
얼마 전, 우연한 기회로 한 기업 대표님과 티타임을 가지게 되었다.
처음에는 별생각 없었다가 티타임 가지면서 기업의 성격과 하는일에 흥미를 느껴 지원을 했고, 기술 면접은 스킵하고 바로 코딩과제를 받게 되었다.
근데 과제의 난이도가...? ....아?
 아무튼 그래서 시작해보는 React Native로 radar chart 만드는 이야기!
아무튼 그래서 시작해보는 React Native로 radar chart 만드는 이야기!
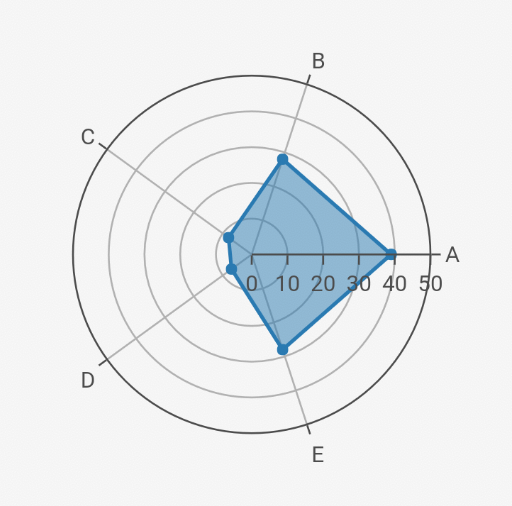
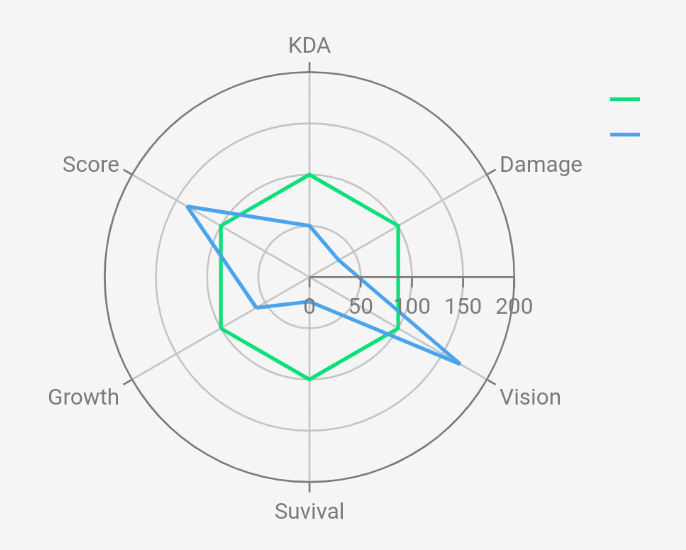
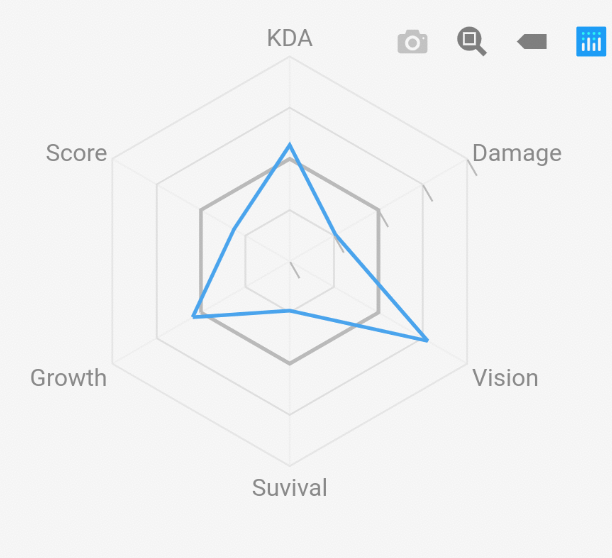
위 이미지가 결과물이다!
