html
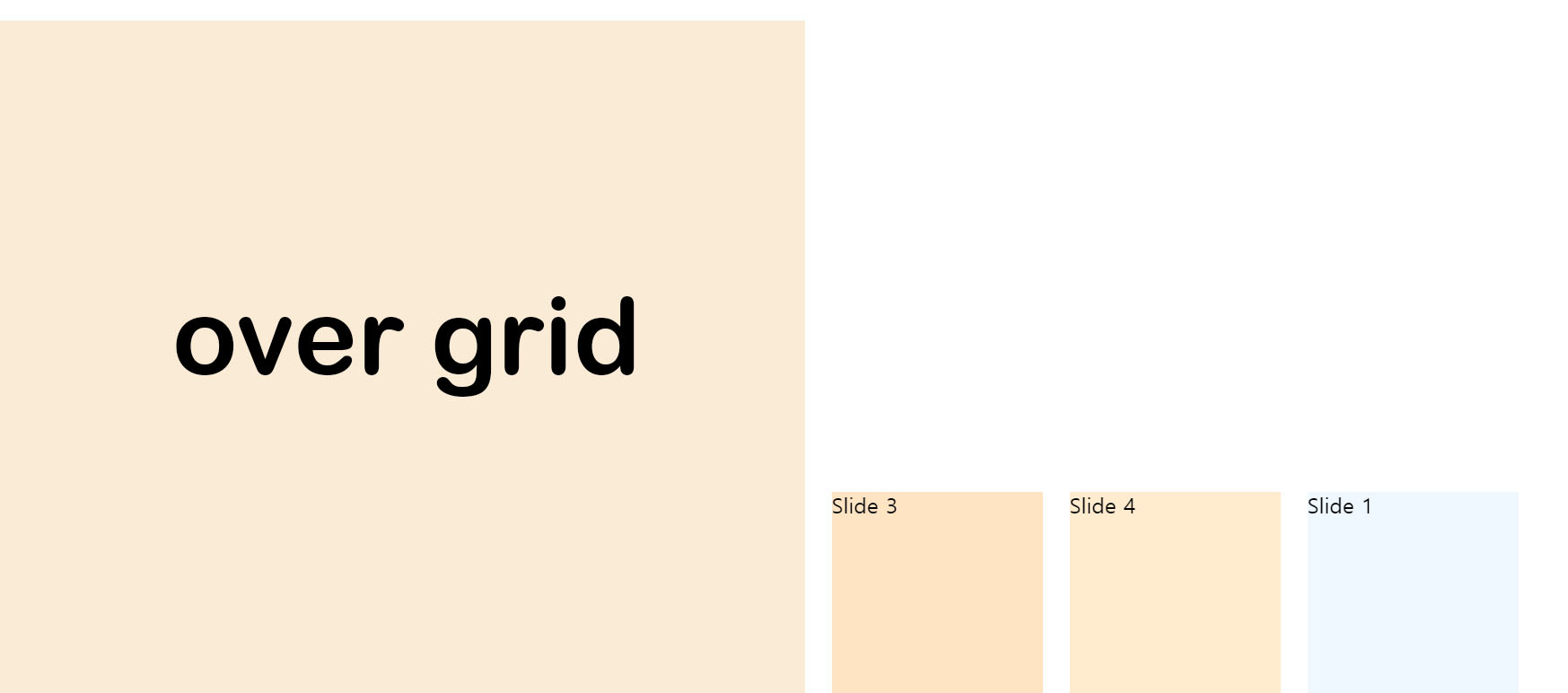
<div class="ovgrid"> 1
<div class="swiper thumb"> 2
<div class="swiper-wrapper thumb_wrapper">
<div class="swiper-slide thumb_01">Slide 1</div>
<div class="swiper-slide thumb_02">Slide 2</div>
<div class="swiper-slide thumb_03">Slide 3</div>
<div class="swiper-slide thumb_04">Slide 4</div>
</div>
</div>
</div>css
.ovgrid{direction: rtl; width: 50%;}
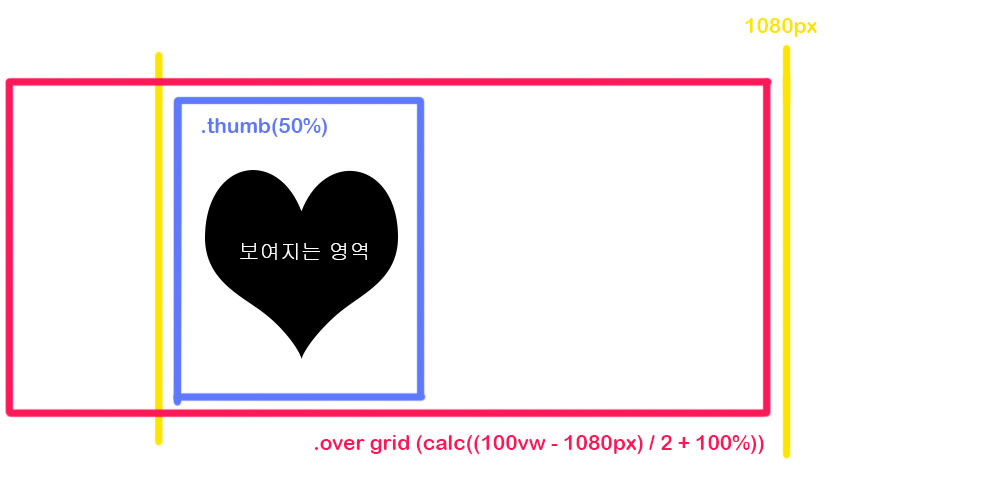
.thumb{width: calc((100vw - 1080px) / 2 + 100%); direction: ltr;}css 설명
-
.ovgrid
direction : 왼쪽에 붙일 경우 rtl을 줘야 왼쪽으로 붙는 오버그리드를 만들수 있다(오른쪽 오버그리드 일 경우 값을 주지 않아도 됨, 기본 속성이 ltr이기 때문)
width : 1080px중 1080px안에서 줘야할 width값을 준다. -
.thumb
width : 1080px밖에 있는 2조각중 1조각 너비 + 1080px 값 / width: calc((100vw - 1080px) / 2 + 100%); 는 잡아야할 너비(ex.1080px, 1440px)로 바꿔준다
direction : .ovgrid 자식으로 있는 .thumb의 내용물이 거꾸로(rtl) 되어있으니 ltr로 바꿔준다. (오른쪽 오버그리드 일 경우 값을 주지 않아도 됨, 기본 속성이 ltr이기 때문)
margin-left: auto; = 왼쪽공간을 줄 수 있는만큼 줘라 (오른쪽 오버 그리드 할 때 넣는다)
코드를 입력하세요
간단하게 설명
간단하게 설명하면 .obgrid안에 .thumb를 영역보다 크게 만들어 오버그리드를 만들고 .thumb을 감싸고 있는 .ovgrid에는 영역(1080px)안의 너비를 지정해준다