Docker Hub에 SpringBoot 이미지 push
스프링부트 프로젝트 root디렉토리에 Dokerfile을 만든다.
Dockerfile
FROM openjdk:11-jdk
EXPOSE 8080
ADD ./build/libs/*.jar app.jar
CMD ["java", "-jar", "app.jar"]여기서 tag는 prefix로 저장되는 Repository name이 들어가야 한다.
Ex) RepositoryName/spring-app
docker build --tag solchan98/spring-app태그네임 뒤에 “:0.1”을 쓰면 TAGS로 설정되고 생략하면 latest로 빌드된다.
이제 Docker Hub에 올리면 된다.
docker push solchan98/spring-apppush 뒤에는 생성한 이미지의 이름을 작성하면 된다.
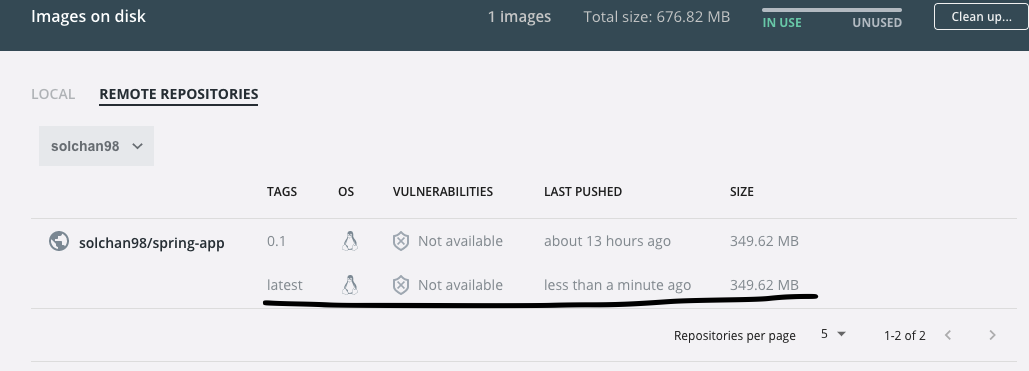
이후, Docker Hub를 확인해 보면 정상적으로 이미지가 올라간 것을 알 수 있다.
TAGS의 버전을 보면 latest로 되어있고, 추후 같은 이름으로 이미지를 푸시하면 latest의 이미지가 덮어지면서 올라간다.

우분투에서 이미지 받아오기
AWS나 GCP 등의 클라우드의 인스턴스를 실행하여 우분투에 접속한다.
docker login
다음과 같이 docker login을 통해 로그인을 진행한다.
이제 Docker Hub에서 이미지를 받아온다.
docker pull solchan98/spring-app
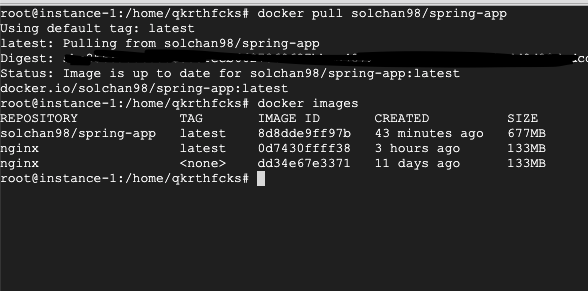
이제 도커 이미지를 조회해보면, 이미지가 생성된 것을 알 수 있다.
docker images
solchan98/spring-app 이미지가 존재한다.
Nginx 설치 및 커스터마이징
다음 명령어를 통해 nginx을 설치한다.
sudo apt-get install nginx이제 nginx에서 80포트로 요청이 오면, spring boot was로 연결을 해야하기 때문에 설정을 커스터마이징해야한다.
현재 루트에 nginx 디렉토리를 생성하고, default.conf 파일을 생성한다.