시작! 하기 전에 준비물
-
React Native cli 설치
보통 공부하는 입장에서는 Expo를 많이 사용하는데 (react native의 CRA) 나는 기왕 하는거 native cli로 도전!
설치 방법은 진짜 많은 블로그를 서치해봤는데 이 블로그가 짱이다. -
안드로이드 스튜디오 설치
ios 개발이라면 Xcode, Cocoapods 등도 설치해야 하는데 마찬가지로 위 블로그에 상세하게 나와있다.
나는 안드로이드용으로 개발할거라 (과제 조건이었음ㅎ...) 안드로이드 스튜디오 설치 후 안드로이드 세팅만 했다.
시작! 하기 전에 Plotly란?
각종 여러 언어를 지원하는 오픈소스 차트 라이브러리!!
그 중에서도 plotly.js 는 JavaScript 기반의 웹 시각화 라이브러리이며, 같은 시각화 라이브러리인 d3.js 를 기반으로 만들어져 보다 쉽고 인터렉티브하게 그래프를 만들어준다.
(라고 한다. 아직 체감 못함...)
점 그래프나 막대 그래프 뿐만 아니라 3D 차트나, map 차트도 구현할 수 있다.
근데 중요한건... plotly 공식문서가 진짜 🐶똥 이라는것ㅠㅠ
친절하고 상냥한 공식문서만 보다가 🐶똥같은 plotly 만나니까 오랜만에 진짜 맥북 던질뻔했다^^
뭐 어떻게 어떻게 구현하긴 했는데 사실 맞게 한건지도 모르겠음. 혹시라도 따라하실 분이 있다면 감안하고 쟨 저따구로 했구나 정도로 넘어가주세요......
뭐 얼마나 불친절하길래 이렇게 말하는지는 이따가^^ 보시고, 대충 plotly.js는 이런 데이터 시각화 라이브러리구나~ 차트를 그려주는 친구구나~ 하고 넘어가면 된다.
이제 진짜 시작!
일단 plotly.js를 설치해준다.
그런데 plotly.js만 설치하면 native에서 정상적으로 작동하지 않는다.
native에서 사용하기 위해서는 여러가지 방법이 있지만 나는 젤 맘편하게 어떤 용자가 native용으로 공개한 라이브러리를 설치했다.
npm i --save react-native-plotlyBasic Radar Chart 만들기
그리고 chart를 만들고 싶은 component에서 import 해준다.
import Plotly from 'react-native-plotly';그리고 바로 차트부터 만들어준다!
const data = [ // 차트에 들어갈 data를 먼저 지정해주고!
{
type: 'scatterpolar', // chart type
r: [39, 28, 8, 7, 28, 39], // data
theta: ['A','B','C', 'D', 'E', 'A'], // data category
fill: 'toself', // fill option
name: 'Group A' // data group name
}
]
const layout = { // data를 꾸며주는 layout을 지정!
polar: {
radialaxis: { // 방사축이라는 의미인데 아래 그림에서 파란색으로 표시된 부분을 말한다!
visible: true, // 방사축 display
range: [0, 50] // 방사축의 시작값, 끝 값
}
}
}이렇게 data 와 layout 을 각각 선언 및 입맛에 맞게 설정해주고,
방사축(radialaxis)과 각축(angularaxis)?
chart에서 radialaxis란,
여기서 파란색 부분을 말한다.
방사축이란 말 그대로, 중앙의 점에서 부터 바깥으로 점점 퍼져나가는, 방사되는 너낌쓰
반대로 angularaxis란,
여기서 빨간색 부분을 말한다.
역시나 각축이라는 이름답게 차트의 외곽선과, 각 데이터 명, 그리고 각도를 나타내는 수직선을 말한다.
그리고 나서 return 아래에 import 해왔던 Pliotly component를 작성하고 props로 넘겨주면 끝!!
<Plotly data={data} layout={layout} debug enableFullPlotly />🤷🏻♀️ props중에 data랑 layout 말고도 다른게 있네??
debug: true일때 webview에서 오류가 발생하면 차트에 표시해준다.
