JSP(Java Server Page)
서버 측에서 웹페이지를 동적으로 생성하는 기술로 HTML에 자바 코드를 삽입하는 형식으로 개발되어 동적 웹 페이지 구현에 적합하다.
자바 서버 사이드 웹페이지 생성하는 기술 => Template Engine
(JSP, Thymeleaf 등)
Model2 MVC or WebMVC에서 View 역할을 한다.
JSP 기본 문법
1) JSP 주석 :
<%-- --%>
<!-- -->(참고)HTML과 XML주석2) Scriptlet 스크립틀릿
<% %> service 메소드 내에 삽입되는 자바 코드3) Expression 출력
<%= %> service 메소드 내에 삽입되는 출력 코드 out.print()4) Declaration 선언
<%!= %> 멤버 변수 또는 메소드 정의시 사용5) Directive 지시
<%@ %> 웹 컨테이너에게 현 페이지 정보를 알리는 역할(import, encoding, errorPage 등) 예제1
<%
for(int i=0;i<5;i++){
%>
<font color="blue">눈의 꽃 <%=i+1%></font><br>
<%
}
%>예제2
<%
// 이 영역은 service 메서드 내에 삽입되는 자바 코드
// 자바 코드 영역이므로 자바 주석을 사용할 수 있다.
int count; // local variable 지역 변수는 명시적으로 초기화해야 사용 가능
int count2=0;
count2++;
%>
<%-- 아래는 error , 지역변수 초기화가 안되어 있으므로 --%>
<%-- <%=count %> --%>
count2 : <%=count2 %>
<%!
// 멤버 변수 또는 메서드를 정의할 때 사용 <%! ...
int count3; // 인스턴스 변수이므로 기본 초기화가 됨
%>
<br> count3 : <%=count3++%><%! %> 구문은 멤버 변수를 사용할 수 있기때문에 명시적 초기화 없이 count3을 사용할 수 있다.
JSP LifeCycle
JSP는 HttpServlet의 자식 클래스로 생성되므로 서블릿 라이프 사이클과 동일하다.
JSP가 Web Container에 의해 .java 코드로 생성되고 .class로 컴파일된다.
이 클래스(Servlet)가 실행되어 클라이언트에게 서비스한다.
JSP LifeCycle 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<%!
public void jspInit(){
System.out.println("jsp init");
}
public void jspDestroy(){
System.out.println("jsp destroy");
}
%>
<%
//jspService 메소드 내에 삽입되는 코드
System.out.println("jsp service");
%>
JSP LifeCycle Test
</body>
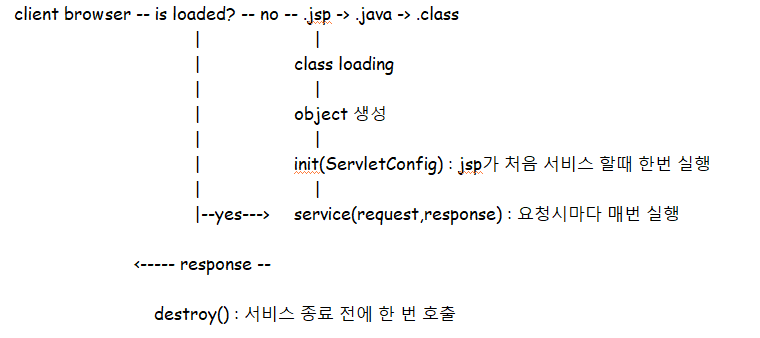
</html>client가 jsp를 요청하면
1. is loaded를 물은 후
2. jsp를 java로 generate한다.
3. java는 개발자가 보는 소스코드이기에 기계어로 컴파일 후 class가 되고
4. 모든 자바 작업의 시작인 class loading 후 -
5. object 생성 -
6. init(servletConfig config) -
7. service() 후 response로 응답한다.
JSP 예외 처리 하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="step7-error.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>error page test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<%
String name="BTS";
// 정상 수행일때는 현 페이지가 클라이언트에게 제공되고
// 문제 발생시에는 지정한 step7-error.jsp로 응답한다
name=null;
%> 이름이 <%=name.length() %>자로 구성되어 있습니다
</div>
</body>
</html>위의 코드를 보면 name에 null값을 할당하고 name의 length를 구하려하고있다. 이 때 예외가 발생하고 JSP에는 isErrorPage, errorPage 옵션으로 예외 처리를 할 수 있다.
errorPage - 정상 수행일때는 현 페이지가 클라이언트에게 제공되고 문제 발생시에는 errorPage로 지정한 화면으로 응답한다.
isErrorPage - 이 속성값이 true이면 현재 JSP 페이지가 예외 처리 페이지라는 것을 명시해 exception 객체를 쓸 수 있도록 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="step7-error.jsp"%>Directive 지시 코드 부분에 errorPage에 에러가 난다면 나타낼 화면의 경로를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true"%>예외 처리 페이지에도 마찬가지로 isErrorPage 옵션에 true 값을 준다.