
미루고 미루던 페이지네이션
지난 1차 프로젝트(닥터 모짜)에서 시간의 제약(그리고 능력의 제약)으로 구현하지 못했던 페이지네이션 기능을 이번에는 꼭 구현하리라 생각했다. 그런데 예상대로 페이지네이션 구현은 쉽지 않았다...🙈
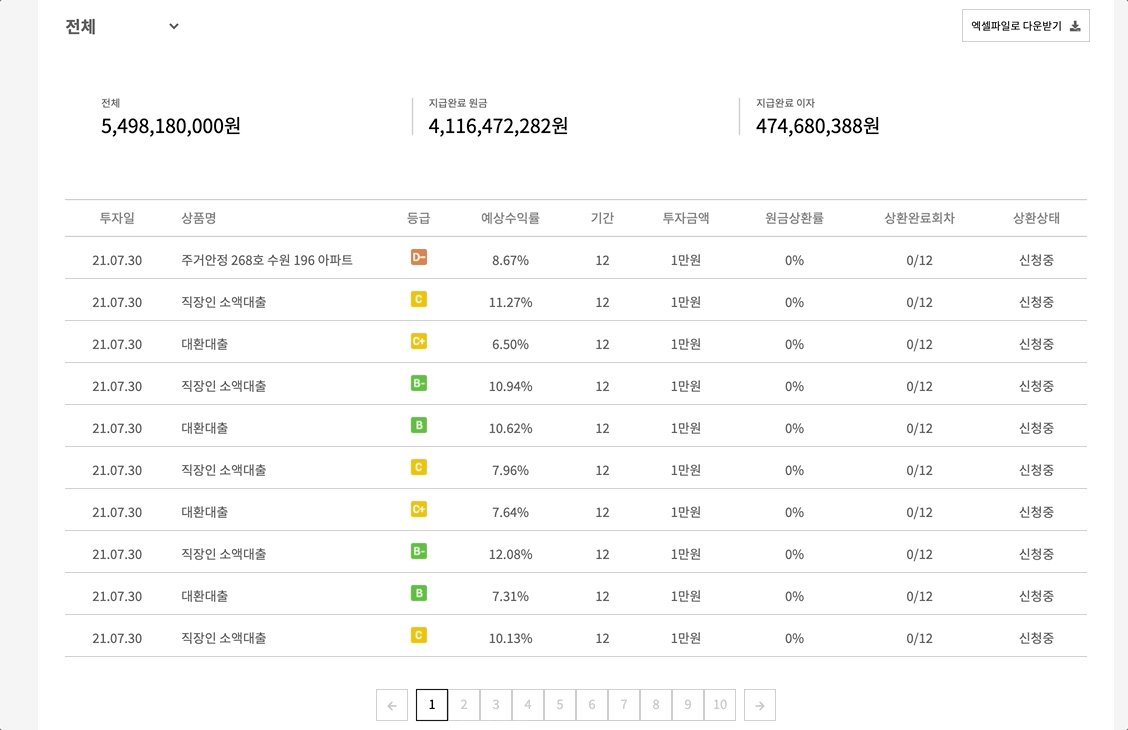
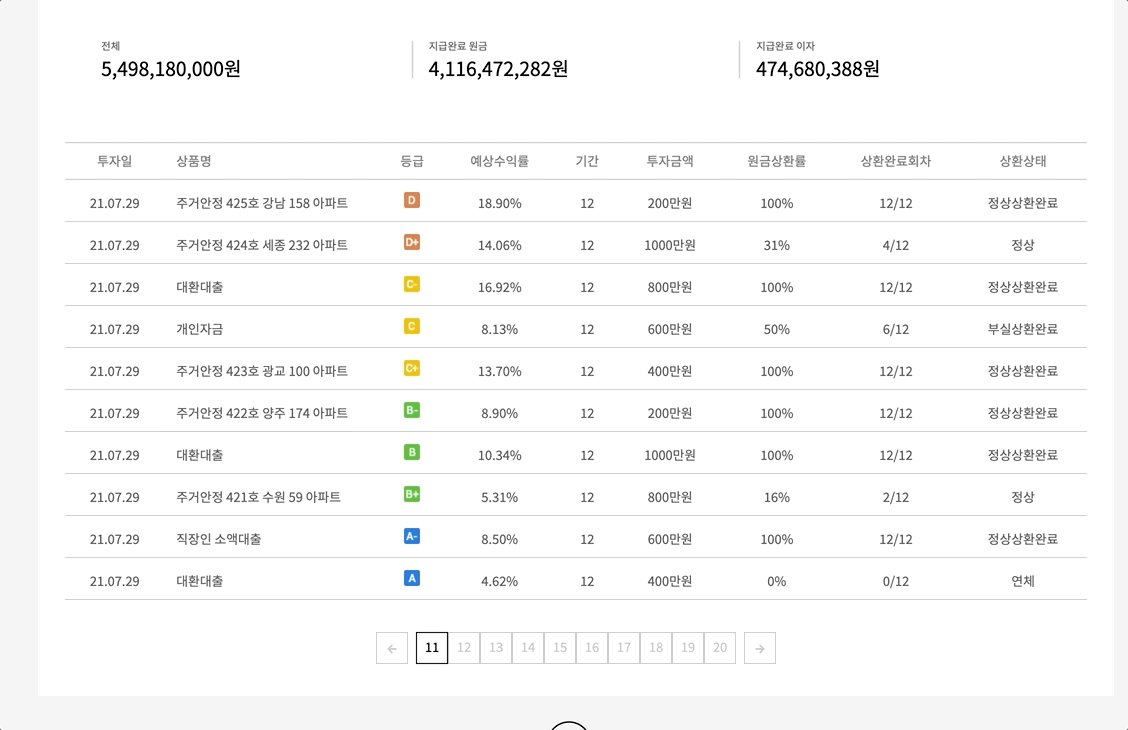
일단 배열로 받은 페이지에 쿼리스트링으로 fetch를 하는 것까지는 구현해준 상태였다. 그런데 데이터가 늘어나면서 99페이지까지 페이지가 늘어나게 되었고... 웹페이지 하단 부분에 99개에 달하는 페이지버튼이 늘어져있는 진귀한 형태를 보였다.
