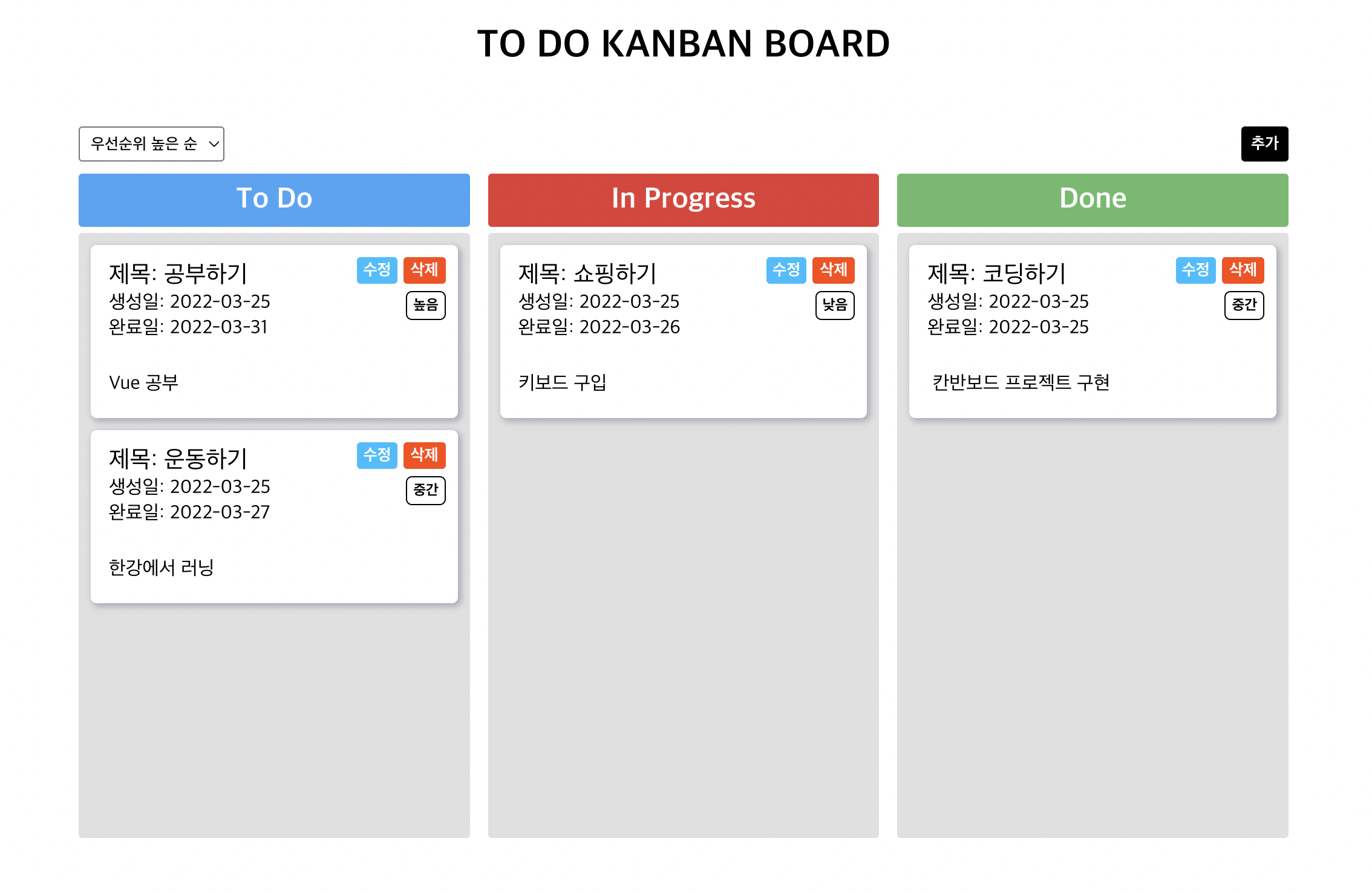
신입 프론트엔드 개발자로 입사해서 처음으로 받은 과제는 바로 'Vanilla JavaScript로 칸반 보드 만들기'!
한 번도 프레임워크 없이 순수하게 JavaScript만 사용해서 프로그래밍을 해본 적이 없기 때문에 다소 당황스러웠지만,, 내가 할 수 있는 최선을 다해서 만들어보았다.
기능명세서는 다음과 같다.
- 리스트의 추가/수정/삭제 기능 구현
- 데이터 처리는 storage, indexedDB, json 중 택 1
- 칸반 보드의 리스트 상태는 Drag & Drop이 가능
- 리스트 선택과 마우스 오버에 대한 스타일 표현
- 우선순위별 정렬
- 달력을 통해 날짜 선택
- 특수문자, 글자수 등 입력폼 validation check

프로젝트의 코드는 깃헙에 올려놓았다.
(https://github.com/Sol-Ahn/vanillajs_kanban)
간단한 CRUD를 구현한 토이 프로젝트에 불과하지만 약 열흘 동안 고생고생하며 만들어서 그런지 나에겐 코드 한 줄 한 줄이 귀하다ㅋㅋㅋ
이번 프로젝트를 만들며 뼛속 깊이 JavaScript의 중요성을 느껴서 Back to the basic 하자는 마음으로 기본서를 다시 공부하고 있다.
아 진짜 JavaScript 잘하고 싶다!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
아직 버그도 좀 있고 코드가 깔끔치 못해서 팀장님께 피드백을 받은 다음, 기능 하나하나 천천히 뜯어보면서 리팩토링 해봐야지.
공부한 내용은 시리즈처럼 포스팅할 생각이다.

