const solmi = new Person("solmi", 26);
const arr = ["item1", "item2", "item3"];
.
.남들은 다 싱글 쿼트로 작성하던데.....
내 JavaScript 파일은 어째서 더블 쿼트 밭인거지....?
분명히 const solmi = new Person('solmi', 26); 이라고 작성했는데 저장만 하면 '가 "로 바뀌어버린다ㅠㅠ
 지금이야 별로 불편한 사항은 아니지만, 나중에 팀프로젝트를 진행하게 됐을 때 문제가 될 수 있을 것 같아 열심히 폭풍 검색을 해보았다.
지금이야 별로 불편한 사항은 아니지만, 나중에 팀프로젝트를 진행하게 됐을 때 문제가 될 수 있을 것 같아 열심히 폭풍 검색을 해보았다.
원인 찾기

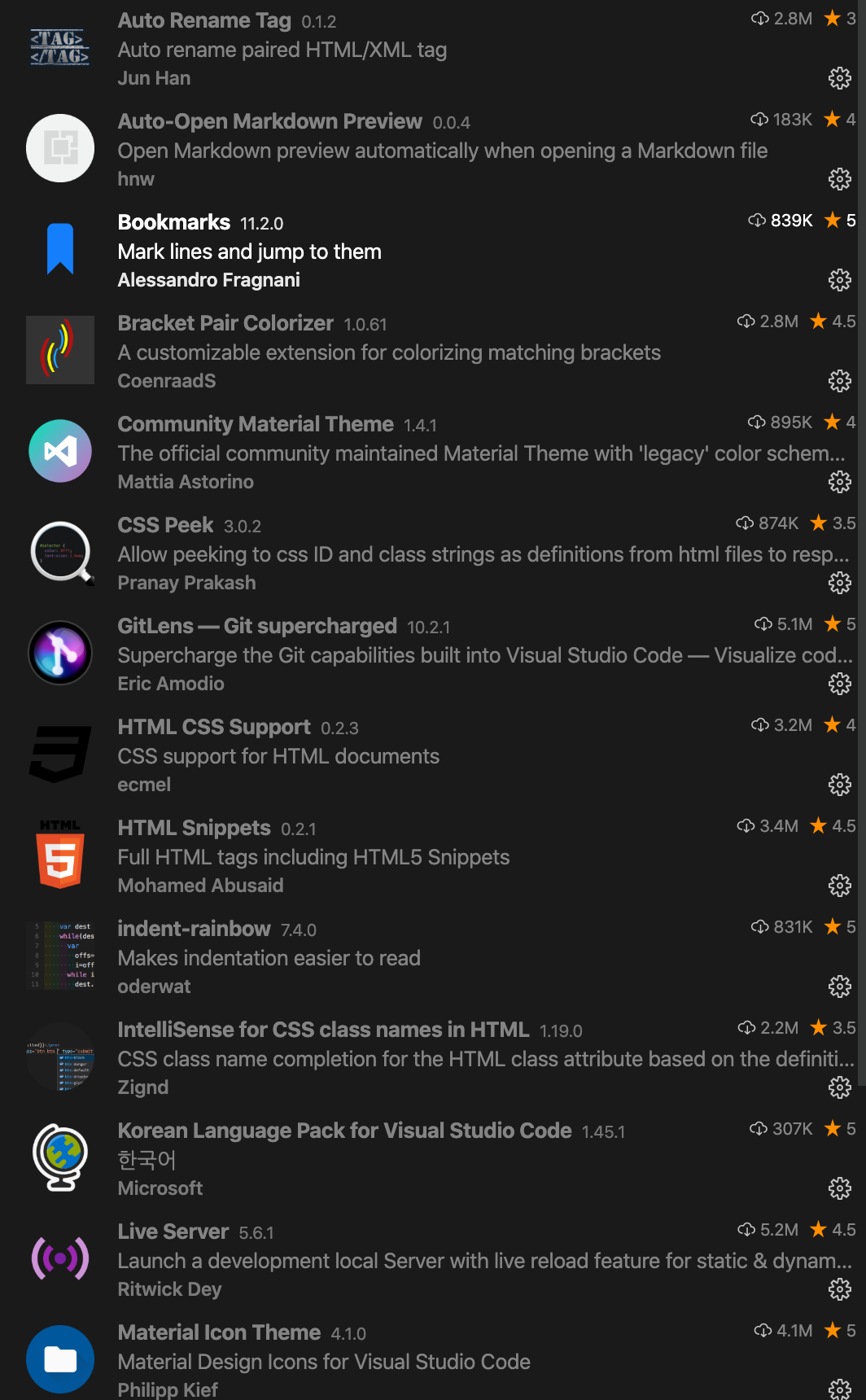
 남들이 쓰는거 좋다는거 다 깔린 내 VSCode....
