요즘은 원티드 프리온보딩 프로그램에 등록해 간만에 열몇시간씩 컴퓨터 앞에 붙어있는 생활을 하고 있다. 다양한 세션을 통해 많은 것을 배울 수 있었는데 가장 좋았던 건 S3를 통해 배포하는 걸 드디어 배웠다는 거다!
그럼에도 왜 netlify 사용법을 가져왔느냐 하면, 훨씬 쉽기 때문이다.🤣 S3에 배포하고, github actions로 자동배포가 되게 한땀한땀 셋팅하는 것보다 한 큐에 뚝딱 되는 게 있다는데 안 할 이유가 X. 그리고 팀원이 알려준 덕도 크다 🍀 사랑해요 2팀~
그럼 리액트 프로젝트를 배포 해보자!
잠깐! Netlify가 뭐죠?
Netlify는 정적 웹 호스팅 및 웹 개발 서비스를 제공하는 플랫폼이다. 더 간단히 말하면 정적 사이트를 손쉽게 배포할 수 있는 곳!이랄까.

무엇보다 100GB용량에 빌드 300분까지 무료로 사용 가능하고, SSL 인증서를 자동으로 제공하기까지 하는 데다 CI/CD도 구축할 수 있다!
프엔 개발 취준생에게 빛과 소금...✨
유사한 서비스로는 vercel이 있다. vercel도 매우매우 간단하다고 하니 입맛에 맞는 걸로 골라잡으면 되겠다.
Netlify로 배포하기
회원 가입 및 팀 생성
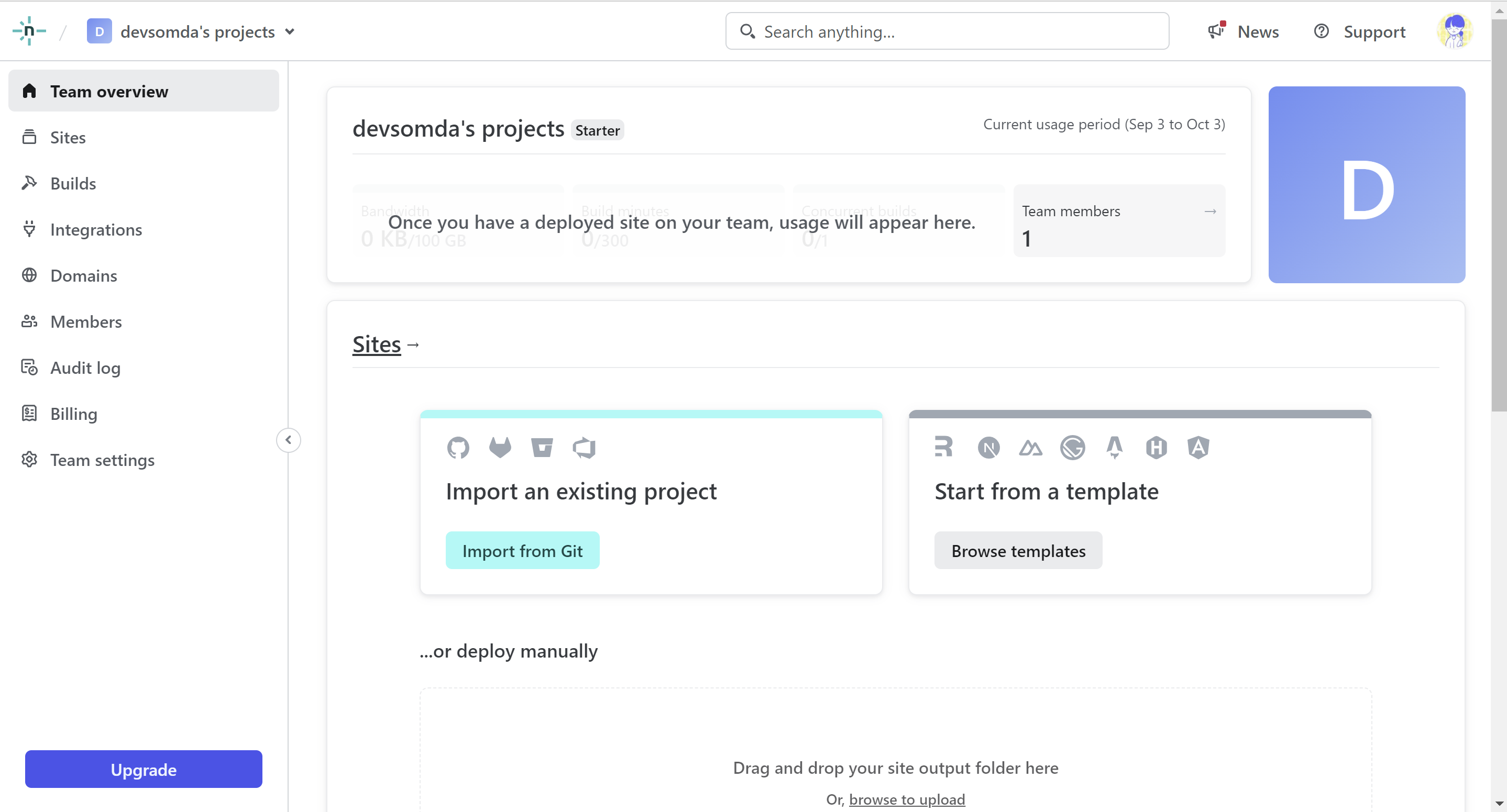
최초로 회원 가입을 하고 팀을 생성하면 아래와 같은 창을 볼 수 있다.
(github 계정과 연동해 회원가입을 했다.)

