
Intro
자바스크립트는 싱글스레드 언어지만 동시에 여러 작업을 수행하는 것처럼 보인다는 말을 처음 들었을 때 대체 무슨 소리인지 감이 잡히지 않았다.
JS의 동작 과정을 살펴보면서 다시 한 번 이해해보고자 한다.

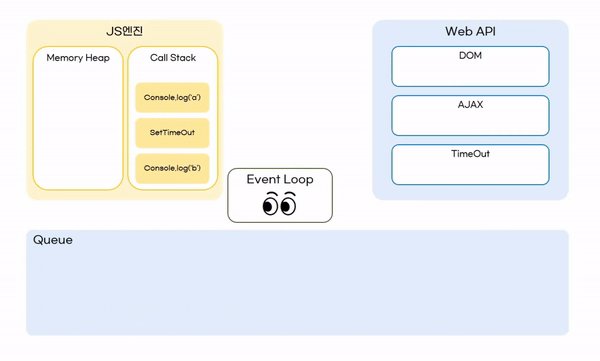
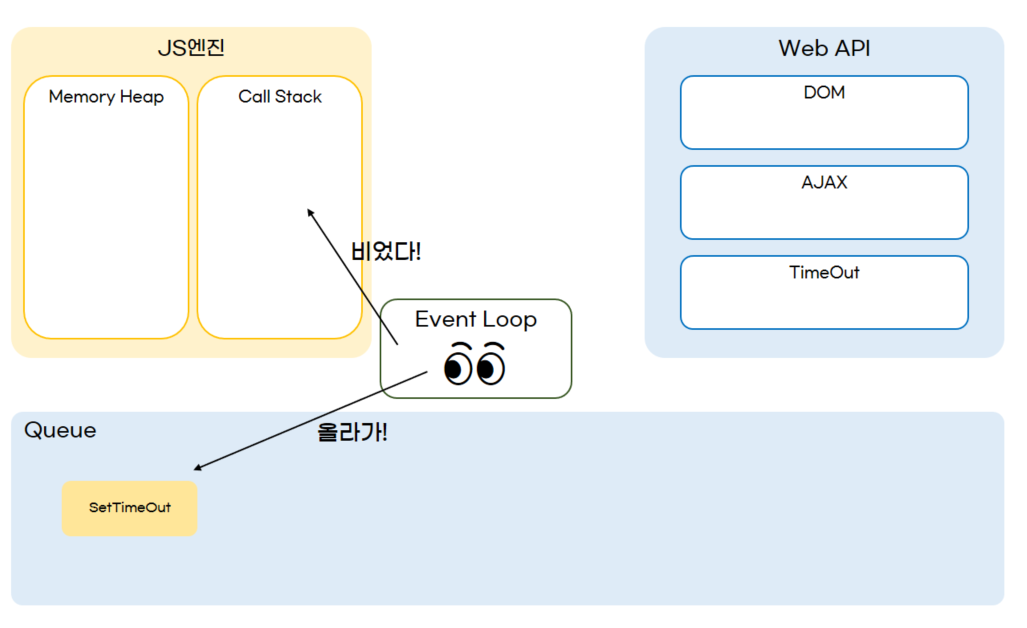
(동작과정을 아주 간략히 요약하면 위의 이미지와 같다.)
JavaScript 엔진
자바스크립트 엔진은 브라우저 내에 내장되어 있으며 크게 Memory Heap과 Call Stack 두 가지 영역으로 구분할 수 있다.
Memory Heap, Call Stack
Memory Heap
- 동적으로 생성된 객체, 배열 등의 데이터를 저장하는 공간
- 할당된 데이터는
Garbage Collector에 의해 관리되며, 더 이상 사용하지 않는 데이터는 자동으로 제거된다
Call Stack
- 함수 호출(call)에 관련된 정보를 저장하는 공간.
- Stack 구조로, 선입후출(LIFO)이다. 따라서, 함수 호출 중에 새로운 함수를 다시 호출하면 이전 함수는 중단되고 새로운 함수가 실행된다.
실행되는 관점에서 보면,
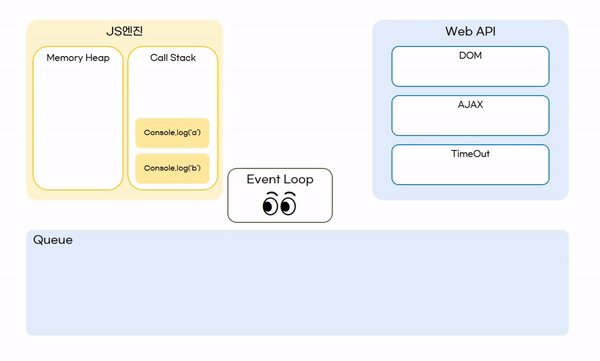
결국, JavaScript 엔진이 스크립트를 실행하면, 실행 중인 코드는 Call Stack에 쌓인다.
(만약 Stack에 처리해야 할 작업이 많아져 꽉 차면, 더 이상 작업을 처리할 수 없는 상태가 되고, 이 상태를 Stack Overflow라고 한다.)
코드를 처리하다가 비동기 함수를 만나면 Call Stack에서 제거되고, 다음 코드 블록이 실행된다.
그럼, Call Stack에서 제거된 함수는 어디로 갔을까?
Web API
Web API란 웹 페이지에 접근하고 조작하는 DOM(Document Object Model)과 BOM(Browser Object Model)을 포함하는, 웹 브라우저가 제공하는 기능이다.
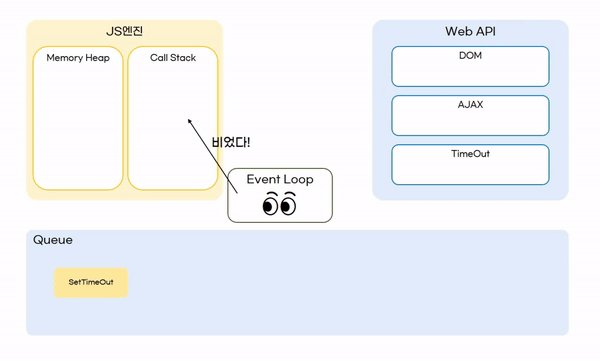
Call Stack에서 함수를 실행하다 비동기 함수(DOM, AJAX, SetTimeOut...)를 만나면, JS엔진이 아니라 Web API가 해당하는 Run 함수를 호출하고, 여기서 처리가 끝난 함수는 Callback Queue로 이동한다.
Callback Queue
Callback Queue는 비동기 함수를 보관한다. Call Stack과 달리 선입선출(FIFO)로, 먼저 들어온 함수가 먼저 처리된다.
Event Loop
이벤트루프는 Call Stack과 Callback Queue를 계속 감시하며,
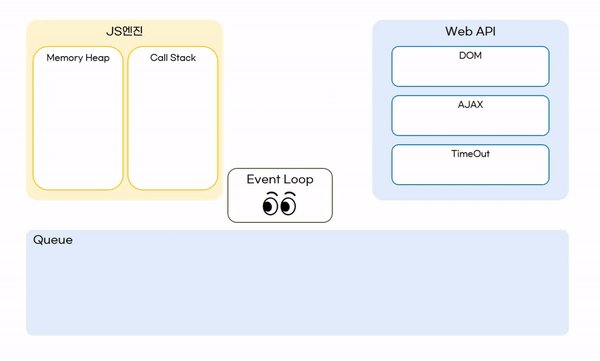
Call Stack이 비어있을 때 Callback Queue에서 함수를 옮겨 준다.

