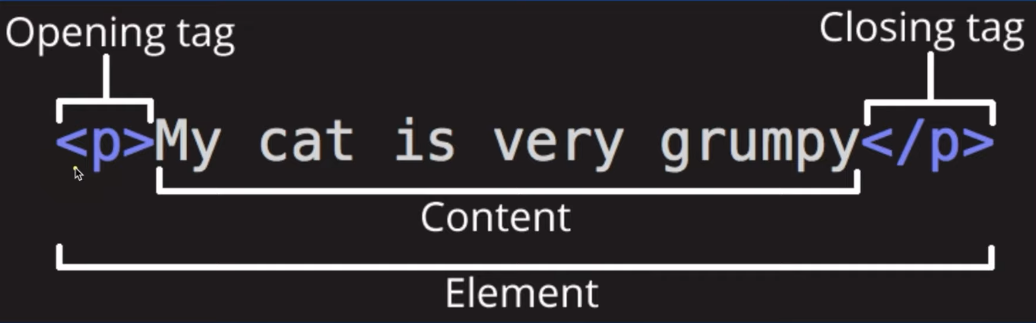
🤓 Tag란?
☝️ tag는 content를 감싸서 그 정보의 성격과 의미를 정의한다!
 🤘 tag는 Box와 Item으로 나뉜다!
🤘 tag는 Box와 Item으로 나뉜다!
| Item | Box | Box+Item |
|---|---|---|
| Content | Tag | Element |
👀 막간! HTML 섹션 이미지로 보기
=> main안에서도 또 section이 나뉘어진다!
📨 Item (실제 사용자의 눈에 보임)
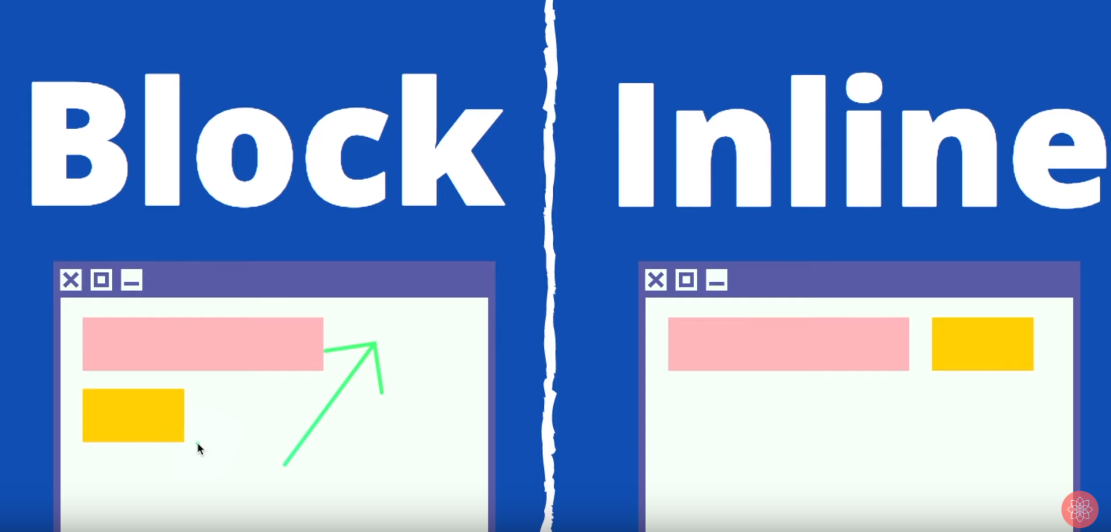
- Item 안에서도 Block과 Inline으로 나뉜다!
- Block : 공간이 충분해도 한 줄에 하나
- Inline : 공간이 충분하면 한 줄에 여러개

💁🏻♀️ 대표적인 Item Tag
- a (링크를 걸어준다)
- video / audio / img
- input / label
- 굉장히 자주 사용하는 tag => 사용자에게 정보를 받을 수 있기 때문!
- input과 label tag를 함께 사용 => label을 통해 사용자에게 어떤 정보가 필요한지 명확하게 전달 가능
- 많은 input을 사용할 경우 id로 고유 식별자를 부여할 수 있으며, label로 for를 통해 input과 그룹화 할 수 있음- map / canvas
- table
📦 Box (Item들의 sectioning을 도와주고, 사용자의 눈에는 보이지 않음)
💅🏻 나중에 CSS로 스타일링은 가능하지만 HTML에서는 보이지 않음
💁🏻♀️ 대표적인 Box Tag
- header / nav / footer
- main / section / aside
- main 안에서도 section,article등으로 계속 나누어짐
- article
- 여러가지 item들을 그룹화해서 재사용 가능한 item들이 모아져있음
🙋🏻♀️ 재사용 가능한?
=> 위 이미지처럼 반복되는 동일한 content
- div / span / form
🧞♂️간단 정리!
<body>
<!-- Box VS Item --> =>브라우저에서 이해하는 코드가 아닌, 개발자끼리 공유하는 주석
<header></header>
<footer></footer>
<section></section>
<div></div>
<span></span> =>Box
<h1>H1</h1>
<button>click</button> =>Item
<!-- a --> =>링크를 걸 수 있는 a tag
<a href="https://google.com" target="_blank">Click</a>
<!-- Block VS Iline -->
<p>안녕하세요. <b>저</b>는요....</p> =>p tag는 문단을 정의할 때 사용
<p>안녕하세요. <span>저</span>는요....</p>=> Inline ("저"의 줄이 바뀌지 않음)
<p>안녕하세요. <div>저</div>는요....</p>=> Block ("저"의 줄이 바뀜)
<!-- ol, ul, li --> =>list를 나타내는 tag
<ol type="i" reversed>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol> =>ol>li*3 입력 후 tab키로 쉽게 입력 가능
<ul>
<li>Hello</li>
<li>My</li>
<li>Name</li>
</ul> => ul>li*3
<!-- Input -->
<label for="input_name">Name : </label> =>for="input_name"으로 input_name으로 식별된 input과 그룹화
<input id="input_name" type="text"> =>id="input_name"으로 고유 식별자 부여
</body> 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!