Github 연동
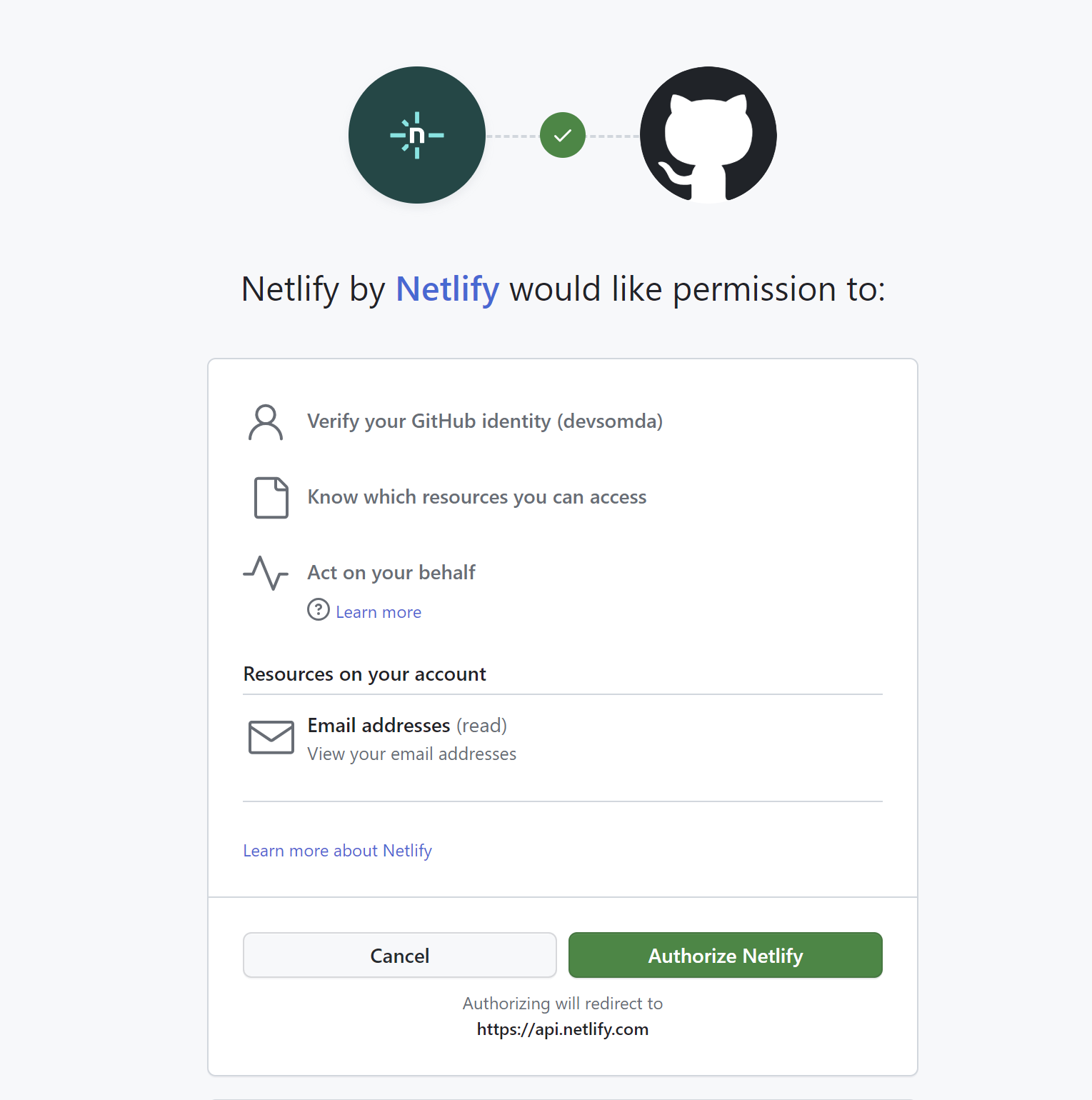
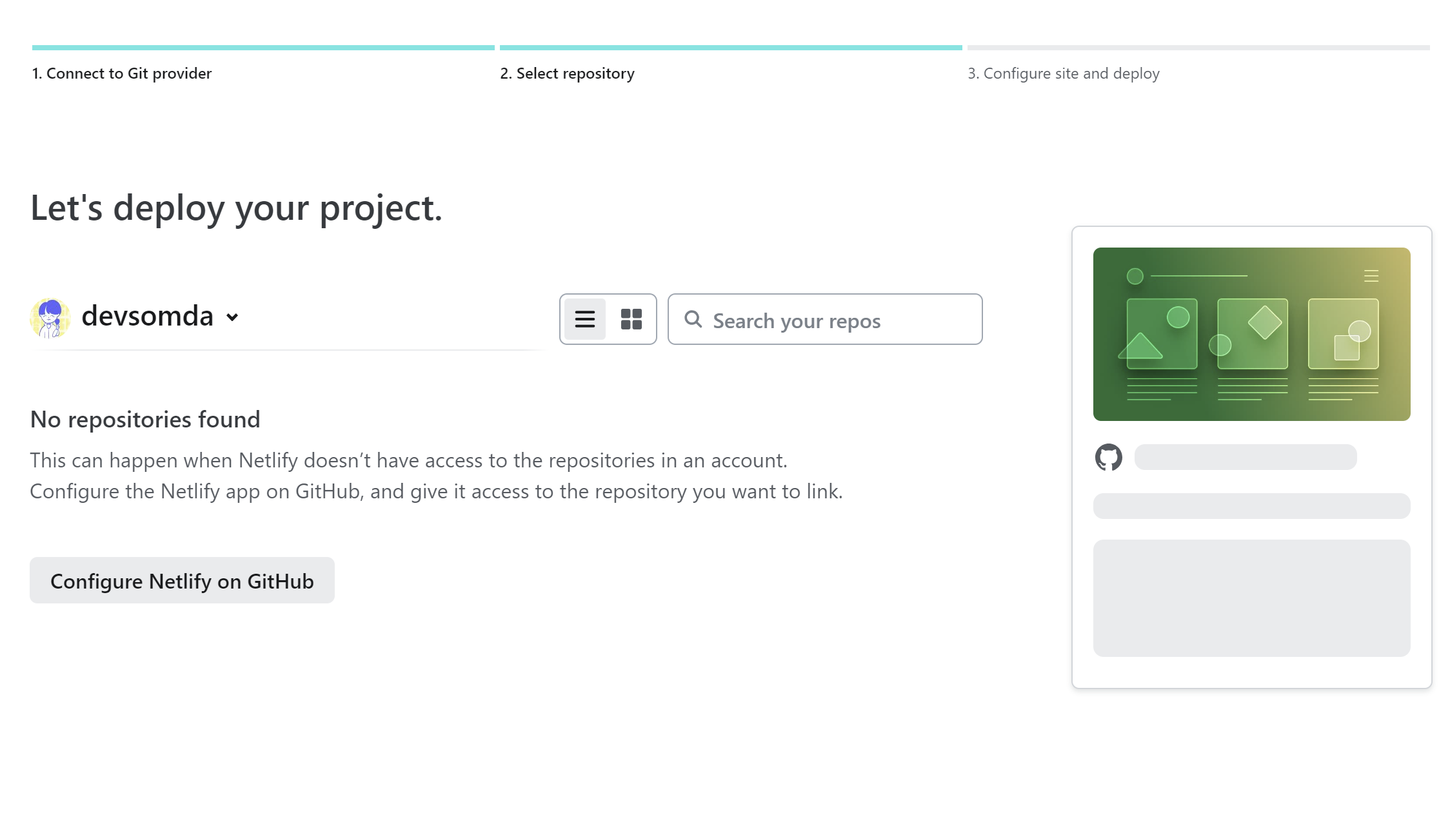
Import from Git을 눌러 Github 레포와 연동할 수 있다.

