
자바스크립트는 우리나라의 행정구역을 광역시/도 ➡️ 시/군/자치구 ➡️ 읍/면/동으로 나누는 것처럼 코드의 영역을 스코프로 나누어 관리한다. 스코프는 단방향으로 연결되는 체인을 형성하며, 이 스코프 체인을 통해 상위 스코프로 이동하면서 식별자를 검색한다. 특히 스코프는 악명 높은 클로저와 밀접한 관계를 갖기 때문에 꼭 알아두어야하는 개념이다.
스코프(Scope)
식별자의 유효 범위 ⇒ 모든 식별자는 자신이 선언된 위치에 의하여 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정됨.
한 스코프 내에서는 식별자가 유일해야 하지만, 다른 스코프에는 동명의 식별자를 사용할 수 있음.
⇒ 네임스페이스
식별자 결정(identifier resolution) : 자바스크립트 엔진은 스코프를 통해서 어떤 변수를 참조할 것인지 결정함.

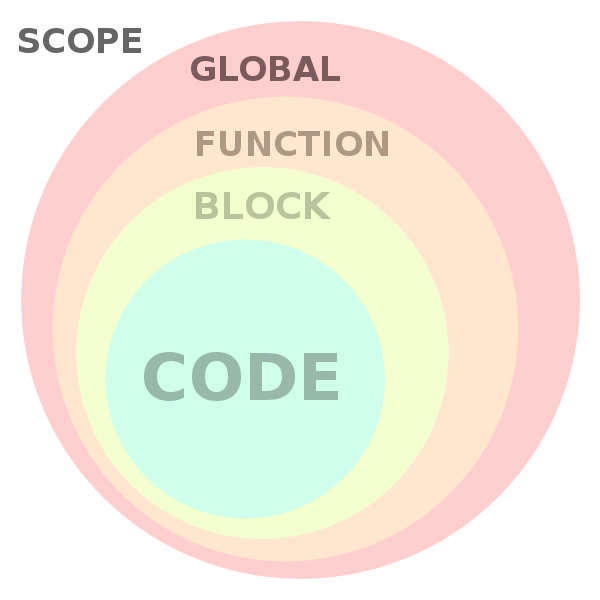
스코프의 종류
전역 스코프
전역은 코드의 가장 바깥 영역으로, 여기서 선언된 변수는 전역 변수가 됨.
전역 변수는 어디서든 참조 가능
지역 스코프
지역은 함수 코드의 내부 영역으로, 여기서 선언된 변수는 지역 변수가 됨.
지역 변수는 자신의 지역 스코프 및 하위 지역 스코프에서 참조 가능
⭐️ 함수 레벨 스코프 VS 블록 레벨 스코프
지역 스코프는 함수에 의해서 생성되는가, 코드 블록에 의해서 생성되는가에 따라 레벨이 나뉨.
블록 레벨 스코프 : if, for, while, try/catch 등 코드 블록이 지역 스코프 생성 ⇒ let, const 키워드로 선언된 변수는 모든 코드 블록을 지역 스코프로 인정함.
함수 레벨 스코프 : 함수가 지역 스코프 생성 ⇒ var 키워드로 선언된 변수는 오직 '함수'만을 지역 스코프로 인정함.
렉시컬 스코프 or 정적 스코프
자바스크립트에서는 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정됨.
즉, 함수를 어디서 호출했는지가 아니라 '어디에 정의했는지'에 따라서 상위 스코프가 결정됨.
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정되며, 함수 정의가 실행되어 생성된 함수 객체는 상위 스코프를 기억함. ⇒ 클로저와 깊은 연관
스코프 체인(Scope Chain)
스코프는 함수의 중첩에 의해 계층적 구조를 가짐. ⇒ 외부 함수(outer function) / 중첩 함수(nested function)
변수를 참조할 때, 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프로 이동하면서 선언된 변수를 검색함.
여러 스코프에서 동일한 식별자를 선언한 경우, 무조건 스코프 체인 상에서 가장 먼저 검색된 식별자에만 접근 가능 ⇒ 변수 은닉화(variable shadowing)
스코프 체인은 outerEnvironmentReference와 밀접한 관계를 가짐.
💡 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 '단방향'으로 연결한 링크드 리스트



Ref
[유튜브] 얄코 Scope가 뭔가요?
[도서] 송형주/고현준, ⌜인사이드 자바스크립트⌟, 한빛미디어, 2014
[도서] 정재남, ⌜코어 자바스크립트⌟, 위키북스, 2019
[도서] 이웅모, ⌜모던 자바스크립트 Deep Dive⌟, 위키북스, 2020
[블로그] JavaScript: Scope
[블로그] ⚡️⛓ JavaScript Visualized: Scope (Chain)
