
수정내역
07.04 사진 일부 수정, DTO 추가, STOMP 작성글 추가
07.04 현재 크롬 확장자가 안됩니다!! 웹 앱이 출시돼서 그런 것 같아요. 웹 앱으로 이용해주세요.
개요
STOMP에 대해서 궁금하시다면 다음 링크를 참고해주세요.
STOMP는 레퍼런스가 별로 없습니다. 익숙한 POSTMAN에서도 웹소켓과 Socket.io는 지원하지만, STOMP는 아직 지원해주지 않고 있습니다.
오늘은 편리하게 STOMP를 테스트할 수 있는 apic에 대해 알아보고, 겪었던 어려움을 작성해보고자 합니다.
STOMP 테스트의 어려움
사실, POSTMAN으로 STOMP 테스트가 가능합니다. 해보진 않았지만, RAW(기본 웹소켓)으로 설정하고, 헤더에 정보를 넣은다음 베이스 64 인코딩을 진행하고, 마지막에 오류를 막기위해 null문자를 추가하면 된다고 합니다... 벌써 어지럽죠? 자세한 사항은 링크에서 확인해주세요.
apic
링크텍스트
apic는 POSTMAN처럼 API를 빌드하고 테스트할 수 있는 프로그램 입니다. 직접 설치해서 사용할 수도 있고, 크롬 확장 프로그램으로도 사용할 수 있습니다. 이 글에서는 mac 기준 크롬 확장 프로그램으로 설명하겠습니다. (큰 차이는 없습니다)
설치

설치링크
