
React는 SPA(Single Page Application) 이다.
예전에는 웹 어플리케이션을 개발 할 때 하나의 웹 어플리케이션 안에 해당하는 페이지가 각각 html문서로 하나씩 저장되어있었다.
서버 안에 해당하는 주소의 웹 페이지가 저장되어 있었고, 하나의 웹 어플리케이션에서 화면을 전환 할 때 해당하는 페이지가 서버에서 랜더링해 하나씩 화면에 보여줬었다.
규모가 커지고 인터렉션이 다양해지면서 서버에 하나씩 페이지가 저장되어 있는것은 부담이 되었고 속도 측면에서도 어려움이 생겼다.
SPA(Single Page Application)는 하나의 페이지를 다운받아서 화면을 전환하기 위해 새로운 html문서를 다운받아오는 것이 아닌 해당하는 데이터를 요청해 자바스크립트로 콘텐츠만 랜더링해 화면을 전환해주는 것이다.
페이지는 하나이지만 화면 전환이 필요한 부분만 콘텐츠로 받아와 화면에 새로 그려주기 때문에 서버의 과부화를 줄여줄 수 있다.
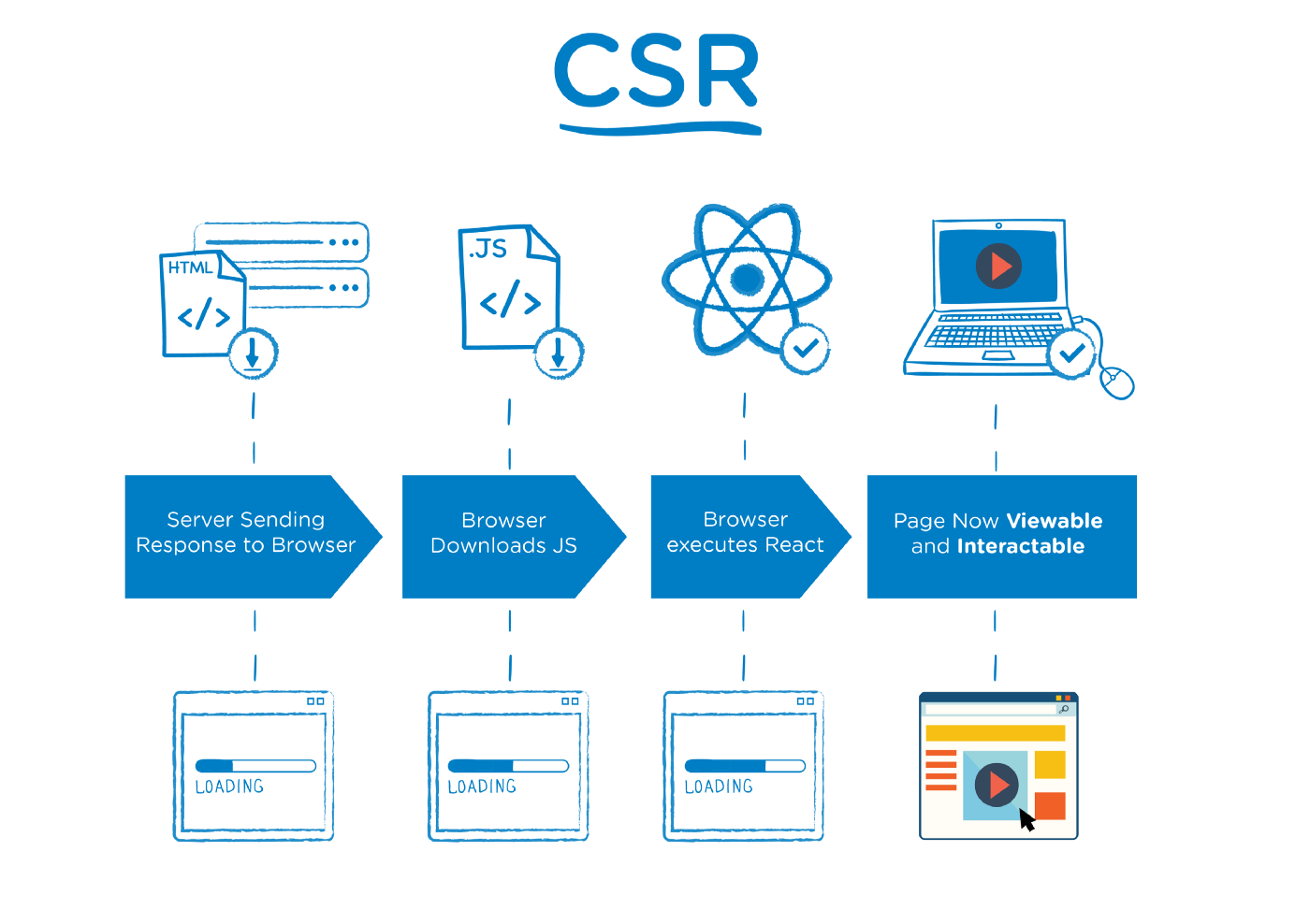
CSR(Client Server Rendering)

React의 SPA를 설명하기 위해 먼저 CSR을 설명해야 한다.