Authorize 해주고,

Configure하면
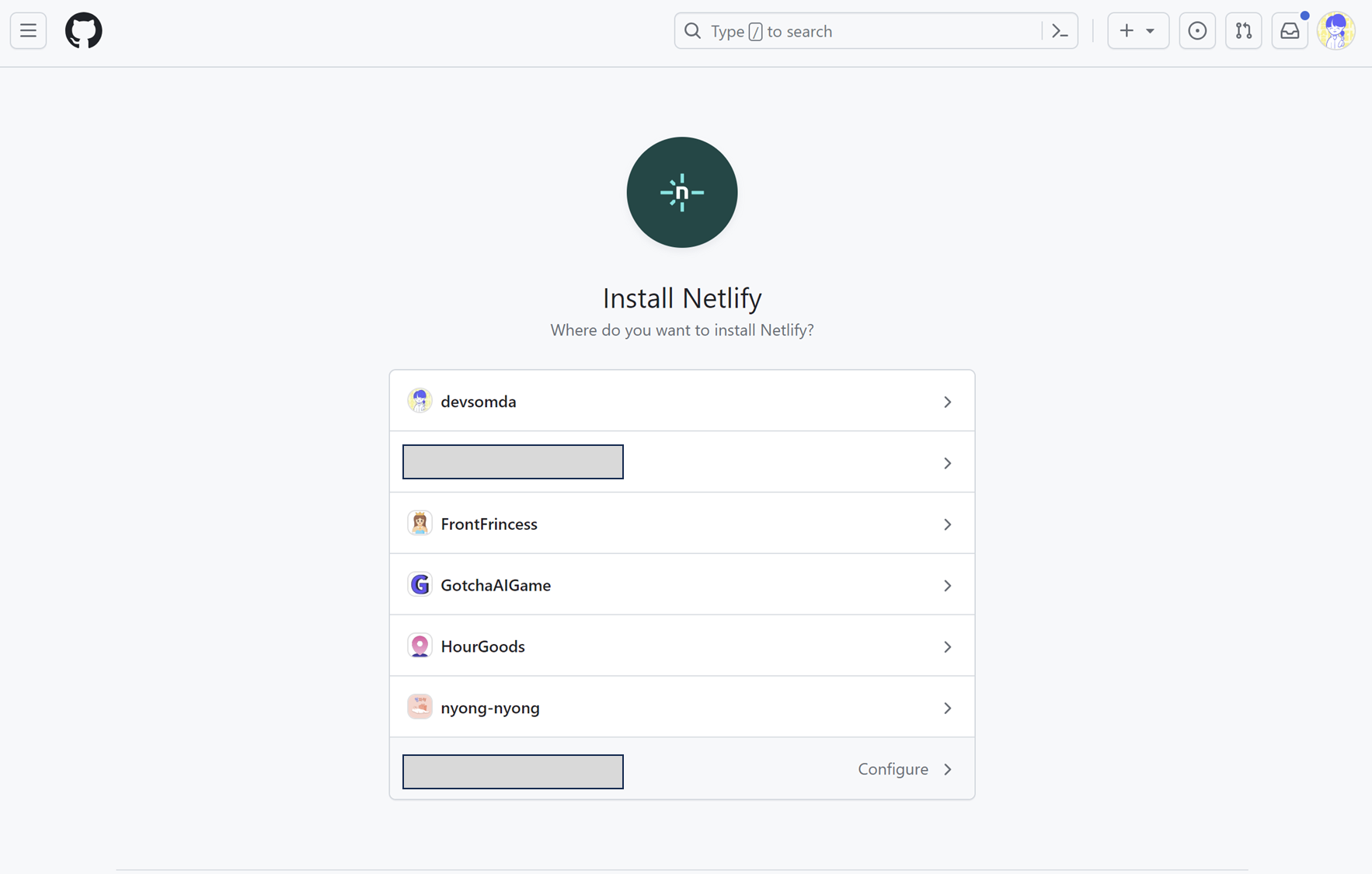
아래과 같이 위치를 지정할 수 있다.