07.04 현재 위 링크도 작동되지 않고, apic 홈페이지 에서 Chrome Ext.로 들어가도 없는 페이지로 나타납니다. 웹 앱이 출시되어서 그런 것 같아요. 웹 앱으로 해주세요.
직접 홈페이지에서 어플리케이션으로 깔아서 사용하셔도 무방합니다.
링크로 가셔서 크롬 확장 프로그램에 등록해줍니다.
STOMP 테스트 해보기

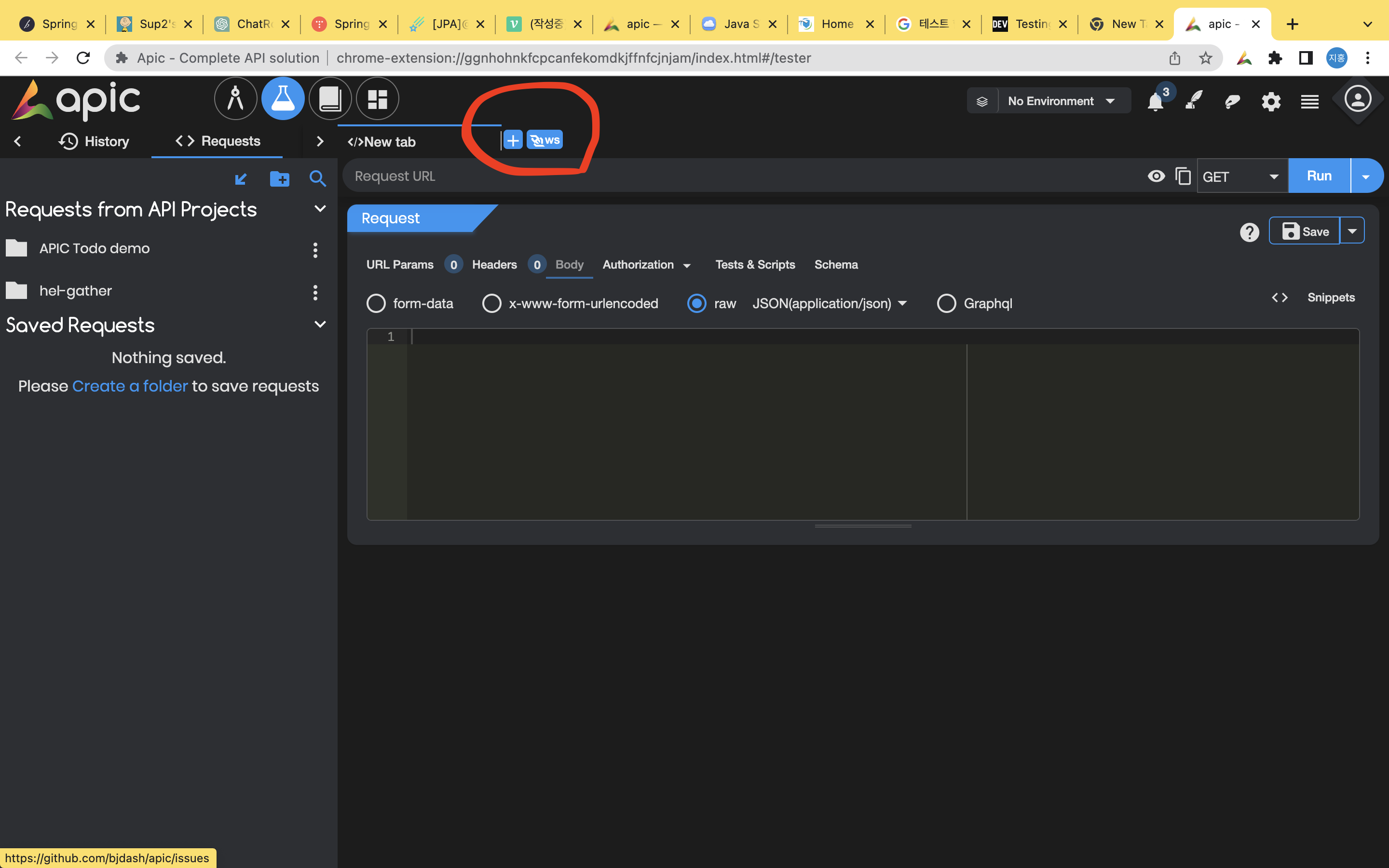
오른쪽 상단 위에 퍼즐모양을 누르면 apic가 나타납니다. 저는 핀으로 등록해서 바로 나타나게 했어요. 누르시면 apic로 이동합니다. (apic 스토어 창이 켜져있다면 꺼주세요.)

ws, 웹소켓 버튼을 눌러 새로운 테스트를 만들어줍니다.

@Configuration
@EnableWebSocketMessageBroker
public class StompConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/ws") // stomp 설정
.setAllowedOrigins("*");
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
// 메세지 구독 요청 url -> 메세지 받을 때
registry.enableSimpleBroker("/sub");
// 메세지 발행 요청 url -> 메세지 보낼 때