말 그대로 서버가 아닌 클라이언트에서 랜더링 처리를 하는 것이다.
- 브라우저에서 해당 웹 어플리케이션을 요청하면 서버는 브라우저에게 해당 HTML문서를 브라우저에게 응답한다.
- 브라우저는 해당 HTML문서를 받아 JavaScrip 파일을 다운로드한다.
- 브라우저는 React를 실행시킨다.
- 화면에서 브라우저와 인터렉션을 함께 보여준다.
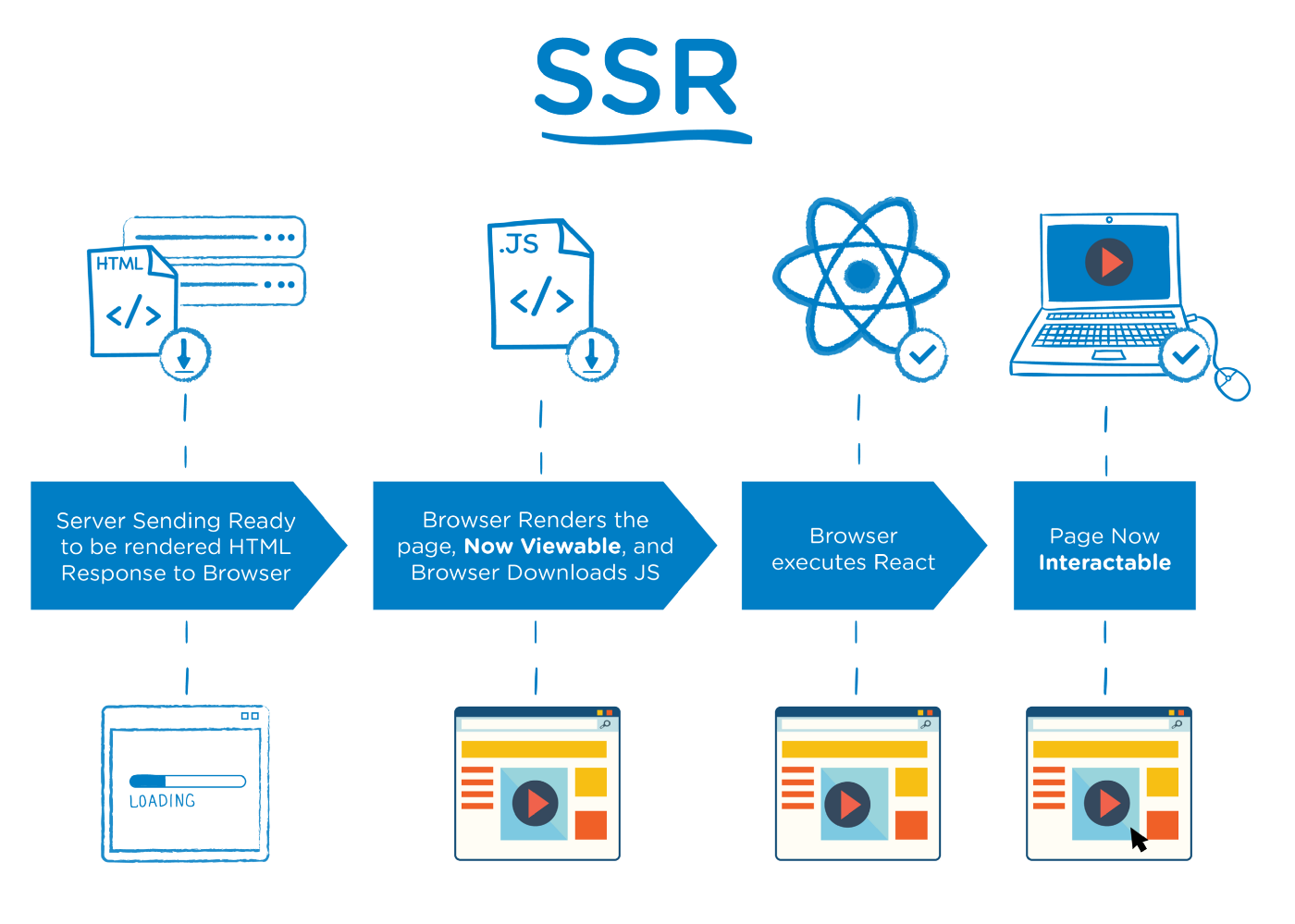
SSR(Server Side Rendering)

React에서의 SSR은 이런 방식으로 진행된다.