개인 프로젝트를 배포할 예정이라 github 아이디 클릭!

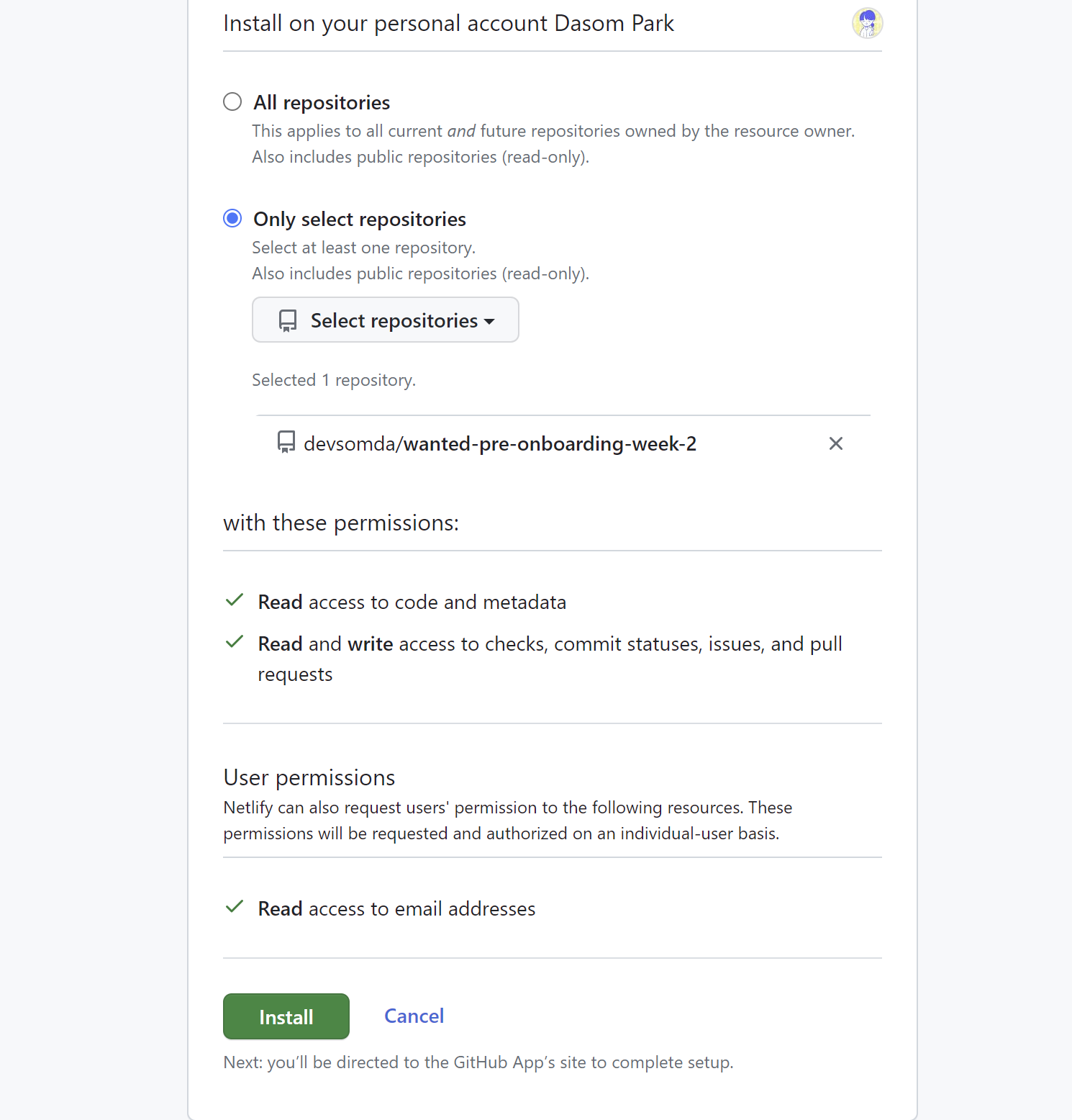
특정 레포만 배포할 권한을 줄 지, 아니면 모든 레포에 줄 지 정할 수 있다.
개인 과제 링크를 배포할 예정이라 특정 레포만으로 생성했는데,
전체 레포를 해도 상관 없다. (추후에 설정 변경 가능!)
그럼 Install까지 해주자