registry.setApplicationDestinationPrefixes("/pub");
}
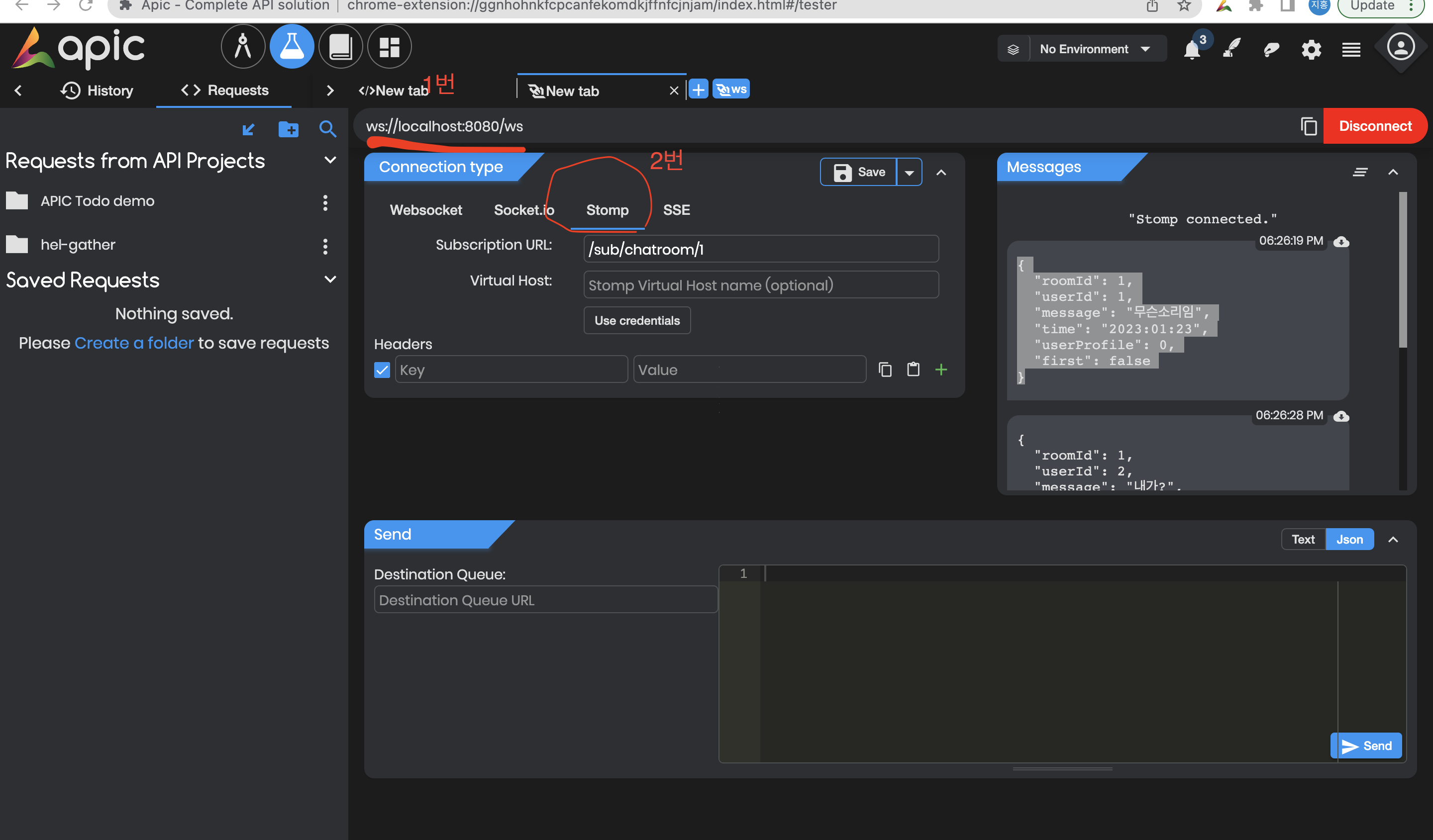
}1번에서 자신이 설정한 웹소켓 주소(엔드포인트)를 적어주세요. 주의할 점은 STOMP는 HTTP가 아니기 때문에 url이 그림과 같이 설정되어야 합니다. 마지막에는 설정하신 엔드포인트를 적어주세요. 저는 코드처럼 ws로 설정했습니다.
2번은 STOMP를 눌러주세요. Connect를 누르시고 성공하시면 Messages에 "Stomp connected"라는 문구가 작성됩니다.


@AllArgsConstructor
@Data
public class ChatDto {
private long roomId;
private long userId; // 채팅을 보낸 사람
private String message; // 메시지
private String time; // 시간은 프론트에서 담아서 보내줌
private boolean isFirst; //
private int userProfile; // 유저 프로필
}
DTO는 초기에 만든거라 필요없거나 잘못된 부분이 있습니다. (필요없는 roomId, userProfile의 잘못된 자료형 등)
추후에 글을 수정하며 사진에 맞췄으니, 감안하고 봐주시길 바랍니다.