이것 때문에 에러나서 또 한 2시간 고생했는데...^^
react-native-webview라는 라이브러리를 설치해줘야 한다.
걍debug안쓰는걸 추천 (난 고생하면서 webview까지 깔았기때문에 걍 안지웠다.)
enableFullPlotly: 이걸 적으면 차트가 불러와질때 기본 번들 대신 full plotly 번들이 불러와진다는데 솔직히 무슨말인지 모르겠고, 이걸 안쓰니까 엉뚱한 새로고침할때마다 차트 형식이 랜덤이 되서(ㄴㅇㄱ) 작성해줬다.
이 props를 사용하면 로딩이 오래 걸린다고 하니 우선 안써보고 나와 같은 문제가 발생시 쓰는걸 추천
이제
react-native run-android로 실행해보면 이런 후진 방사형 차트가 완성되었다!!

참고로 이 차트 띄우는데만 하루 걸렸음...^^..... 근데 막상 띄우면 그 다음 원하는 형태로 가공하는건 껌입니다🤟 - 허언증 환자
Multiple Trace Radar Chart 만들기
내가 구현해야 했던 차트는 1. 유저들의 평균 점수와, 2. 현재 로그인한(물론 mock data기때문에 로그인했다고 치고...) 유저의 점수를 비교해서 각 카테고리 별로 한눈에 보여줘야 하는 구조였다.
즉, 1번과 2번 차트가 동시에 보여야 하는 상황!
이를 Multiple Trace Radar Chart라고 한다.
Trace(추적)이라는 단어가 쌩뚱맞은데, 추측해보자면 기본적으로 plotly가 제공된 데이터에 존재하는 순서를 지정해서 "추적" (= 여러개의 차트중에 각 차트를 식별 가능) 하기 때문이지 않을까 싶다? 아, 물론 뇌🧠피셜임
Multiple Trace Radar Chart를 만드는 방법은 쉽다. 그냥 data 하나 더 추가하면 됨!
const data = [
{ // 첫번째 data
type: 'scatterpolar',
r: [39, 28, 8, 7, 28, 39],
theta: ['A', 'B', 'C', 'D', 'E', 'A'],
fill: 'toself',
name: 'Group A',
},
{ // 두번째 data
type: 'scatterpolar',
r: [47, 13, 38, 32, 3, 47],
theta: ['A', 'B', 'C', 'D', 'E', 'A'],
fill: 'toself',
name: 'Group B',
},
];data에 위와 같이 데이터를 하나 더 추가해줬다!
여기서 재밌는 점이 두가지 있는데,
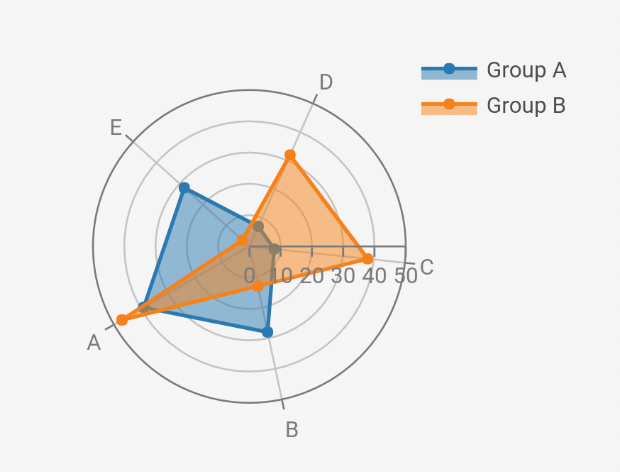
우선 다중 차트에서 차트가 겹치는 경우에는 data 배열에서 나중에 들어온 데이터가 제일 위에 표시된다는 것!
stack 자료 구조를 떠올리면 쉽다. (후입선출!)