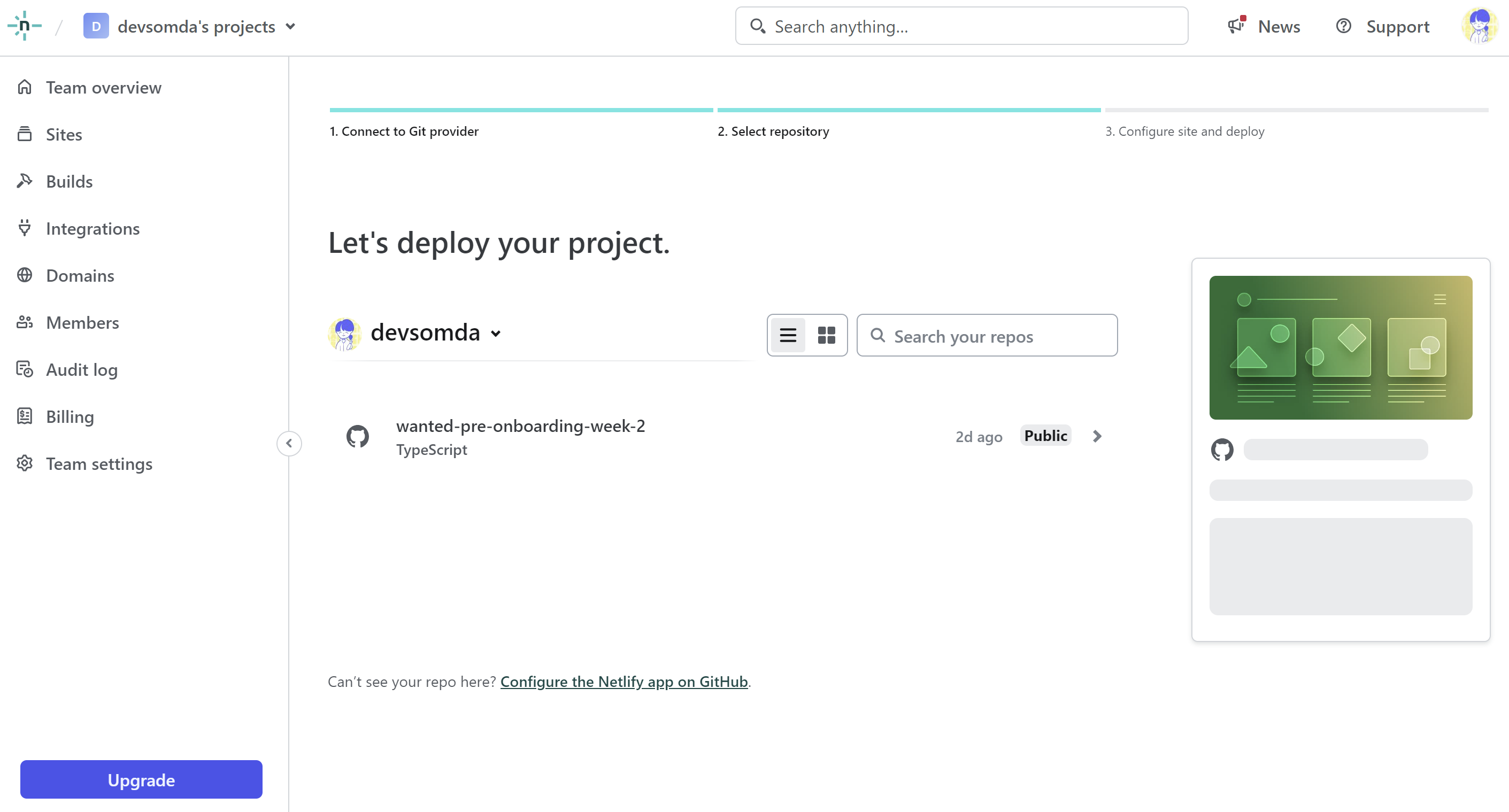
문제 없이 등록된 모습을 볼 수 있다!
배포하기
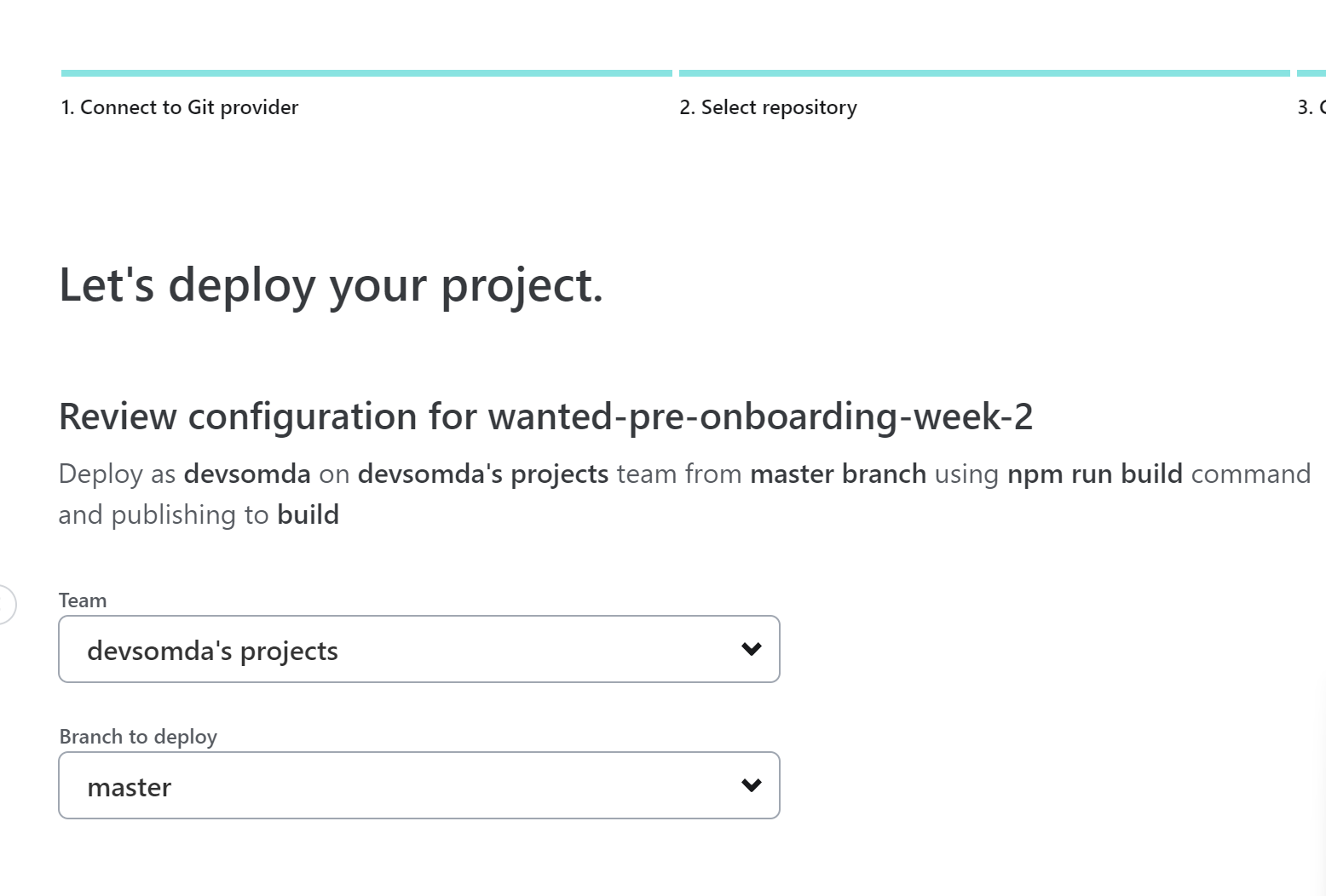
이제 배포할 레포를 클릭!

