Recoil이란?😊
Recoil은 React를 위한 상태 관리 라이브러리다.
Atom👏
Atom 정의
Atom은 컴포넌트 간의 공유되는 상태를 나타낸다. 이러한 Atom이 업데이트 될 경우 해당 Atom에 영향이 있는 모든 컴포넌트들의 상태가 새로운 값으로 리덴더 된다.
사용하기에 앞서 Atom을 정의해줄 필요가 있다.
// atoms.js
import { atom } from 'recoil';
export const counterState = atom({
key: 'counterState',
default: 0,
});
Atom 사용하기(useRecoilState)
정의한 Atomd을 사용하는 컴포넌트에서 useRecoilState을 이용하여 상태를 읽고 쓸 수 있다.
// CounterComponent.js
import React from "react";
import { useRecoilState } from "recoil";
import { counterState } from "./atoms";
function CounterComponent() {
const [counter, setCounter] = useRecoilState(counterState);
const increaseCounter = () => setCounter(counter + 1);
const decreaseCounter = () => setCounter(counter - 1);
return (
<div>
<p>Counter: {counter}</p>
<button onClick={increaseCounter}>Increase</button>
<button onClick={decreaseCounter}>Decrease</button>
</div>
);
}
export default CounterComponent;RecoilRoot
CounterComponent를 사용하기 위해서는 RecoilRoot 내부에 작성해야한다.
(다음 사진은 Increase button을 1번 클릭한 상태이고, 초기 값은 0이다.)

import React from "react";
import { RecoilRoot } from "recoil";
import CounterComponent from "./component/CounterComponent";
function App() {
return (
<RecoilRoot>
<CounterComponent />
</RecoilRoot>
);
}
export default App;
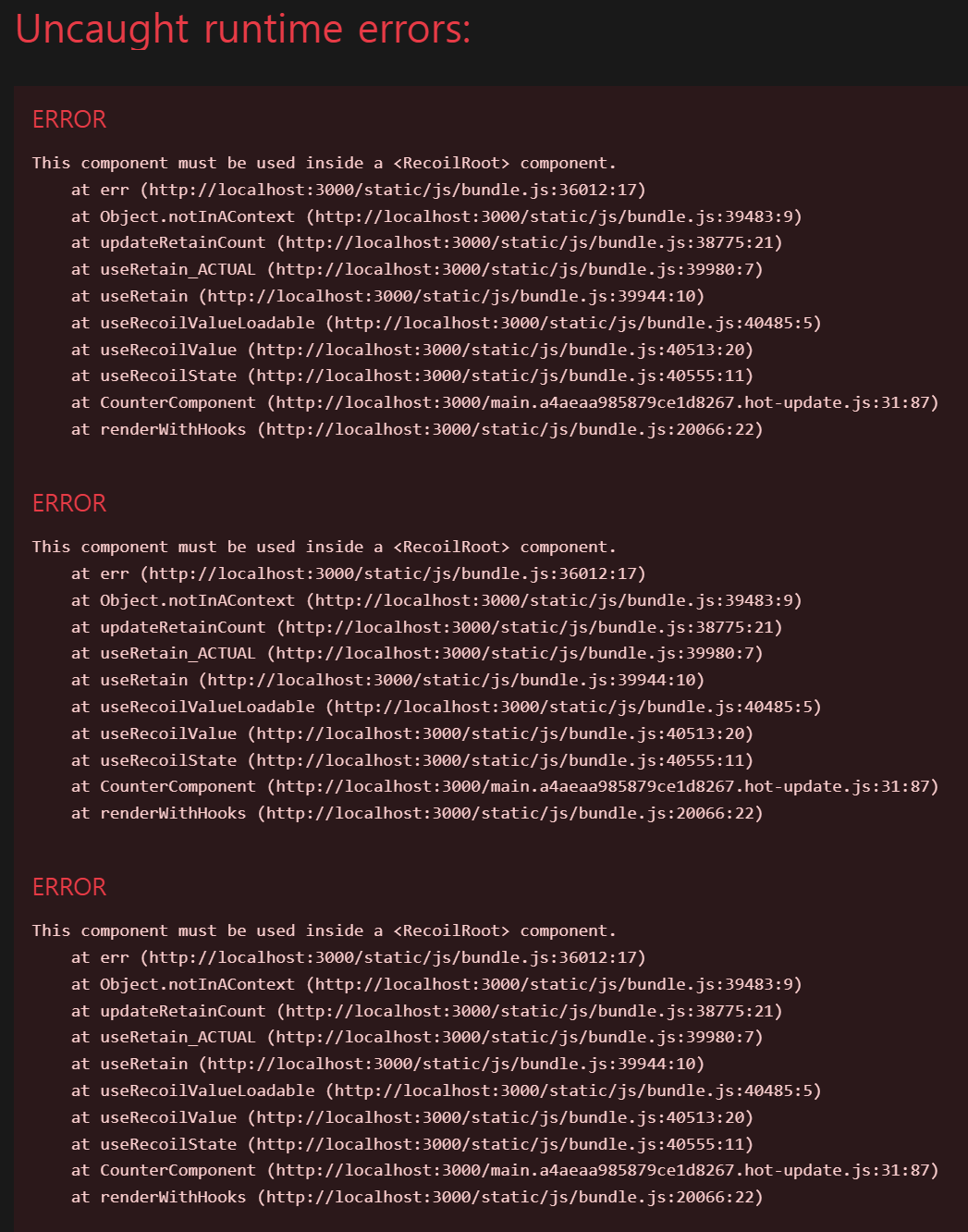
만약 RecoilRoot로 감싸지 않았을 경우?
다음 사진과 같이 Recoil을 사용하기 위해서는 반드시 RecoilRoot로 감싸져 있어야 한다는 메시지가 나온다.
import React from "react";
import { RecoilRoot } from "recoil";
import CounterComponent from "./component/CounterComponent";
function App() {
return (
<CounterComponent />
);
}
export default App;