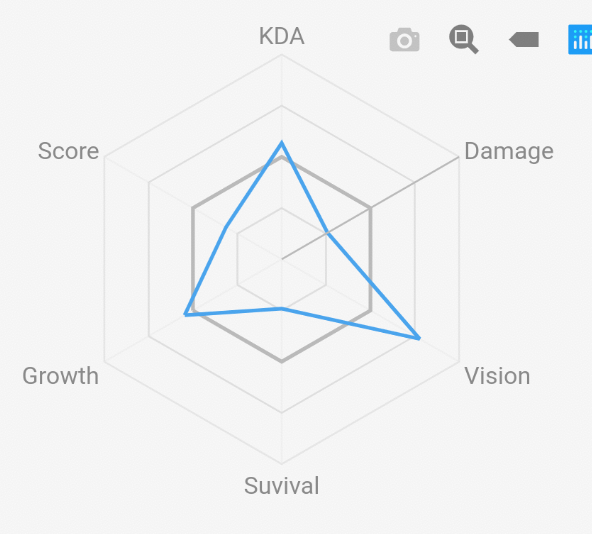
이렇게, 나중에 넣은 Group B 가 더 위에 올라와있는 걸 볼 수 있다.
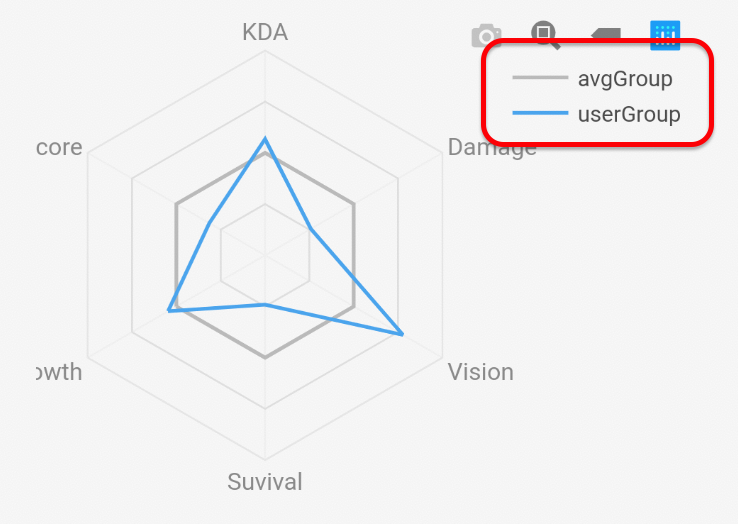
여기서 오른쪽 를 보면
Group A와Group B가 나온다. 각각 눌러서 끄고 켤수도 있다.
(아마 이렇게 순서를 지정할 수 있고, 각 차트를 식별할 수 있다는 점에서 추적 데이터라고 부르는게 아닐까 싶다.)
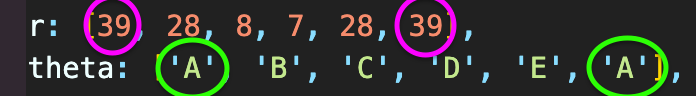
또 나머지 재밌는 점은, 원형의 차트 위에 5개의 데이터가 표시되는 구조인데, data에 전달되는 r 속성(데이터의 실제 값), theta (데이터의 이름? 카테고리?) 을 보면 처음 값이 제일 마지막에도 들어가있다는 것!
 이는 위의 차트에서 각가의 데이터 값들을 선으로 생각하지 말고, 점으로 생각한 다음에, 데이터가 차지하는 면적을 모두 감싸준다는 느낌으로 이해하면 쉽다.
이는 위의 차트에서 각가의 데이터 값들을 선으로 생각하지 말고, 점으로 생각한 다음에, 데이터가 차지하는 면적을 모두 감싸준다는 느낌으로 이해하면 쉽다.
선으로 생각했을 때 => 5번만에 데이터 면적을 다 감쌀 수 있다.
점으로 생각했을 때 => 6번만에 데이터 면적을 다 감쌀 수 있다.
이때 첫번째와 마지막 6번째는 같은 점을 가리킨다.