어떤 브랜치를 기준으로 배포할지 설정할 수 있다.
나는 master로 설정했다.

Base directory
- 레포 안에서 백, 프론트가 나뉠 경우 그 중 하나의 폴더명 입력하면 된다. 현재 케이스에선 레포가 프론트 하나로만 되어있어서 입력하지 않고 넘어간다.
Build Command - npm이라면 CI= npm run build, yarn 이라면 CI= yarn build를 입력
앞에 CI=을 붙이지 않으면

이렇게 오류Build script returned non-zero exit code: 2가 발생한다.
Publish directory
- 빌드가 완료된 후 생성되는 폴더 이름
Functions directory - 서버리스 함수를 개발하고 호스팅하기 위한 기능을 제공하는 디렉토리. 별도로 활용하게 된다면 추가로 포스팅해보겠다! 우선 없으니 빈칸.

Environment variables
- 만약 사이트에서 사용한 키 값 등이 있다면 이곳에 넣어주면 된다!
해당 프로젝트에서는 github api를 활용한 게 있어, 해당 key값을 넣어줬다.
모두 입력했다면
하단
Deploy 버튼을 눌러보자!

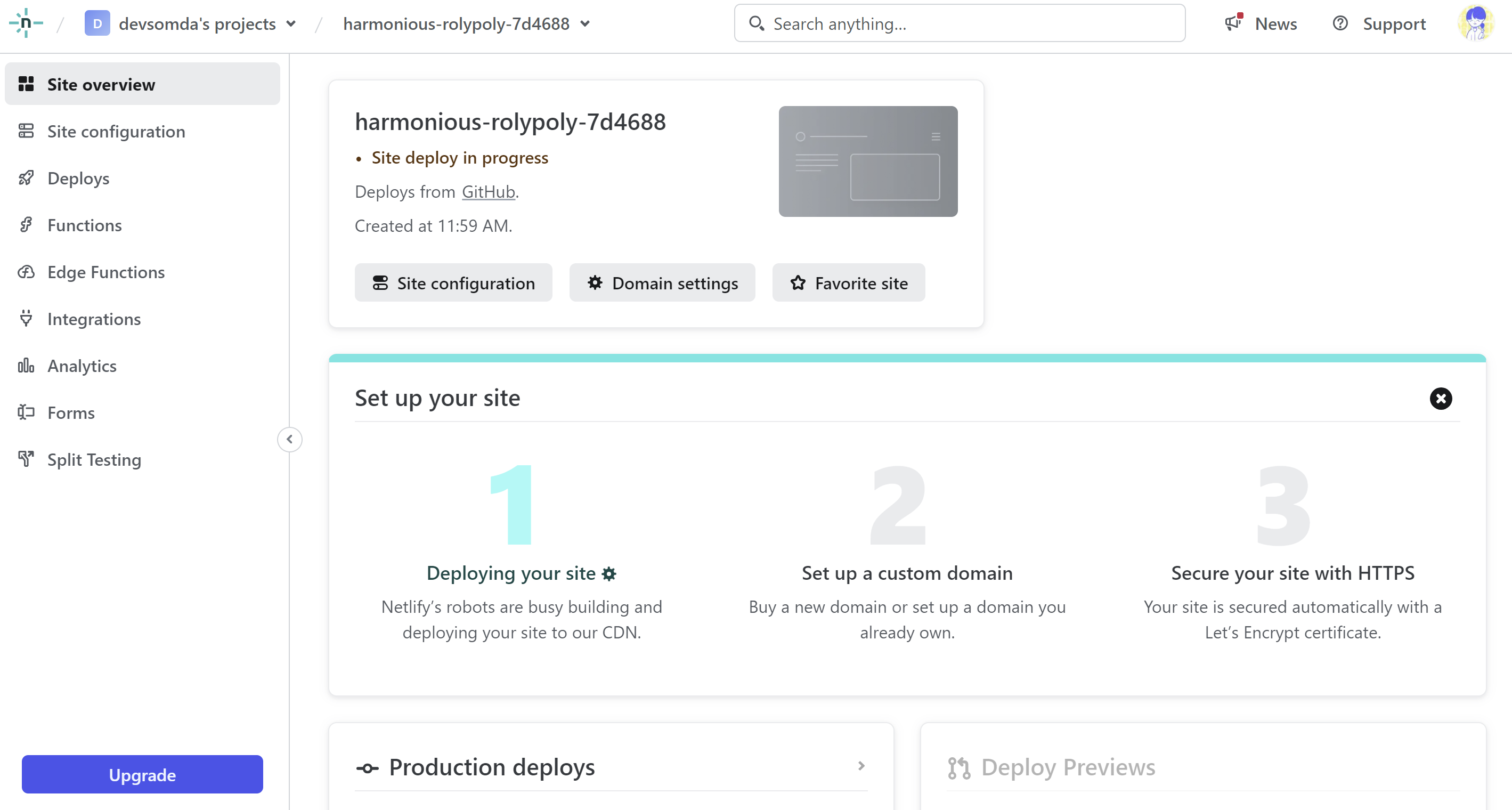
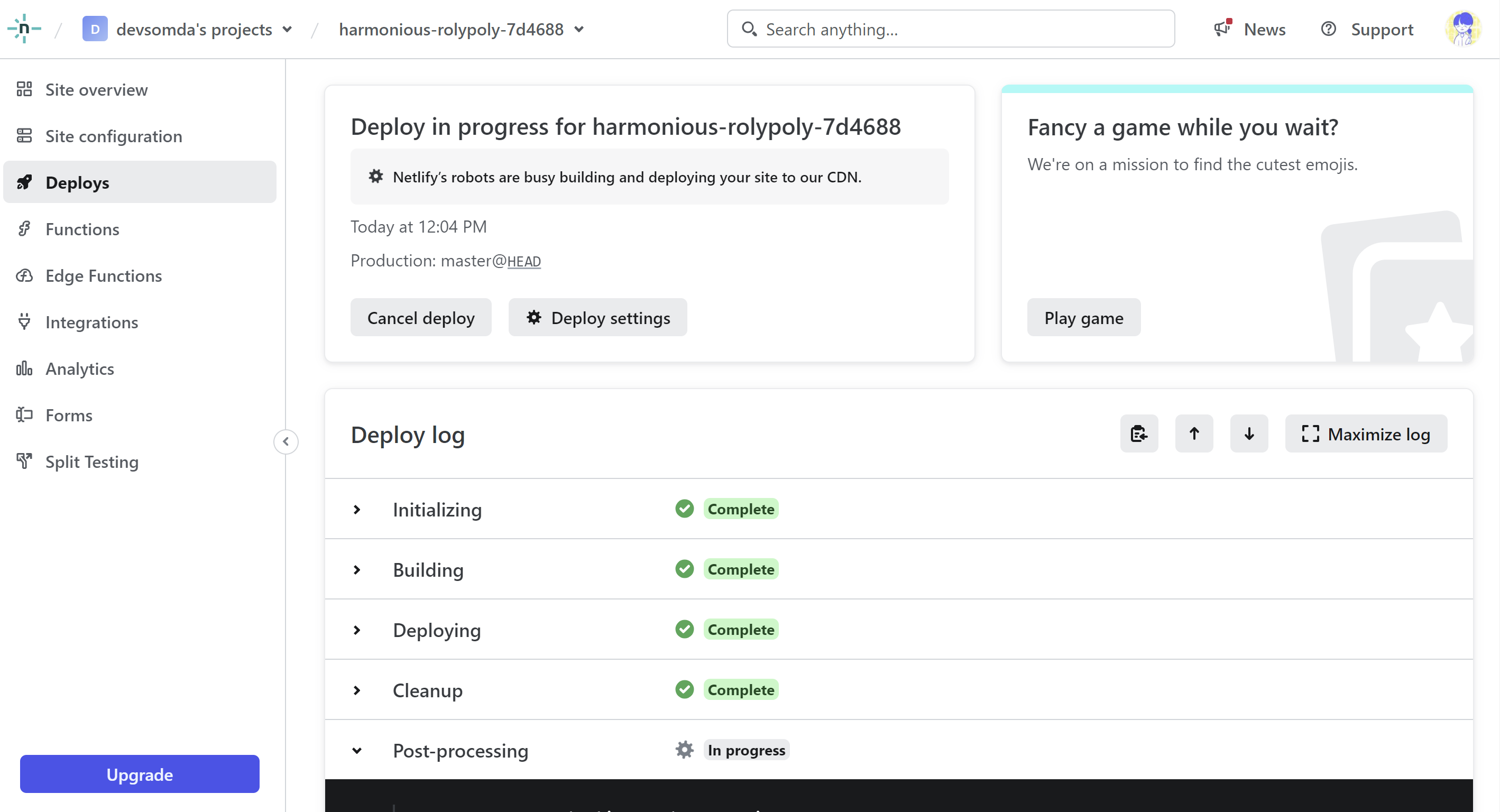
Production deploys에서 현황을 확인할 수 있다.

