State로 사용자 입력 관리하기
- <input>태그로 텍스트 입력하기
input태그를 활용해서 사용자가 텍스트를 입력할 떄마다 콘솔에 출력하는 이벤트 핸들러를 구현해보았다.
import { useState } from "react";
function Body() {
const handleOnChange = (e) => {
console.log(e.target.value);
};
return (
<div>
<input onChange={handleOnChange} />
</div>
);
}
export default Body;

그렇다면 State를 사용하여 날짜를 입력하면 어떻게될까?
import { useState } from "react";
function Body() {
const [date, setDate] = useState("");
const handleOnChange = (e) => {
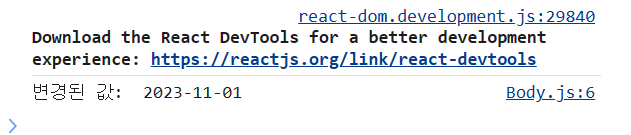
console.log("변경된 값: ", e.target.value);
setDate(e.target.value);
};
return (
<div>
<input type="date" value={date} onChange={handleOnChange} />
</div>
);
}
export default Body;