
자바스크립트로 타이핑 효과 내기

아무런 움직임이 없는 홈페이지는 제작하기 쉽지...
제작 중인 홈페이지에 들어오면 대문이 아무런 움직임이 없는 것이 초라한 느낌이 들어 타이핑 효과를 주어 좀더 동적으로 보이게 하고 싶었다. 사실 여러가지 솔루션이 있는 기능인데, 오히려 그래서 내가 딱 원하는 솔루션을 찾기가 힘들었던 것 같다. 그래서 이번 글은 내가 솔루션을 찾아낸 과정에 따라 적어 내려가 보았다.
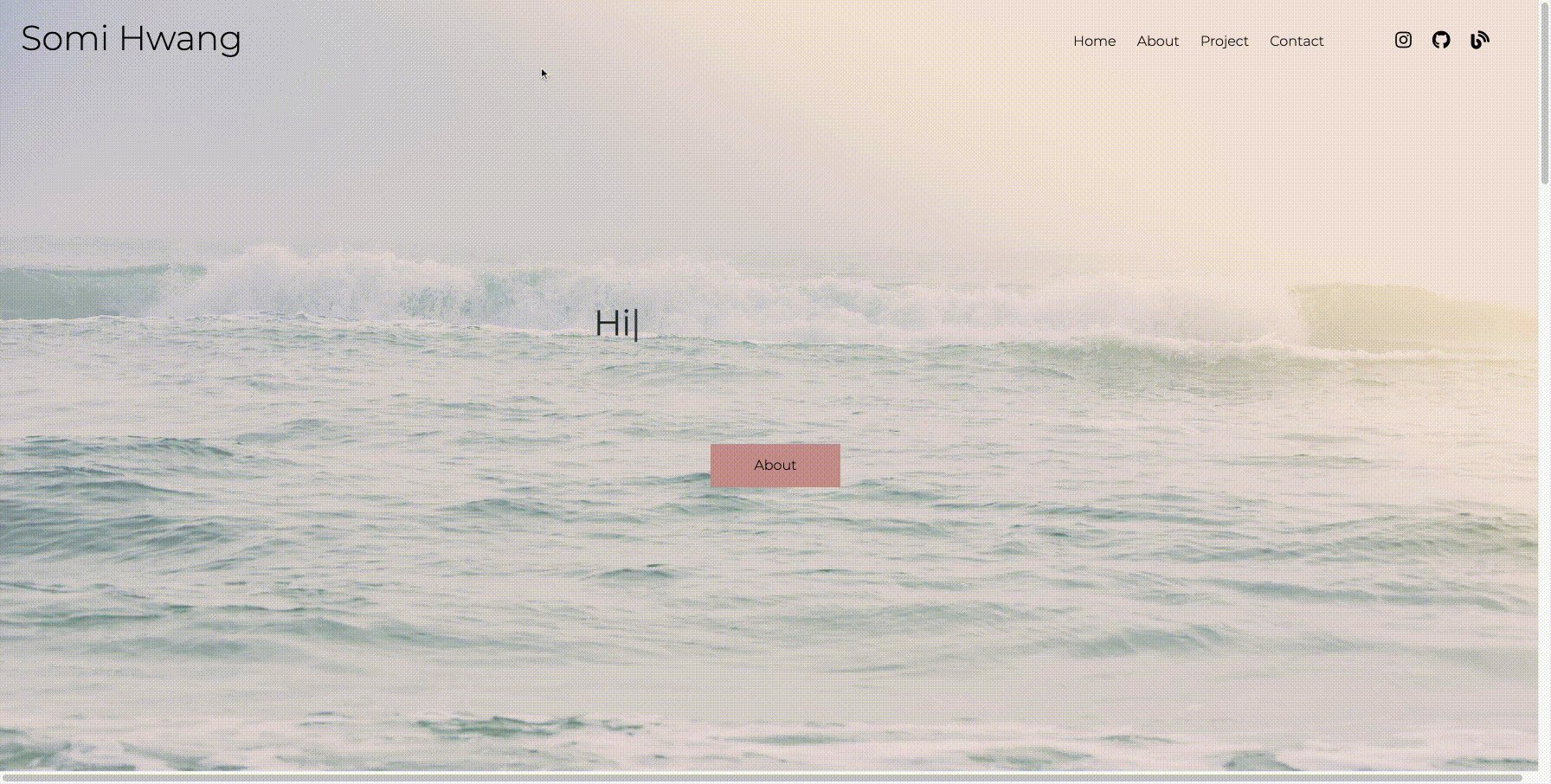
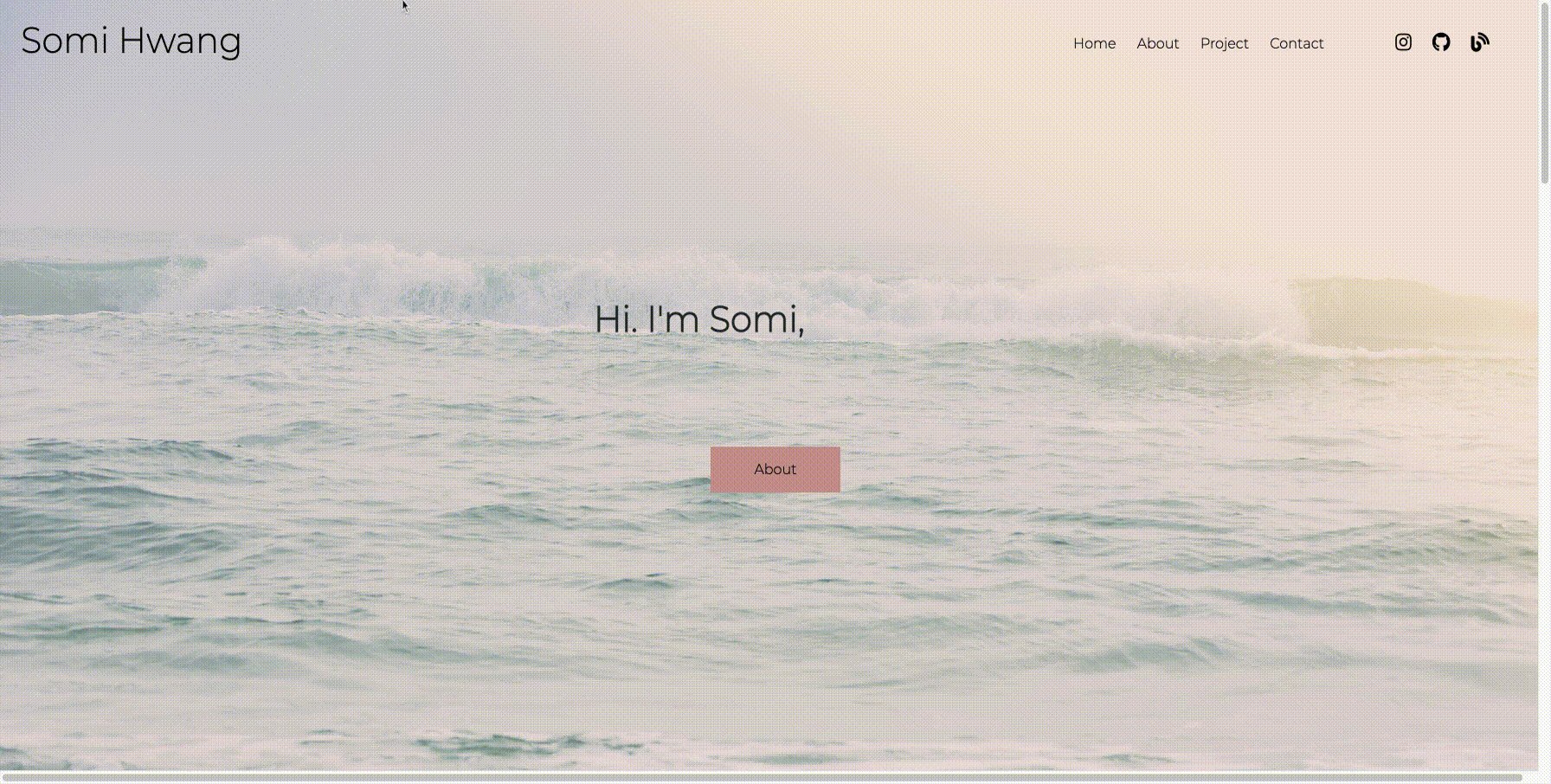
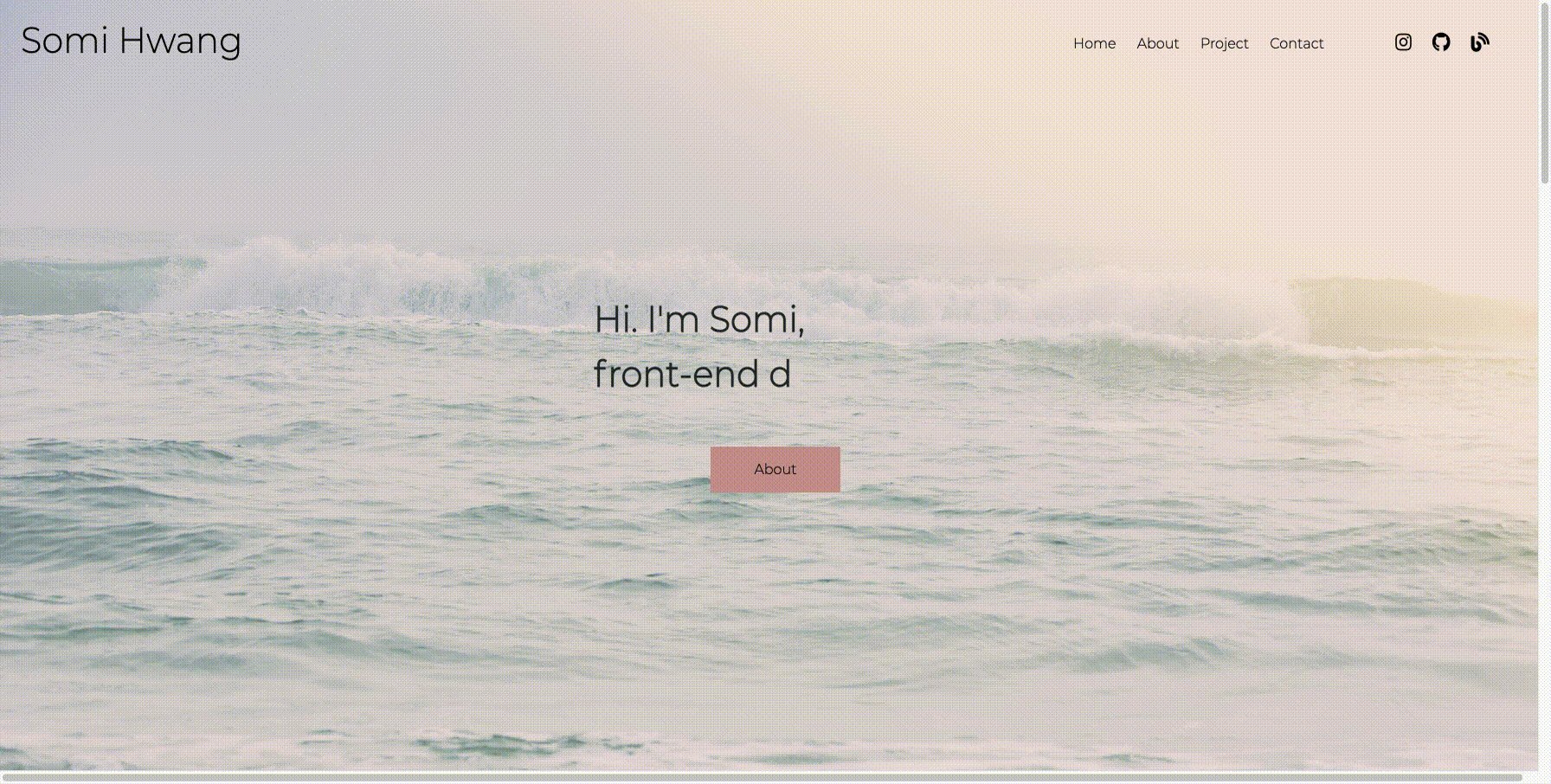
완성본 구경하기

핵심구현사항
- 자바스크립트를 이용해서 한글자씩 나타나는 애니메이션 구현
- 무한 반복되는 타이핑 애니메이션 구현
- 두 줄로 된 타이핑 애니메이션 구현
- 타이핑 애니메이션과 함께 커서도 따라오기
구체적인 구현사항
1. 한 글자씩 나타나게 하기
