 WeCode 첫날, 과제 진행하면서 table에 대해 많은걸 알게 되어 정리해본다.
WeCode 첫날, 과제 진행하면서 table에 대해 많은걸 알게 되어 정리해본다.
(th, tr, td 밖에 몰랐는데 별에 별게 참 많았당.....)
Table
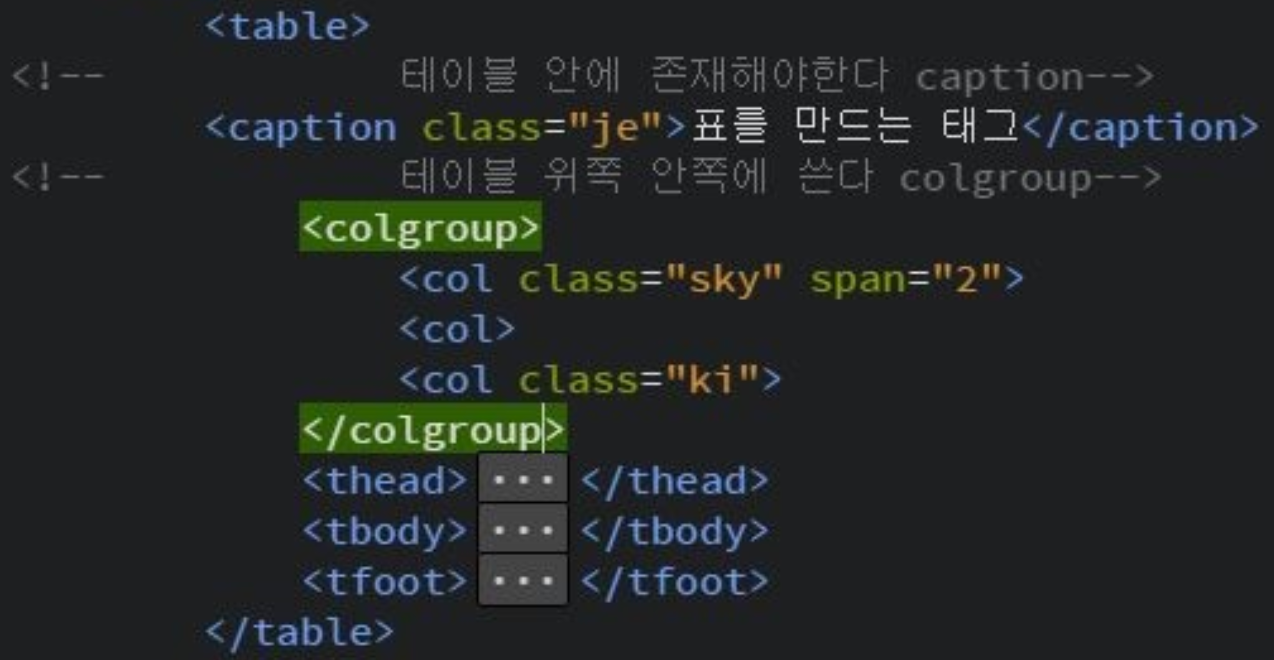
<table>
table 시작!
👉 <thead> , <tbody> , <tfoot> : table 안에서 사용할 수 있는 태그로, 서로 위치가 바뀌어도 <thead> , <tbody> , <tfoot> 순서대로 인식!
⇒ 시각 장애인도 화면 판독기를 통해 표의 구조를 쉽게 이해할 수 있다
⇒ 표의 본문이 길어질 경우, JavaScript를 이용해서 제목이나 바닥 부분을 고정하고 본문만 스크롤되도록 할 수 있다.
👉 <caption> : 설명 자막이라는 뜻으로, 진행되는 장면의 이해를 돕기 위한 설명문 형태의 글자나 문장을 일컫는 말
⇒ 스타일을 적용해서 table을 꾸며주는 제목, 설명 등으로 스타일링 할 수 있다.
👉 <col> : 한 열에 있는 모든 셀에 같은 스타일을 적용할 때 사용한다. (닫는 태그 없음)
⇒ span 속성을 사용해 여러 열을 묶을 수 있다!
👉 <colgroup> : 여러 열을 그룹지어 관리하는 태그, 묶는 열의 개수 만큼 <col> 태그를 사용해야 한다. (닫는 태그 없음)
⇒ <col> 과 <colgroup> 은 <caption> 뒤에, <tr> <td> 전에 사용해야 한다.

👉 <tr> : table row, 한 행을 시작
👉 <th> : table heading, 제목 셀 ⇒ 가운데정렬이 되고, 글씨 두께가 두꺼워진다.
⇒ 열이나 행 어디든 제목을 추가할 수 있다.
👉 <td> : table data, 각각의 셀은 태그 내에 태그로 추가할 수 있다.
셀 병합
나 태그에 colspan, rowspan이라는 속성 추가해서 구현할 수 있다.<table class="border-table">
<tr>
<th></th>
<th>내용</th>
<th>장소</th>
</tr>
<tr>
<th>1시</th>
<td>HTML이란</td>
<td>101호</td>
</tr>
<tr>
<th>2시</th>
<td rowspan="2">HTML실습</td>
<td>102호</td>
</tr>
<tr>
<th>3시</th>
<td>103호</td>
</tr>
<tr>
<th>4시</th>
<td>CSS란</td>
<td>104호</td>
</tr>
<tr>
<th>5시</th>
<td>CSS실습</td>
<td>104호</td>
</tr>
<tr>
<th>6시</th>
<td colspan="2">수업 없습니다.</td>
</tr>
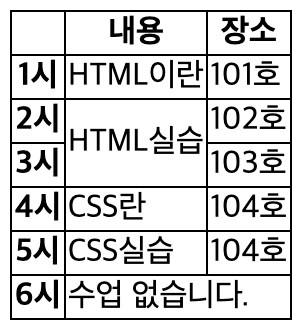
</table>위 코드에 CSS로 border를 지정하고 열어보면,

이렇게! rowspan(행 병합), colspan(열 병합)에 따라 셀 병합이 이루어진다.
table 디자인 속성
| 속성 | 설명 |
|---|---|
| border | 테이블의 테두리 |
| bordercolor | 테이블의 테두리 색상 |
| width | 테이블 가로 크기 |
| height | 테이블 세로 크기 |
| align | 정렬 |
| bgcolor | 배경 색 |
| colspan | 열 병합 |
| rowspan | 행 병합 |

