디자인 패턴이란? 😊
프로그램을 개발하는 과정에서 사용되는 설계 패턴들을 정의한 것이다.
다양한 디자인 패턴이 있으며 어떤 디자인 패턴을 프로젝트에 적용할 것인지 각 프로젝트의 특성에 맞게 고려해야 한다.
1. Presentation & Container 👏
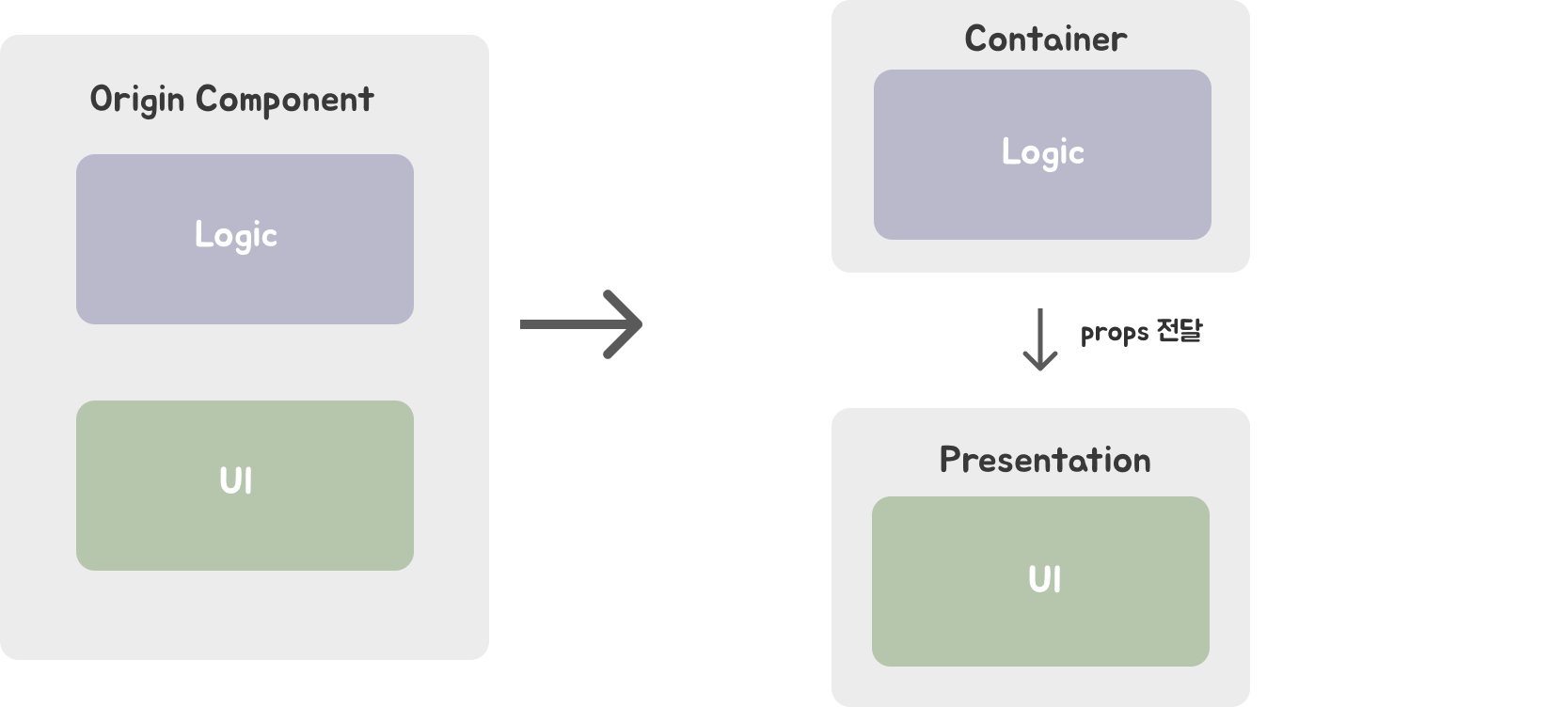
React 디자인 패턴 중 가장 기본적인 패턴으로, 데이터 로직을 수행하는 Contatiner 컴포넌트와 데이터를 출력하는 Presentation 컴포넌트를 분리하여 구현하는 디자인 패턴이다.
역할별 컴포넌트 분리로 인해 각각의 명확한 기능과 책임을 갖는다는 것이 큰 장점이다.

Container 컴포넌트
API호출, State 관리, 이벤트 처리 등의 작업을 수행하는 컴포넌트이다.
변경된 상태 값을 props를 통해 Presentation 컴포넌트로 전달해준다.
Presentation 컴포넌트
UI를 표시하는 컴포넌트이다.
직접 상태값을 관리하지 않고 Container 컴포넌트가 전달해준 props를 받아 출력한다.
