user2 = document.getElementById("destTxt");
user2.value = user.value;
user.value = "";
}
function enterKey() {
if (event.ketCode == 13) {
console.log(event.ketCode)
moveTxt();
}
}
</script>
</body>
</html>

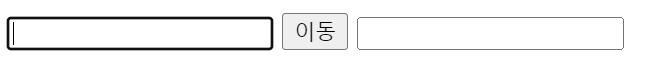
input으로 값을 받을 수 있는 태그 두개와 그 사이에 이동 버튼을 생성했다.
이 예제는 왼쪽에 값을 작성하고 이동 혹은 Enter버튼을 통해 오른쪽 칸에 값이 전달되는 예제이다.
이동 버튼을 click시 moveTxt() 메소드가 실행된다.
function moveTxt() {
let user = document.getElementById("orgTxt");
let user2 = document.getElementById("destTxt");
user2.value = user.value;
user.value = "";
}id가 orgTxt 즉 왼쪽에 있는 객체를 user 변수에 할당하고,
id가 destTxt 즉 오른쪽에 있는 객체를 user2 변수라고 선언한다.
그리고 user.value를 통해 그 값을 오른쪽의 값으로 할당하고,
왼쪽에 칸은 빈칸으로 만들어준다.
<input type="text" id="orgTxt" autofocus="autofocus"
onkeyup="enterKey()">엔터를 누르면 기능이 수행되도록 하는 엔터키 이벤트 중 하나이다.
function enterKey() {
if (event.ketCode == 13) {
console.log(event.ketCode)
moveTxt();
}
}키가 입력되면 onKeyUp() 함수가 실행될 것이고, 그 때 받은 e 객체에는 keyCode, key, code라는 정보가 존재한다.
Enter키의 keyCode는 13이므로, 위처럼 이벤트의 keyCode가 13이라면
moveTxt() 메소드를 실행한다.
function moveTxt() {
let user = document.getElementById("orgTxt");
let user2 = document.getElementById("destTxt");
user2.value = user.value;
user.value = "";
}DOM API를 이용해 Form 제어하기 예제1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API를 이용해 Form 제어하기</title>
</head>
<body>
<form action="step10.jsp">
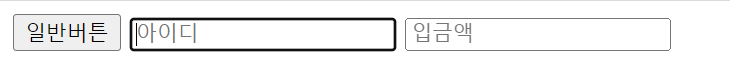
<button type="button" onclick="checkForm()">일반버튼</button>
<input type="text" autofocus="autofocus" placeholder="아이디" id="memberId">
<input type="number" placeholder="입금액" id="money">
</form>
<script>
function checkForm() {
let mId = document.getElementById("memberId");
let money = document.getElementById("money");
//alert(mId.value.length);'
//trim() : 양 여백을 제거
//alert(mId.value.trim().length);
//alert(money.value)
if (mId.value.trim() == "") {
alert("회원아이디를 입력하세요");
}
else if(money.value == ""){
alert("입금액을 입력하세요");
}
else if(money.value<=0){
alert("입금액은 0원을 초과해야합니다.");
}
else{
alert(mId.value + "님 " + money.value + "원 입금처리하겠습니다.");
}
}
</script>
</body>
</html>
일반버튼을 클릭하면 checkForm() 메소드가 실행된다.
document.getElementById로 객체를 받아놓고 제한해야할 조건들을 if문으로 처리해주었다.
이 때 입력한 값 양쪽에 띄어쓰기와 같은 공란을 없애기위해 trim() 으로 공백을 제거한다.
DOM API를 이용해 div와 span 요소 제어하기 예제1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API를 이용해 div와 span 요소 제어하기</title>
<style type="text/css">
div {
background-color: yellow;
}
span {
background-color: lime;
}
</style>
</head>
<body>
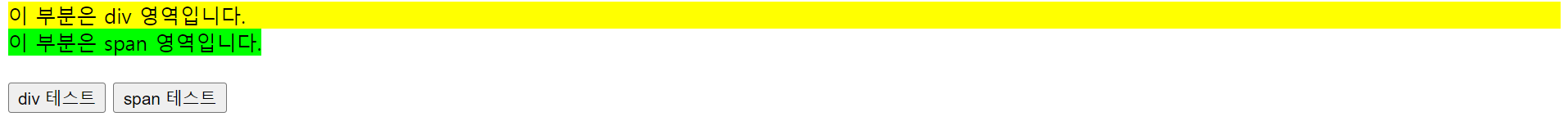
<div id="dt">이 부분은 div 영역입니다.</div>
<span id="st">이 부분은 span 영역입니다.</span>
<br></br>
<button type="button" onclick="accessDivTest()">div 테스트</button>
<button type="button" onclick="accessSpanTest()">span 테스트</button>
<script type="text/javascript">
function accessDivTest() {
// form 입력 양식에서는 값에 접근하기위해 value 속성을 이용
// div span p와 같은 tag들은 innerHTML 속성으로 접근한다.
let dt = document.getElementById("dt");
alert(dt.innerHTML); //div dt의 정보를 얻어온다
dt.innerHTML="저녁 맛있게 드세요";
}
//st id의 span 영역의 정보를 alert 로 출력한 후 내일봐요 라고 정보 변경
function accessSpanTest() {
let st = document.getElementById("st");
alert(st.innerHTML);
st.innerHTML="내일봐요";
}
</script>
</body>
</html>
실행시 div와 span의 차지하는 공간 차이를 알 수 있다.
div테스트 버튼은 클릭시 accessDivTest() 메소드가 실행된다.
document.getElementById()로 객체를 받아 alert창으로 innerHTML을 통해 정보를 띄울 수 있다.
창이 닫히면 innerHTML로 값을 변경한다.
