
...를 들어가기 전에!
JS의 역사 넘 재미있게 봐서 링크 남깁니당....총총.....🙈
그럼 이제 진짜 시작!!
🧐 HTML에서 Java Script 연결하기!
👉 HTML에서 script를 사용하여 Java Script를 불러올 수 있는데, 오늘은 script를 작성하는 방법에 대해 알아보자!!
<body>
<script>
document.write("Hello World");
document.write(1+1);
</script>
</body>우선, 이렇게 body 태그 안에 script tag로 넣을 수 있다!
(inline style나 Internal Style Sheet같은 느낌)
(참고로 document.write(1+1);는 결과값인 2로 출력된다. 우왕~ 똑똑해!)
🙋🏻♀️ 하지만 대부분은 외부 스크립트를 HTML에 연결할텐데, 어떤 방법으로 연결하면 될까?
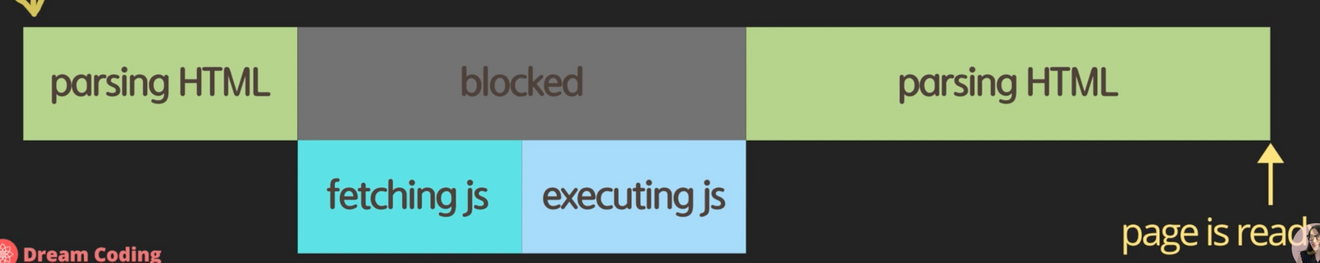
☹️ head안에 script
<head> <script src="main.js"></script> </head>
- 이렇게 html을 분석하다가....갑자기 멈춰버리고...!
js를 먼저 다운받고 실행한 다음, 다시 html을 분석한다.
👍 css, 웹폰트 등 외부 리소스 파일을 한 군데서 관리할 수 있다.
👎 js를 다운받고 실행한 후에 나머지 html을 분석하기 때문에, js 파일이 크기에 따라 렌더링 속도가 엄청나게 지연된다..
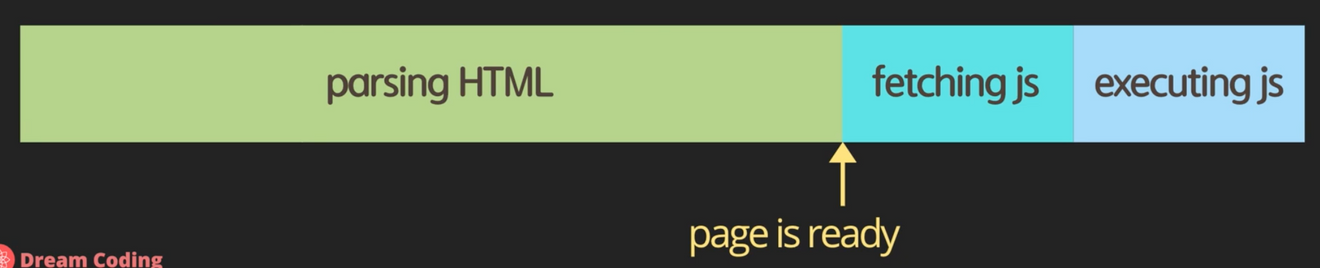
😕 body안에 script
<body> <script src="main.js"></script> </body>
- html을 먼저 분석 완료하고 ⇒ 그 후에 js 를 다운받고 ⇒ js를 실행한다.
👍 js를 불러오기 전에, 먼저 준비된 html을 빠르게 볼 수 있다.
👎 웹사이트가 js에 많이 의존하고 있다면, 사용자가 정상적으로 구동되는 페이지를 보기까지 오랜 시간이 걸린다.
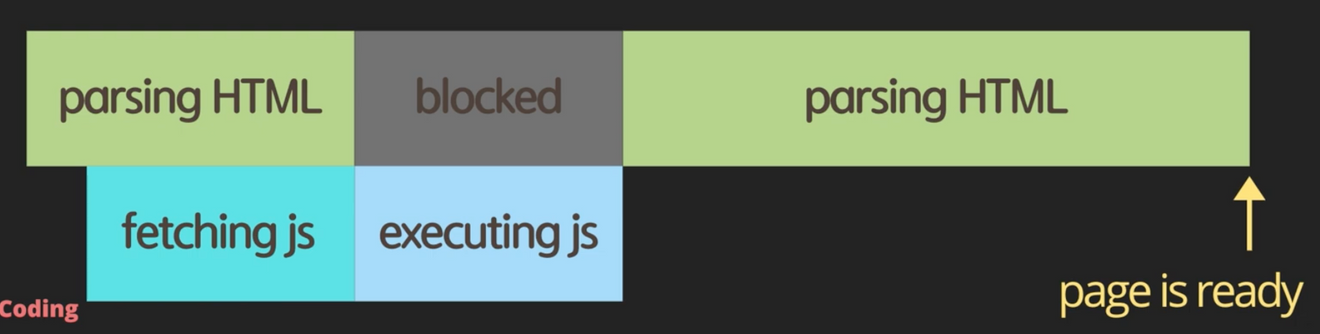
🙂 head + async
<head> <script async src="main.js"></script> </head>
- html를 분석하면서 동시에 js도 다운받고 ⇒ js 다운로드가 완료되면 ⇒ html 분석은 멈추고 js를 먼저 실행한다.