남들이 쓰는거 좋다는거 다 깔린 내 VSCode....
 일단 코딩에 관련없는 거랑 테마만 꾸며주는 익스텐션은 빼고 나머지를 [사용 안함] 처리해주고 하나씩 확인해본다....
일단 코딩에 관련없는 거랑 테마만 꾸며주는 익스텐션은 빼고 나머지를 [사용 안함] 처리해주고 하나씩 확인해본다....
(지금 생각해도 무식 of 무식)
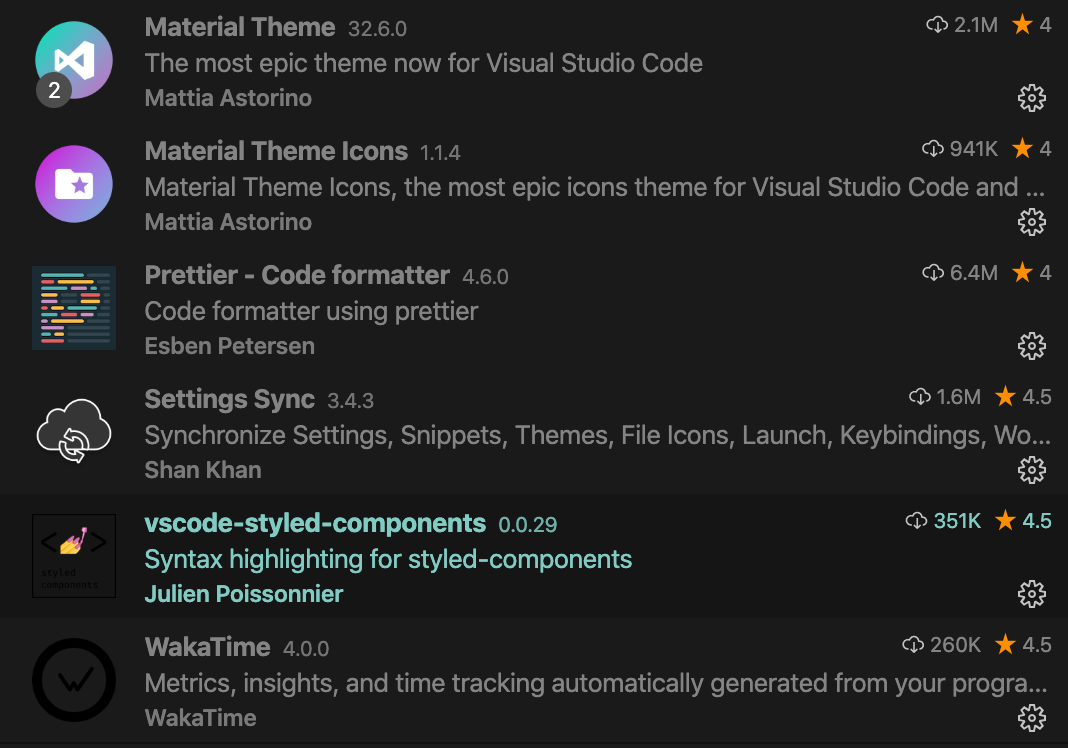
 범인은 2번째 사진에 있는
범인은 2번째 사진에 있는 prettier 였다.
남들이 쓰는거 뭔지도 모르고 다 다운받아서 생긴 문제였는데....이번에 하나씩 껐다 켜보면서 어떤 익스텐션이 어떤 역활인지 알게되었당ㅋㅋㅋㅋ
아무튼 이 prettier녀석은 내가 개떡같이 쓴 코드를 깔끔하게 정렬해 주는 Formatter라는 아주 고마운 녀석인데, 이녀석의 초기 설정값 때문에 자꾸 싱글 쿼트를 치워버린것.
Formatter 중에
prettier다음으로 유명한Beautify
이 친구는 강제로내 싱글 쿼트를 잘라 먹던우리의 코드를 변경하는prettier에 비해 온화하고 상냥한 친구다.
작성한 코드는 그대로 두고 들여쓰기, 띄워쓰기 정도만 보기 좋게 수정해준다.
본인만의 코딩 스타일이 있거나, 팀플 없이 개인적으로 일하는 개발자들이 쓰기 좋은것 같다.
하지만 나처럼 코딩 초보거나, 여러 사람이 한 프로젝트를 진행해야 한다면prettier가 훨씬 좋을것 같다는 생각!
원인 제거(?)
