안녕하세요,
이번에는 쇼핑몰이나 인스타그램에서 자주 보이는 좋아요 버튼을 만들어 볼 예정이예요.
클릭하면 숫자가 증가하는 버튼을 만들려하는데, 리액트로는 어떻게 만들어질까요? 차근히~ 알아가보죠!
(저번시간에 만든 App.js 파일 그대로 사용합니다.)
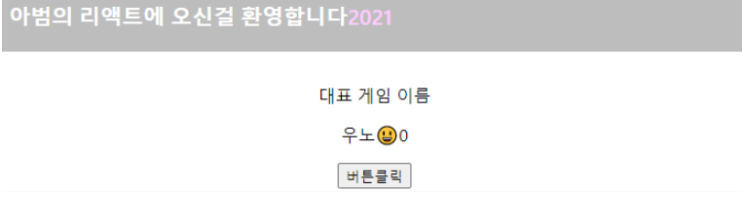
먼저 화면상에 클릭버튼 만들기. (아범은 누르는 버튼을 이모티콘으로 가져왔습니다.)
- 클릭 시 숫자 증가하는 버튼 만들기

이 태크안에 클릭 이벤트를 넣어주고 클릭 시 실행될 함수를 넣어줘야한다.

그럼 처음 초기값은 0으로 셋팅을 하고 클릭 시 숫자가 변하는 방법을 써야한다.
state를 이용해 변경을 하는 것이다.


이렇게 기존에 선언한 '좋아' 변수를 클릭 하기 전 숫자값 0 으로 놓고
'좋아' 변수가 '좋아변경' 변수로 바뀌었을 때 기존에 있던 '좋아'에서 + 1이 되어지게 하면
누를 때마다 숫자가 증가하는 버튼 만들기 완성이다!
-
버튼 생성 후 눌렀을 때 다른 게임이름으로 수정하기
- 버튼태크 만들기

- 버튼관련 함수만들기

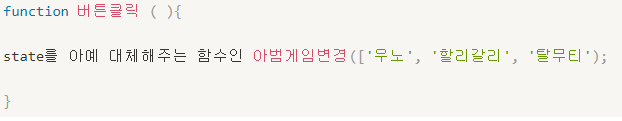
- 버튼태크 만들기
이 아범게임변경()안에 위에 쓴 그대로 정한 데이터 그대로 놓기

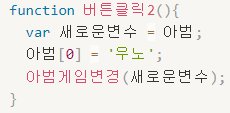
흠.. 근데 이건 하드코딩적인 방법이고 좀 개발스러운 방법을 사용해보도록하자
허허.. 이렇게 할 순 있지만, '아범'을 deep copy를 해야한다. array, object일경우 그냥 복사할 수 없다.
reference data type 특징때문에 복사가 아닌 공유를 하는 것이기 때문.
따라서 내가 아예 다른 복사를 해야한다. deep copy이다.
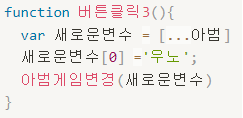
deep copy는 값을 공유하는 것이아닌 다른 복사본을 생성하는 것이기 때문에, ES6신문법인...을 붙인다

이렇게 deep copy를 하여 다시 시도해보면 클릭 시 게임이름이 변경이된다.
🍖 우리가 변경하려했던 건 array, object 였다.
array, object 수정방법은 변경함수를 써야한다는 것 →let [아범, 아범게임변경] 에서 '아범게임변경'을 사용할 것.
변경함수(대신할 데이터); → 아범게임변경('우노'); → 근데 이 그대로는 못 들어오고
직접건들 수 없다는 것 deep copy를 만들어야한다. 그냥 복사하면 공유가 일어나기 때문에
오늘의 뽀인트 [...아범] → deep copy
그럼 다음 시간에는 버튼 눌러 모달창 띄우기와 리액트에서 map사용하는 법에 대해 알아볼 예정입니다🔥