@MessageMapping("/chatroom/{id}") // 실제론 메세지 매핑으로 pub/chatroom/{id} 임
public void sendMessage(@DestinationVariable("id") Long id, ChatDto chatDTO) {
log.info("chat {} send by {} to room number{}", chatDTO.getMessage(), chatDTO.getUserId(), chatDTO.getRoomId());
chatService.saveMessage(chatDTO);
// /sub/chatroom/{id}로 메세지 보냄
template.convertAndSend("/sub/chatroom/" + chatDTO.getRoomId(), chatDTO);
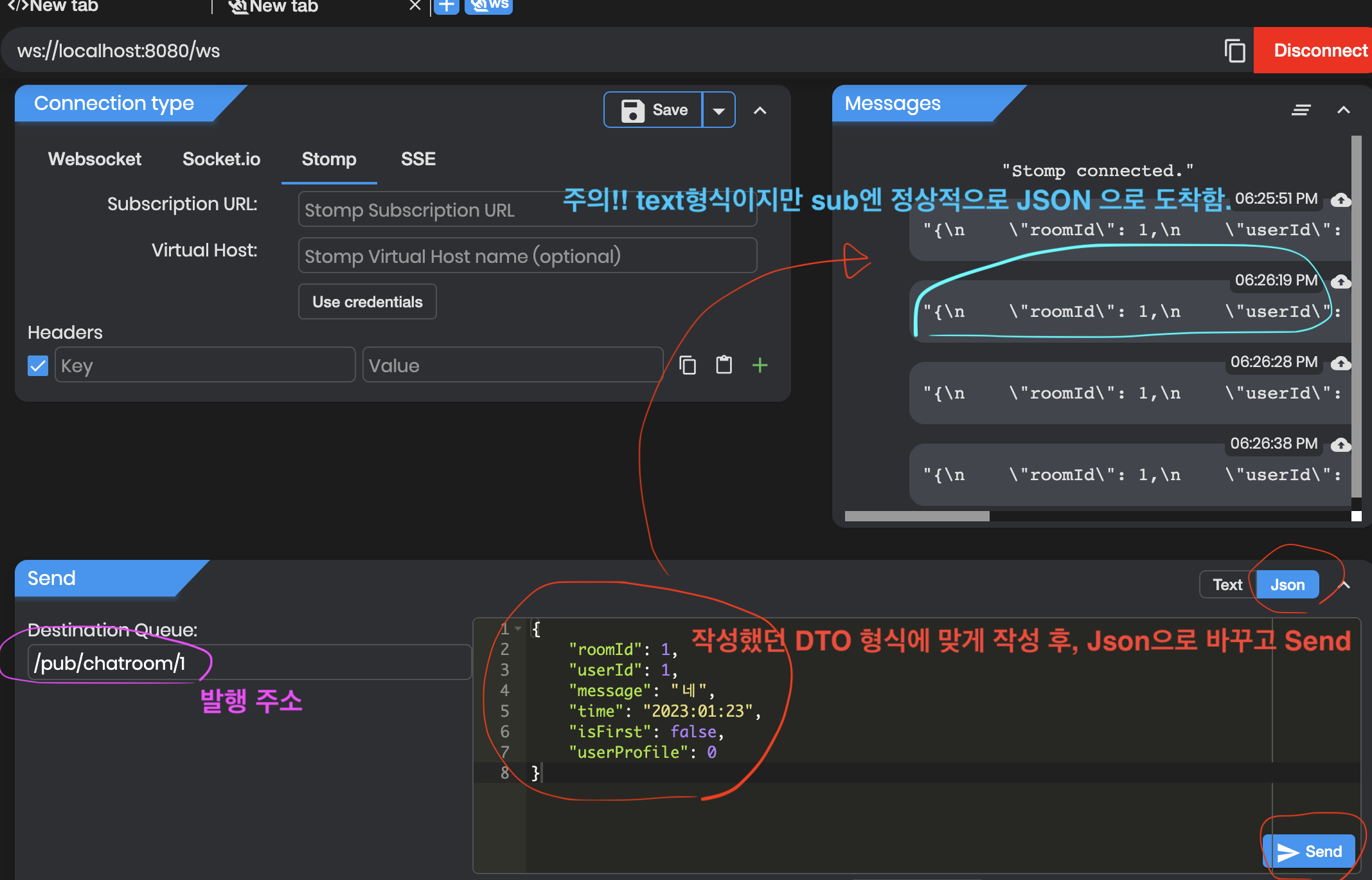
}이제 같은 창을 하나 더 만든 다음 발행하는 역할과 구독하는 역할을 만들어줍니다.
