
🎙교육 시작전은 역시 이고잉님의 태도 강의!
오늘도 꿀보이스로 시작하는 이고잉님.
새벽 3~4시까지 코딩을 하시다 잠을자서 몇시간 밖에 못 주무셨는데도, 목소리와 분위기는 피곤한 느낌이 없다. 나는 못자면 목소리부터 갈라지는데...!
하여튼! 이번엔 프로젝트에 대한 프레임을 다시 잡게 도와주셨다.
이고잉 코치님
"우리가 처음 프로젝트를 만들때 성큼 성큼 빨리 만들어지는데, 10년뒤 같은 시간대비 지금 시작하는 시간이 압축적이고 매우 빠르게 성장할 것이라는 이야기이다.
그러니,실력이 부족하다고 지금 프로젝트를 시작하지 않으면 아주 크게 잘못 알고 있는 것이다.
나중에 배우면 되겠지...나중에 배우면 되겠지... 하다가 직접 해보려면 머리가 새하얗게 되는 것처럼 직접 써봐야 안다.
그러니 나는 여러분들을 직접해보라고 등 떠밀고 싶다."
사실 요즘 매우 공감되는 말씀이다. 하나 하나 배워가면서도 실습하지 않으면 머리속에 제대로 이해가 되질 않는다. 그래서 이론수업을 들으면서 W3school 같은 사이트를 이용해 CSS나 HTML기능들을 바로 바로 실습해보고 내가 이해한게 맞는지 Output을 통해 확인해본다.
이렇게하니 정말 실력이 빠르게 늘어난다. 직접 해보는것만큼 제대로된 피드백이 없다고 생각한다.
좀 더 공부가 필요한 부분
Grid
그리드도 이고잉님께 배우면서 정말 혁명적인 레이아웃 잡아주는 기술이라고 배웠는데, 정확히 이해가 되지는 않아서 우리 레이서(엘리스sw트랙에서는 동료들을 레이서라고 부른다.)들이 추천해준 글로 도움이 많이 되었다.
1분코딩의 Grid를 익혀보자 : https://studiomeal.com/archives/533
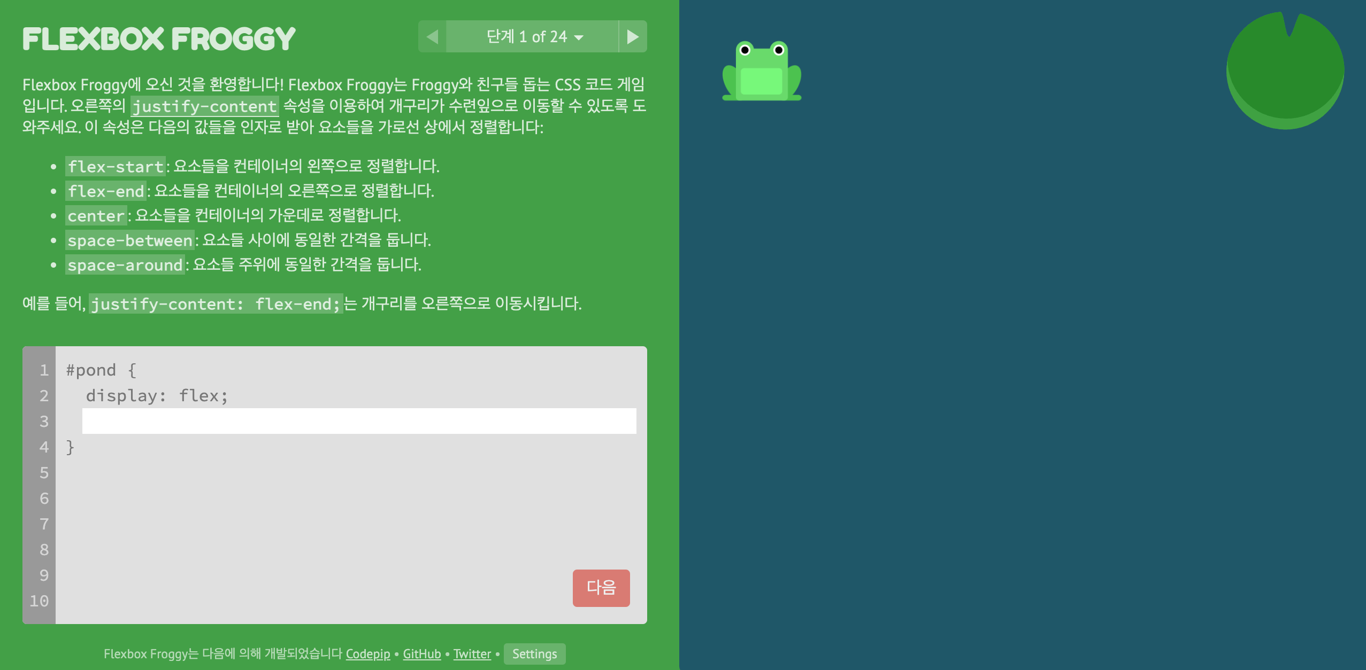
Flex
역시 직접 해보면서 배우는 것이 가장 빠르다. 이번에도 우리 레이서들이 추천해준 게임으로 배우는 FLEX 사이트가 있어서 공유!

