시작하기 전
단계적 리팩토링을 하기 위해서 사용했던 방법입니다.
💡 파일 명과 경로는 프로젝트에 맞게 작성해야 합니다.
1. Eject
터미널에 아래 명령어를 입력합니다.
yarn eject2. Add another entry
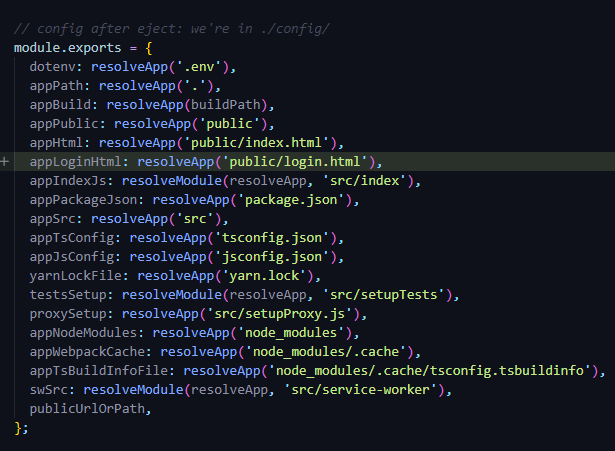
path.js > module.exports 안에 아래 코드를 추가합니다.
appLoginHtml: resolveApp('public/login.html'),3. Rewrite paths
webpackDevServer.config.js > module.exports 안에 아래 구문을 추가합니다.
verbose: true,
rewrites: [{ from: /*^*\/login/, to: '/login.html' }],
참고자료
https://sapandiwakar.in/multiple-html-pages-with-create-react-app-app/