- 브라우저에서 요청한 웹 어플리케이션을 서버에서는 랜더링한 HTML 문서를 준비하고 브라우저로 응답한다.
- 브라우저는 랜더링된 페이지를 바로 보여주고 JavaScript 파일을 다운로드 한다.
- 다운로드가 끝나면 브라우저에서 React를 실행한다.
- 화면에서 인터렉션을 할 수 있게 된다.
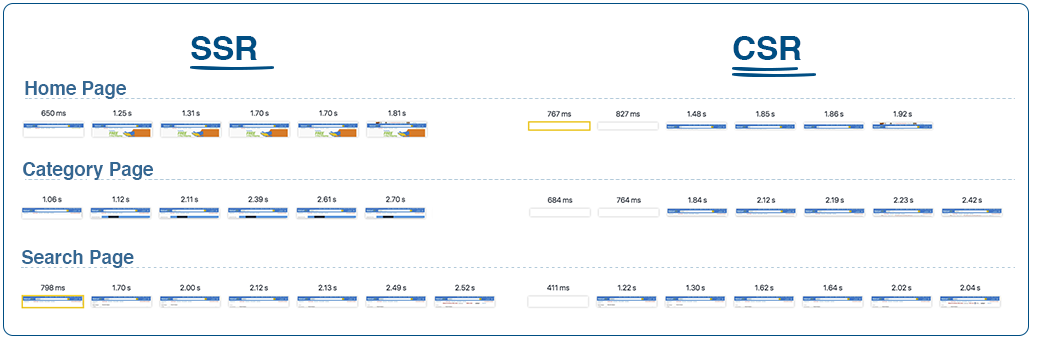
SSR vs CSR
두 개의 주요 차이점은 SSR은 서버의 응답으로 보내준 HTML문서가 이미 랜더링 되어서 보내지는 것이고, CSR은 자바스크립트 소스가 포함된 빈 HTML문서를 보내준다는 것이다.
브라우저는 자바스크립트가 서버에서 다운로드되고 실행되는 것을 기다리지 않고 HTML 문서를 랜더링을 시작한다.
두 방식 모두 JavaScript를 다운로드 하고 Virtual DOM을 구축한 다음 페이지를 인터렉티브하게 만들기 위해 event binding을하는 방식을 거친다.
그러나 SSR은 JavaScript를 다운받는 동안 서버에서 미리 그려진 HTML 파일을 볼 수 있지만 CSR은 JavaScript를 다운로드 받고 실행해 Virtual DOM을 브라우저의 실제 DOM으로 그린 후 보여질 수 있다.
SSR의 몇가지 문제
- 페이지가 미리 랜더링 되서 브라우저에 응답받기 때문에 화면에 빠르게 페이지를 볼 수 있지만 JavaScript 파일이 실행이 되지 않기 때문에 event binding이 제대로 되지 않아 인터렉티브가 제대로 동작하지 않을 수 있다.
- SSR TTFB(Time To First Byte)가 CSR에 비해서 느리다. CSR은 빈 페이지를 응답하면 되지만 SSR은 페이지를 랜더링 후 보내야 하기 때문에 응답시간이 느릴 수 밖에 없다.
- CSR의 출력량이 SSR보다 훨씬 많다.
ReactDOMServer.renderToStringReactDOMServer.renderToString은 동기적으로 CPU에 요청을 하고 그것은 event loop을 발생하게 되어 서버에서 ReactDOMServer.renderToString가 끝나지 않으면 다른 어떤 요청도 불가능해진다.
SSR에서 페이지를 1개 랜더링하는데 500ms가 걸리면 그동안 아무것도 진행 할 수 없게 된다.

📌이 외에도 SSR을 사용하면 SEO문제를 해결해 줄 수 있고, 고객을 위한 성능 이점이 있다는 장점 또한 가지고 있다.
React의 랜더링 방식에 대해 어떤 것을 사용할지 정하는 일은 어떤 웹 어플리케이션을 제작하고 그것에 가장 중요한 이슈를 해결해주는 방식을 채택하는 것이 중요할 것 같다.
