
🧩 Project Summary
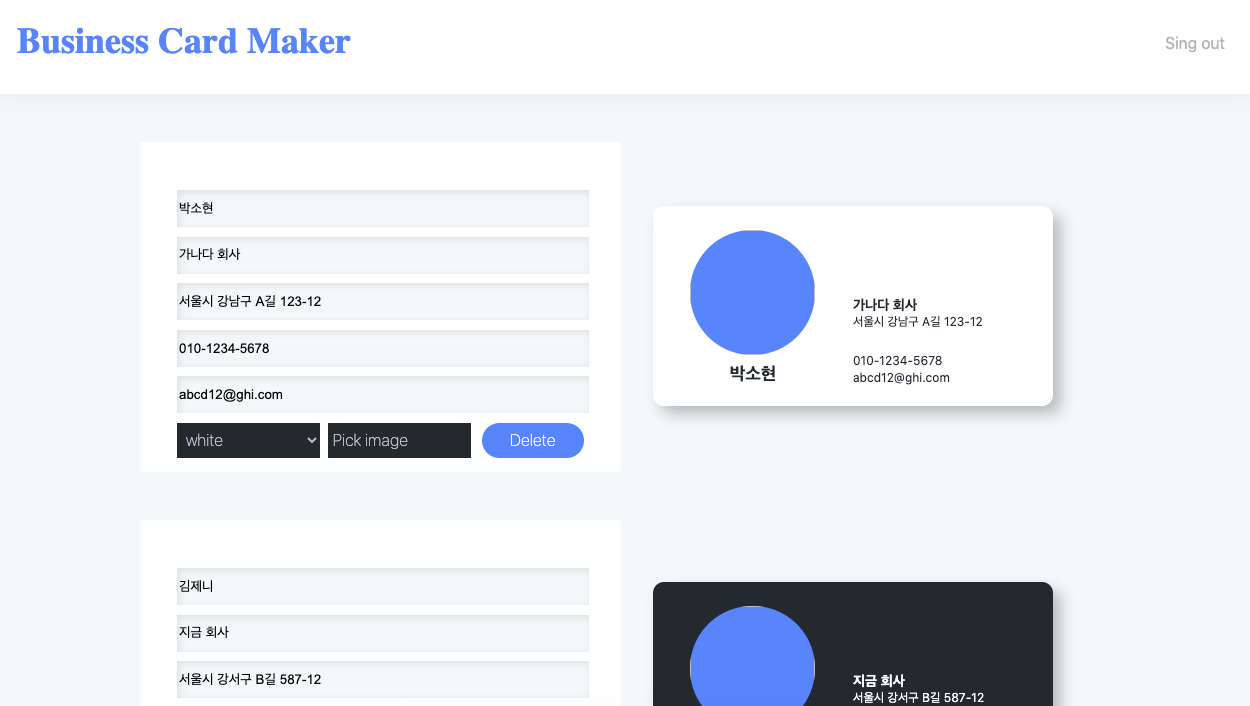
카드명함을 직접 만드는 페이지입니다. 예시로 만들어져 있는 시안 두개를 수정해서 사용할 수 있고, 새로 명함을 만들 수 있도록 추가 입력폼이 함께 있습니다. 색상 선택 또한 할 수 있는데 세가지의 유형이 있고, 카드에 들어갈 이미지를 선택할 수 있도록 이미지 선택 폼이 있습니다. 기존에 만들어져 있는 시안을 포함해 만든 명함들은 마음에 들지 않다면 삭제 할 수 있다. 개인의 페이지로 사용되도록 로그인 기능이 있습니다.
비즈니스 카드 메이커 페이지 확인하기 : 클릭!