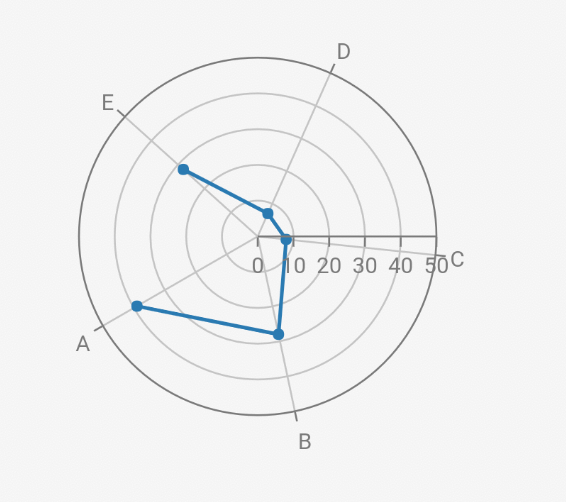
정말 맞는지 확인해보자!
const data = [
{
type: 'scatterpolar',
r: [39, 28, 8, 7, 28],
theta: ['A', 'B', 'C', 'D', 'E'],
fill: 'none', // 확실히 구분하기 위해 fill 옵션을 none으로 해줬다.
name: 'Group A',
}
]; 음...! 끄덕끄-덕🥴
음...! 끄덕끄-덕🥴
실제 데이터로 차트 만들기
자, 이제 차트가 그려지는 원리를 이해했으니 실제로 데이터를 불러와서 넣어보자!
const 데이터이름 = ['Score', 'KDA', 'Damage', 'Vision', 'Suvival', 'Growth'];
const 유저데이터 = [30, 24, 50, 23, 50, 34];
const 평균데이터 = [100, 100, 100, 100, 100, 100, 100];대충 이러한 데이터를 불러왔다고 가정해보겠다.
여기서 각 데이터마다의 평균값이 너무 달라서 (KDA는 평균이 3인데 Suvival은 평균이 3000인 상황)
유저데이터를원래 유저데이터/원래 평균데이터 * 100해서 백분율로 전환했고, 평균데이터는 딱 평균값을 나타내기 위해 모든 요소에100이라는 값을 넣었다.
const data = [
{
name: 'avgGroup',
type: 'scatterpolar',
r: 평균데이터,
theta: [...데이터이름, 데이터이름[0]],
fill: 'none',
mode: 'lines', // 각 데이터 위에 점이 안찍히고 선으로만 이루어지게 한다!
line: {
color: theme.mainGreen,
},
},
{
name: 'userGroup',
type: 'scatterpolar',
r: [...유저데이터, 유저데이터[0]],
theta: [...데이터이름, 데이터이름[0]],
fill: 'none',
mode: 'lines',
line: {
color: theme.mainBlue,
},
},
];
const layout = {
polar: {
radialaxis: {
visible: true,
range: [0, 200], // 0부터 시작해서 200까지 나타내게!
color: '#777',
},
angularaxis: {
rotation: 210,
color: '#777',
},
},
};이렇게 작성해주었다.
위에서 데이터의 맨 처음값이 마지막에도 들어가야 한다는 점을 지키기 위해,
theta: [...데이터이름, 데이터이름[0]] 이런식으로 넣어주었다.
더 좋은 방법이 있다면 댓글로 알려주세요!!
 우왕~~~ 완전 이뿌당!!!!
우왕~~~ 완전 이뿌당!!!!
예쁜 차트 만들기
솔직히 여기까지만 해도 내눈엔 충분히 예쁘지만, (하루를 태웠는데 뭔들 안예쁘리.......) 실제 사용자에게 바로 보여지는 컨텐츠다 보니 더더더 이쁘게 꾸미면 좋겠지!!!
다행히 Plotly에는 차트의 각 요소를 꾸밀 수 있는 많~~은 옵션이 있다. 불친절할 뿐이다.