매우 귀엽다 ㅎㅎ
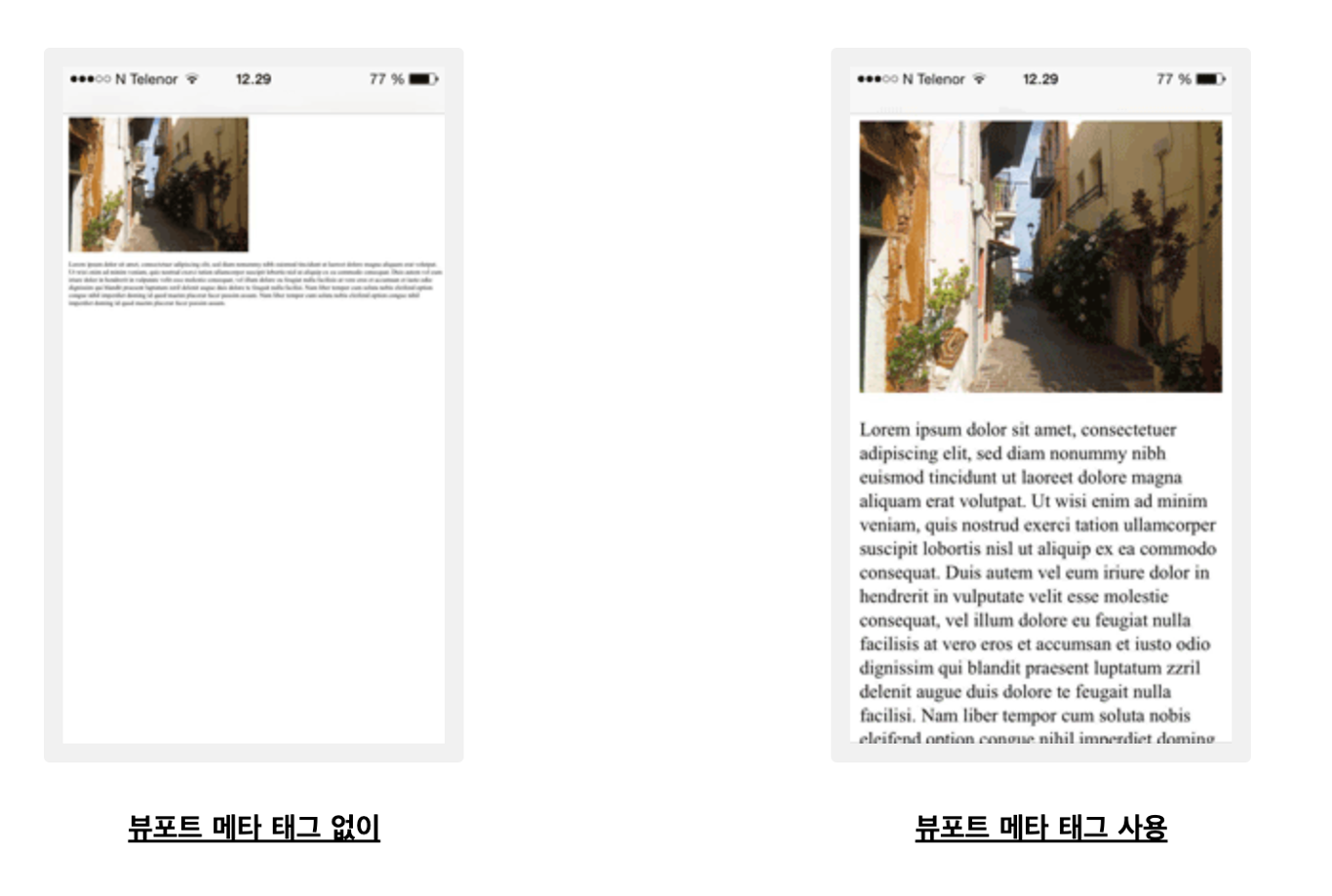
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
우리가 vscode로 html문서 자동만들기를 하면 왜 meta태그에 viewport가 기본으로 들어갈까요?
지금은 모바일시대!
즉 우리가 사는 시대는 스마트폰의 시대라고 해도 과언이 아닙니다.
그래서 웹 화면도 그에따라 모바일 전용 화면이 필요하게 되었는데,
viewport를 메타 태그에 적어주게 되면

이렇게 모바일에서도 Pc화면을 잘 볼 수 있게 만들어줍니다!
그래서 기본으로 들어가는겁니다.🙌
nth-child
-업뎃예정
@media query
단위 em,rem,vw,vh
-업뎃예정
Reference: w3chools