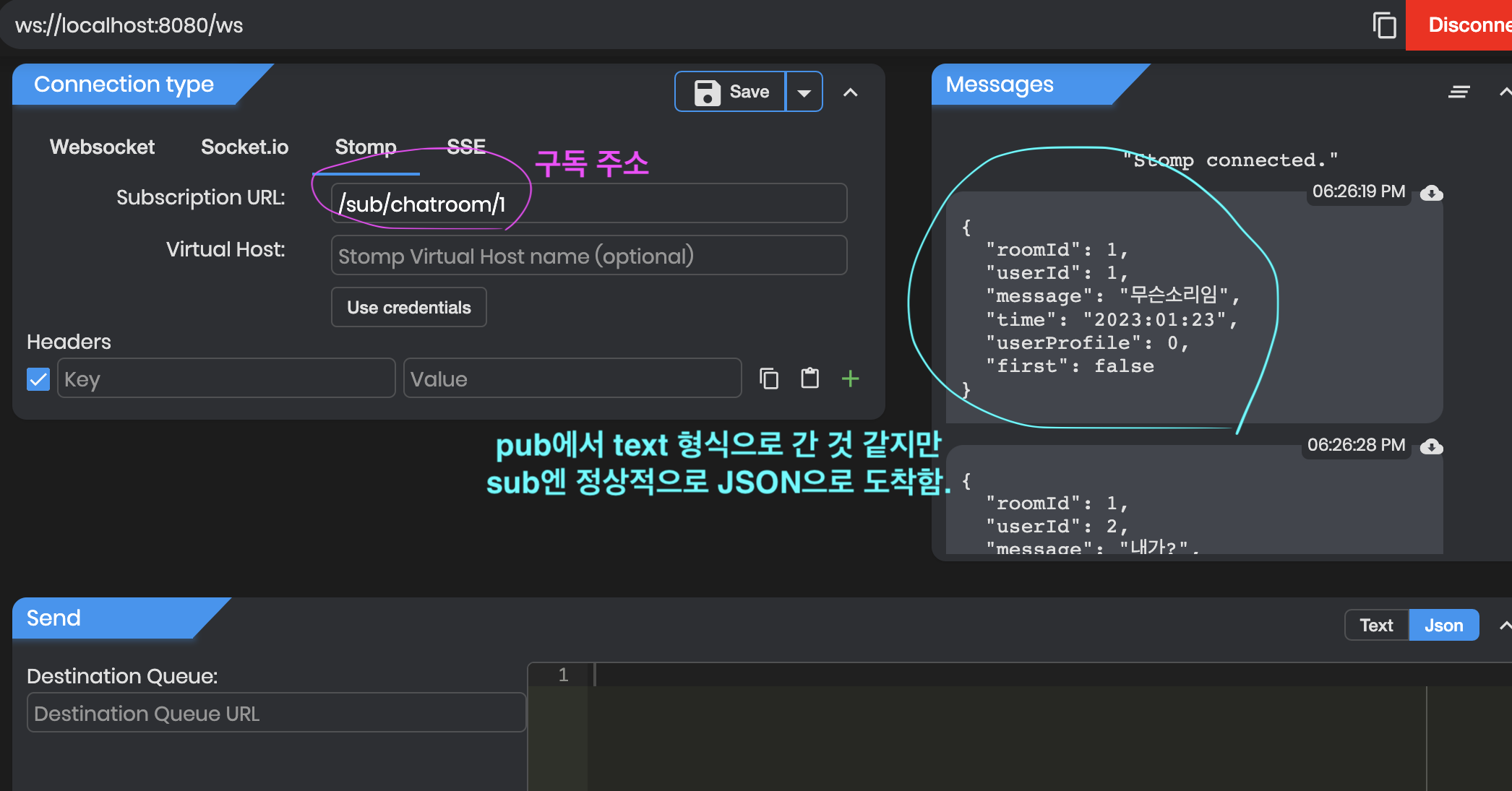
하나는 Destination Queue에 발행하는 주소를 적으시고, 나머지는 Supscription URL에 구독하는 주소를 적으시면 됩니다.
그 다음 설정하셨던 양식으로 응답을 만드시고 보내주세요.
위에 사진에서 Send로 보내고 정상이라면 아래 사진처럼 Messages에 도착합니다.
!!주의점!!
여기서 발행하는 역할에서 text 형태로 메세지가 전달되는 것 같지만, 구독하는 역할에선 정상적으로 JSON으로 넘어옵니다. 제가 발행하는 역할만 확인하다가 @PathVariable 오류와 함께 파싱이 안되는 줄 알고 한참 해맸습니다.
이 부분은 @DestinationVariable을 작성하면서 자세하게 다루겠습니다.
마치며
하루빨리 Postman에서도 STOMP를 지원해줬으면 좋겠습니다.
지금까지 긴 글 읽어주셔서 감사합니다 🙇
Reference
https://brunch.co.kr/@springboot/695
https://dev.to/danielsc/testing-stomp-websocket-with-postman-218a




잘봤습니다