블로그야...안녕....?
근 두달만이구나....😅 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ....
변명을 해보자면 요새 야근 지옥 + 회사 적응 기간을 거치느라 좀 정신이 없었는데, 이제부터 다시 열심히 써볼거다.
진짜루....😭
아무튼, Next.js에서 클릭시 popover(a.k.a modal)가 뜨는 search 창을 구현하면서
autoFocus, autoSelect를 적용했는데 이에 대해 정리해보려고 한다. (엄청 쉬움 주의😳)
👉 popover에 autoFocus 적용하기
<input autofocus />input창에 이렇게만 입력해주면 component가 마운트 된 후에 자동으로 focus가 된다.
하지만, open 여부를 state로 관리하는 popover에서는 전혀 먹히지 않는다....
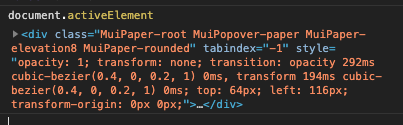
실제로 브라우저 console창에 document.activeElement 로 현재 선택된 element를 확인해보면,
input창이 아니라 popover component 전체가 찍히는걸 볼 수 있다.

뭔가 겁나 복잡해 보이는데 그냥 material-ui popover임
해결하는 방법은 간단하다.
특정 버튼을 눌렀을 때 (or 특정 조건을 만족할 때)
팝업창이 뜨면, 팝업창 내에서 useRef를 이용해서 input창에 강제로 focus를 주면 된다.
하지만, useRef에 대해 완벽히 이해했냐 하면 그건 Nope......
주말동안 좀 파봐야겠다😭
import React, { useEffect, useRef } from 'react';먼저 useEffect와 useRef를 react에서 Import 해오고,
popover component 내에서 아래 코드를 입력해준다!
function Popover() {
const searchElement = useRef(null); // DOM 요소를 searchElement에 할당
...
useEffect(() => {
if (searchElement.current) { // 할당한 DOM 요소가 불러지면 (마운트 되면)
searchElement.current.focus(); // focus 할당!
}
}, []);
...
return(
<input ref={searchElement} /> // input에 위에서 선언한 searchElement 전달
)
}
우왕😍 짱 잘됨
~!!
👉 popover에 autoSelect 적용하기
이건 더 쉽당....
input창을 클릭했을 때(=focus 된 후에) 입력된 모든 내용을 자동으로 전체선택 해주는건데,
input 태그의 onFocus 속성을 이용해서 구현해볼거다.
<input ref={searchElement} onFocus={(e) => e.currentTarget.select()} />위에서 만든 input창에 위 내용만 추가하면 된다!
완전 쉽게 Done😍😍😍😍!!!
flow도 간단하다. input에 onFocus event가 실행되면, event가 일어난 currentTarget을 받아와서, 강제로 select 해준다.
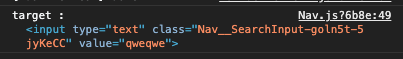
위의 코드를 onFocus={(e) => console.log("target : ", e.currentTarget)} 이렇게 바꿔보고 console창을 확인해보면?

요로코롬~~ 실제 event가 일어난 input창이 잘 선택된다!
여기까지 구현하고나면 이런 모습이 된다!

.jpeg)
쉽지만 뿌듯함은 큰.... 저노동 고효율 이벤트였따 👍


ref 얘기 나와서 말인데 최근에 보니 리액트 ref 내부 구현이 생각보다 별거 없더라고요... 그냥 객체 하나 만들고 Object.seal()로 current 삭제 못하도록 봉인하고 끝.