2. Custom Hooks 👏
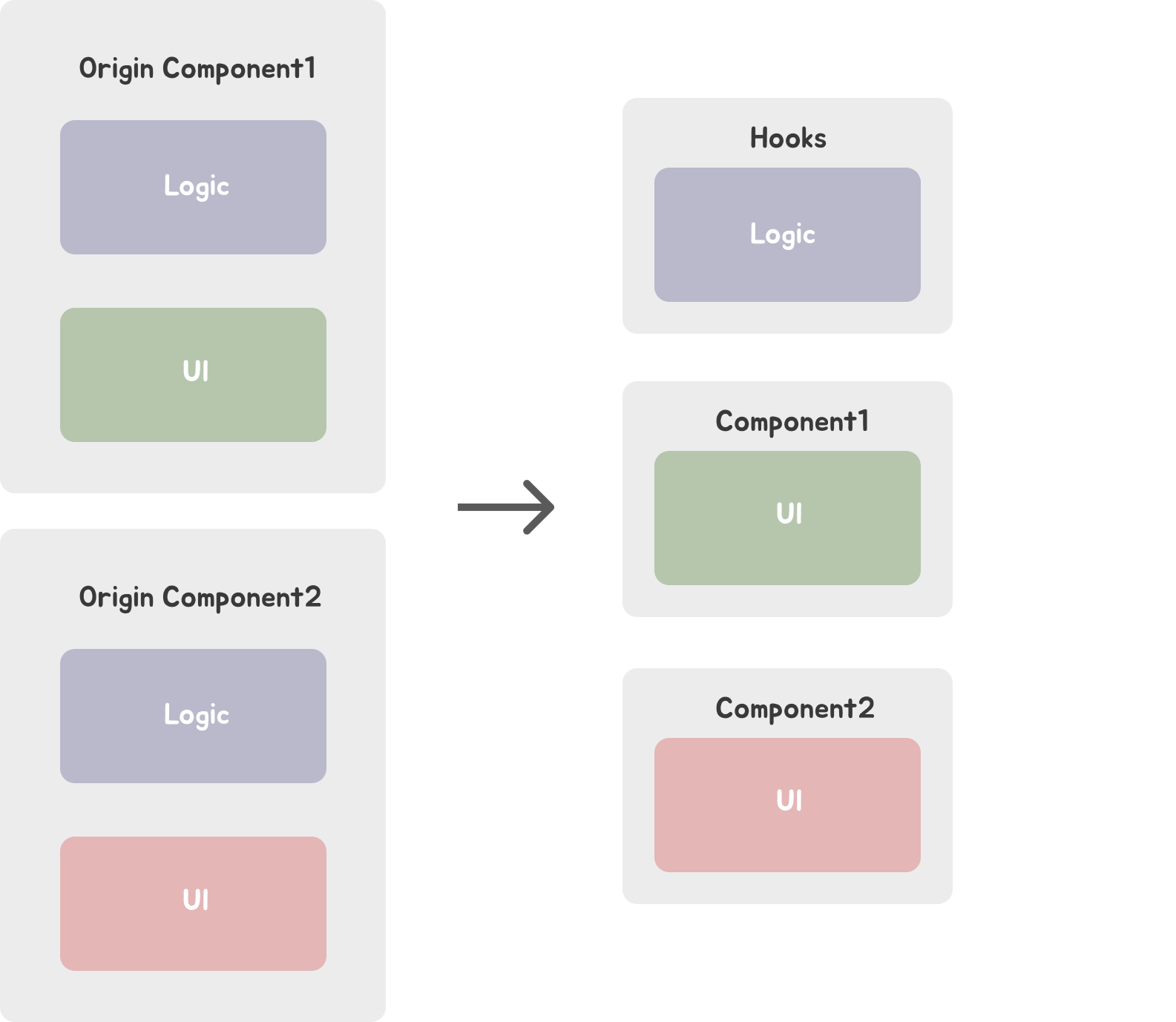
컴포넌트에서 로직을 hooks로 분리하여 관리하는 디자인 패턴이다.
공통의 로직을 사용할 경우 각각 정의를 해주는게 아니라서 로직 재사용이 가능해지게 된다.

Custom Hooks 디자인 패턴 특징
여러 컴포넌트에서 동일한 로직을 공유할 수 있다.
컴포넌트의 제어가 쉬워진다.
로직이 렌더링과 분리가 되어있어 올바르게 연결하기 위해 컴포넌트의 동작방식에 대한 깊은 이해가 필요하다.
3. Atomic 👏
컴포넌트의 재활용을 최대화하기 위한 방법론이다.
작은 컴포넌트가 모여 복잡한 컴포넌트가 되어가는 것이다.
아토믹 디자인 구성
-
원자
UI를 구성하는 가장 작은 요소이다.
버튼, 아이콘 입력 영역, 라디오 버튼, 텍스트 등이 있다. -
분자
여러개의 원자를 조합하여 형성한 컴포넌트이다.
용도가 명확하면서도 재사용성을 가지고 있지만 많은 원자가 사용되어 복잡한 분자가 되면 재사용성이 떨어지므로 단순함을 유지해야 한다.
입력 폼, 네비게이션 등이 있다. -
유기체
분자 혹은 원자들이 결합되어 형성된 컴포넌트이다.
규모가 작은 원자와 분자오나느 달리 유기체는 사이즈가 제각각이며 복잡하기 때문에 재사용성을 고려하지 않는다.
헤더, 푸터 등이 있다. -
템플릿
유기체들이 모여 배치함으로써 페이지 구조나 레이아웃 구성들을 나타낸다.
-
페이지
템플릿에 실제 데이터가 반영된 상태로, 작성한 컴포넌트가 올바르게 작동하는지 확인하는 완성된 하나의 페이지다.