열심히 돌아가는 중...

완료가 되면, overview에서 화면 미리보기에 정상적으로 화면이 뜬다!
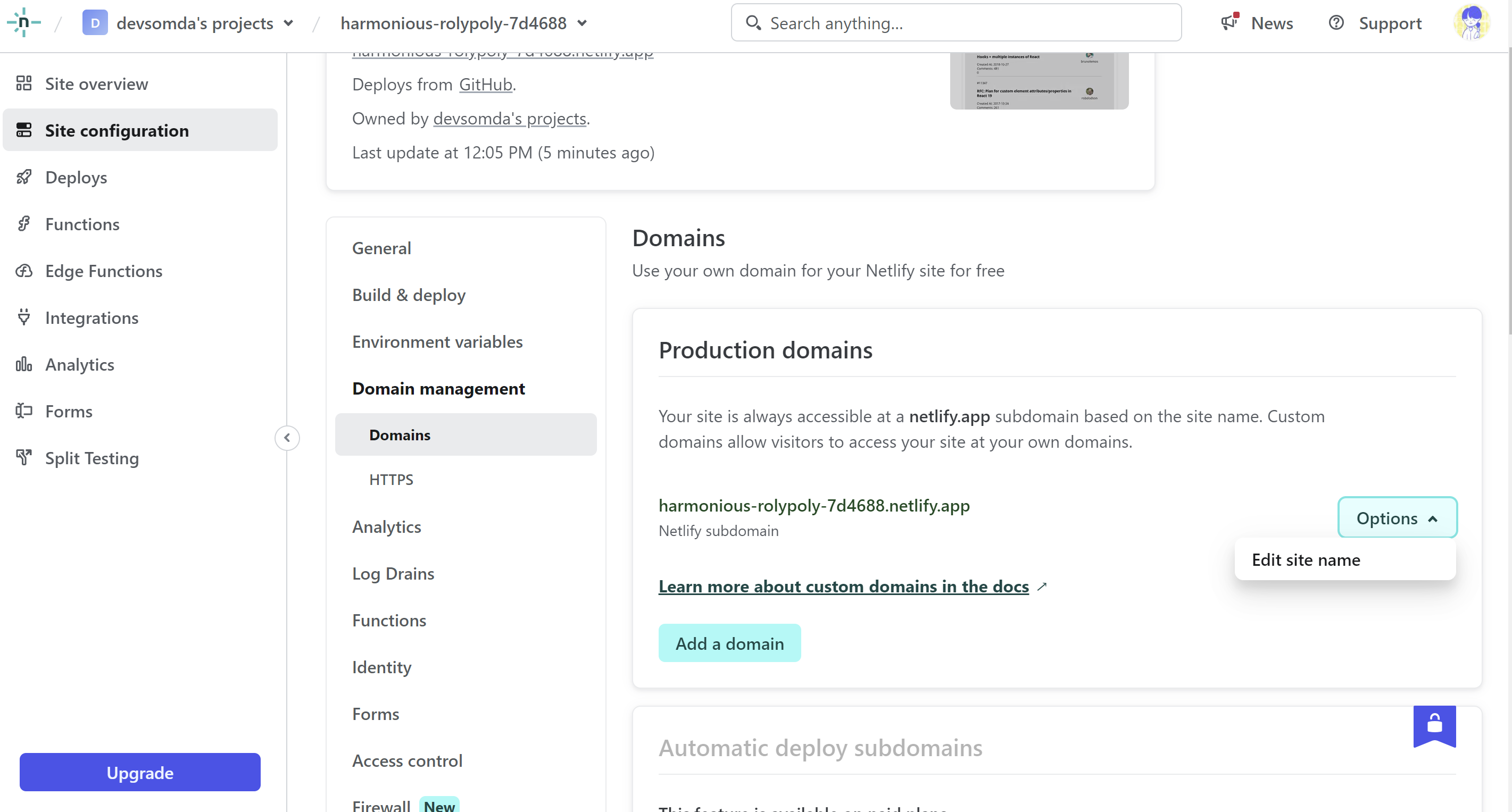
도메인 수정
Domain settings를 누르면

이렇게 도메인을 수정할 수 있다.
참고로 http도 https로 알아서 잘 변경되어있다.
만약 뒤에 netlify.app도 붙지 않는 도메인을 등록하고 싶다면, 도메인을 구입 후 Add a domain으로 변경할 수 있다.
그리고 변경한 링크를 클릭하면

사이트에서 접속할 수 있다 :)