Wecode 사전스터디 1주차 과제인 자기소개페이지 만들기를 하면서
왼쪽 네비게이션 바에 있는 제목을 클릭하면 자동으로 스크롤이 되도록 자바스크립트를 이용하였다.
노마드코더의 바닐라JS로 크롬 앱 만들기에서 배운 addEventListner를 이용하여 아래 코드를 작성하였다.
처음에 작성한 코드는 다음과 같았다.
const clicks = document.querySelectorAll("li");
const container = document.querySelectorAll("container");
const introduction = container[0].offsetTop
const goal = container[1].offsetTop
const hobby = container[2].offsetTop
const cat = container[3].offsetTop
clicks[0].addEventListener("click", function(){
window.scroll({top: introduction, behavior: 'smooth'})
});
clicks[1].addEventListener("click", function(){
window.scroll({top: goal, behavior: 'smooth'})
});
clicks[2].addEventListener("click", function(){
window.scroll({top: hobby, behavior: 'smooth'})
});
clicks[3].addEventListener("click", function(){
window.scroll({top: cat, behavior: 'smooth'})
});작동하는것에는 문제가 없었지만 addEventListner("click", 뒤에 같은 함수가 반복적으로 사용되는것이 깔끔해보이지 않아서 반복되는 함수를 미리 선언하고 addEventListner()안에서 함수를 호출하는 형식으로 바꿔보기로 하였다.
function scrollPage(page) {
window.scroll({top: page, behavior: 'smooth'})
}
clicks[0].addEventListener("click", scrollPage(introduction));
clicks[1].addEventListener("click", scrollPage(goal));
clicks[2].addEventListener("click", scrollPage(hobby));
clicks[3].addEventListener("click", scrollPage(cat));코드는 훨씬 보기 좋아졌지만 페이지를 불러올 때 scrollPage 함수가 제멋대로 실행되고 정작 클릭했을때는 아무일도 일어나지 않게 되었다.
분명히 저번에 addEventListner를 활용할 때에는
const abc = document.getElementById("abc");
function aaa() {
console.log("hello");
}
abc.addEventListener("click", aaa)위의 형식의 코드로 실행해도 정상작동 하였는데 왜 이번엔 안되는지 알아보기 위해 구글링을 통해 이곳 저곳을 떠돌아다니다가 결국w3schools.com에서 답을 찾을 수 있었는데(역시 w3schools...)

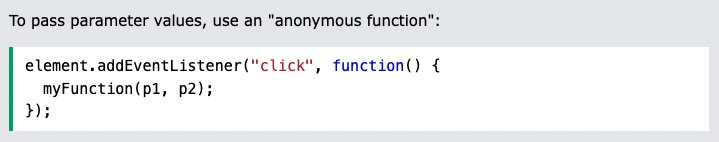
매개 변수 값을 전달하려면 익명함수 function()를 사용하라는 것이였다.
그래서 아래와 같이 코드를 수정했다.
function scrollPage(page) {
window.scroll({top: page, behavior: 'smooth'})
}
clicks[0].addEventListener("click", function(){
scrollPage(introduction)});
clicks[1].addEventListener("click", function(){
scrollPage(goal)});
clicks[2].addEventListener("click", function(){
scrollPage(hobby)});
clicks[3].addEventListener("click", function(){
scrollPage(cat)});다행히 이번에는 정상작동됐다. 결과적으로 코드 길이는 별 차이 없는것 같아서 혼란스럽긴 했지만 그래도 처음코드보다는 더 보기 좋고 페이지를 추가하게 됐을 때 코드를 추가하기에도 더 쉬워진거같아서 개인적으로는 만족한다.
이번 코드를 계기로 addEventListener는 안까먹을듯..