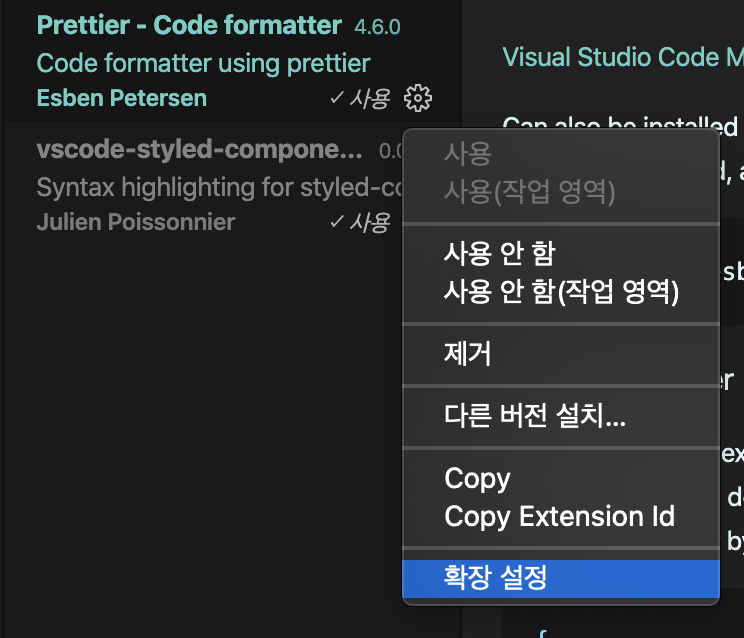
 익스텐션에서
익스텐션에서 우클릭 - 확장 설정으로 prettier 설정에 진입한다.
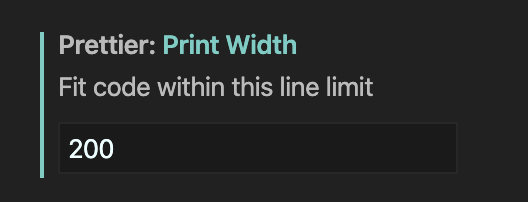
 한 줄에 들어갈 글자수를 설정!
한 줄에 들어갈 글자수를 설정!
한 줄이 이 글자수를 넘게 되면 자동으로 줄바꿈되어 버린다.
기본값은 80 이었는데, 글자수가 긴 코드는 보기 싫게 2줄 3줄이 되어 버려서 200으로 설정했다.
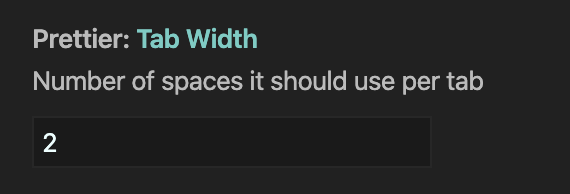
 탭을 눌렀을때 몇칸을 띄울지 설정!
탭을 눌렀을때 몇칸을 띄울지 설정!
기본값은 2 이고 설정값은 건들지 않았다.
 이거 중요ㅠㅠㅠ!!!!! 나를 힘들게 했던 바로 그 녀석......ㅠㅠ
이거 중요ㅠㅠㅠ!!!!! 나를 힘들게 했던 바로 그 녀석......ㅠㅠ
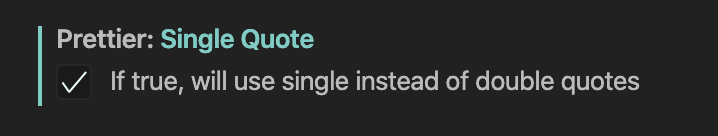
싱글 쿼트를 사용할건지 설정하는데, 기본값은 체크 해제(false)된 상태다.
false로 두고 코딩을 하면, 싱글 쿼트를 강제로 더블 쿼트로 변경해 버린다.
반대로 true에 두고 코딩 하면, 더블 쿼트를 강제로 싱글쿼트로 변경한다.
정말...강제를 좋아하는 너란 아이...
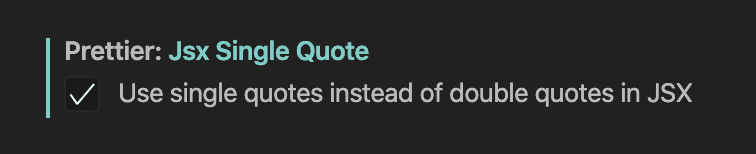
 이건 JSX에서 싱글 쿼트를 사용할건지 설정하는 건데, 사실 뭔지 잘 모른다!!! ㅋㅋㅋㅋㅋㅋㅋ 기본값은 체크 해제되어 있는데 일단 체크 해뒀음.
