⚽︎ DOM (Document Object Model)
Document Object Model.... 문서 객체 모델......
번역해도 뭔 뜻인지 1도 감이 안온다. 문서 객체란건 뭘까???
문서 객체란 <html>이나 <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든 것을 말한다.
전문용어로 간지나게 풀어 설명하면......
DOM(돔)이란 브라우저가 HTML 웹 페이지를 인식하는 방식을 계층화시켜 트리구조로 만든 객체(Object) 모델이다!
🤔 계층화?
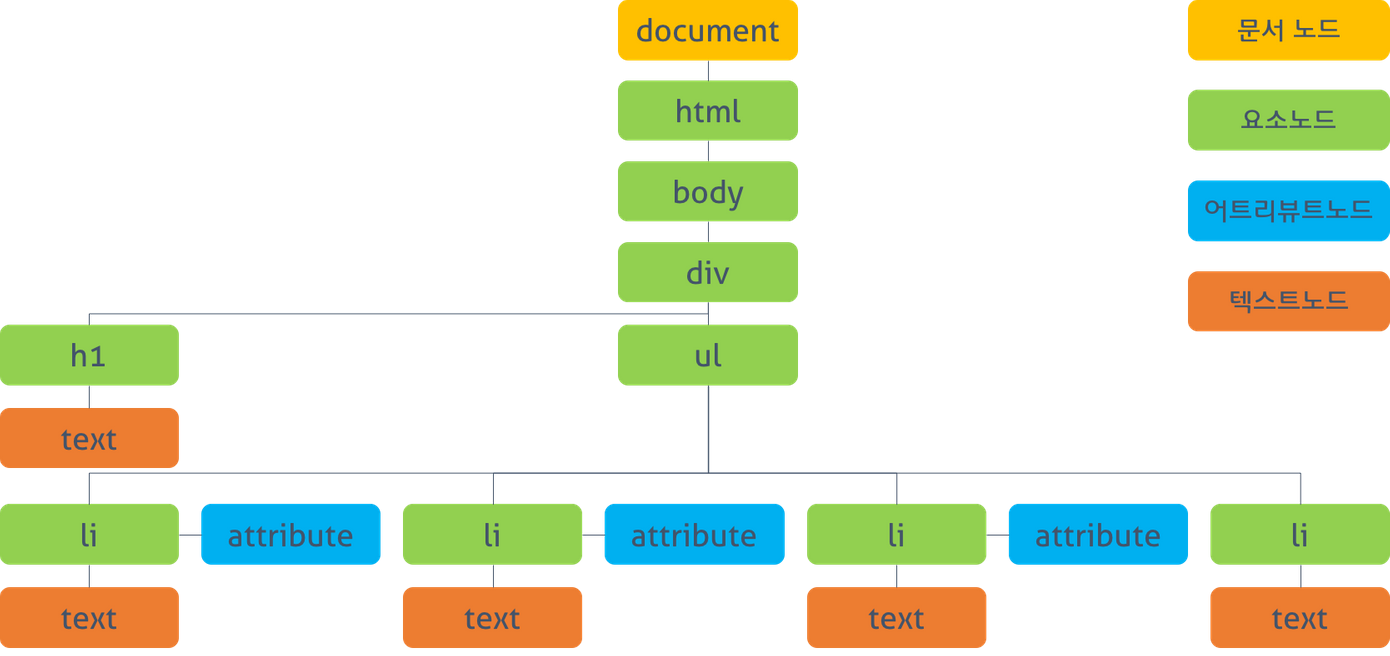
순서에 따라 우선순위 부여 ( 아래 그림 참고 )

DOM은 이렇게 tree 형식의 자료 구조로 되어 있다.
tree 형 자료 구조란, 위 그림을 보면서 설명을 들으면 쉽게 이해할 수 있다.
먼저, 하나의 root(뿌리) node에서 시작된다.
tree에서는 위쪽의 노드를 부모(parent) 노드, 아랫쪽 노드를 자식(child) 노드라고 한다.
root node는 가장 위에서 시작되는 node이니까 parent(부모)가 없는 node가 되고, 이를 뿌리(root) node 라고도 부른다.
반대로, children(자식)이 없는 node를 잎(leaf) node라고도 한다.
뿌리(root)에서 시작해서 잎(leaf)에서 끝나는 것!
👉 node(노드) 란?
tree 구조에서 root 노드를 포함한 모든 개개의 개체를 node라고 표현한다.
head,body,title,script,h1,HEADER-1등의 태그뿐 아니라 태그 안의텍스트나속성등도 모두 node에 속한다.
😵 p.s
나무는 땅에서 솟아서 점점 위로 뻗어나가지만, tree형 자료구조는 위의 root node에서 아래의 leaf node 로, 나무와는 방대 방향으로 퍼져 나가는것 같은 형태를 가지고 있다.
뿌리에서 위로 자라나는 나무를 생각하면 안되는 것... 넘나 헷갈리는 것....
JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.

즉, DOM은 위 그림처럼 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할을 한다!
🤷🏻♀️JavaScript는 어떻게 HTML에 접근할 수 있는 걸까?
바로 document라는 전역객체를 통해 접근할 수 있다.
⇒ JavaScript의 document 객체는 DOM 구조를 접근하는 관문이며, document 객체는 HTML 문서를 나타낸다!!
console 창에서 document / window.document 쳐보기


document 객체를 통해 HTML 문서에 접근할 수 있다!
왜 HTML에 접근해야 할까?