한 글자씩 나타내기 위해 if문을 사용해서 i가 화면에 보이고자 하는 콘텐츠의 길이보다 작을 경우 .text 클래스에 innderHTML을 이용하여 한글자씩 더해주었다. 문제는 이렇게 하면 화면에서 보는 바와 같이 한 번만 기능한 뒤 텍스트가 멈춰 버린다는 것이다. 이를 해결하기 위해 아래와 같은 방법을 이용했다.
2. 무한 반복되는 타이핑 애니메이션 구현
if문을 대체해 content[i++]를 이용하여 한 글자씩 더해주고, if문을 사용하여 전체 콘텐츠 길이보다 i가 크게되면 콘텐츠를 비우고 i를 0으로 만드는 방법이다. 말로 설명하기가 참 어렵다...
3. 두 줄 이상의 컨텐츠에 타이핑 애니메이션 부여하기
그런데 콘텐츠의 길이가 길어 두 줄로 만들려보니, 해결이 쉽지 않았는데 \n을 이용하여 <br/>태그를 삽입하여 이를 해결할 수 있었다.
여기에서 사용된 연산자는 삼항연산자 혹은 선택연산자로 불리는 조건연산자라는 것으로, 기본 문법은 아래와 같다.
변수 = 조건식 ? 값1 : 값2;
조건식을 판단하여 조건식이 참이면 값1, 조건식이 거짓이면 값2를 변수에 대입
4. 타이핑 커서 만들기
타이핑 커서를 만드는 솔루션도 여러가지가 있는데, display: table-cell로 하여 border-right을 주는 방법이 대표적이다. 그런데 그렇게 하면 두 줄 짜리 텍스트를 입력했을때 커서가 두 줄의 길이만큼 커지는 현상이 발생하여 나는 가장 간단한 방법인 "|"특수문자를 이용해 @keyframes를 통해 깜빡이는 애니메이션 효과를 주었다.
6편을 마치며...
.gif) 사실 직접 해결할때는 반나절이 걸렸는데 완전히 정리된 채로 글로 옮기니 30분도 안걸려서 현타가 왔다...
사실 직접 해결할때는 반나절이 걸렸는데 완전히 정리된 채로 글로 옮기니 30분도 안걸려서 현타가 왔다...(쥬륵) 그래도 그만큼 많이 배웠다고 생각하는 이번 편! 앞으로 남은 기능들도 이번 처럼 성공적으로 잘 구현 되었으면 좋겠다!
멋져요!