이건 JSX에서 싱글 쿼트를 사용할건지 설정하는 건데, 사실 뭔지 잘 모른다!!! ㅋㅋㅋㅋㅋㅋㅋ 기본값은 체크 해제되어 있는데 일단 체크 해뒀음.
그 외에도 설정값이 많은데, 뭔소린지 모르겠거나 기본값으로 두는게 더 유용한 설정들이라....
출처: https://ux.stories.pe.kr/150 [UX 공작소]
Bonus! 주석 색깔 이뿌게 바꾸기
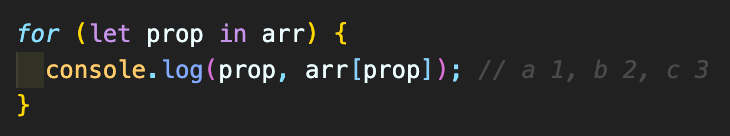
 기본 주석....으악 칙칙해😩
기본 주석....으악 칙칙해😩
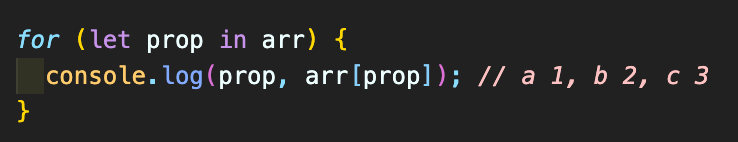
 넘모 예쁜 내 주석!🥰
넘모 예쁜 내 주석!🥰
설정하는 법!!!!
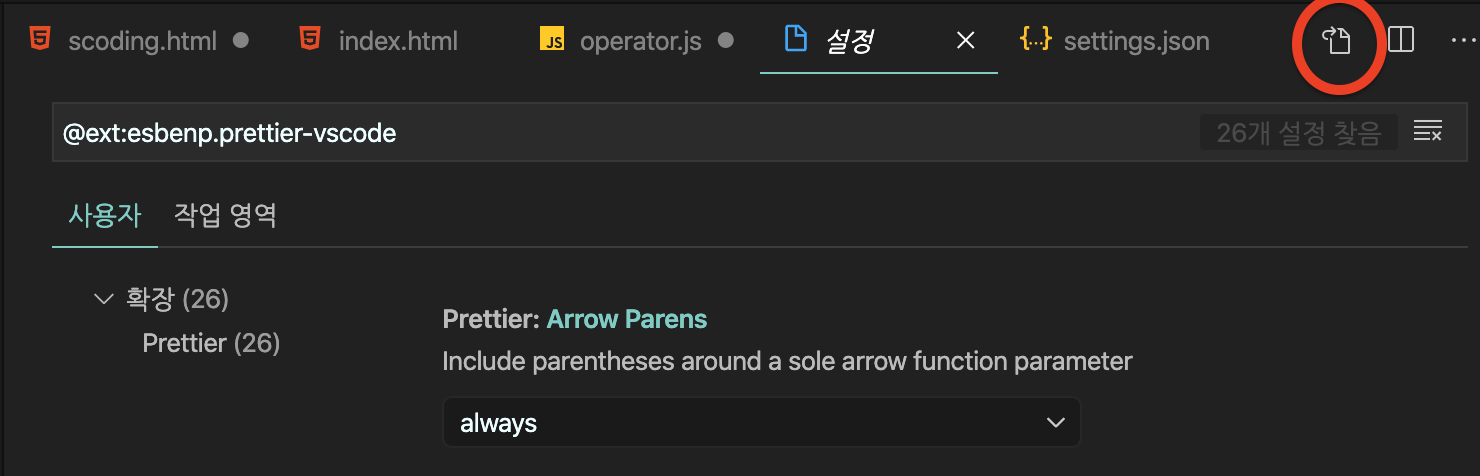
prettier설정 화면에서 오른쪽 상단에 저 버튼을 눌러준다.
그럼settings.json으로 들어가지는데 코드 마지막줄에"editor.tokenColorCustomizations": { "comments": "#원하는 색상 코드" }이 코드를 추가해준다!
원하는 색상 코드는 간단히 네이버 검색만 해도 얻을 수 있지만, 이 사이트 추천!
정밀한 색상값이 필요할땐 포토샵을 이용하지만, velog 폰트 색상 등 간단하게 확인할때 항상 쓰는 사이트!
여러가지 예쁜 색깔이 많고, 그 색깔의 낮은 명도/높은 명도 버전이 같이 나와서 유용함!



주석 색깔 바꾸는 것 찾느라 왔습니다. 감사합니다.