🔑 입장질문
혹시 이걸 보는 후배님이 계시다면 진짜 시험 아니니 쫄지마세용ㅋㅋㅋ
- 리액트란? 페이스북에서 만든 ui를 그리기 위한 자바스크립트 라이브러리
- 리액트 특징: 1) 컴포넌트 단위 개발 2) 선언적이다.
- 컴포넌트: 독립적으로 움직일 수 있는 작은 모듈을 뜻하나 FE에서는 재사용이 가능한 ui 단위를 의미한다.
- JSX: 자바스크립트 확장 문법, 자바스크립트 안에서 HTML을 넣고 싶을때 사용함
1. WHY React?
웹 어플리케이션의 발전
- ui/ux가 계속 발전하고 있음
- html/css/js -> 제이쿼리(메서드들의 모음) ->프레임워크&라이브러리(앵귤러, 뷰, 리액트)
리액트는 라이브러리이다!
.png)
- 프레임워크와 라이브러리의 공통점: 남이 만들어놓은 코드
- 차이점: 프레임워크는 완벽히 틀이 잡혀있는 것, 라이브러리는 좀더 가벼운 것, 하나의 도구(가져다 쓰는 개념)
- 앵귤러: 구글에서 개발한 프레임웤, 타입스크립트 기반으로 안정정이고 탄탄함, 무겁고 어렵다는 단점이 있음.(다양한 기능이 내장돼있음)
- 뷰: 쉽다는 장점 덕에 성장속도가 빠름. 2014년 개발.
- 리액트: 지속적으로 데이터가 변화하는 대규모 앱을 구축하는 것을 목표로 함. 계속 변하는 데이터를 ui에 반영해줘야함. 내장돼있는 기능이 부족해 third party라이브러리를 함께 사용한다. (리액트 라우터, 리덕스) 페이스북의 지속적인 관리가 있으며, 사용자가 가장 많고(커뮤니티 활성화, 리액트 라이브러리) React Native(앱개발 라이브러리)의 사용으로 인해 사용자가 꾸준히 증가한다.
2. What's React?
사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
- ui를 자동으로 업데이트 해준다는 점.
- 선언적(o) 절차적(x): 절차적 프로그래밍의 경우 문제가 생겼을 때 이를 파악하기 힘들다. 선언적 프로그래밍은 한 부분만 보면 된다.
- 가상돔을 통해 빠르게 UI업데이트를 한다.
- 리액트가 가상돔을 관리하고 있다. 변화할 때마다 일일히 돔을 그리지 않고 한번에 일률적으로 돔을 업데이트해준다.
✔️ 참고1: 가상DOM이란?
- 실제 돔에 접근하여 조작하는 대신, 이를 추상화시킨 자바스크립트 객체를 이용한다.
- 무거운 돔의 사본 같은 개념
✔️ 참고2: 가상DOM으로 관리하는 이유
1) 메모리 누수와 속도 개선
- 한 태그를 변수에 넣지 않고 그의 속성을 바꾸려면 매 단계마다 수많은 document객체들을 훑으며 찾는 현상을 발생된다. ==> 메모리 누수
- 또한 한 태그에 변화가 일어난다면(=DOM의 변화) CSS를 다시 연산하고 레이아웃을 구성하고 웹페이지를 다시 그려주는데에서도 시간이 소요된다.
- 위의 과정은 컴포넌트를 하나하나 조작할 때마다 일어난다.
2) 코드량 축소
- 변화시키고자 하는 객체를 찾기 위해서는 일단 이름을 부여할 때 심사숙고 해야하고, 해당 객체를 찾기 위해서도 짧지않은 코드를 입력해야한다.
- 가상돔을 이용하면 이러한 코드량이 줄어들게 된다.
