
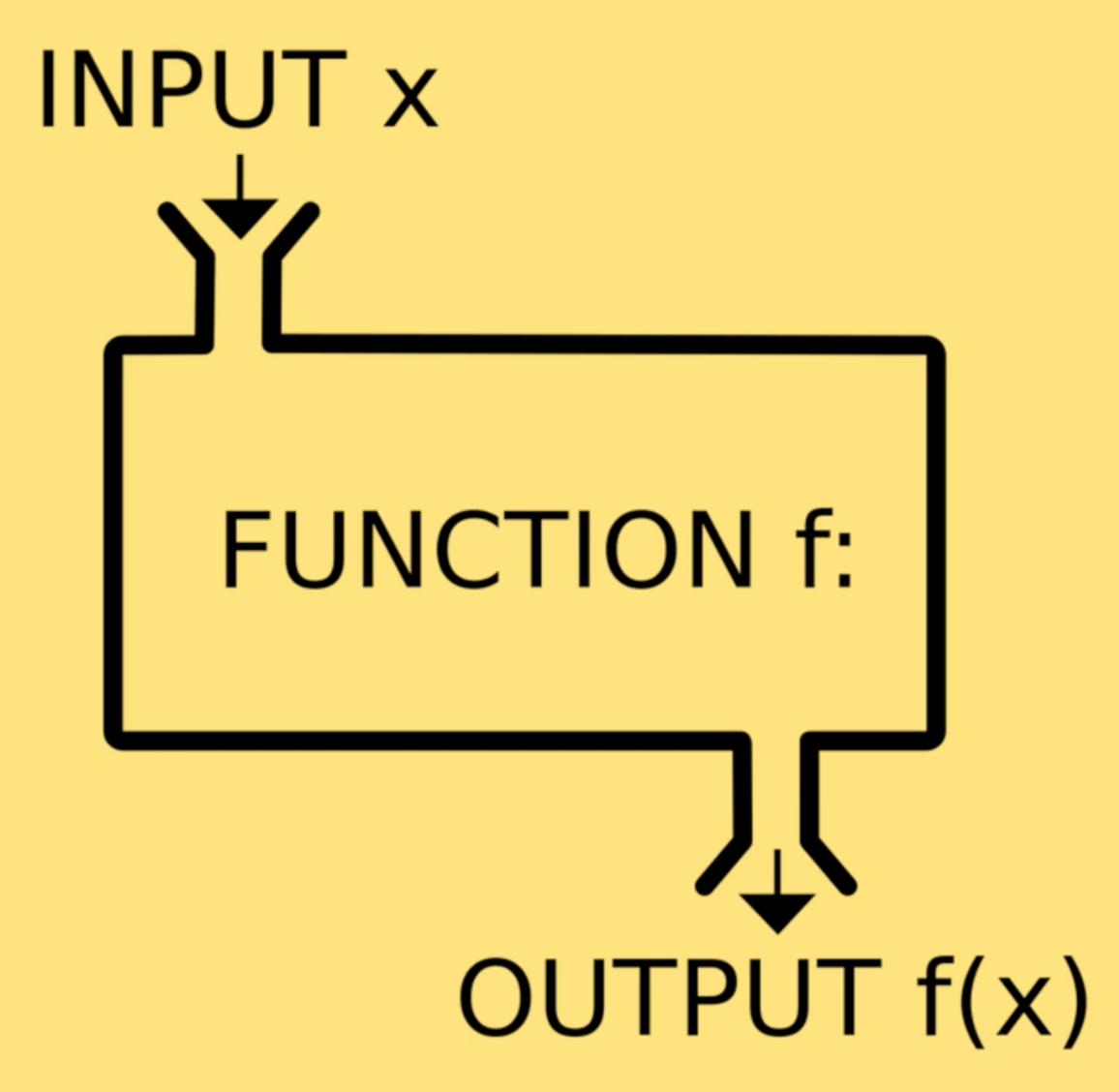
🔔 Function이란?