Atom 사용하기(useRecoilValue)
useRecoilState와 달리 useRecoilValue는 상태를 변경하는 함수없이 'Atom' 값만 받는다.
// DisplayComponent.js
import React from "react";
import { useRecoilValue } from "recoil";
import { counterState } from "./atoms";
function DisplayComponent() {
const counter = useRecoilValue(counterState);
return (
<div>
<p>Counter Value: {counter}</p>
</div>
);
}
export default DisplayComponent;
RecoilRoot
상태의 변화 없이 Atom 값만 받을 수 있기 때문에 다음 사진과 같은 결과가 나온다.
({counter}의 값이 0인 이유는 atoms.js에서 Atom을 정의했을 때 dafault 값을 0으로 설정해주었기 때문)

import React from "react";
import { RecoilRoot } from "recoil";
import DisplayComponent from "./component/DisplayComponent";
function App() {
return (
<RecoilRoot>
<DisplayComponent />
</RecoilRoot>
);
}
export default App;Selector👏
Selector 정의
Atom을 기반으로 새로운 값을 리턴하거나 기존 atom의 값을 수정하는 역할을 수행한다.
Atom의 값이 최신화되면 자동으로 selector의 값도 최신화하므로 관리하기에 간편하다.
import { atom, selector } from "recoil";
export const counterState = atom({
key: "counterState",
default: 1,
});
export const doubleCounterState = selector({
key: "doubleCounterState",
get: ({ get }) => {
const counter = get(counterState);
return counter * 2;
},
});Selector 사용하기(useRecoilValue)
import React from "react";
import { useRecoilValue } from "recoil";
import { doubleCounterState } from "./atoms";
function CounterWithDoubleComponent() {
const doubleCounter = useRecoilValue(doubleCounterState);
return (
<div>
<p>Double Counter: {doubleCounter}</p>
</div>
);
}
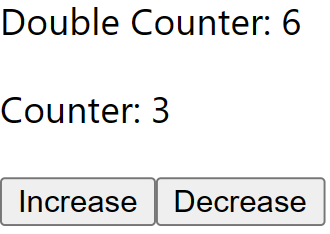
export default CounterWithDoubleComponent;RecoilRoot

import React from "react";
import { RecoilRoot } from "recoil";
import CounterWithDoubleComponent from "./component/CounterWithDoubleComponent";
import CounterComponent from "./component/CounterComponent";
function App() {
return (
<RecoilRoot>
<CounterWithDoubleComponent />
<CounterComponent />
</RecoilRoot>
);
}
export default App;👉 아직까지 Selector은 useRecoilState를 사용할 수 없고, useRecoilValue를 이용해서 리턴되는 값만 받을 수 있다. (2021)
설치😎
React 설치
npx create-react-app .Recoil 설치
npm install recoil💡
랜더링 & 리랜더링
랜더링: UI를 어떻게 구성할지, 컴포넌트에게 작업을 요청하는 것을 의미한다.
리랜더링: 랜더링 이후 특정 조건이 발행하여 다시 렌더링을 진행하는 것을 의미한다.