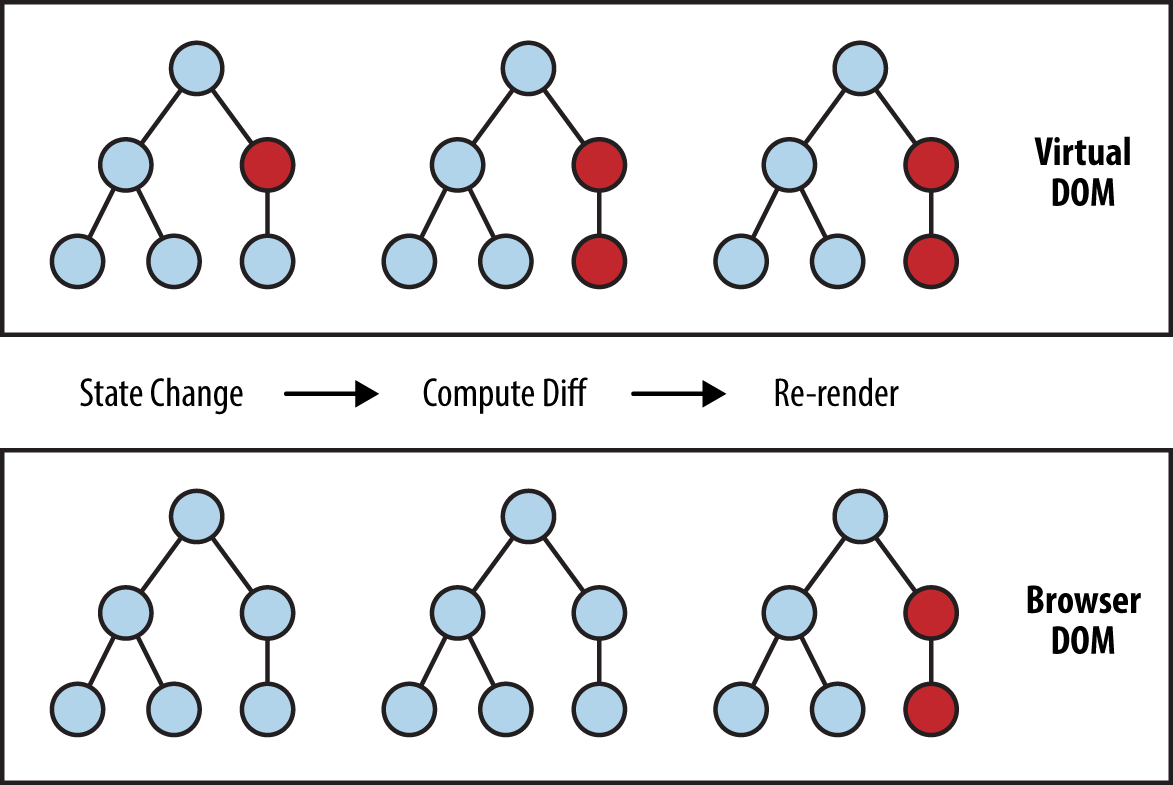
✔️ 참고3: 실제DOM에 업데이트 하는 절차

1. 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링
2. 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교
3. 바뀐 부분만 실제 DOM에 적용
(컴포넌트가 업데이트 될때 , 레이아웃 계산이 한번만 이뤄짐)
3. setting
1) node
- 노드란, 자바스크립트가 브라우저 밖에서도(예. 서버) 동작하게 하는 환경(탈웹)
- 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. 바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다.
2) npm
- node package manager
- package: 배포할 수 있게 완성된 코드를 뜻함.
- npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
- node를 설치하면 자동으로 설치된다.
3) CRA(Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
- 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려울 수 있다. 리액트 팀에서는 이러한 문제를 해결하기 위해 CRA(Create-React-App)을 만들었다.
- CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다. CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
- 다른 툴체인도 있지만 CRA가 가장 많이 쓰인다.
4) 파일구성
-
node.modules: CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
-
package.json: CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
-
git ignore : 깃에서 무시할 것들을 적어둔 것(모드 모듈: 너무 무겁다. package.json에 원하는 정보가 다 저장되어 있다.)
-
src - index.js: React의 시작 (Entry Point)(ReactDOM.render함수의 인자는 두개, 첫번째 인자는 화면에 보여주고 싶은 컴포넌트, 두번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치)
-
src - App.js: 현재 화면에 보여지고 있는 초기 컴포넌트
-
index.html - index.js - app.js의 관계 이해하기
- index.html: body안에 id가 root인 div가 들어있다.
- index.js: id가 root인 div 안에 어떤 컴포넌트를 렌더링을 해준다.
- app.js: 컴포넌트
- 서로서로가 import와 export를 통해 연결되어 있다.
4. component
재활용 가능한 ui 단위
레고블록
1) 특징
- 재활용이 가능함
- 유지보수 용이
- 페이지 구성이 어떻게 되어있는지 파악 용이
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다.
2) 클래스 / 함수형 component
(1) 클래스형
- render가 꼭 있어야 한다.
- 이 render는 jsx구문을 반환한다.
import React from 'react'
class Component extends React.Component {
render() {
return (
<div>
<h1>This is Class Component!</h1>
</div>
)
}
}
export default Component(2) 함수형
- return jsx
import React from 'react'
const Component = () => {
return (
<div>
<h1>This is Functional Component!</h1>
</div>
)
};
export default Component5. JSX
1) 정의
- JSX란 리액트에서 사용하는 자바스크립트 확장 문법
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
- Fragments는 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능
2) 특징
- 자바스크립트 표현 :
{ ... javascript... } classvs.className- Inline Styling :
<div style={{color : "red"}}>Hello React</div> - Self Closing tag :
<div></div>vs.<div /> - 모든 요소를 감싸는 최상위 요소 필수 (cf. React Fragments :
<> ... </>)