💻 WEB의 역사
참고 : 생활코딩-원시웹

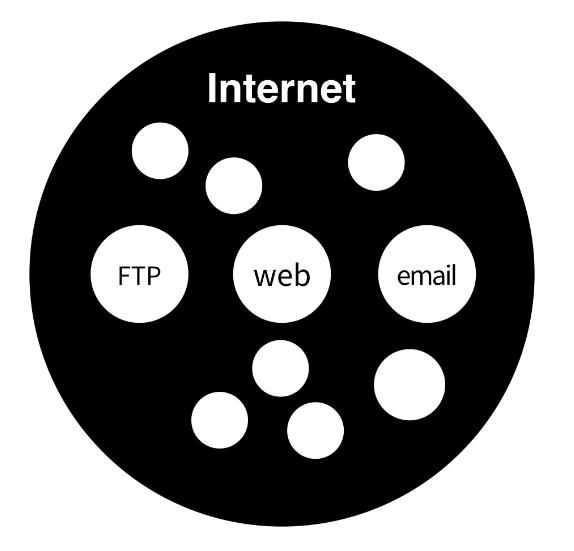
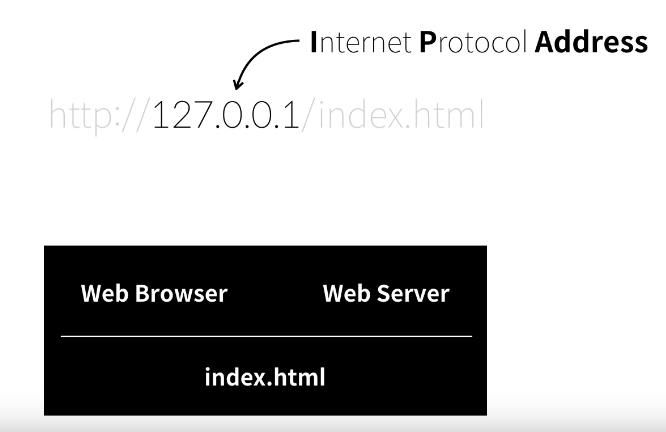
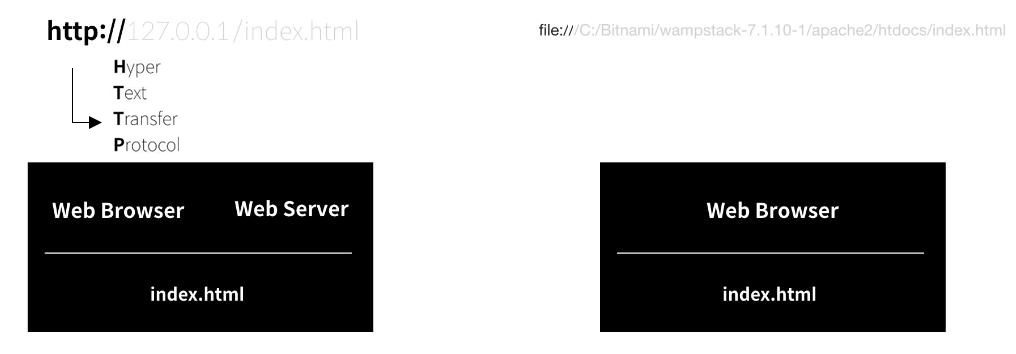
1990년대 팀 버너스 리가 웹서버와, 웹브라우저를 개발하고, 이 둘이 통신할때 사용하는 프로토콜인 HTTP라는 통신 규약을 정의하고, 웹 브라우저에 정보를 표현할 수 있게 하는 프로그래밍 언어, HTML을 발명했다. 그리고, 이러한 기술들을 Public Domain으로 공개하였다.
👔 Web Server (서비스 제공자,을)
- 정보를 저장 -> Client에 응답
8. Web Server : IIS, Apache
7. 운영체제
6. 하드웨어
5. 통신카드 (RAM 카드)
💎 Web client (서비스 이용자,갑)
- 정보를 출력 -> Server에 요청
1. Web Browser (Web Client) : Chrome, Firefox, Internet Explorer, Opera
2. 운영체제 : Windows, MacOS, Linux
3. 하드웨어
4. 통신카드 (RAM 카드)
클라이언트가 정보 요청 : 1 → 2 → 3 → 4 → 5 → 6 → 7 → 8
서버가 정보 제공 : 8 → 7 → 6 → 5 → 4 → 3 → 2 → 1


서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신하기 위해서는 반드시 HTTP를 사용해야 한다.

