
Console
- Console 패널의 기능
- 화면을 새로고침 해도 console의 내용 남기기
- 콘솔에 기록된 로그 모두 삭제하는 메소드
- 콘솔에서 Warnings, Errors 내용 제외하는 방법
- 다른 패널에서 Console 패널 띄우는 법
Console 패널은 로그를 확인하고 스크립트를 입력할 수 있는 패널이다.
중단점을 건 시점의 변수를 확인할 수 있고 해당 값을 수정할 수도 있다.
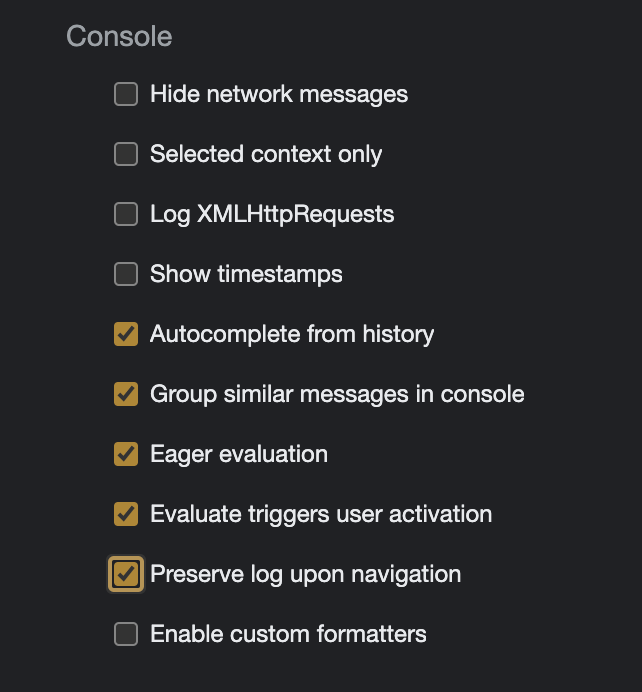
이 패널에 작성된 내용들은 새로고침 시 초기화가 되어 삭제되는데
삭제되지 않도록 설정하려면 아래 이미지처럼 하면 된다.

(>> Setting-Preferences - Preserve log upon navigation 항목 체크)
반대로 Console에 기록된 모든 내용을 지우고 싶다면
Clear() 혹은 console.clear()메서드를 사용하면 된다. + 4가지가 더 있다.
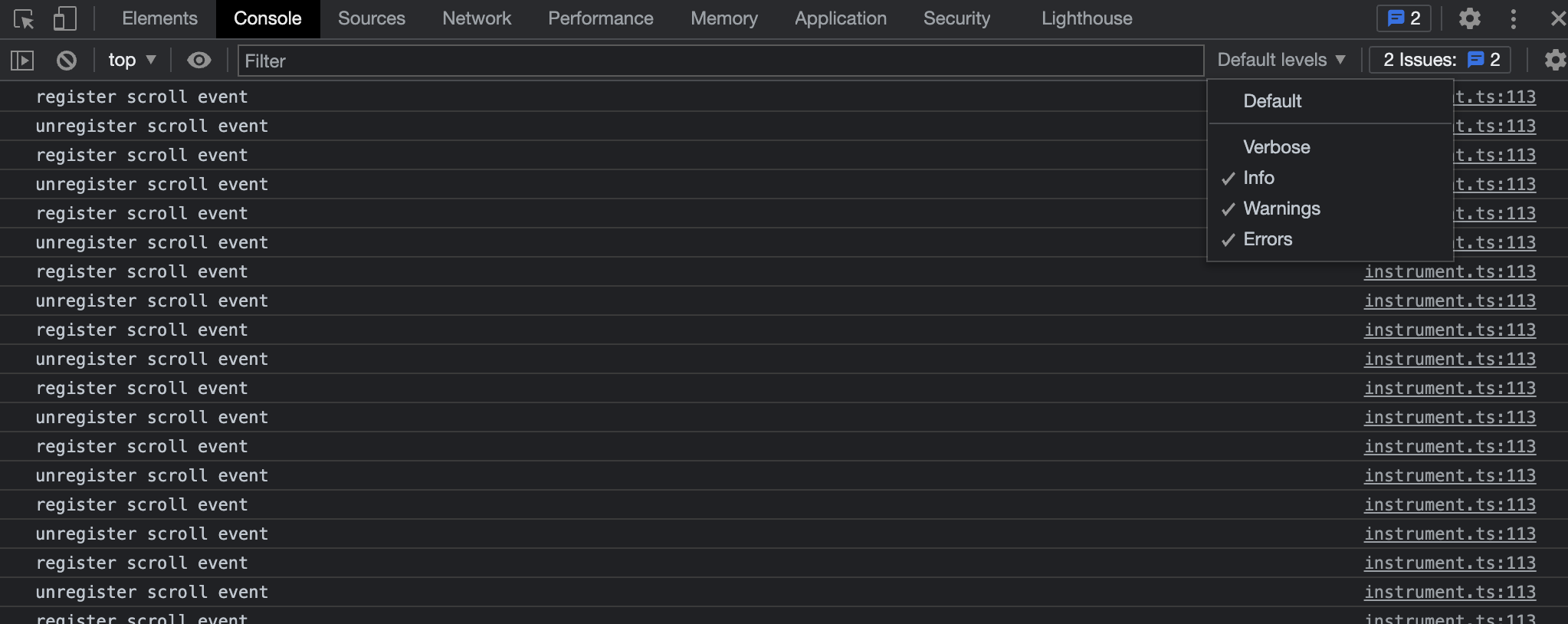
console 패널에서 Warnings, Errors 내용이 뜰 때가 있는데 이걸 제외하고 보고 싶다면 아래처럼 설정하면 된다.

(>> Console-Filter 우측 항목 - Warnings, Error 체크)
개발자 도구 사용 중 console 패널의 사용 빈도가 높을 땐
esc키를 누르면 다른 패널 사용 중이라도 항상 console 패널을 띄울 수 있다.
