(2021.12.13 수정)
서비스 이름
라이브 메모
주제
Connected Memo를 통해 여러 사용자가 실시간으로 내용을 수정 및 공유함.
주제 선정 배경
이 주제를 선정한 이유는 단순하게 메모를 기록하는 것 외에 같이 메모를 공유하는 사람들끼리 실시간으로 내용이나 일정을 공유한다면 일상에서 좀 더 효율적으로 활용할 수 있지 않을까? 라는 생각이 있었고, 그렇기 때문에 이런 주제를 가지고 프로젝트를 진행하게 되었습니다.
상황 예시 )
지은이는 친구들과의 여행을 준비하기 위해 단체 대화방을 만들었다. 친구들이 서로 가고 싶은 곳, 하고 싶은 일정을 마구 올리고 이런 저런 얘기를 하기 시작했다. 여행 직전 정리를 해야 되는 상황에서 그 전에 공유 했던 내용들이 여러 잡담으로 묻히고 흩어져 있어 나중에 정리할 때 일일이 다시 찾아야 하는 수고가 있었다. 주제에 맞는 내용만 딱 정리해서 다 같이 볼 수 있었으면 참 좋았을 것 같다.
주요 기능
- 실시간으로 수정 할 수 있는 Memo
- 실시간으로 공유 가능.
- 쓰기 권한이 있는 구성원 누구나 실시간으로 수정 가능.
- Group Call
- 현재 열람 중인 사용자들과의 그룹 통화 기능을 제공.
- App Push
- 공유하고 있는 멤버들에게 푸시 알림을 보냄.
내보내기- 공유 대상이 해당 어플을 설치하지 않았더라도 내보내기 기능을 통해 다양한 플랫폼(카카오톡, 슬랙, pdf 등)으로 내용 전달.
- 공유 대상이 해당 어플을 설치하지 않았더라도 내보내기 기능을 통해 다양한 플랫폼(카카오톡, 슬랙, pdf 등)으로 내용 전달.
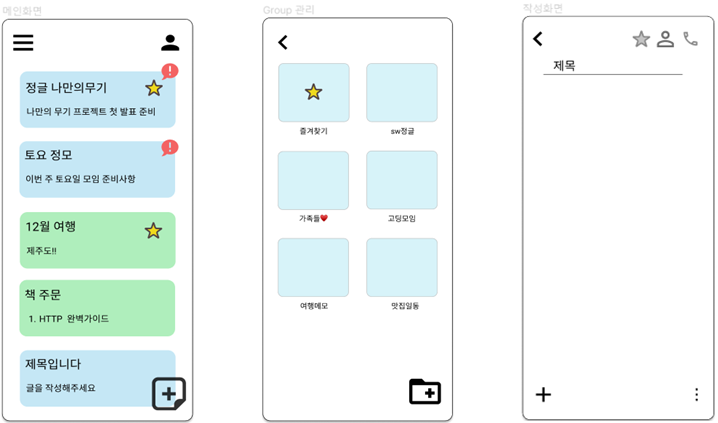
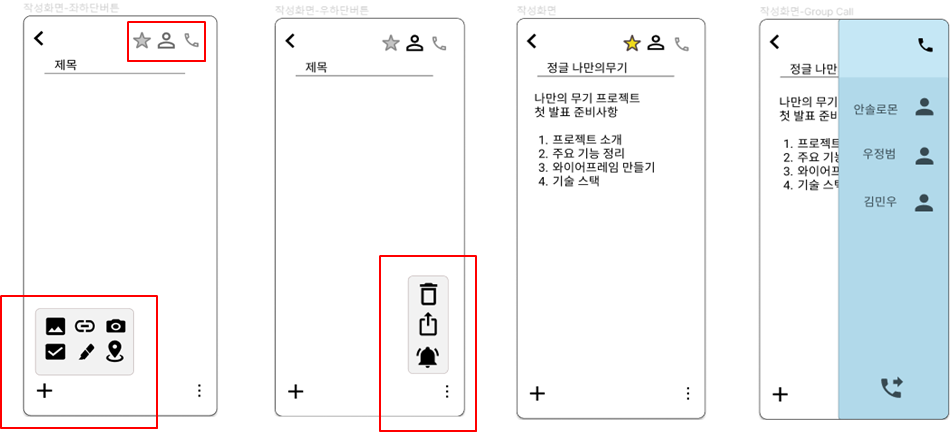
와이어 프레임


기술 스택
backend : Node js, Express , WebRTC
frontend : React
인프라 : AWS EC2, Firebase
언어 : Java script
기타 필요시 추가 가능
기술 스택 선정 이유
앱과 웹을 모두 가지면서 빠르게 개발할 수 있는 방법을 찾다 보니 '하이브리드 앱' 과 '크로스 플랫폼 앱' 둘 중 하나로 진행하면 좋다고 판단하였고, 그중에서 퍼포먼스를 최대한 끌어올릴 수 있고, 동적인 요소 구현을 상대적으로 쉽게 할 수 있는 것을 고려하다 보니 크로스 플랫폼 앱으로 진행하기로 하였습니다.
PWA로 진행하는 걸로 변경하였습니다.
크로스 플랫폼 앱의 프레임워크도 크게 Flutter와 React Native로 나뉘는데, 상대적으로 더 오래되고 요즘 떠오르는 JavaScript를 쓰는 이유로 React Native 선택하였습니다.
React로 변경하였습니다.
서버 쪽 역시 JavaScript로 개발할 수 있는 Node js를 택했으며, 서버 프레임워크로는 크게 Nest와 Express 둘 중 고민하다가 상대적으로 자유도가 높고 참고 자료가 많은 Express를 선택하였습니다.
또한, 어플 컨셉 상 실시간 양방향 통신을 원활히 해줄 수 있는 Socket.IO와 실시간 음성 통신을 편리하게 해줄 수 있는 라이브러리인 PeerJS를 사용할 예정입니다.
WebRTC 기술을 선택하였습니다.
DB 같은 경우에는 Firebase에서 제공해주고 작업 속도를 빠르게 해줄 수 있을 것으로 기대되는 RealTimeDB를 선택하였습니다.
Atlas MongoDB를 선택하였습니다.
마치며
같이 팀을 하게 된다면 재밌고, 유쾌한 분위기에서 프로젝트를 진행했으면 합니다.
다들 여기까지 오느라 정말 고생 많았고, 마무리까지 다들 화이팅합시다!
긴 글 읽어주셔서 감사합니다!