
02. Rendering Elements
React-DOM
리엑트는 순수 자바스크립트이고, 자바스크립트를 이용해 컴포넌트들을 만들어 나간다.
브라우저는 HTML, CSS, JavaScript만을 읽을 수 있다.
리엑트는 결국 바벨을 이용해 자바스크립트로 변환되어지고 변환된 자바스크립트가 HTML과 연결시켜주는 것이 React-DOM이다.
React Elements
리엑트 엘리먼트는 일반 객체(plain object)이며 쉽게 생성할 수 있다.
React DOM은 리엑트 엘리먼트와 DOM이 일치하도록 DOM을 업데이트 해주는 역할을 한다.
Rendering an Element into the DOM
<div id="root"></div>리엑트로 구현된 어플리케이션은 일반적으로 하나의 루트 DOM 노드가 있다.
HTML 파일 어딘가에 <div> 태그가 있고, 이 안에 모든 엘리먼트를 React DOM에서 관리해서 루트(root) DOM 노드라고 한다.
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));여러 리엑트 엘리먼트를 루트 DOM 노드에 렌더링하기 위해서 ReactDOM의 render 함수를 사용한다.
ReactDOM.render(element, container[, callback])element 인자에는 리엑트에서 실행될 파일(App)을 넣어주고, container에 html파일에 작성된 id가 root인 요소를 넣어준다.
public폴더의 index.html 파일에 id가 root인 div 태그에 element인자인 리엑트 컴포넌트가 연결된다.
Updating the Rendered Element
리엑트 엘리먼트는 불변객체이다.
그렇기 때문에 엘리먼트를 생성 후 자식이나 속성을 변경할 수 없다.
UI를 업데이트 하는 방법은 새로운 엘리먼트를 생성하고 다시 ReactDOM.render()로 전달하는 방법뿐이다.
실제로 리엑트 앱은 ReactDOM.render()을 한 번만 호출한다.
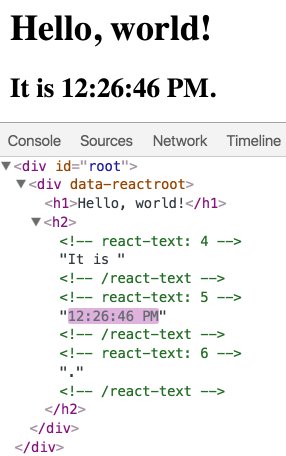
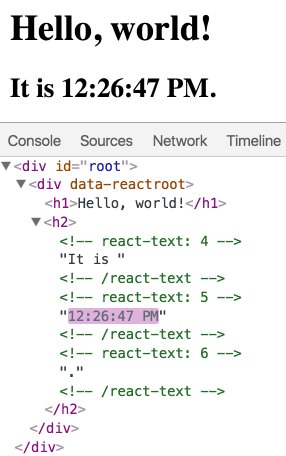
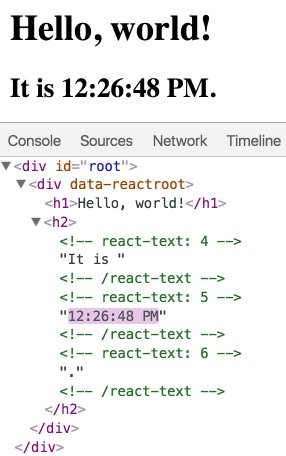
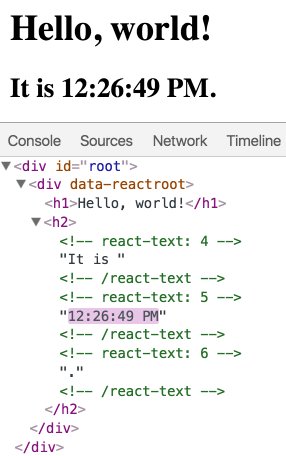
React Only Updates What's Necessary
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교해 DOM을 원하는 상태로 변경할 때 필요한 경우에만 DOM을 업데이트 한다.

매초마다 UI를 다시 그리도록 function component로 jsx를 작성했으나 변경되는 시간만 업데이트 되는 것을 확인할 수 있다.