 1. 프로그램을 구성하는 매우 기본적인 빌딩 블럭
1. 프로그램을 구성하는 매우 기본적인 빌딩 블럭
2. 서브 프로그램이라고도 불린다.
3. 여러번 재사용이 가능하다.
4. 한가지의 업무나, 값을 계산할 때 사용된다.
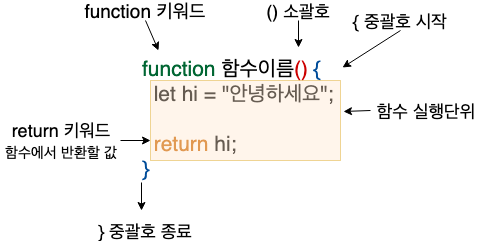
🎨 함수의 형태

- function 키워드로 시작하여
- 함수 이름을 지어주고
- 함수를 알리는 괄호 (): parentheses 를 열고 닫고
- 함수의 시작을 알리는 중괄호 {: curly bracket 을 열어준다.
- 실행할 코드를 작성한다.
(함수의 body라고 부르기도 하는데, 이 부분에 들여쓰기가 되어있다. 함수 내부에 있는 코드라는 것을 알기 좋게 하려고 보통 들여쓰기 하여 작성한다.) - return(반환) 할 것이 있다면 작성한다.
- 중괄호 }: curly bracket 로 닫아준다.
📢 Function declaration (함수 선언식)
function add(x, y) { //add라는 이름을 갖는 함수 지정, (x, y)는 매개변수(parameter)
const result = x + y;
return result; //반환값(return value)
} //함수 정의 끝
add(2, 3); // 정의한 함수 뒤에 ()를 붙여서 호출(function call), ()안의 2, 3은 인수(argument)-
하나의 함수는 한가지 동작만 해야 한다.
( ex : createCardAndPoint ⇒ createCard / ceatePoint 로 구분) -
함수의 이름은 command, verb 형태로 지정해야 한다.
( ex : doSomething, printHello ) -
JS에서 함수는 object이다!
더 정확히는, first class object (1급 객체)이다!
function은 다른 변수와 마찬가지로, 변수 안에 할당할 수 있고, parameter로 전달도 되고, 함수를 return할 수도 있다!
또한, function을 first class function (1급 함수)라고도 하는데, 다시말해 JavaScript의 function은 1급 객체와 1급 함수를 모두 만족한다. (보통 1급 객체라고 부른다.)
1급 시민, 객체, 함수 얘기는 찾아보니 좀 재미있어서 따로 정리해서 올릴 예정! 그러니 1급 객체,함수 얘기는 여기까지! -
JS에서는 type이 지정되어있지 않기 때문에, 함수 인터페이스만 보면 이 message가 string을 전달하는지, number를 전달하는지 명확하지 않다...🙅🏻♀️
⇒ type을 명확히 해야하는 경우 추후에 배우게 될 TypeScript에서 type을 명확히 지정할 수 있다.
⇒ 맛보기로 이 사이트에서 TypeScript로 코드를 입력해볼 수 있고, 입력한 코드를 JavaScript로 변환해서 바로 볼 수 있다!
1. parametes (매개 변수)와 argument (인자)
return 키워드(아래 3번에 정리)가 함수를 호출할 때 데이터를 반환하는 방법이라면,
parameter와 argument는 함수가 실행될 때 데이터를 받는 방법!
function getName(name) {
return name + '님';
}
const result1 = getName('개발자'); // 개발자님
const result2 = getName('디자이너'); // 디자이너님
const result3 = getName('기획자'); // 기획자님이 때, 함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안된다!
function getName(name) {
let name = "solmi";
return name + '님';
}
getName("solmi"); // error인자(parameter)에 실제로 어떤 데이터가 전달될지는 호출할 때 결정하므로, 위와 같이 함수 내부에서 인자로 받은 변수(name)에 새로운 값("wecode")을 넣으면 에러가 뜨게 된다.