🧩 Stack
- HTML/CSS
- Javascript
- postCSS
- Create React App
- React - hooks
- React-dom
- Firebase - authentication
- Cloudinary
- Netlify
🧩 Skill
- 로그인/로그아웃
- 기존 명함 수정하기
- 새로운 명함 등록하기
- 카드 삭제하기
- 카드 색상 선택
- 카드 이미지 등록하기
🧩 Projects
🏷 로그인/로그아웃

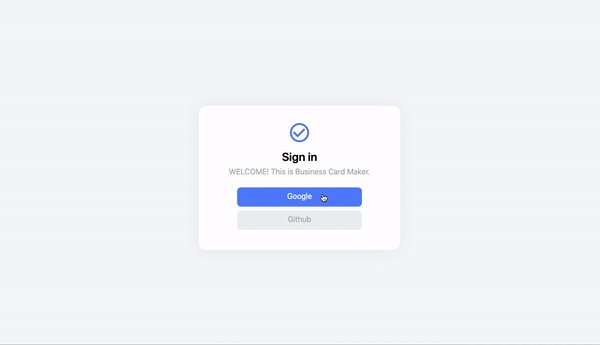
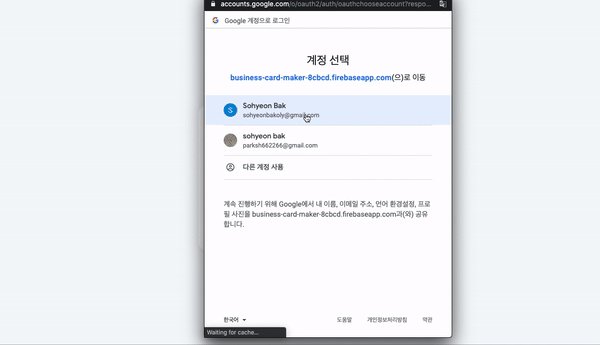
firebase로 google과 github을 이용해 간편 로그인을 할 수 있도록 제작했으며, 초기화면을 로그인 페이지로 설정해 로그인을 자연스럽게 유도해 개인화 페이지로 이용할 수 있습니다. 로그인 후 메인 화면 우측 상단에서 로그아웃을 하면 로그인 페이지로 자연스럽게 화면을 전환합니다.
🏷 기존 명함 수정하기
.gif)
페이지 기본값으로 두가지 컬러의 다른 명함을 시안으로 두고 입력 폼에서 수정하면 수정된 내용이 바로 명함시안에 보일 수 있도록 제작했습니다.
🏷 새로운 명함 등록하기
.gif)
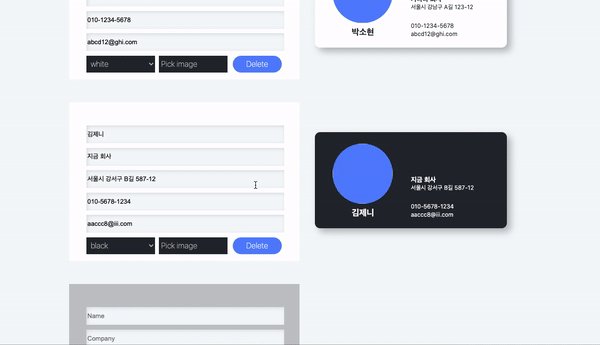
그레이 색상의 입력폼은 새로운 명함을 추가할 때 사용하는 것으로 초기 입력값을 입력하고 Add버튼을 누르면 입력내용의 명함과 입력폼이 새롭게 추가됩니다.
🏷 명함 삭제하기
.gif)
기존 명함의 내용이나 새롭게 추가한 명함의 내용을 삭제하고 싶을때 입력폼의 우측 하단의 Delete버튼을 누르면 해당 명함과 입력폼이 삭제됩니다.
🏷 명함 색상 선택
명함의 색상은 3가지로 주어지고 White/Black/Blue로 기존 카드에서 색상 변경을 원할시 다른 컬러의 색상을 선택하면 해당 색상으로 카드가 변경됩니다.
🏷 명함 이미지 등록하기
명함에 사진을 등록하는 영역이 있는데 이미지 선택버튼을 누르고 원하는 이미지를 선택하면 해당 이미지가 명함에 등록이 됩니다. 사진을 저장하고 등록하는 방식으로 Cloudinary를 이용했습니다.
.gif)
🧩 후기
만들고, 수정하고, 삭제하는 방식의 페이지를 만든 프로젝트였습니다. 리액트의 state와 Props의 관계설정과 컴포넌트를 쪼개고 설정하는 방식을 많이 알아갔던 프로젝트였습니다. 또한 firebase나 cloudinary와 같은 프레임워크를 이용해 데이터 관리없이 자연스럽게 사용이 가능한 페이지를 만들 수 있었습니다. 프로젝트의 사이즈와 의도에 맞는 라이브러리나 프레임워크를 사용하는 것의 장점을 알 수 있었습니다.
또한 처음으로 postCSS를 이용해 모듈화한 css파일로 컴포넌트 별로 스타일을 지정하고, 변수를 바로 할당해서 스타일을 만드는 새로운 방식을 익혔습니다.
🧩 교육후기
- 드림코딩
- firebase Docs
- Cloudinary Docs
- PostCSS Docs
비즈니스 카드 메이커 코드보기 : 클릭!