일단 99개까지 펼쳐진 배열을 10개로 예쁘게 잘라서 보여줘야겠다는 생각이 들긴했지만, 그 다음에 뭘 어떻게 해야할지 막막했다. 결국 멘토님께 도움을 청해 해결의 실마리를 얻을 수 있었다. 오늘은 그 해결과정을 공유하고자 한다.
(혹시 아래의 코드가 잘 이해가 안간다면 깃헙을 참조해주시길..)
페이지네이션 구현 방법
※주의: 해당 코드는 코드리뷰를 받은 적이 없는 날것의 코드로 혹시 더 좋은 코드가 될 수 있는 팁이 있다면 꼭 알려주세요!
1. 페이지네이션을 위한 배열 만들기
먼저 state값으로 totalPage를 빈 배열로 설정해준다. 그리고 makePageArray라는 함수를 만들어 for문과 push메서드를 활용하여 필요한 모든 페이지가 해당 배열안에 들어오도록 해준다.
const makePageArray = pages => {
let pageArray = [];
for (let i = 1; i <= pages; i++) {
pageArray.push(i);
}
setTotalPage(pageArray);
};2. 받아온 배열을 예쁘게 잘라서 준비해두자
전체 페이지 배열이 준비됐다면 원하는 수 만큼 slice로 잘라 새로운 배열을 준비해둔다.
let pageArr = [];
const pagination = () => {
for (let i = 0; i < totalPage.length; i += 10) {
pageArr.push(totalPage.slice(i, i + 10));
}
return pageArr;
};위의 코드를 실행하면 아래와 같은 결과가 나온다.
[
[ 1, 2, 3,...,10 ],
[ 11, 12, 13,..., 20 ],
[ 21 ]
]2. state 값으로 정보를 관리하자
그러나 위 코드만으로는 페이지네이션을 온전하게 실행할 수 없다. 따라서 state로 필요한 정보(이전 페이지 배열, 다음 페이지 배열, 현재 페이지 배열)를 마련해둔다. 그리고 전체 페이지가 0보다 크면 1번의 코드와 아래의 코드를 합친 makePageInfo를 실행시켜준다.
const currentGroup =
pagination(pageArr)[Math.floor((currentPage - 1) / 10)];
let pageInfo = {
arr: currentGroup.map(el => el),
perv: prevPage ? prevPage : null,
next: prevPage + 11 <= totalPage.length ? prevPage + 11 : null,
};
3. 페이지 버튼 클릭시 페이지 전환/다음 또는 이전 페이지 배열 이동
페이지 배열을 전환하기 위한 함수를 아래와 같이 만들어준다.
const pageClick = e => {
setCurrentPage(+e.target.id);
};
const changePage = e => {
e.target.id === 'prev'
? setCurrentPage(makePageInfo()?.perv)
: setCurrentPage(makePageInfo()?.next);
};위의 모든 함수를 실행시킬 페이지네이션 컴포넌트를 아래와 같이 넣어준다.
{totalPage.length && (
<Pagination
pages={makePageInfo()?.arr}
pageClick={pageClick}
totalPage={totalPage}
currentPage={currentPage}
changePage={changePage}
/>
)}페이지네이션 컴포넌트는 아래와 같이 생겼다!
export default function Pagination({
pages,
pageClick,
currentPage,
changePage,
}) {
return (
<PageWrapper>
<ChangeBtn onClick={changePage} id="prev">
<i className="fas fa-arrow-left" />
</ChangeBtn>
<PageListBox>
{pages.map(page => {
return (
<PageBtn
isSelectedPage={currentPage === page}
id={page}
key={page}
onClick={pageClick}
>
{page}
</PageBtn>
);
})}
</PageListBox>
<ChangeBtn onClick={changePage} name="next">
<i className="fas fa-arrow-right" />
</ChangeBtn>
</PageWrapper>
);
}4. 쿼리스트링으로 fetch 받기
마지막으로 makePageArray 함수를 이용해서 fetch하면 끝이다!
useEffect(() => {
const offset = currentPage - 1;
const requestOptions = {
method: 'GET',
headers: {
Authorization: localStorage.getItem('accessToken'),
},
};
if (currentStatus > 0) {
fetch(
`${HISTORY_API}?search=${search}&status=${currentStatus}&offset=${
offset * LIMIT
}&limit=${LIMIT}`,
requestOptions
)
.then(res => res.json())
.then(res => {
setInvestLog(res);
makePageArray(Math.ceil(res.count[currentStatus] / LIMIT));
});
} else {
fetch(
`${HISTORY_API}?search=${search}&offset=${
offset * LIMIT
}&limit=${LIMIT}`,
requestOptions
)
.then(res => res.json())
.then(res => {
setInvestLog(res);
makePageArray(Math.ceil(res.count.all / LIMIT));
});
}
}, [currentPage, currentStatus, search]);백에서 준 쿼리스트링을 가지고 이렇게 만들었다. currentStatus는 옵션 선택 값이라 무시해도 된다.
그런데 알고보니 아래와 같이 쓸 수 있다고... 아직 이해가 안가지만 나중에 리팩토링 할 때 사용해보고 싶다!
const opt = {
search,
...(currentStatus > 0 && { status: currentStatus }),
};