- premitive type parameters : value가 메모리에 그대로 저장되어 있기 때문에 value가 전달되며, 전달받은 인자(function에 정의된 변수)는 다른 주소값을 가지고 복사된다.
- object type parameters : value가 담긴 reference가 메모리에 저장되어 있기 때문에 reference가 전달된다.
function changeName(obj) {
obj.name = "coder";
}
const solmi = {name: "solmi"};
changeName(solmi);
console.log(solmi); // {name : "coder"} 가 출력된다.object type을 사용하면 이렇게 obj 안에 있는 name의 속성을 변경할 수 있다.
=>premitive type parameters이랑 object type parameters이 정확히 어떻게 다른지 잘 모르겠다.... 더 공부해서 추가하겠음
function reassign(x) {
x = 2;
return x;
}
const y = 1;
const result = reassign(y); //이미 지정된 함수에 변수를 이용하여 새로운 파라미터를 지정해도
console.log(y); // 1 출력
console.log(result); // 2 출력 => 결과값은 먼저 정의된 함수인 reassign(x)로 출력된다.파라미터는 바깥에서 선언된 변수와는 관계없는 독립적인 변수!
Default parameter
- ES2015(ES6)부터 추가되었다.
function showMessage(message, from) {
if (from === undefined) {
from = "unknown";
}
console.log(`${message} by ${from};
}
showMessage("hi!"); //hi! by unknown 출력Default parameter가 생기기 전에는, message만 지정 하고 from은 지정하지 않았을때를 대비해서 if 함수로 경우의 수를 추가해줬어야 했는데,
function showMessage(message, from = "unknown") {
console.log(`${message} by ${from};
}
showMessage("hi!"); //hi! by unknown 출력ES6부터는, 파라미터 옆에 = 으로 기본값을 지정해 놓으면, 파라미터를 전달하지 않을 때, 기본값이 자동으로 출력된다.
Rest parameter
- ES2015(ES6)부터 추가되었다.
function printAll(...args) { //AA, BB, CC가 담겨있는 배열이 된다.
for (let i = 0; i < args.length; i++) {
console.log(args[i]);
}
}
printAll("AA", "BB", "CC"); //AA, BB, CC가 각각 출력된다....을 사용하면 파라미터를 배열 형태로 전달한다.
위 예시에서 사용한 printAll 함수 간단하게 쓰기!
위에서는(...args)를 설명하기 위해 for....i < args....i++....를 이용해 복잡하게 썼지만, 사실 이렇게 배열 안에 있는 인자들을 단순 호출할 경우에는 훨씬 간단하게 작성할 수 있다.function printAll(**...**args) { for (const arg of args) { console.log(arg); } } printAll("AA", "BB", "CC");for of 문을 사용해 이렇게도 작성할 수 있으며,
function printAll(**...**args) { args.forEach((arg) => console.log(arg)); } printAll("AA", "BB", "CC");forEach를 사용해 이렇게 더 짧게 작성할 수도 있다!
(더 자세한 내용은 나중에 다시 정리하겠음!)
🤪 매개 변수(parameter)와 전달 인자(argument)가 정확히 뭔지 헷갈려서 정리해보았다....
경우에 따라 매개 변수와 전달 인자를 적당히 섞어 쓰기도 하고, 문맥에 따라 의미를 달리 해석하기도 하는데... 엄밀히 말해서 매개변수는 함수의 정의부분에 나열되어 있는 변수들을 의미하며, 전달인자는 함수를 호출할때 전달되는 실제 값을 의미한다.
이런 의미를 명확히 하기 위해 매개변수는 변수(variable)로, 전달인자는 값(value)으로 보는 것이 일반적이다.
2. Scope

- 변수는 코드의 일정 범위 안에서만 유효하다. 스코프(scope)란, 특정 변수가 유효한 코드 상의 유효 범위를 말한다.