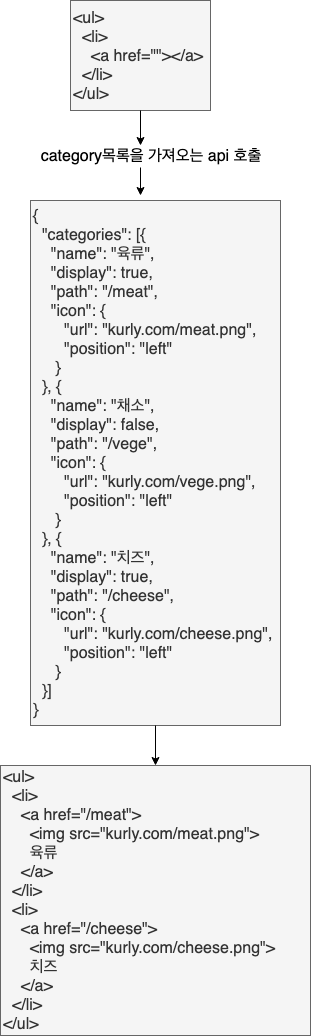
위 그림처럼, 백엔드에서 전달해준 api를 호출해보면...요렇게 생긴 object { } 가 나온다.
그럼 우린 이걸 보고 HTML 문서에서 육류...채소...치즈... 등을 일일이 작성해야 할까?
이럴 때 DOM을 이용하면 된다!
document객체는 DOM 트리의 root node에 접근하게 해준다. 즉, DOM 트리 안의 다양한 요소(element)와, 그 요소의 속성(attribute)에 접근할 수 있다.
tag를 추가하거나 class, id를 추가하고 style도 수정할 수 있다.
DOM은 이용자의 행동에 따라 HTML, CSS를 변경하여 이용자와 상호작용 하기 위해, 즉 web page를 보다 더 interactive하게 만들기 위해 browser가 만든 객체이다.
DOM 접근 메서드
| 메서드 | 설명 |
|---|---|
| document.getElementById("id명") | 해당 id명을 가진 요소 하나를 반환 |
| document.quertSelector("선택자") | 해당 선택자를 만족하는 요소 하나를 반환 |
| document.getElementsByClassName("class명")[i] | 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환 |
| document.getElementsByTagName("tag명")[i] | 해당 tag명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환 |
| document.quertSelectorAll("선택자")[i] | 해당 선택자를 만족하는 모든 요소들을 배열에 담아 인덱스에 맞는 요소를 반환 |
⚠️ 이 때, 주의할 점이 있음!!
예를 들어, 배경색에 대한 style을 지정한다면?
CSS에 익숙한 우리는 background-color 이렇게 작성할테지만,
DOM에서는 backgroundColor 으로 작성해야 한다.
DOM 또한 객체이므로 객체의 기본 속성을 따라가며, 객체의 기본 속성 중에는 프로퍼티 이름에 hypen(-)을 사용할 수 없다는 속성이 있다.
그러므로 style의 프로퍼티에 접근하고 싶을 때는 camelCase로 작성해서 접근해야 한다.
👉 변수에 저장하자!
DOM selector를 이용할 때마다, browser는 document 객체에서 element를 찾는 과정을 반복하게 된다.
만일 원하는 element를 변수에 저장하지 않고 계속 DOM selector를 사용하면, 매 단계마다 document 객체를 전부 훑으며 찾기 때문에 메모리 누수가 발생한다.
⇒ 따라서 DOM selector를 이용할 때에는, 선택하고자 하는 element를 항상 변수에 저장하는 습관을 들이자!
BOM (Browser Object Model)
브라우저와 관련된 객체들의 집합을 말하며, BOM을 이용해서 Browser와 관련된 기능들을 구성한다.
DOM도 이 BOM 중의 하나이다.
= 브라우저 객체 모델(BOM)의 최상위 객체는 window라는 객체이며, DOM은 이 window 객체의 하위 객체이기도 함!
< 출처 : https://poiemaweb.com/js-dom, https://m.blog.naver.com/magnking/220972680805 >
Repl.it 과제
- p 태그를 생성하고
createElement - 해당 요소에 dom 이라는 class 이름을 주고
className - 해당 요소에 "DOM" 이라는 텍스트를 넣어서
innerHTML - h1요소 내부에 추가
appendChild
function addText() {
let addParagraph = document.createElement('p'); // p 태그 생성
let selectTitle = document.querySelector('h1'); // h1 요소 가져오기
addParagraph.className = "dom"; // class 이름 설정
addParagraph.innerHTML = "DOM"; // DOM 이라는 텍스트 삽입
selectTitle.appendChild(addParagraph); // h1 요소 내부에 p 태그 추가
}
addText();model solution
function addP() {
let title = document.getElementById('h1-title');
let p = document.createElement('p');
p.className = 'dom';
p.innerHTML = 'DOM';
title.appendChild(p);
}
addP();model solution은 h1 태그를 getElementById 를 이용해서 h1의 ID 를 가져왔고, 나는 querySelector 를 이용해서 h1 태그 자체를 가져왔다.
과제의 경우에는 h1 태그가 하나밖에 없어서 괜찮지만, 다른 프로젝트를 진행할 때에는 고유한 id 나 class 의 위치를 이용해서 가져와야 겠다!