(비었다! 올라가!)
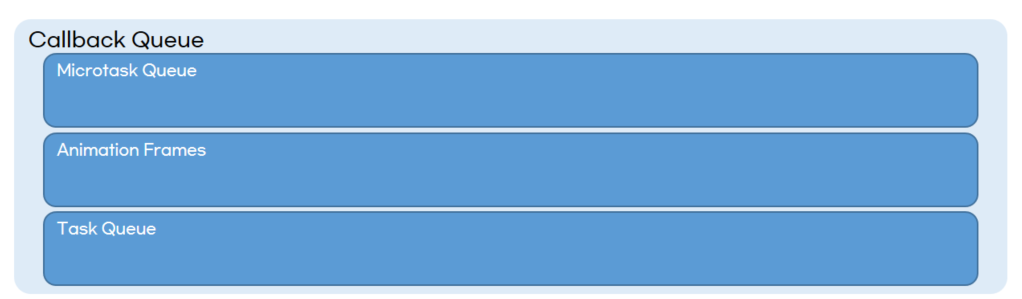
Callback Queue도,
흔히 아는 Task Queue 외에 Microtask Queue, Animation Frames 의 종류를 가진다.

- Microtasck Queue : Promise, ...
- Animation Frames : requestAnimationFrame(), ...
- Task Queue : SetTimeOut, AJAX, ...
해당 Queue들은 위에서부터 아래로 우선순서를 가진다.
요약
모든 과정 중에서도, 특히 중요한(많이 물어보는) Event Loop와 Callback Queue에 대해 간단히 정리하면 아래와 같다.
Event Loop
JavaScript 코드의 실행 순서를 관리하여, 비동기적 작업을 가능하게 하는 메커니즘이다.Callback Queue
비동기적으로 실행될 콜백 함수들이 대기하는 큐이다.