⇒ 밖에서는 안이 보이지 않고, 안에서만 밖을 볼 수 있는 썬팅 된 유리창!
let globalMessage = "global" // global variable
function printMessage() {
let message = "hello";
console.log(message); // local variable
console.log(globalMessage); // 안에서는 밖을 볼수있기 때문에, 밖에서 선언된 변수도 출력된다 = Scope
}
printMessage(); //
console.log(message); //error => 지역 변수를 밖에서 출력했기 때문에- { }블럭 안에서 변수를 선언하면, 지역 변수(local variable)가 된다.
- 중첩된 함수에서도 Scope가 적용된다!
(자식 함수는 부모 함수에 접근이 가능하지만, 그 반대 경우는 불가능 = 이를 closer라고 하는데 이건 다음에 더 자세히 정리하기로...)
Scope Chain (스코프 연쇄)
-
코드는 위에서부터 순차적으로 진행되다가, 식별자에 도달하게 되면 식별자의 이름을 가진 변수를 현재 스코프에서 찾는다.
⇒ 현재 스코프에서 찾지 못하면, 바깥쪽 스코프에서 찾고, 거기서도 찾지 못하면 그 다음 스코프를.....이를 가장 바깥에 있는 스코프를 만날 때 까지 반복한다. 이 과정을 스코프 연쇄라고 한다. -
가장 바깥에 있는 스코프는 최상위 스코프(top-level scope), 전역 스코프(global scope)라고 부른다.
3. Return a value (반환값)
function add(x, y) {
return x + y;
console.log('Hello');
}
add(1, 2); // 3 출력, Hello는 출력되지 않는다.return 은 함수의 반환값을 결정한다. return 키워드 바로 다음에 오는 값이 함수 호출의 결과값으로 반환되며, 반환되는 즉시 함수 실행이 끝난다.
⇒ 그래서 위의 예제에서 console.log('Hello'); 는 return 뒤에 작성되었기 때문에 호출되지 않는다.
function returnUndefined() {
return; // return 뒤에 아무것도 써주지 않으면 자동으로 undefined이 들어간다.
}
function noReturn() {} //return을 아예 써주지 않아도 마찬가지
returnUndefined(); // undefined
noReturn(); // undefinedreturn 뒤에 아무 값도 써주지 않거나, 아예 return 구문을 쓰지 않으면 함수는 기본값인 return undefined; 로 반환된다.
const name = myName();함수를 호출하여 반환한 값은 변수에 저장하거나, 다른 로직에 사용할 수도 있다.
Early return, Early exit
function upgradeUser(user) {
if (user.point > 10) {
대충 엄청 길고 복잡한 logic...
}
}만약, user의 point가 10 이상일때만 무언가 업그레이드를 진행하는 로직이 있다면, 위와 같이 작성하면 완전 bad bad🙅🏻♀️!!
{ } 안에서 길고 복잡한 로직을 작성하면 가독성이 떨어진다!
function upgradeUser(user) {
if (user.point <= 10) {
return;
}
대충 엄청 길고 복잡한 logic...
}그래서 이렇게, 조건이 맞지 않을때는 빠르게 return 해서 함수를 종료시키고, 복잡한 로직은 그 뒤에 작성하는게 더 좋다!!
🤙 함수의 호출
함수 이름을 부르면, 함수 내에 있는 코드가 실행된다.
function checkCorrect() {
let hi = "안녕하세요";
return hi;
} // 함수 정의 (checkCorrect 함수가 무엇을 하는 것인지)
checkCorrect(); // 함수 호출(실행) ( checkCorrect 함수의 이름은 부르기 전까지는 hi 변수가 생성되지도 않고, 안녕하세요! 라는 말도 안뜬다.)함수를 호출하는 형태는 아래와 같이 함수 이름에 괄호 ()를 여닫아주면 된다.

함수 내부에서 다른 함수 호출하기
function getTax(price) {
return price * 0.1;
}
function calculateTotal(price) {
return price + getTax(price); // 다른 함수 호출
} // 여기까지 "이런 함수가 있다~" 하고 변수 선언
const result = calculateTotal(3500); // 함수 호출 => 실제로 함수가 실행되는 시점
console.log(result); // 3850
console.log(calculateTotal(4000)); // 4400