- data 옵션
- layout 옵션
- 그 밖에 많은 옵션과 많은 차트 종류
사진 1도 없고.... 설명도 한줄컷, 길어봤자 세줄컷이라 진짜 하나하나 다 적어보고 값 바꿔보면서.... 꾸몄습니다....😭😭😭😭
ㄹㅇ 불 처음 쓰는 원시인된 기분이었따....😱
data 는 위와 같고
const layout = {
height: 320, // 원하는 크기로 height를 지정해주었다!
margin: { // chart에는 기본값으로 margin이 적용되어 있는데, 우리가 흔히 아는 top, bottom, left와는 좀 다르다. 0으로 모두 초기화 해주었다.
l: 0,
r: 0,
t: 20,
d: 0,
},
polar: {
radialaxis: { // 방사축 꾸미기 시작!
visible: true,
range: [0, 200],
color: theme.mediumGray, // 방사축의 선 색깔
showticklabels: false, // @1-1
showline: false, // @1-2
ticklen: 0, // @1-3
},
angularaxis: { // 각축 꾸미기 시작!
rotation: 210, // 차트 회전율! (KDA가 제일 위로 올 수 있도록 돌려주었당)
color: '#eee', // 각축의 선 색깔
ticklen: 0, // @2-1
tickfont: { // @2-2
color: '#888',
size: 13,
},
},
gridshape: 'linear', // @3
},
showlegend: false, // @4
};하나씩 살펴보자!!
@1-1
showticklabels: false
방사축의 각 단위를 나타내는 text를 관리해준다! true/false 값을 받는다.
showticklabels: true를 하면?
@1-2
showline: false
위의 showticklabels의 기준점을 나타내는 기준선! 마찬가지로 true/false값을 받는다.
showline: true를 하면?

@1-3
ticklen: 0
방사축의 각 단위를 명확하게 나타내는 안내선.
0 이상의 숫자를 받는데, 이 숫자가 안내선의 width px이 된다.
ticklen: 10을 하면?
@2-1
ticklen: 0
방사축에서도 나왔던 안내선!!
ticklen: 10을 하면?
선이 밝은 회색이라 잘 안보이는데 자세히 보면 뭔가 삐죽삐죽 튀어나왔다.
@2-2
tickfont
 이부분 폰트를 꾸며준다!
이부분 폰트를 꾸며준다!
@3
gridshape: 'linear'
차트의 모양을 결정한다!!
동그랬던 차트가 육각육각하게 바뀐게 이 녀석 덕분!
기본값(동글동글)은 gridshape: 'circular'
@4
showlegend: false
차트 범례를 그려준다! 각 차트를 눌러서 차트를 끄고 켤 수 있다.
한번에 많은 데이터를 보여줘야 한다면 유용한 옵션이나 비주얼적으로 보기 싫어서 뺐다.

차트 우측 상단에 이부분을 말하는거임
이렇게 해서 우당탕탕 native로 차트 만들기 끝!!!!!!!!!!!!!!
전체 소스코드는 여기서 확인할 수 있다.
데모 영상도 같이 올려보자면, 이런 느낌!!
후기1 : expo 쓰세요.....
도저히 잡을 수 없는 에러때문에 걍 폐기하고 새로 프로젝트 만들고...또 에러나서 또 폐기하고...를 반복한 결과.....😱
종속성 라이브러리는 뭐가 그렇게 많고 그것들은 왜 코어 라이브러리가 아닌 것이며 이놈의 서버는 암것도 안건들이고 화장실만 갔다왔는데 500떠있고 모듈 이름좀 똑바로 말해주던가 맨날"9"나"527"따위 이름의 모듈이 필요하다는것인지.....
후기2 : 하.지.만... react native를 expo로 잠깐 만져본거 빼고 처음 다뤄보는건데 그래도 이만큼이나 했당...!
솔직히..... 나 정말.... 천재일지도...?





막줄 ㅋㅋㅋㅋㅋㅋ