./nginx/default.conf
upstream app {
server spring-app:8080; # WAS 컨테이너의 이름
}
server {
listen 80;
location / {
proxy_pass http://app;
}
}server 에는 WAS 이미지가 도커 컨테이너에 실행되면서 사용되는 이름을 작성한다.
location의 proxy_pass는 listen에 정의한 80포트로 요청이 오면, app으로 연결을 하고, app은 위 upstream에 정의한 WAS로 연결된다.
이제 새로 커스터마이징한 Nginx를 이미지로 빌드해야 한다.
따라서 Nginx를 빌드하기 위한 Dockerfile을 만든다.
./nginx/Dokerfile
FROM nginx:latest
COPY default.conf /etc/nginx/conf.d/default.conf
CMD ["nginx", "-g", "daemon off;"]이전에 커스터마이징한 default.conf 파일을 nginx의 설정 경로에 복사하여 이미지를 빌드한다.
드디어 실행!
마지막으로, 두 개의 이미지를 실행하기 위해 docker-compose.yml파일을 만든다.
./docker-compose.yml
version: '3'
services:
spring-app:
container_name: spring-app
image: "solchan98/spring-app:latest"
ports:
- "8080:8080"
nginx:
container_name: nginx
image: "nginx:test"
ports:
- "80:80"
depends_on:
- spring-app각각 container_name은 해당되는 이름을 작성하고, image 역시 각 이미지의 이름을 작성한다.
Nginx 마지막 부분의 depends_on은 설정 서비스 명이 spring-app이 먼저 실행된 후, 실행하는 부분이다.
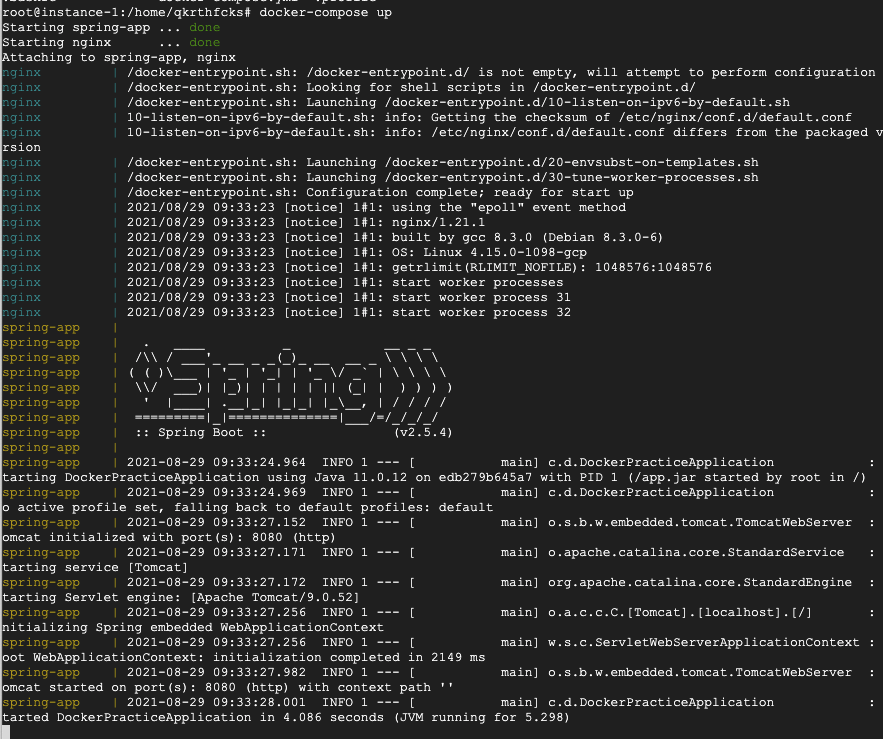
이제 작성한 docker-compose.yml를 실행하면 된다.
docker-compose up뒤에 -d를 설정하면 백그라운드에서 실행이 된다.
시각적으로 성공여부를 확인하기 위해 일단 백그라운드 실행 설정 없이 실행하였다.

이제 클라우드 외부IP주소와 80포트로 접속하면, 다음과 같이 응답을 확인할 수 있다.