👍 html과 js를 병렬로 불러오기 때문에 head나 body안에 단독으로 사용하는것 보다 렌더링 속도가 더 빠르다.
👎 html이 분석되기도 전에 js가 먼저 다운받아지기 때문에, js는 이미 실행됐는데 html은 분석이 안끝나서 여전히 사용자가 정상적으로 페이지를 보기까지 오래 걸릴 수 있다.
👎 일부 웹페이지에서async를 지원하지 않으므로 주의해야 한다.<head> <script async src="a.js"></script> <script async src="b.js"></script> <script async src="c.js"></script> </head>
👎 이렇게 여러개의 js를 script했을 경우, script한 순서와 상관 없이 먼저 다운로드 된 순서대로 실행되기 때문에...순서에 의존적인 js라면 정상적으로 구동되지 않을 수도 있다.
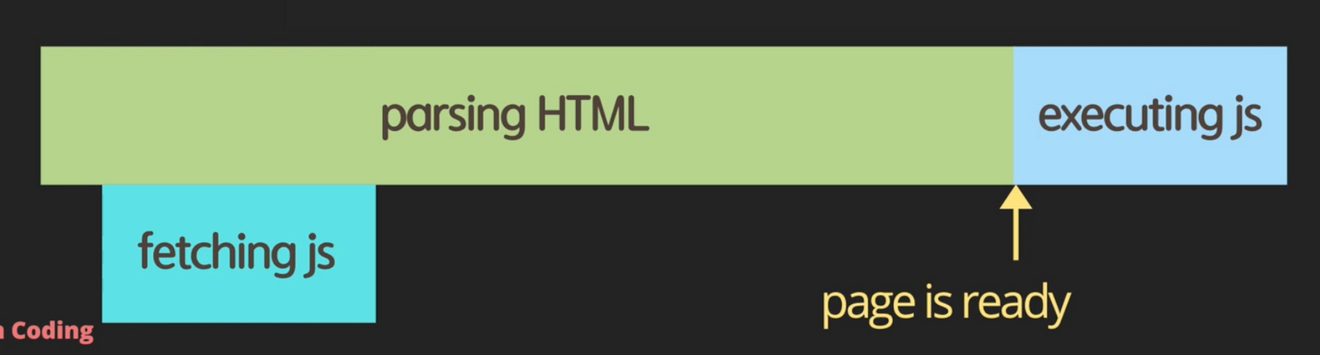
😄 head + defer
<head> <script defer src="main.js"></script> </head>
- html을 분석하는 동안 js를 다운만 받도록 명령하고, html 분석이 끝난 후에 다운받아 놓았던 js를 바로 실행한다.
👍 html이 분석되는 동안 js를 미리 다운받아 놓고, 실행은 html이 완벽히 출력된 후에 보여주기 때문에 가장 빠르고 안전하다.
👎 일부 웹페이지에서defer를 지원하지 않으므로 주의해야 한다.(async 보단 많이 지원함)<head> <script defer src="a.js"></script> <script defer src="b.js"></script> <script defer src="c.js"></script> </head>
👍 js가 다운되는 속도에 상관없이 html이 모두 출력된 후에 실행되기 때문에,
순서에 의존적인 js도 지정한 순서대로 정상적으로 구동된다!
🔍 공식사이트
ECMA가 공식사이트이긴 하지만.... 넘나 난해한것...
ECMA가 난해하고 어렵다면, 속편하게 MDN에서 공부하자!
⚠️ strict mode
'use strict';
console.log('Hello World!');javaScript를 작성할 때, 상단에 'use strict'; 를 선언해주면 좋다!
TypeScript 이용시에는 작성하지 않아도 되지만, Vanilla js로 작업할 땐 꼭 선언해주자!
🤷🏻♀️ 왜 선언해야 하는데???
javaScript는 매우 유연한 언어이기 때문에 (선언되지 않은 변수에 값을 할당한다던가, 기존에 존재하던 프로토타입을 변경한다던가 말도안되는 일이 모두 가능하다...!) 많은 실수가 일어날 수 있다......
'use strict'; 는 ⇒ ECMAScript5에 있는 새로운 기능으로, 프로그램 또는 함수를 엄격한 운용 Context 안에서 실행시킬 수 있게 해서....
- 사소한 코딩 실수를 잡아내준다.
- 상대적으로 안전하지 않은 액션이 발생하는걸 방지한다.
(전역 객체들에 접근하는 등의 경우) - 명확히 정의되지 않은 기능들을 비활성화 시킨다.
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!